App Runnerとは?
App Runnerはコンテナネイティブのフルマネージドサービスです。オーケストレーターの設定、ビルドパイプラインの準備、ロードバランサーの調整、 TLS 証明書のローテートなどは必要ありません。そしてもちろん、管理すべきサーバもありません。
ソースコード、コンテナを用意すれば、ロードバランサー、オートスケーリングなどなどをAWSがフルマネージドにやってくれて、簡単にAWSに展開できる話題のサービス!
📣 新サービス #AWSAppRunner のローンチです!🚀
— Tori Hara 🚀 (@toricls) May 18, 2021
\数クリックでソースコードやコンテナイメージをデプロイ!/
AWS Fargate より高い抽象度、あるいは AWS Lambda のようなスレッドではなくプロセスそのものを実行したかった方にぜひお試しいただきたいサービスです!1/nhttps://t.co/LPFNOP7CBT
料金
Asia Pacific (Tokyo) Region
$0.009 / GB時間
$0.081 / vCPU
Add-ons
| 料金 | |
|---|---|
| 自動デプロイ | $1 / 1アプリケーション(月) |
| ビルド | $0.005 / ビルド料金(分) |
注意事項
本投稿は2021-05-22時点の情報になり、サービスのアップデート次第で内容が変わる可能性があります。
ハンズオン 🚀
ワークショップを参考にコンテナをデプロイしてみます!
アプリケーションの用意
ディレクトリ作成
$ mkdir apprunner-example
ディレクトリ配下に下記3つのファイルを作成
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
{
"name": "apprunner_example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {},
"author": "",
"license": "ISC"
}
FROM node:14
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
COPY package*.json ./
RUN npm install
# Bundle app source
COPY . .
EXPOSE 3000
CMD [ "node", "index.js" ]
~/apprunner-example$ ls
Dockerfile index.js package.json
ECRのセットアップ
DockerベースのサービスをApp Runnerにデプロイするには、DockerイメージをECRにプッシュする必要があります。
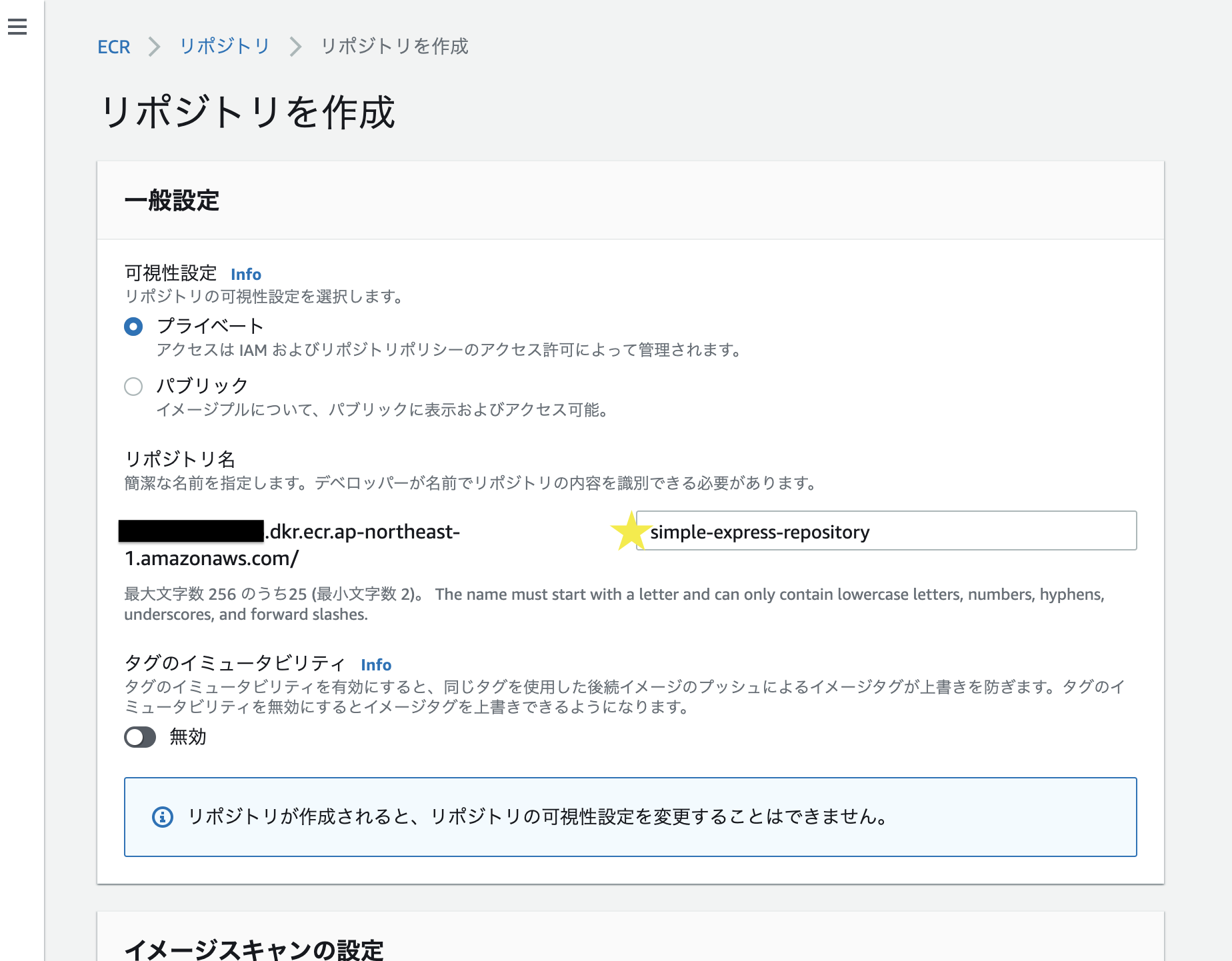
リポジトリ作成
リポジトリにイメージプッシュ
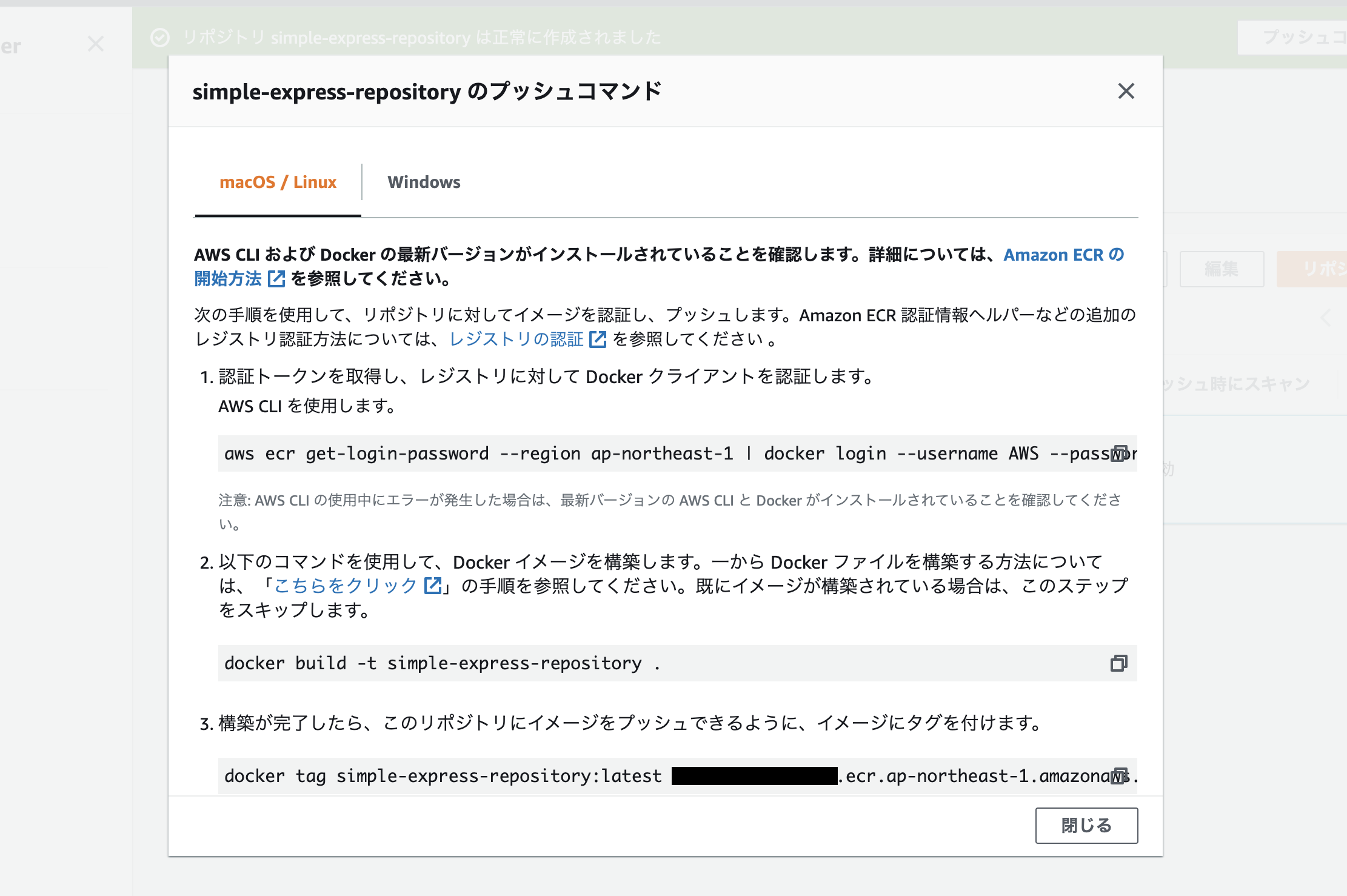
プッシュコマンドを参考に先ほど用意したアプリケーションのイメージをECRにプッシュします。

$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin 1234567890.dkr.ecr.ap-northeast-1.amazonaws.com
$ docker build -t simple-express-repository .
$ docker tag simple-express-repository:latest 1234567890.dkr.ecr.ap-northeast-1.amazonaws.com/simple-express-repository:latest
$ docker push 1234567890.dkr.ecr.ap-northeast-1.amazonaws.com/simple-express-repository:latest
IAMロールの作成
App RunnerがECRプライベートリポジトリにアクセスする際に必要なロールを作成します。
AppRunnerECRAccessRoleという名前で作成します。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"ecr:GetDownloadUrlForLayer",
"ecr:BatchGetImage",
"ecr:DescribeImages",
"ecr:GetAuthorizationToken",
"ecr:BatchCheckLayerAvailability"
],
"Resource": "*"
}
]
}
信頼関係
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": "build.apprunner.amazonaws.com"
},
"Action": "sts:AssumeRole"
}
]
}
デプロイ 
おまちかねのApp Runnerの出番です!
App Runnerコンソールに移動しサービスの作成をします。

-
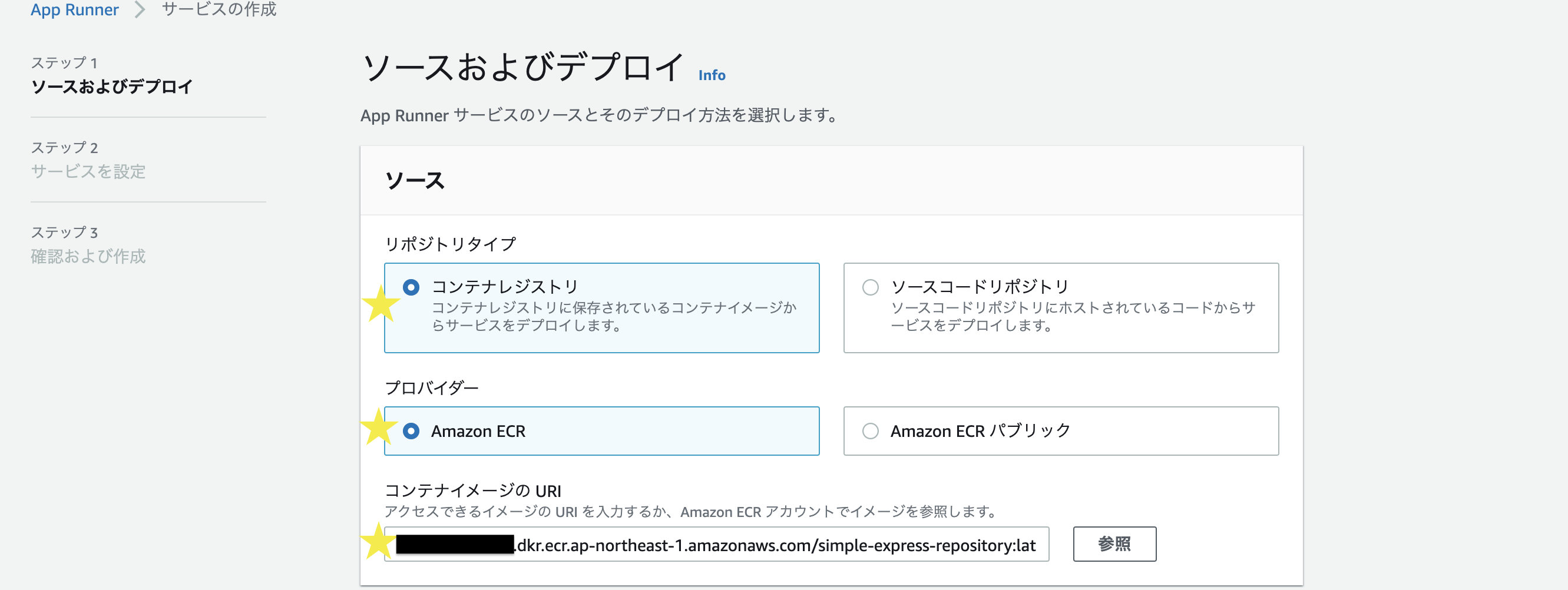
リポジトリタイプ => コンテナレジストリ
-
プロバイダー => Amazon ECR
-
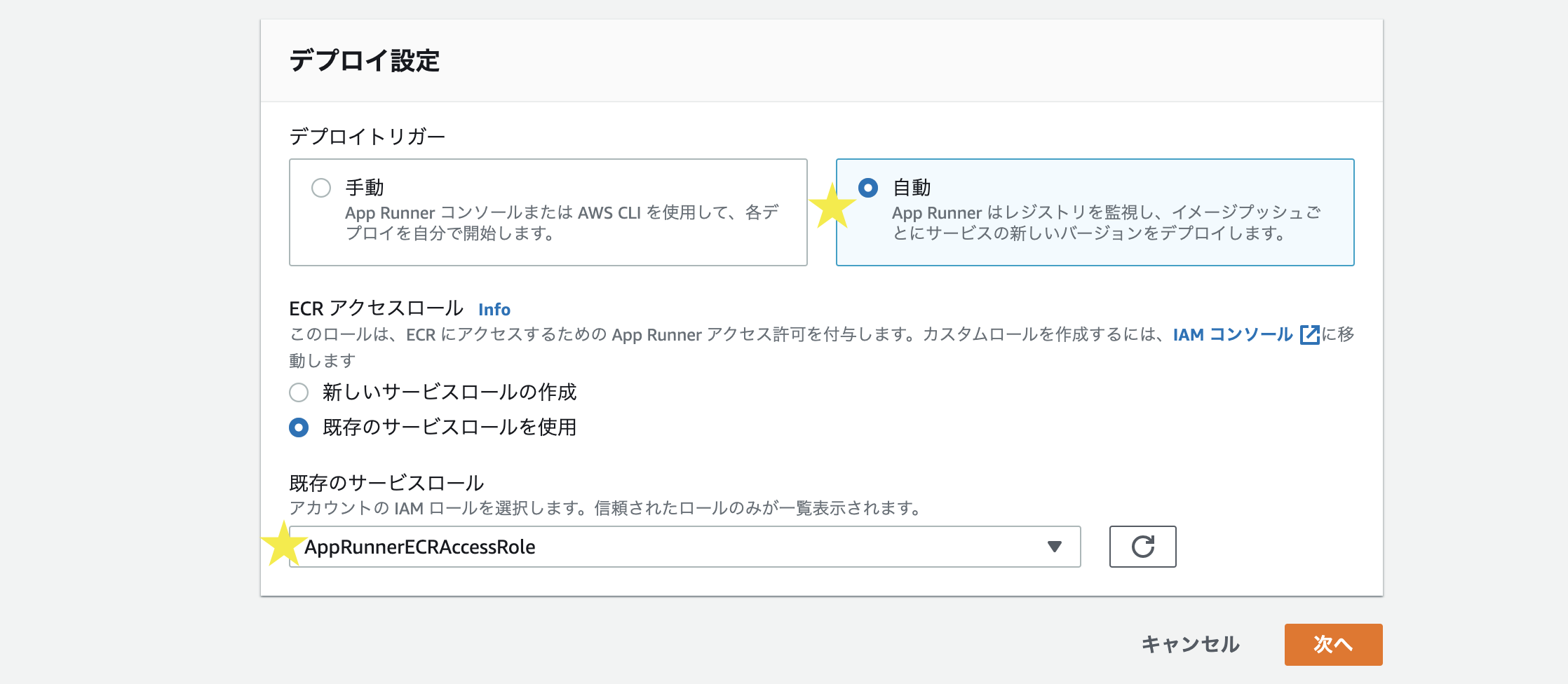
ワークショップのハンズオンだとデプロイトリガーを
手動にしていますが、今回は自動で行ってみます。 -
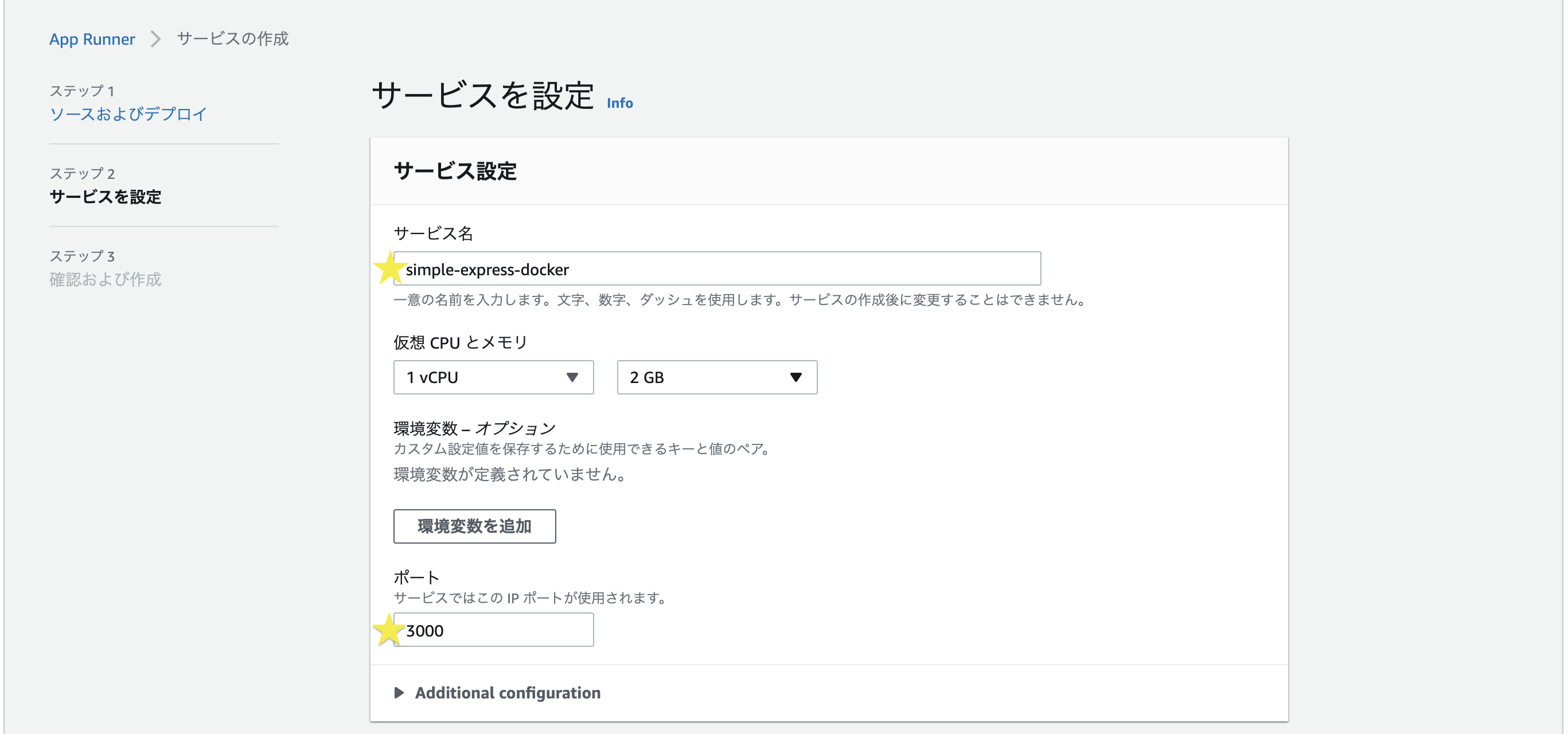
サービス名 => simple-express-docker
-
ポート => アプリケーションで設定した3000ポートを指定
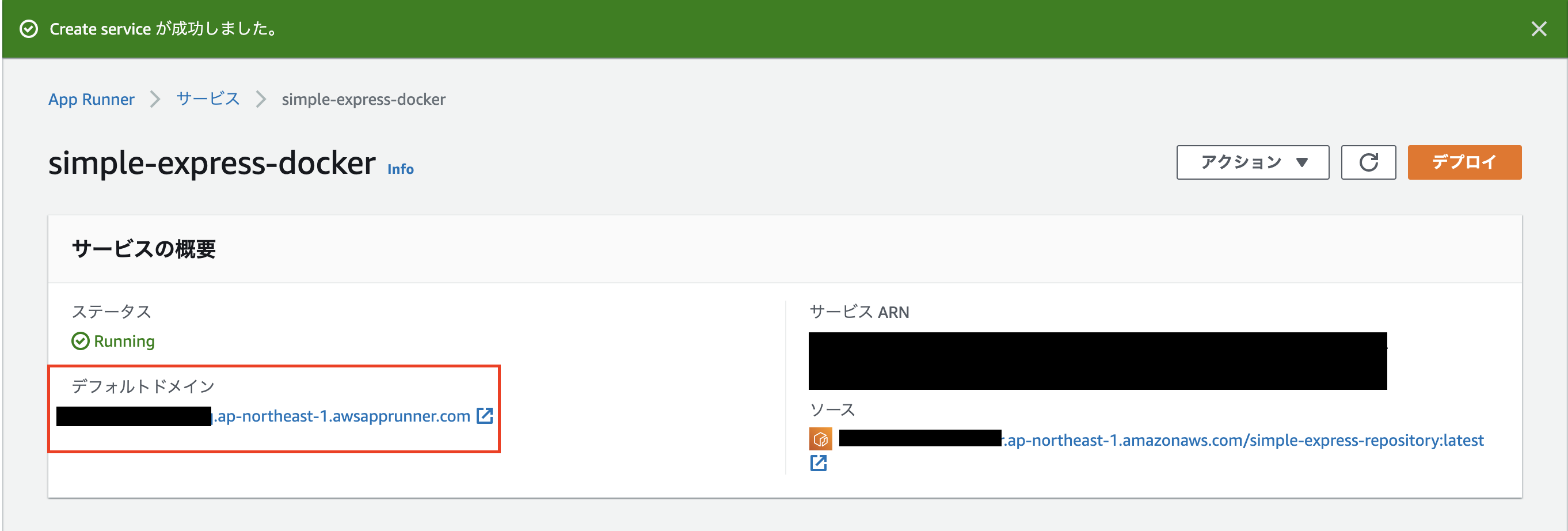
次のページで設定を確認しデプロイし、ステータスがRunningになれば完了です!(数分かかりました。)

おーー!めちゃくちゃ簡単!!!!
自動デプロイ動作確認
デプロイトリガーを自動とすることでApp Runnerがレジストリを監視してくれ、イメージプッシュごとに新しいバージョンをデプロイしてくれるようです!
index.jsの文字列を変更しECRにプッシュしてみます。
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
// res.send('Hello World!');
res.send('Hello App Runner!');
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
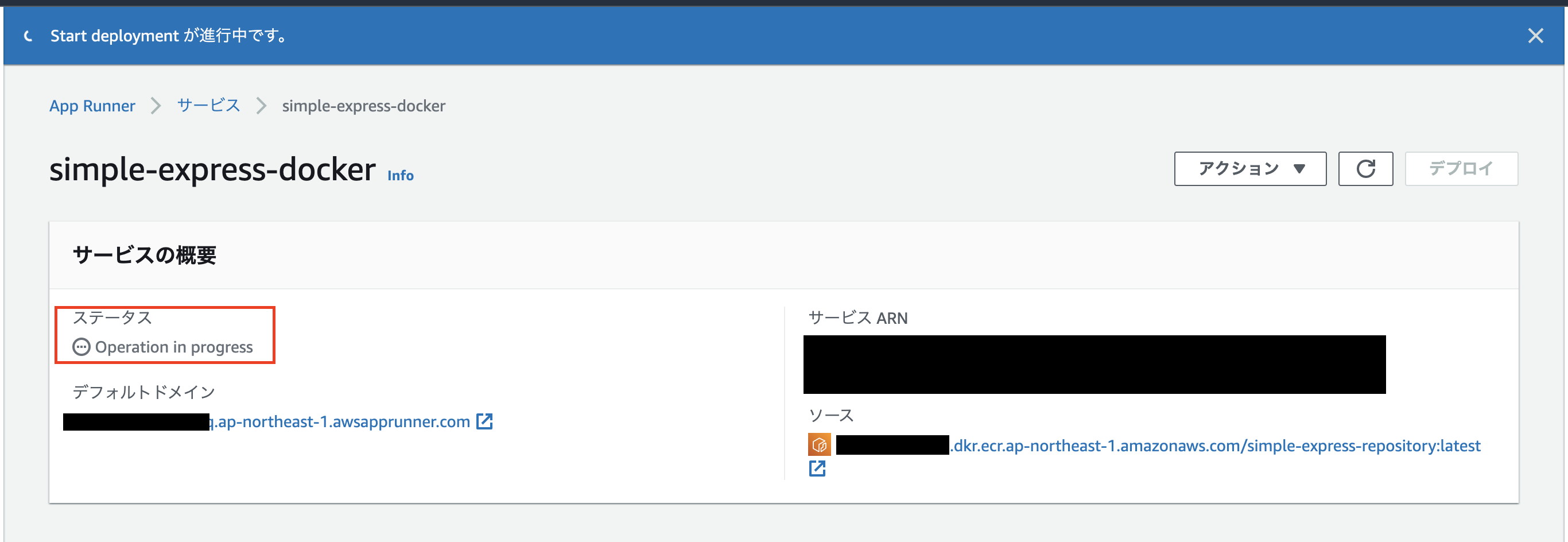
プッシュ後すぐにデプロイが始まりました!
まとめ
数分でコンテナベースアプリケーションをデプロイ出来ました!
App Runnerには、AWSの運用とセキュリティのベストプラクティスが組み込まれており、開発者がアプリケーション開発に集中できる素晴らしいサービスだと思いました。
実践で使えそうな場面では積極的に使ってみようと思います!