🐓1. はじめに
今回はレイアウトパネルの組み合わせや、複数のコントロールに同じプロパティ設定を適用したりします。
🐓2. 環境
- Windows 10(Version 20H2)
- Visual Studio Community 2019(Version 16.8.3)
🐓3. プロジェクトの作成
Visual Studio 2019を起動し、「新しいプロジェクトの作成」ボタンを押します。
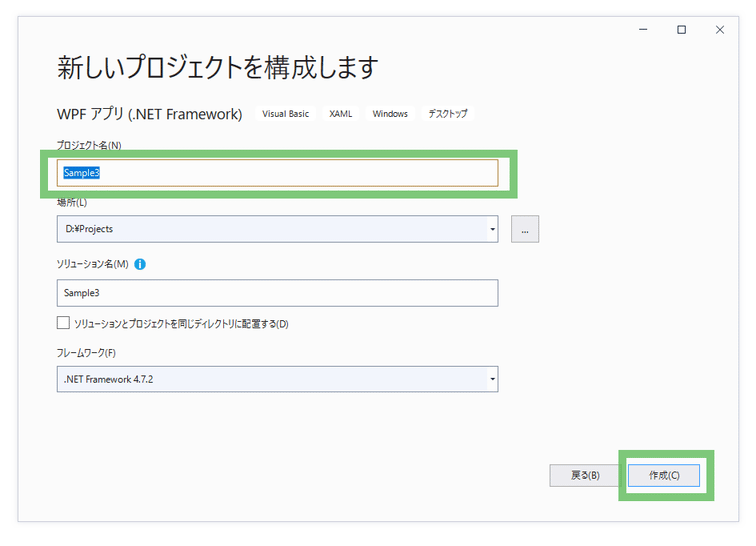
「新しいプロジェクトの作成」画面で「WPF アプリ(.NET Framework)」を選択し、「次へ」ボタンを押します。
「プロジェクト名」にSample3と入力し、「作成」ボタンを押します。

🐓4. Grid分割
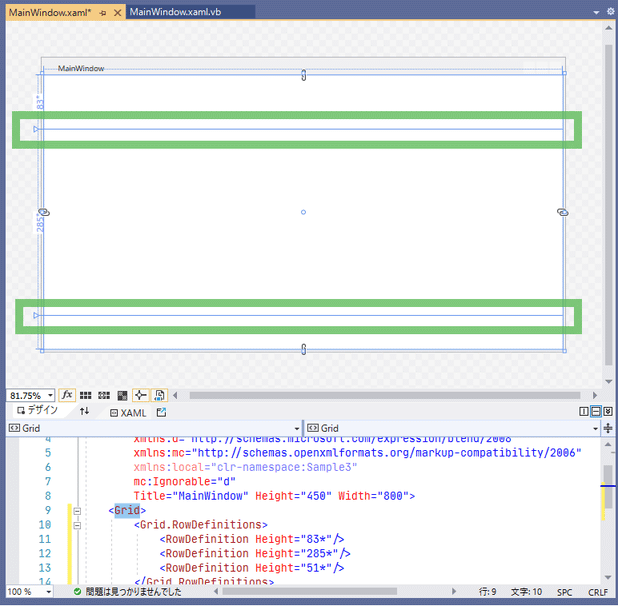
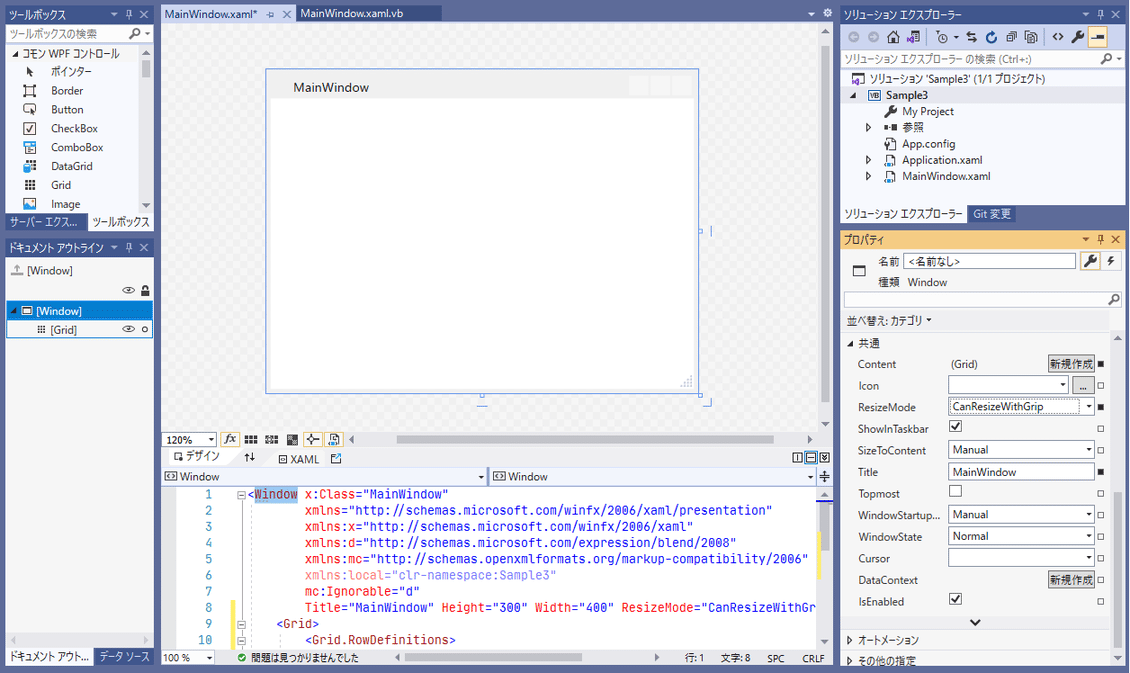
「Grid」を選択し、下図のように3行に区切ります。
後で調整するのでサイズは大体でよいです。

ドキュメント アウトラインで「Window」を選択し、プロパティ ウィンドウで「レイアウト」-「Width」に400を、「Height」に300を入力し、「共通」-「ResizeMode」でCanResizeWithGripを選択します。

🐓5. Grid, 一番上の行
◇5-1. StackPanel配置
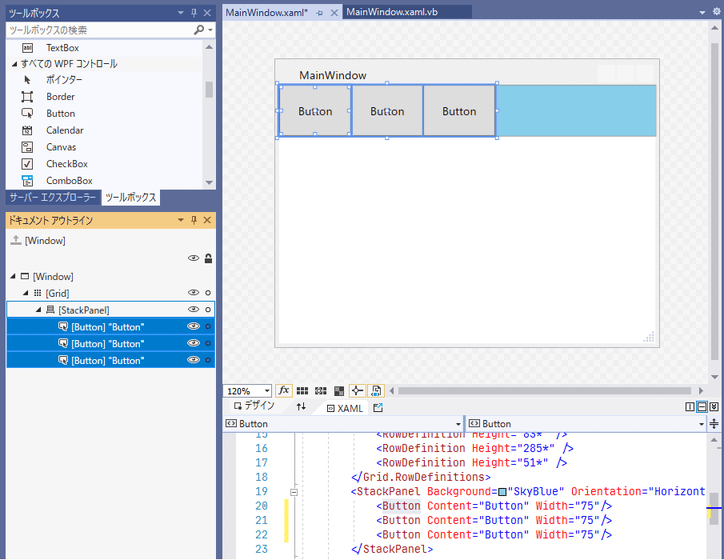
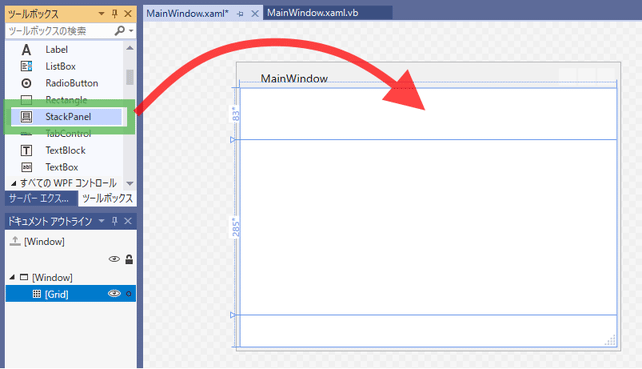
「Grid」を選択し、「StackPanel」を一番上の行にドラッグ&ドロップします。


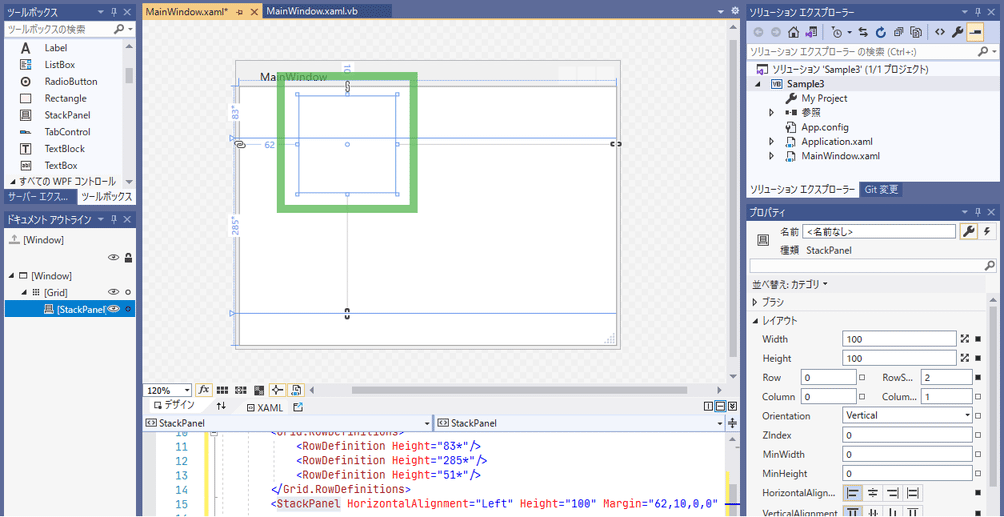
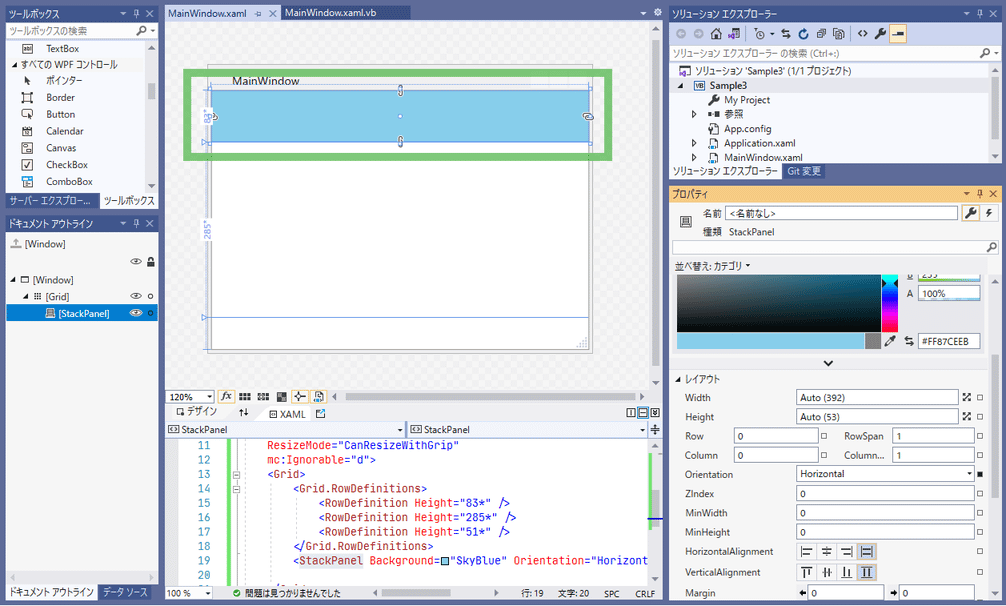
StackPanelのプロパティを以下のように設定します。
| プロパティ(ブラシ) | 値 |
|---|---|
| Background | SkyBlue |
| プロパティ(レイアウト) | 値 |
|---|---|
| Row | 0 |
| RowSpan | 1 |
| Column | 0 |
| ColumnSpan | 1 |
| Orientation | Horizontal |
StackPanelを右クリックし、「レイアウト」-「すべてリセット」を選択します。

◇5-2. Button配置
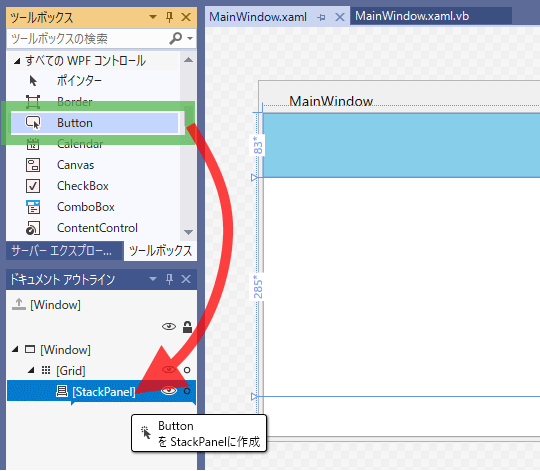
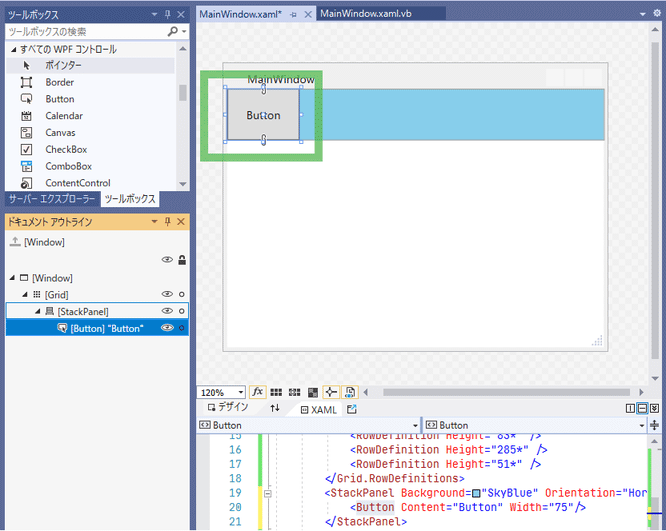
「Button」をドキュメント アウトラインの「StackPanel」にドラッグ&ドロップします。

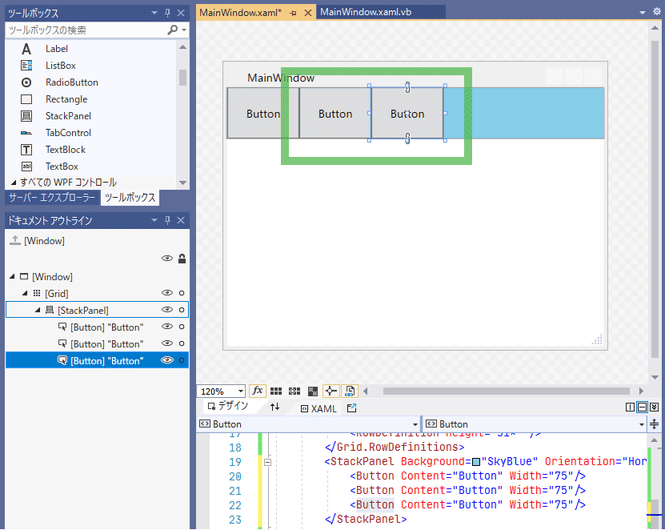
デザインビューで「Button」を選択し、Ctrl + Cを押し、

Ctrl + Vを2回押します。

◇5-3. Margin設定
ボタンが左端から隙間なく並んでいます。ボタン間に余白をとるようにしましょう。
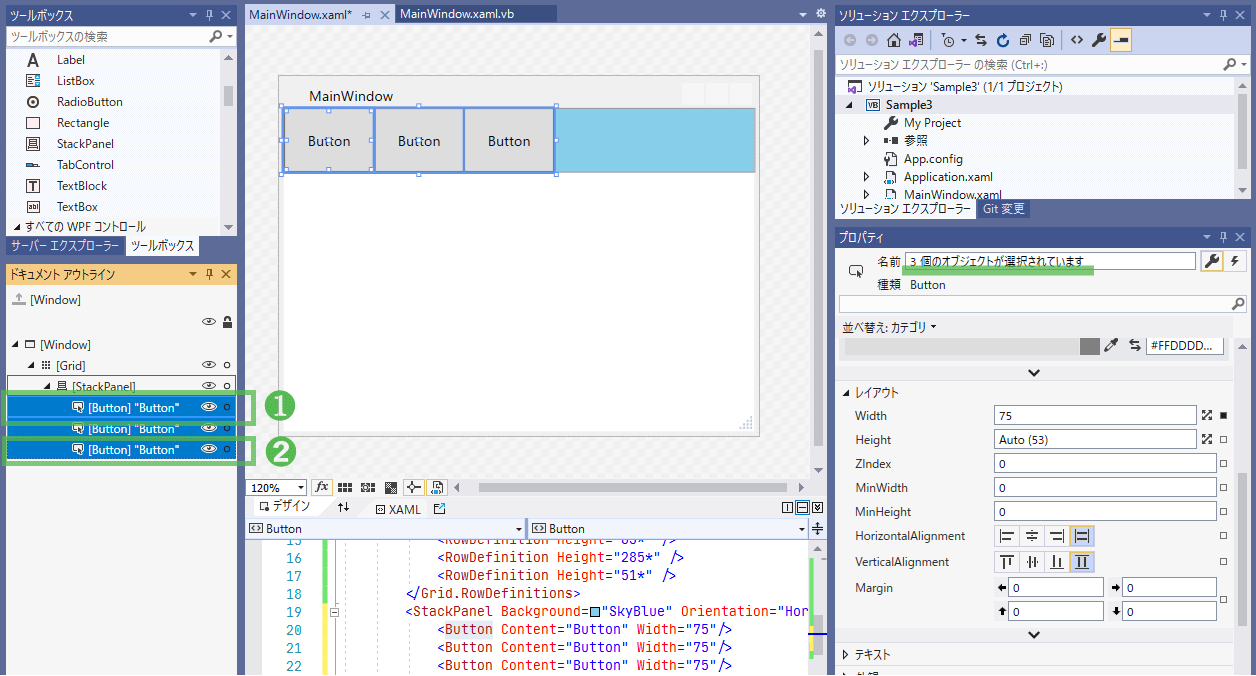
ドキュメント アウトラインで一番上の「Button」をクリックし、一番下の「Button」をShiftを押しながらクリックします。
これで3つのボタンが選択状態になります。

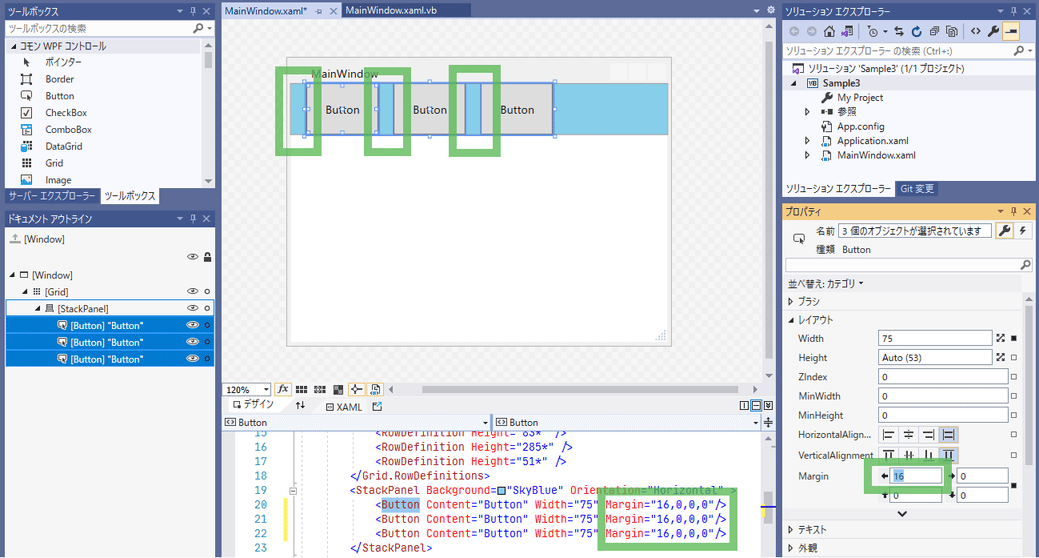
この状態でプロパティ ウィンドウの「レイアウト」-「Margin」の左矢印に16を入力してEnterキーを押します。
デザインビューを見るとボタンの左に余白ができました。
XAMLビューを見ると「Margin」の値が16,0,0,0になりました。
これは左、上、右、下の余白設定値です。

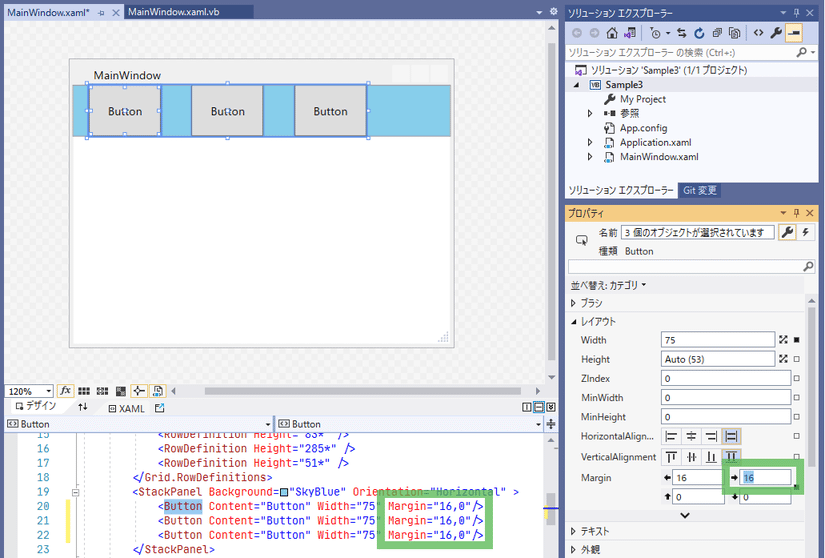
次は「Margin」の右矢印に16を入力してEnterキーを押します。
デザインビューを見るとボタンの右に余白ができました。
XAMLビューを見ると「Margin」の値が16,0になりました。
これは左右、上下の余白設定値です。Marginの設定方法その2です。

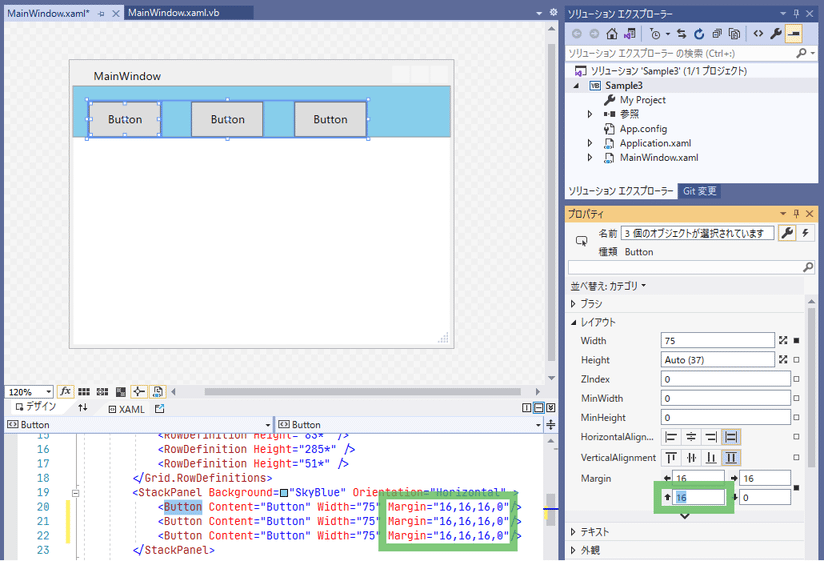
「Margin」の上矢印に16を入力してEnterキーを押します。
XAMLビューを見ると「Margin」の値が16,16,16,0になりました。

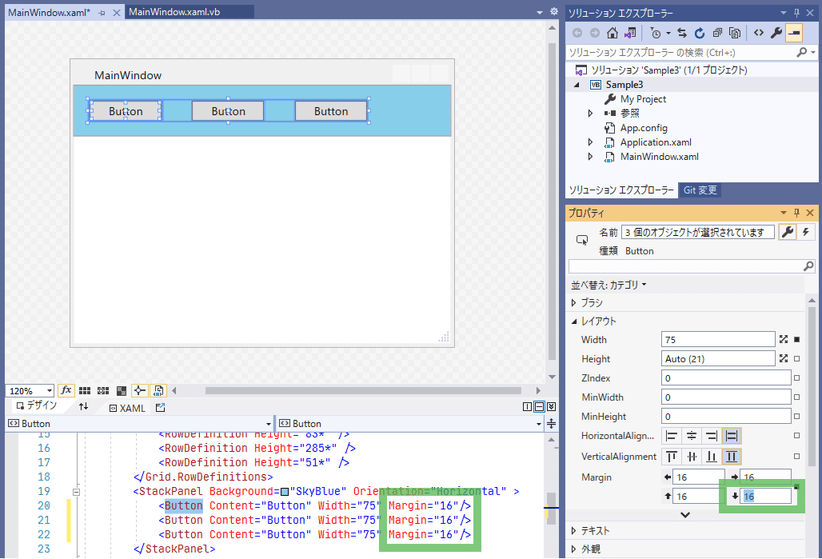
「Margin」の下矢印に16を入力してEnterキーを押します。
XAMLビューを見ると「Margin」の値が16になりました。
上下左右すべて同じ値にするときに使う、Marginの設定方法その3です。
参考:Marginプロパティ

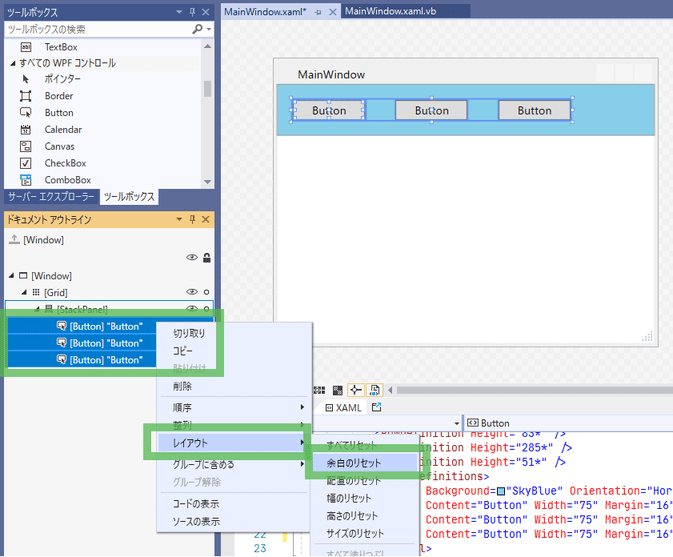
ドキュメント アウトラインで選択状態の「Button」を右クリックし、「レイアウト」-「余白のリセット」を選択します。

◇5-4. Grid行高さ変更
行の高さを割合指定から中の要素に合わせて自動調整するように変更します。
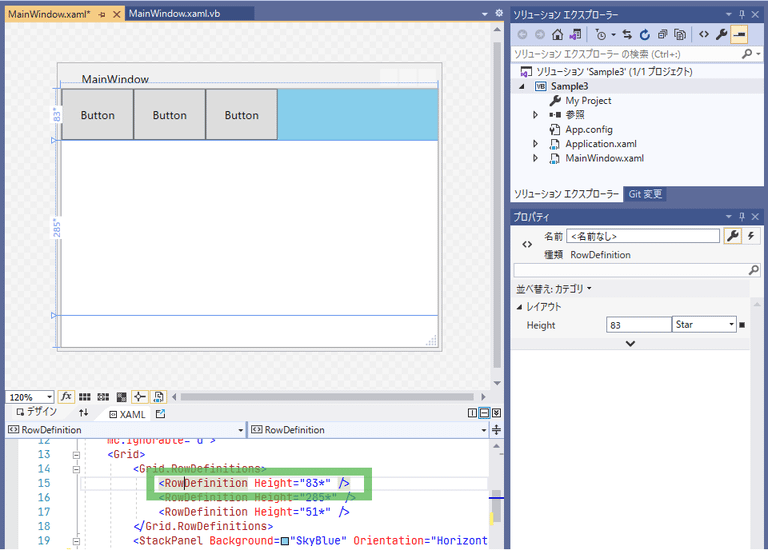
XAMLビューで一番上の「RowDefinition」を選択します。

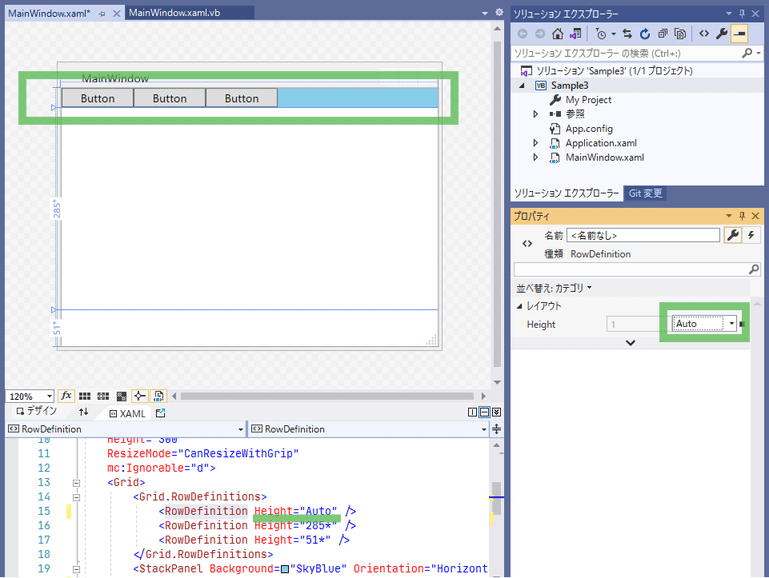
プロパティ ウィンドウで「レイアウト」-「Height」の「Star」を「Auto」に変更します。
行の高さに合わせて中のコントロール(Button)の高さが調整されていた状態から、
中のコントロールに合わせて行の高さが決まるようになりました。

🐓6. Grid, 真ん中の行
◇6-1. StackPanel配置
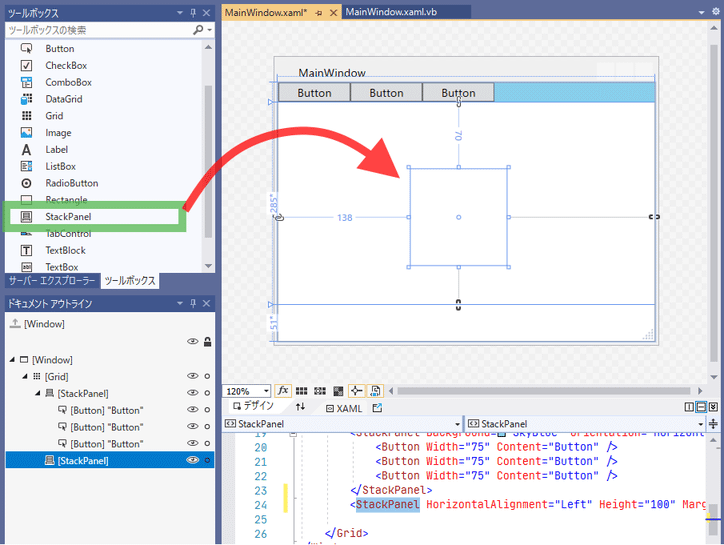
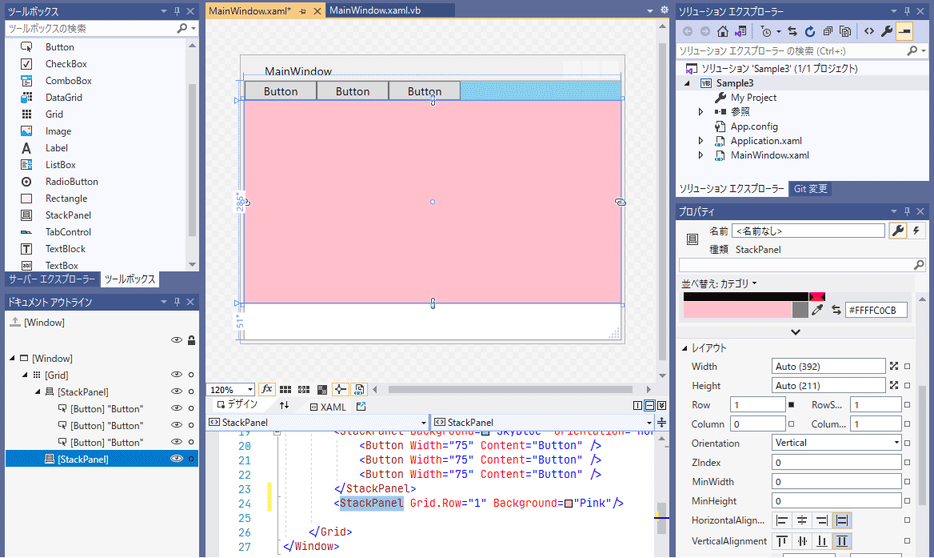
「Grid」を選択し、「StackPanel」を真ん中の行にドラッグ&ドロップします。

StackPanelのプロパティを以下のように設定します。
| プロパティ(ブラシ) | 値 |
|---|---|
| Background | Pink |
| プロパティ(レイアウト) | 値 |
|---|---|
| Row | 1 |
| RowSpan | 1 |
| Column | 0 |
| ColumnSpan | 1 |
StackPanelを右クリックし、「レイアウト」-「すべてリセット」を選択します。

◇6-2. Button配置
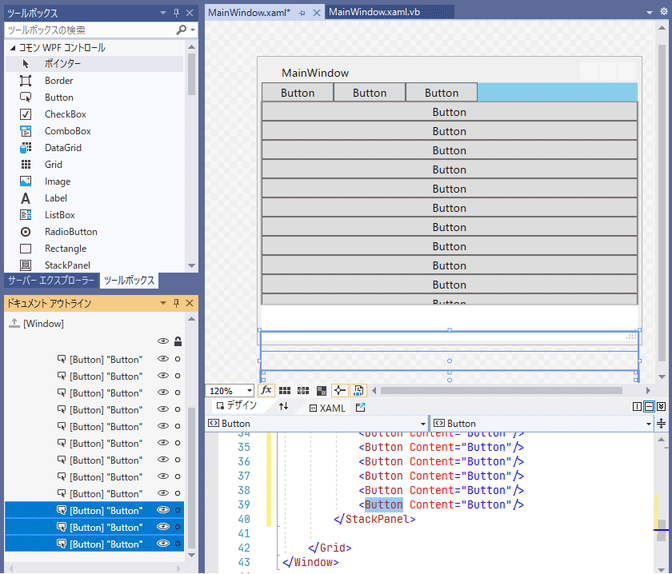
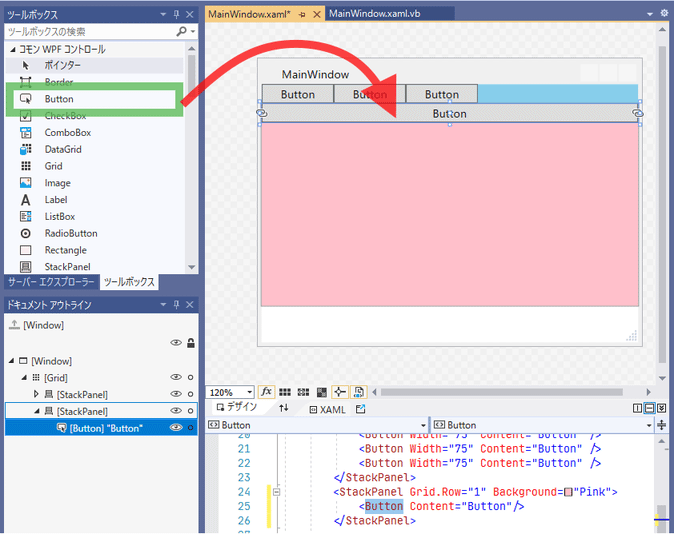
「Button」をデザインビューのピンクの「StackPanel」にドラッグ&ドロップします。

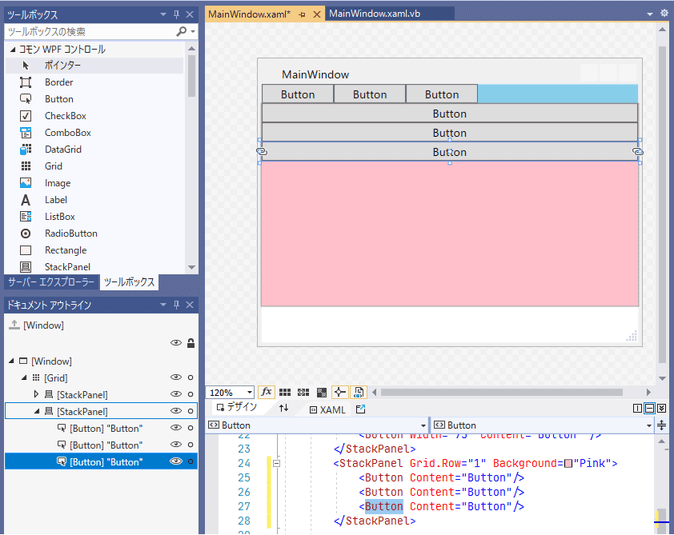
デザインビューで「Button」を選択し、Ctrl + Cを押し、Ctrl + Vを2回押します。

ドキュメント アウトラインで一番上のボタンをクリックし、Shiftを押しながら一番下のボタンをクリックし、3つのボタンを選択状態にします。

◇6-3. スクロール対応
ボタンがたくさんあるのでスクロールバーを付けます。
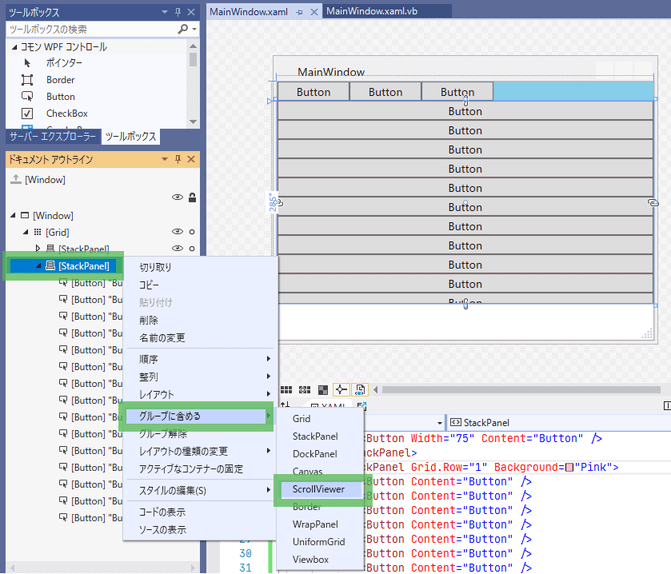
ドキュメント アウトラインで「StackPanel」を右クリックし、「グループに含める」-「ScrollViewer」を選択します。
(「グループに含める」はコントロールを配置した後に親のレイアウトパネルを追加したくなったときに使えます)

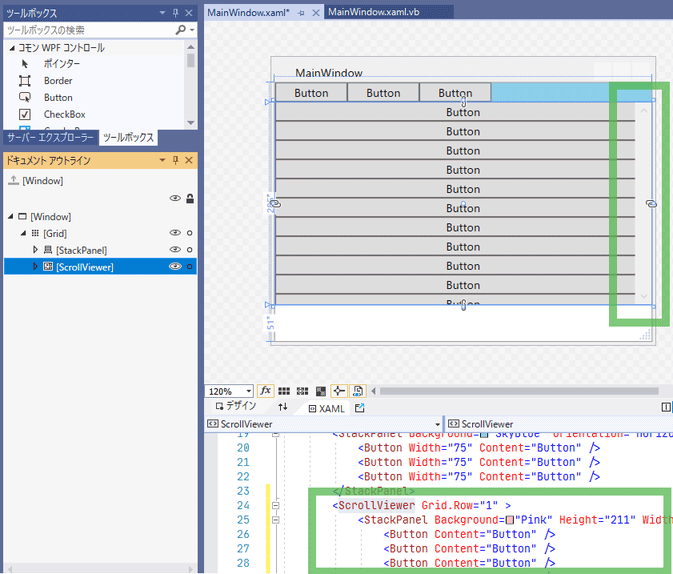
「StackPanel」が「ScrollViewr」の中に入ります。

「ScrollViewr」の中に入れたタイミングで「StackPanel」にサイズ指定が付いてしまい、ボタンの右側が見切れています。
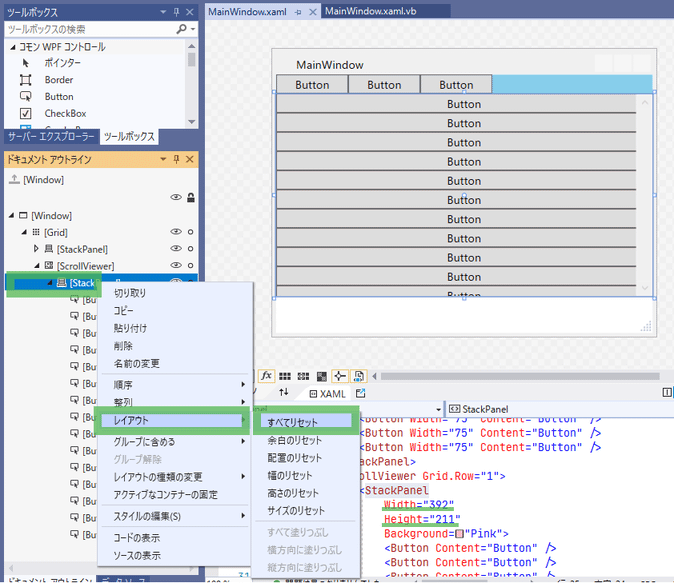
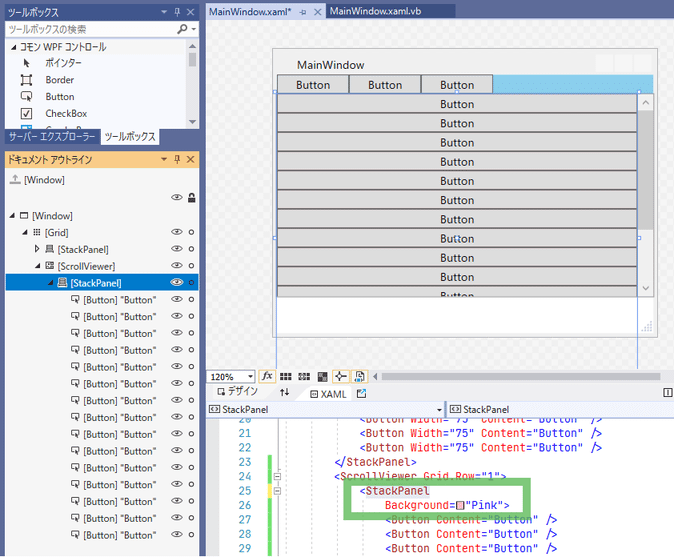
ドキュメント アウトラインで「StackPanel」を右クリックし、「レイアウト」-「すべてリセット」を選択しましょう。


一番上のボタンを押したら一番下までスクロールする処理を書きます。
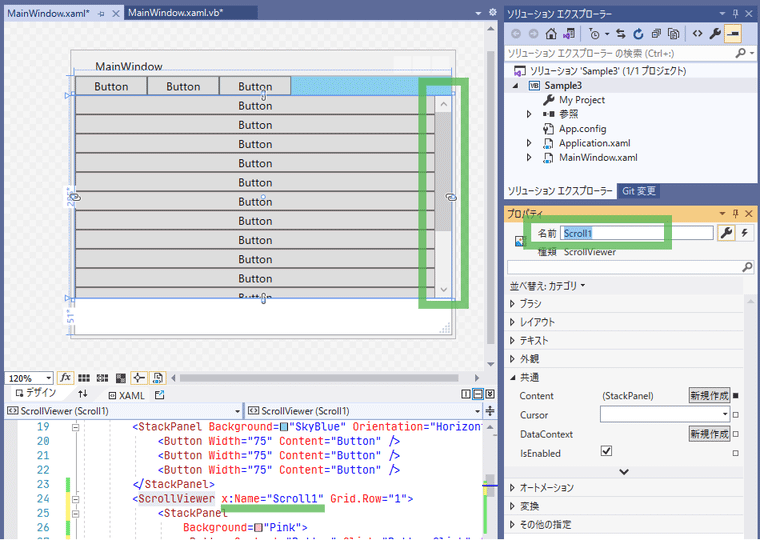
まず「ScrollViewr」を選択し、プロパティ ウィンドウで「名前」にScroll1と入力してEnterキーを押します。

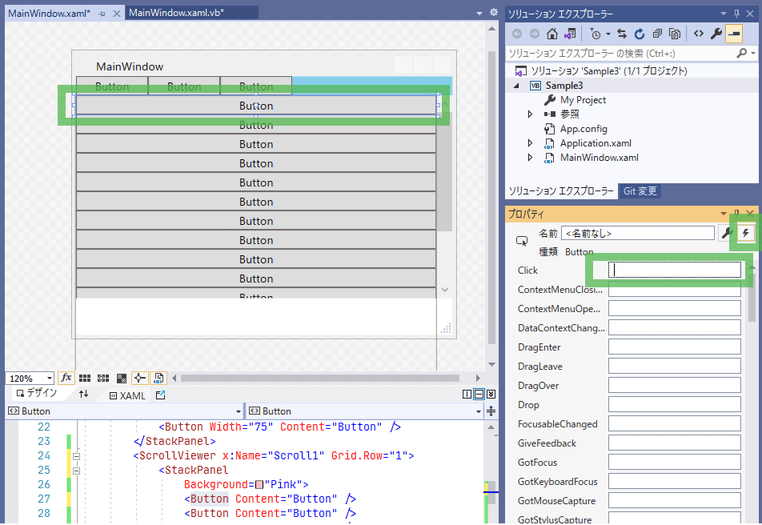
一番上の「Button」を選択し、Clickの処理を作成します。

Button_Clickの処理に以下を入力します。
Scroll1.ScrollToEnd()
◇6-4. スタイル設定
先ほどとは違う方法でボタンに一括でプロパティ設定します。
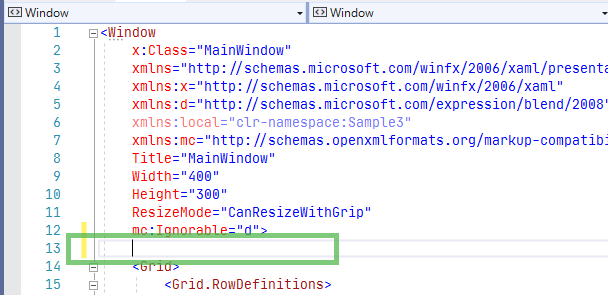
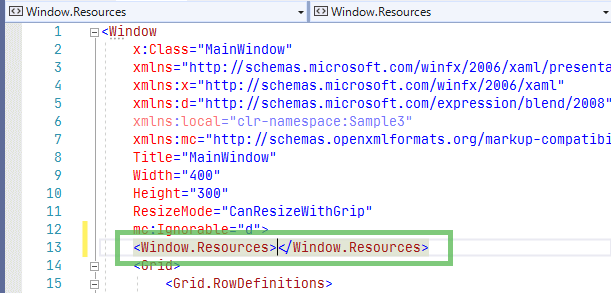
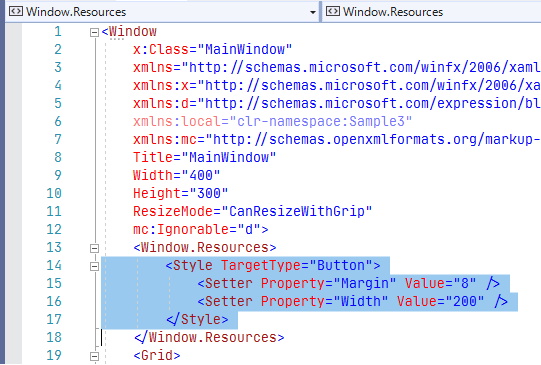
XAMLビューで「Window」開始タグの終わりと「Grid」開始タグの間に行を空け、

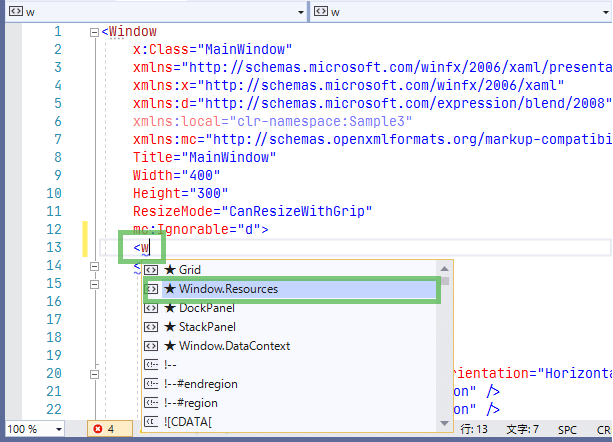
<wを入力します。
「Window.Resources」が選択状態になったら(なっていなかったら↑↓で選択し)、

>を入力します。
そうすると、閉じタグまで入力してくれて真ん中にテキストカーソルが位置付けられるため、

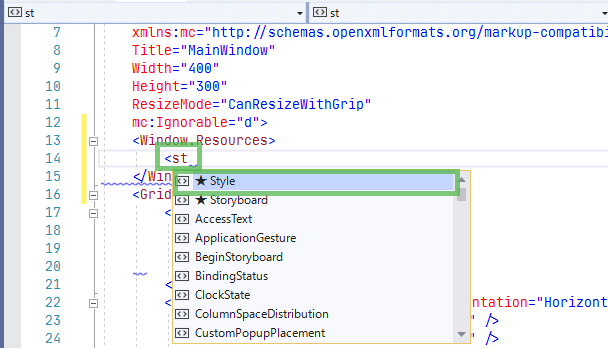
Enterキーで改行します。
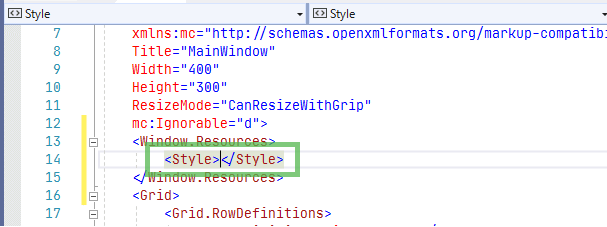
<stを入力し、「Style」が選択状態になったら

>を入力します。

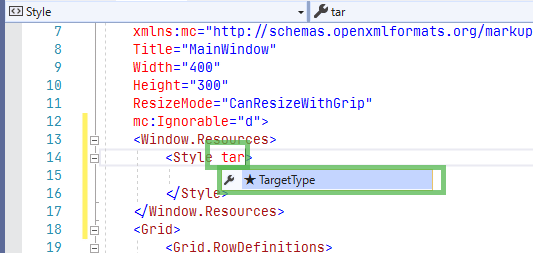
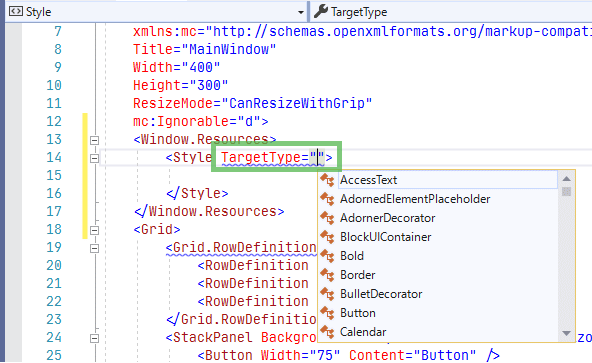
改行し、「Style」の開始タグの中に tarと入力します。
「TargetType」が選択状態になったら

=を入力します。

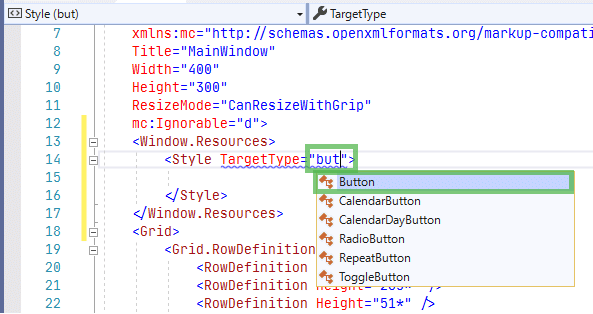
「""」の中にbutを入力します。
「Button」が選択状態になったら

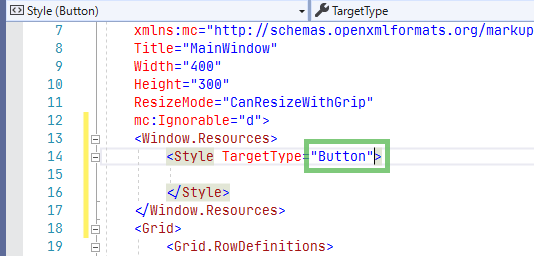
TABキーかEnterキーを押します。

「TargetType="Button"」は、このスタイルは「Button」に適用します、という意味です。
適用するプロパティを書きましょう。
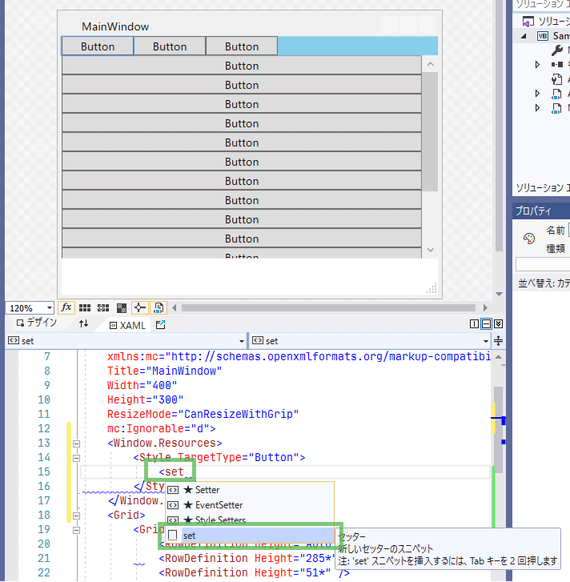
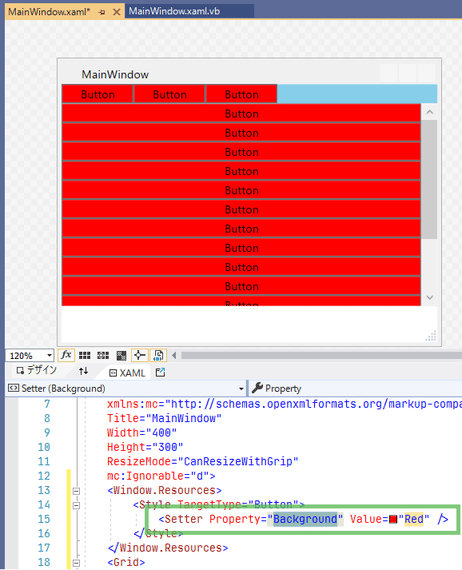
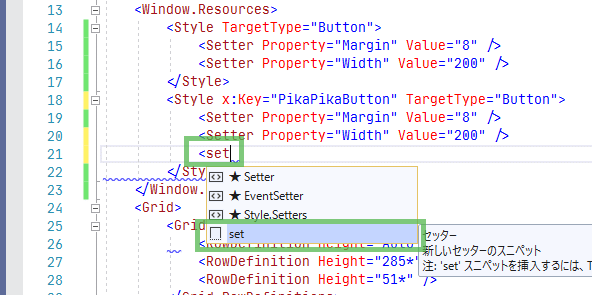
「Style」タグの中に<setを入力し、「set」が選択状態になったら

TABキーを2回押します。
「Background」を「Red」にする「Setter」が追加され、全部のボタンが真っ赤になりました。

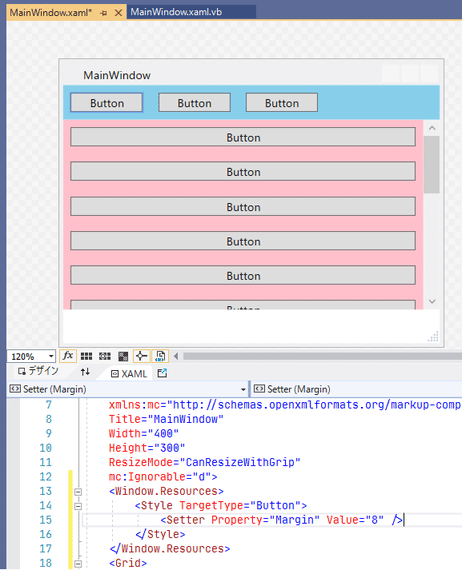
「Property」の「Background」部分が選択状態になっているので、そのままMarginと入力し、TABキーを押してください。
そうすると「Value」の「Red」部分に選択状態が移るので、そのまま8と入力してEnterキーを押してください。

すべてのボタンに一括で「Margin」を設定できました。
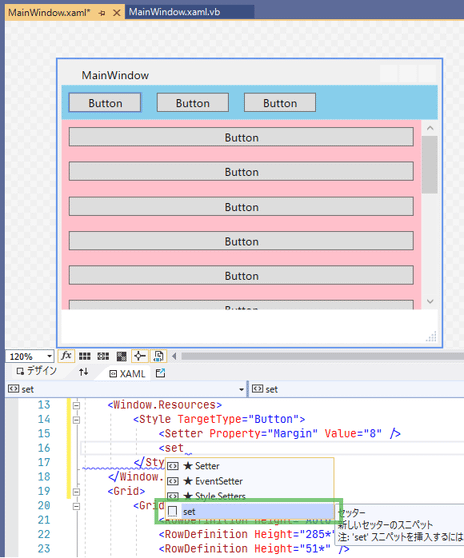
引き続き、もう1つプロパティを追加します。

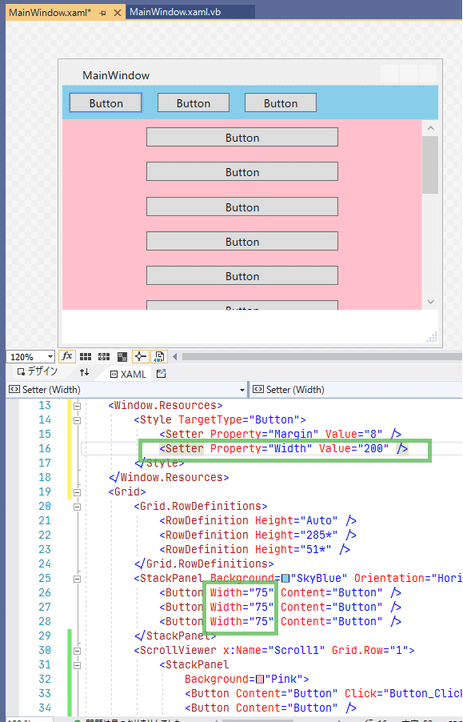
<setでTABキー2回、wiで「Width」が選択状態になるのでTABキーで確定、
さらにTABキーで「Value」の値「Red」が選択状態になるので、200を入力してEnterキーを押します。

上の横並びボタン幅は直接サイズ指定したものが採用されていて、
下の縦並びボタン幅はサイズ指定していないのでスタイルの設定が採用されています。
次はスタイルに名前を付けて利用してみます。
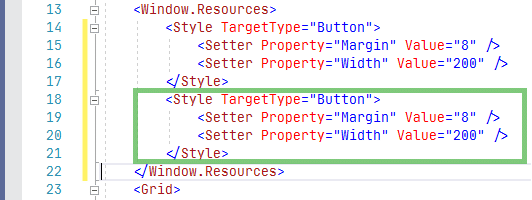
スタイルの定義をコピペします。

↓

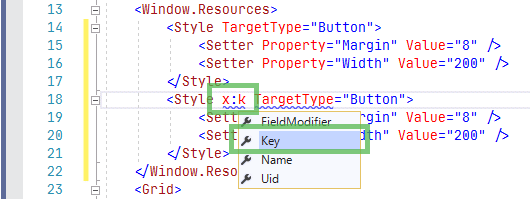
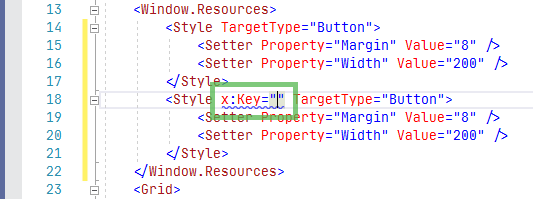
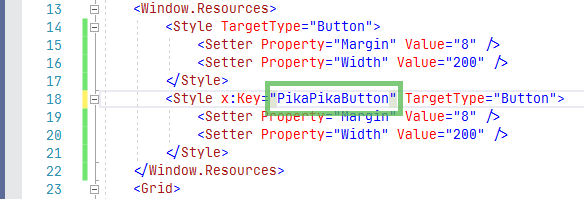
2つ目のStyle定義にx:kを入力し、「Key」が選択されたら確定します。

「""」の中にPikaPikaButtonと入力します。

↓

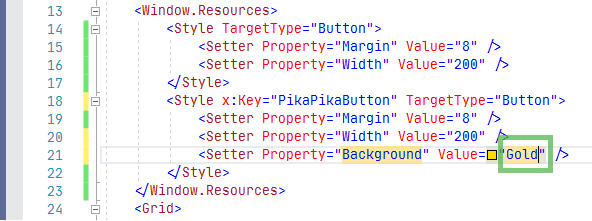
新たな「Setter」を追加し、

「Background」プロパティにGoldを設定します。

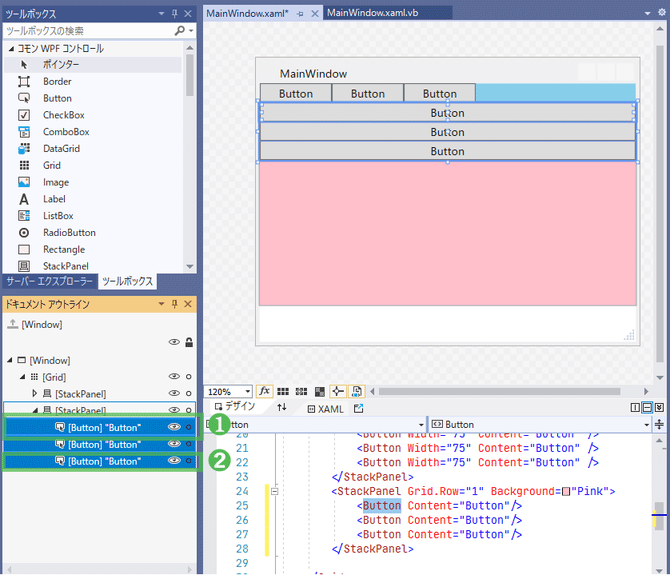
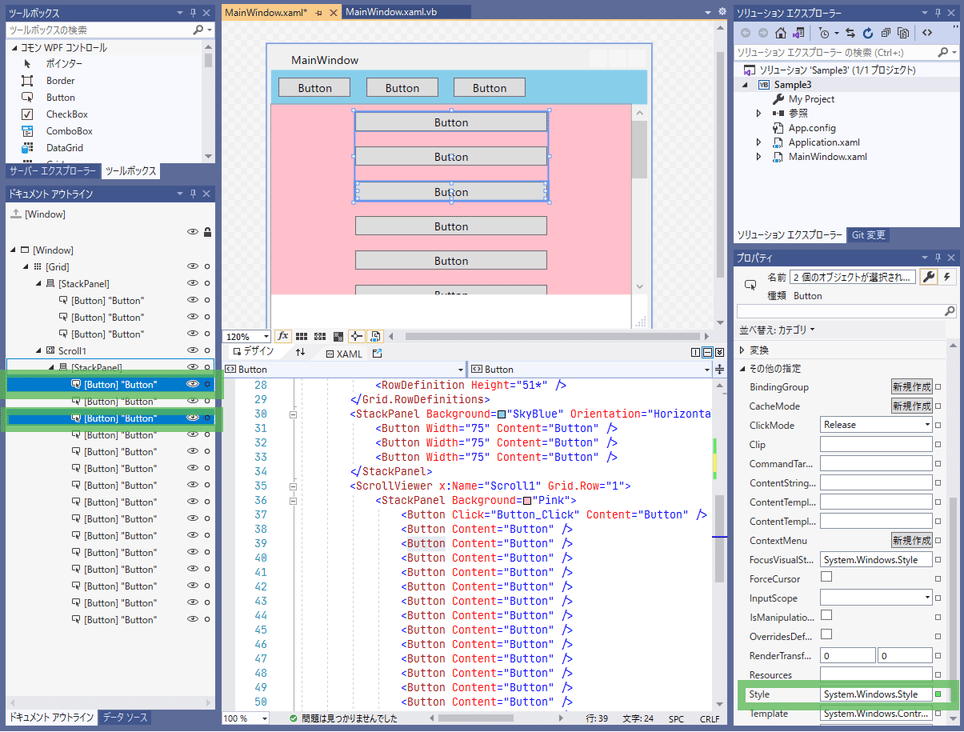
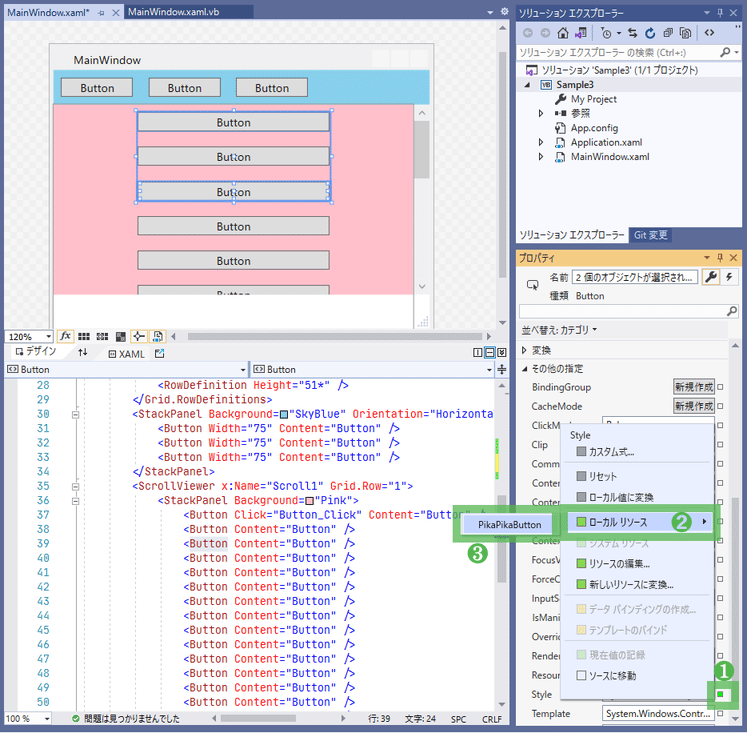
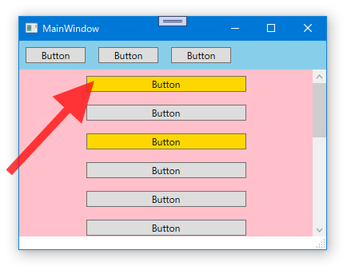
ドキュメント アウトラインで1つ目の「Button」をクリックし、3つ目の「Button」をCtrlを押しながらクリックします。
これで2つのボタンが選択状態になります。

プロパティ ウィンドウで「その他の指定」-「Style」の右端の「■」をクリックし、「ローカル リソース」-「PikaPikaButton」を選択します。

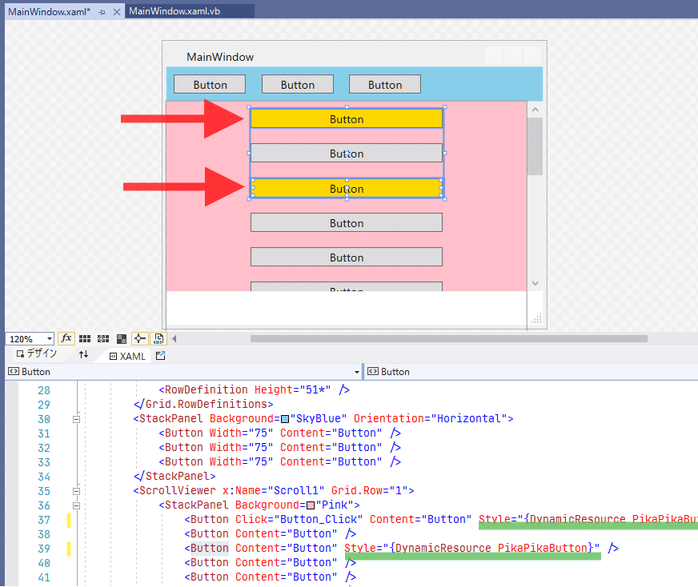
デザインビューで2つの「Button」の色が変わり、XAMLビューでも「Button」に「Style」指定が追加されています。

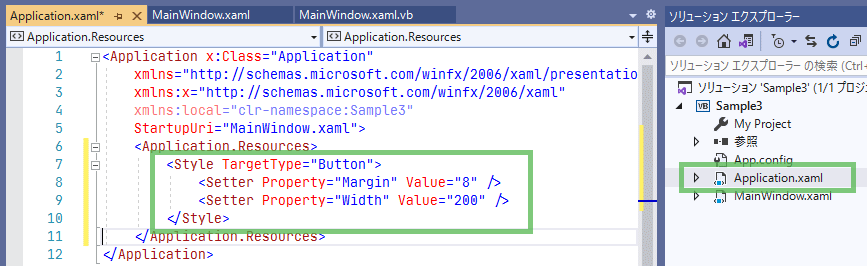
今回は画面の「Window.Resources」にスタイルの定義を入れましたが、
複数の画面で共通して使いたいスタイルの場合は「Application.xaml」の
「Application.Resources」の中に入れます。

🐓7. Grid, 残りの行高さ調整
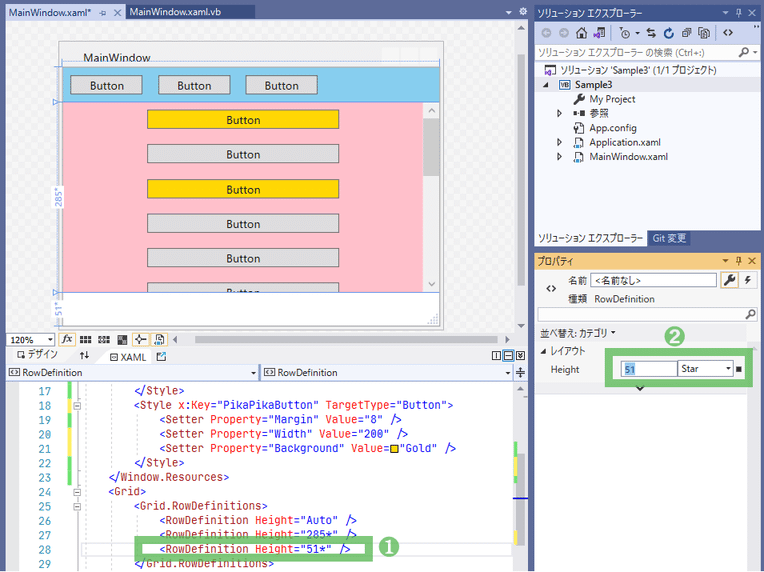
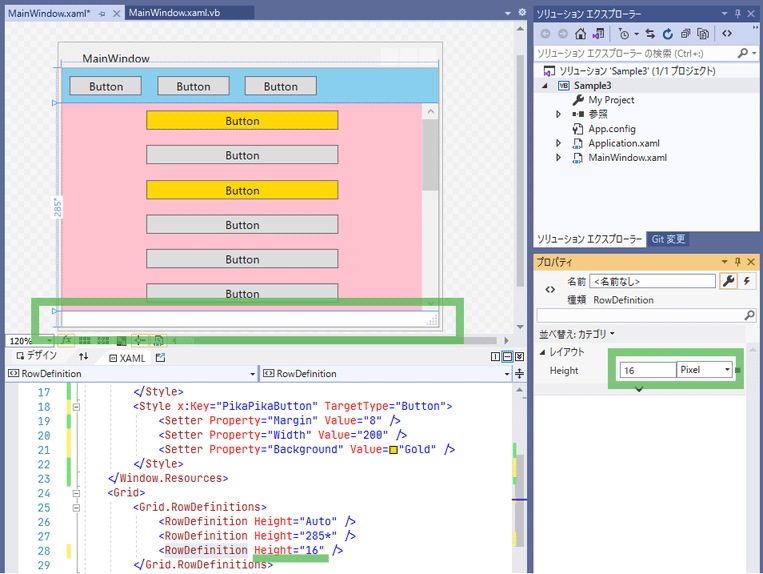
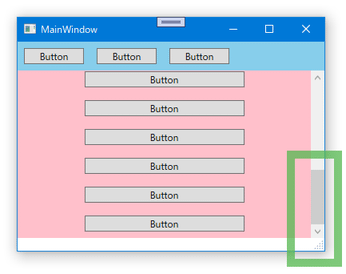
XAMLビューで一番下の「RowDefinition」を選択し、プロパティ ウィンドウの「レイアウト」-「Height」で

16, Pixelを設定します。

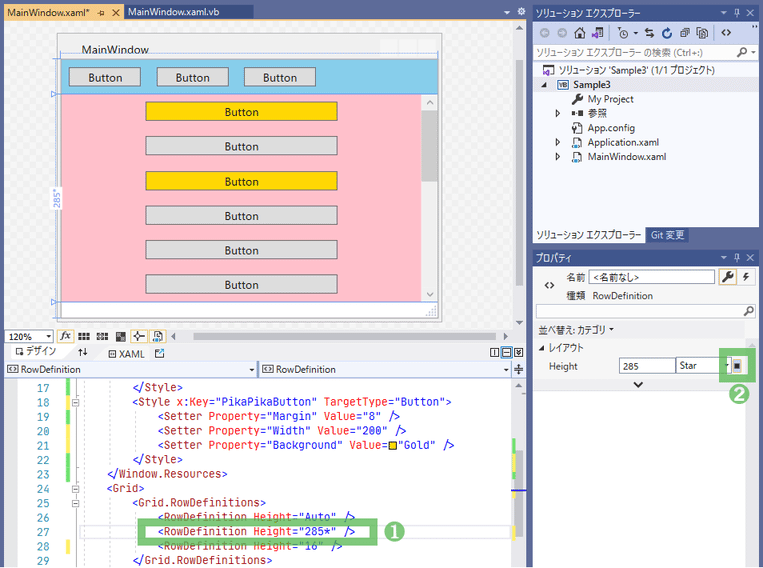
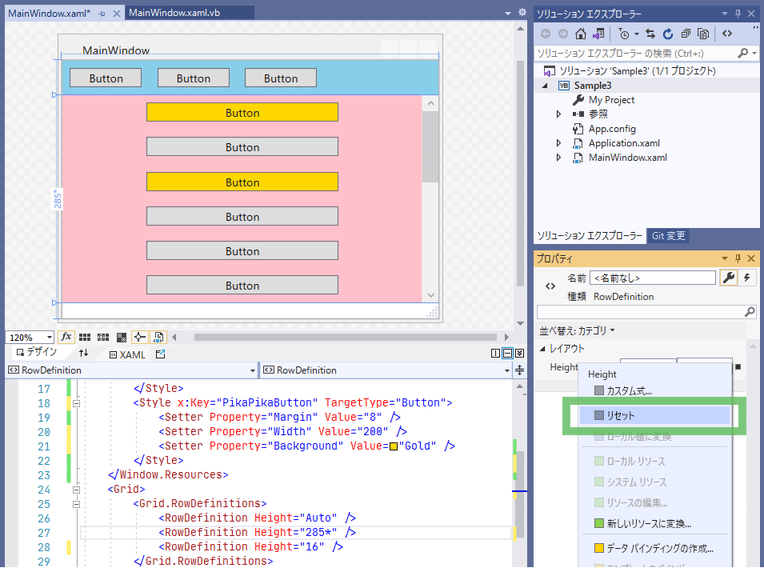
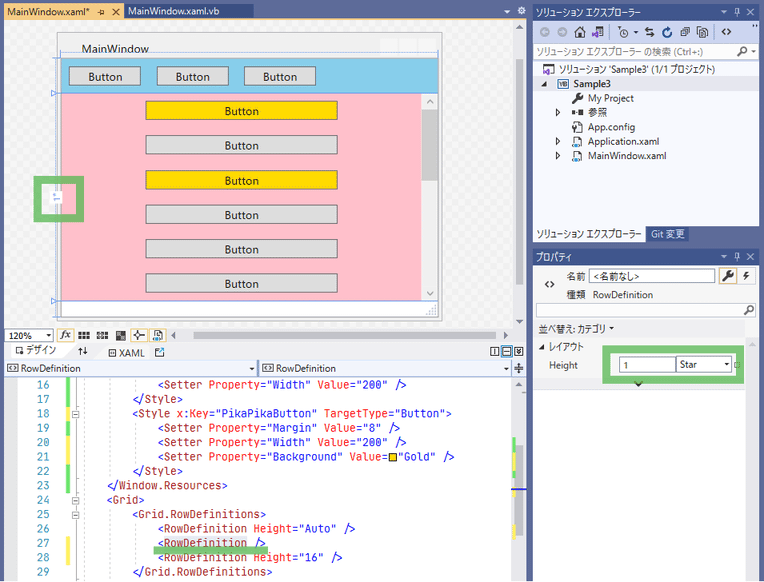
XAMLビューで真ん中の「RowDefinition」を選択し、プロパティ ウィンドウの「レイアウト」-「Height」の右端の「■」をクリックし、

「リセット」を選択します。

完成です。

🐓8. 実行してみる
ツールバーの「開始」ボタンを押します。
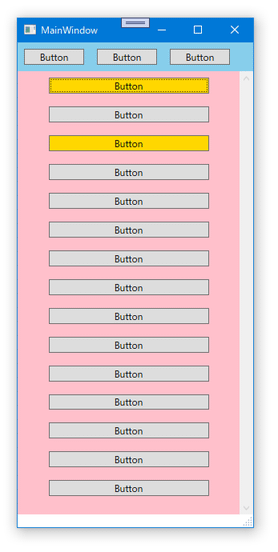
画面が表示されました。
1番上の金色ボタンを押してみます。

下までスクロールしました。

ウィンドウサイズを変えてみます。

🐓9. 作成コード
最後に作成したコードを載せます。
<Window
x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Sample3"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="400"
Height="300"
ResizeMode="CanResizeWithGrip"
mc:Ignorable="d">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="8" />
<Setter Property="Width" Value="200" />
</Style>
<Style x:Key="PikaPikaButton" TargetType="Button">
<Setter Property="Margin" Value="8" />
<Setter Property="Width" Value="200" />
<Setter Property="Background" Value="Gold" />
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="16" />
</Grid.RowDefinitions>
<StackPanel Background="SkyBlue" Orientation="Horizontal">
<Button Width="75" Content="Button" />
<Button Width="75" Content="Button" />
<Button Width="75" Content="Button" />
</StackPanel>
<ScrollViewer x:Name="Scroll1" Grid.Row="1">
<StackPanel Background="Pink">
<Button
Click="Button_Click"
Content="Button"
Style="{DynamicResource PikaPikaButton}" />
<Button Content="Button" />
<Button Content="Button" Style="{DynamicResource PikaPikaButton}" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
<Button Content="Button" />
</StackPanel>
</ScrollViewer>
</Grid>
</Window>
Class MainWindow
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
Scroll1.ScrollToEnd()
End Sub
End Class