🥚1. はじめに
「Visual Studio 2019」「Visual Basic .NET」を使ってデスクトップアプリのGUI画面を作ります。
Visual Studioをインストールするところから始めます。
画面を作る部分にフォーカスした入門記事です。
🥚2. 環境
- Windows 10(Version 20H2)
- Visual Studio Community 2019(Version 16.8.2)
🥚3. Visual Studio 2019の準備
◇3-1. Visual Studioを持っていない人の場合
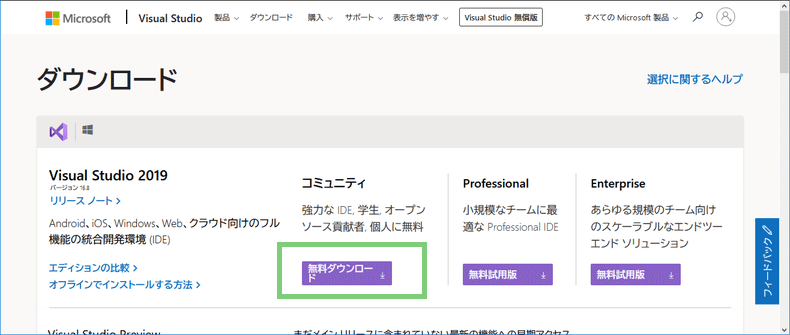
Visual Studio 2019を持っていない場合は、以下からCommunity版をダウンロードしてインストールしましょう。

🔗 Visual Studio 2019 for Windows のダウンロード
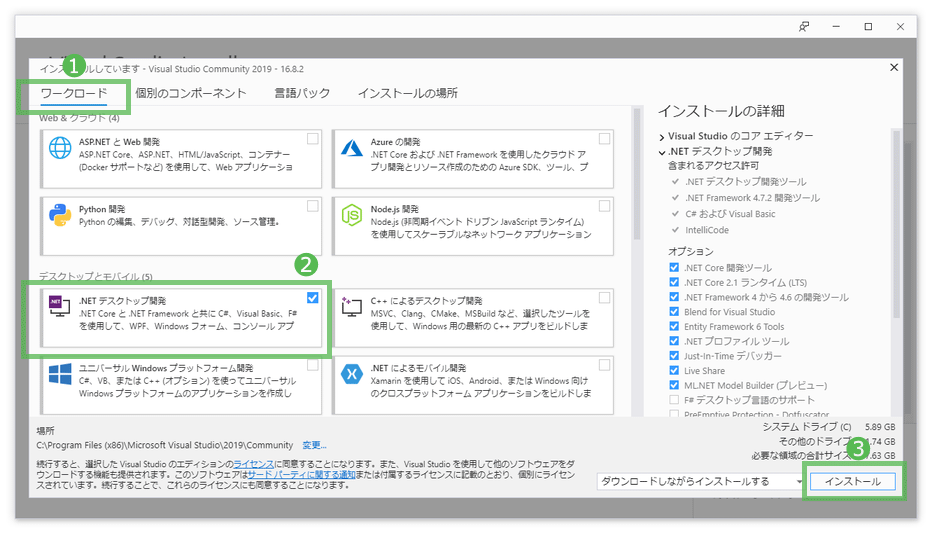
「ワークロード」で「.NET デスクトップ開発」を選択して「インストール」ボタンを押してください。

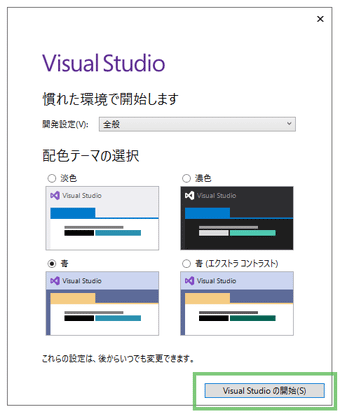
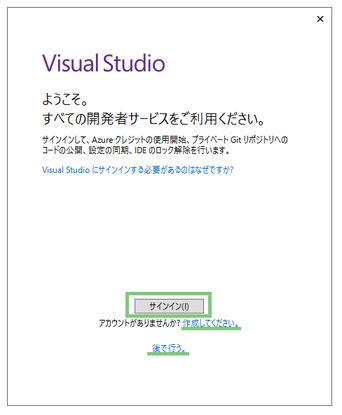
Microsoftアカウントを持っている場合はサインインしましょう。
持っていなくて今アカウントを作成する場合は「作成してください。」リンクを選択してください。
とりあえず先に進めたい場合は「後で行う。」リンクを選択してください。(Visual Studioを使い続ける場合はいずれアカウント登録が必要になります)

◇3-2. Visual Studioをすでに持っている人の場合
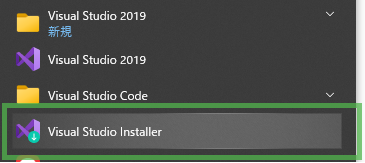
スタートメニューから「Visual Studio Installer」を起動し、

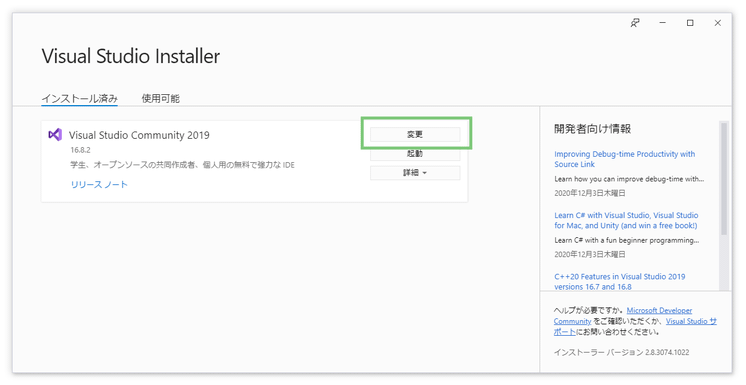
「変更」ボタンを押して

「ワークロード」タブで「.NET デスクトップ開発」にチェックが入っていることを確認してください。
入っていなかったらチェックを入れて「変更」ボタンを押してインストールします。
準備が整ったらVisual Studioを起動しましょう。
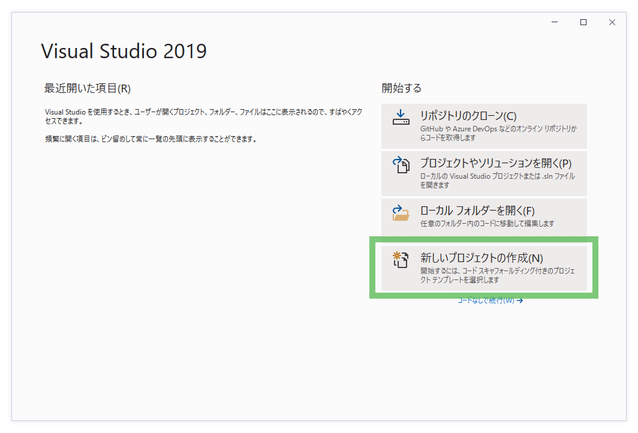
🥚4. プロジェクトの作成
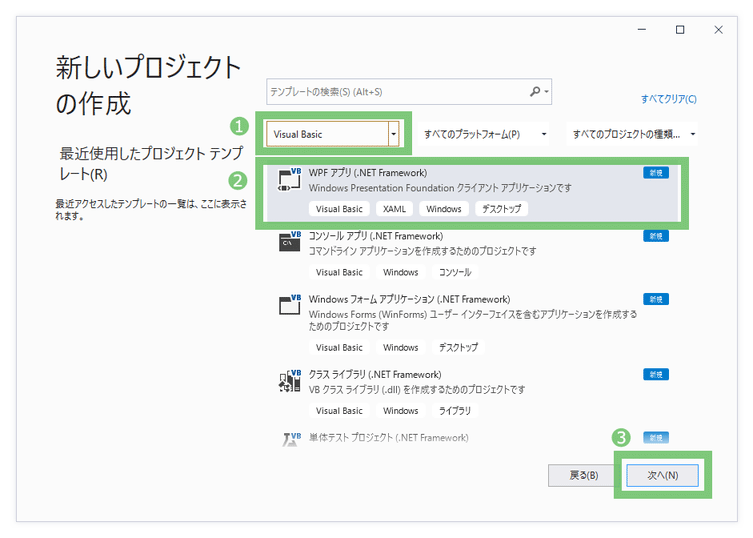
言語のプルダウンから「Visual Basic」を選択してプロジェクトテンプレートを絞り込みます(上の検索ボックスにwpfと入力すればさらに絞り込めます)。
「WPF アプリ(.NET Framework)」を選択し、「次へ」ボタンを押します。

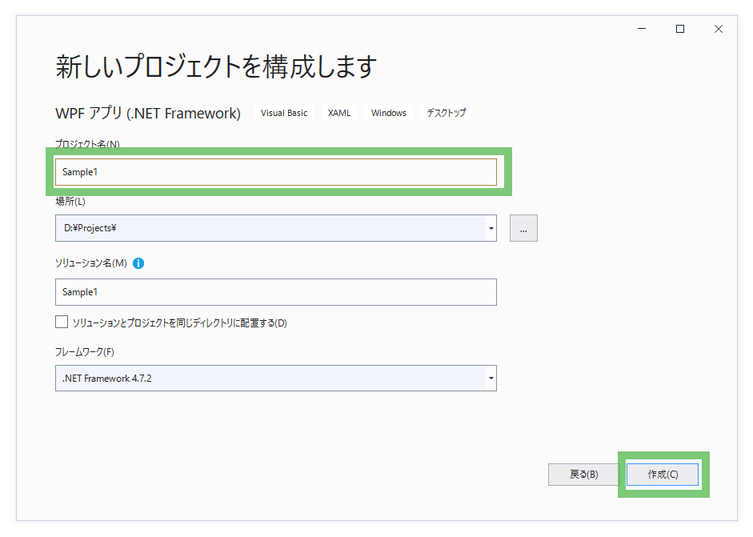
「プロジェクト名」にSample1と入力します。「場所」は好きな保存先を指定してください。
「フレームワーク」はなるべく数字の大きいものを選択してください。ここでは.NET Framework 4.7.2を選択しました。
「作成」ボタンを押します。

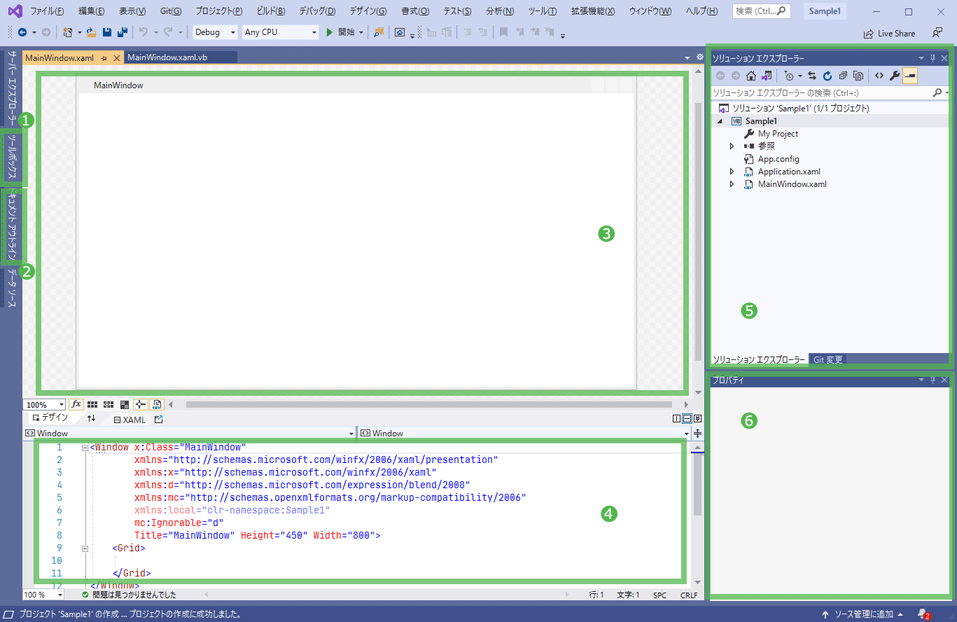
🥚5. 開発環境の説明、表示設定
| # | 名称 | 説明 |
|---|---|---|
| 1 | ツールボックス | 配置できるコントロールを一覧表示します。 |
| 2 | ドキュメント アウトライン | コントロールの階層構造を表示します。 |
| 3 | XAMLデザイナー デザインビュー(以後「デザインビュー」と表記) | 画面イメージです。画面定義コードと同期しています。 |
| 4 | XAMLデザイナー XAMLビュー(以後「XAMLビュー」と表記) | 画面定義のコードです。画面イメージと同期しています。 |
| 5 | ソリューション エクスプローラー | プログラムのファイル構成を表示します。 |
| 6 | プロパティ ウィンドウ | コントロールの設定値(プロパティ)を編集します。 |
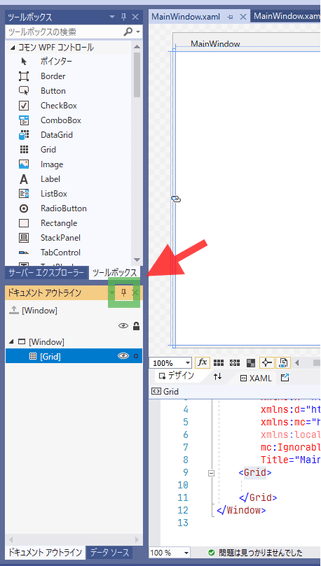
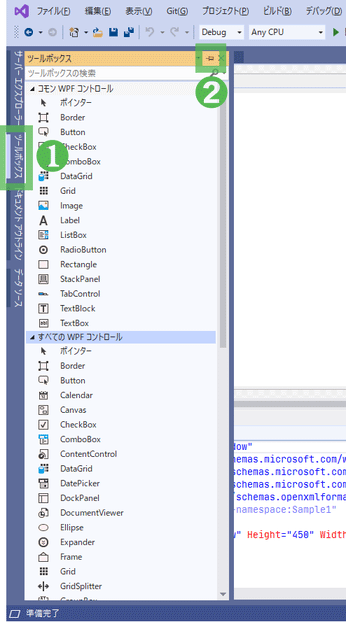
まずはツールボックスが左端に隠れているので常に表示するようにしましょう。
「ツールボックス」タブをクリックすると一時的にツールボックスが表示されるので、
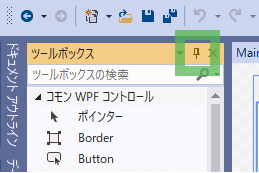
ピンのアイコンを・・・

クリックして横向きになっているのを縦向き(ピン留め状態)にします。

次に「ドキュメント アウトライン」を常時表示します。
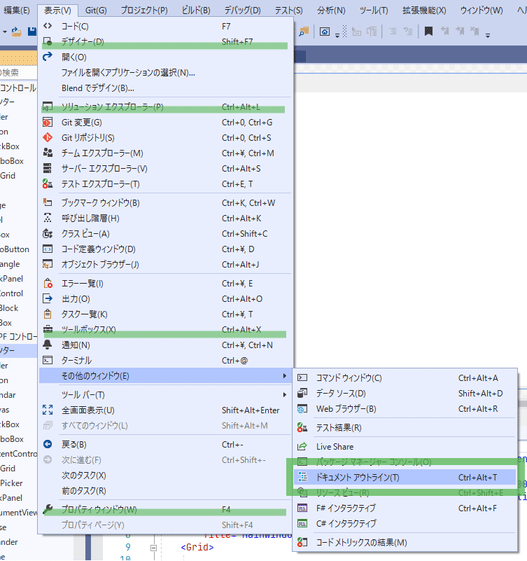
左端に「ドキュメント アウトライン」のタブがない場合は、メニューの「表示」-「その他のウィンドウ」-「ドキュメント アウトライン」を選択します。

- ツールボックス
- デザイナー(デザインビュー、XAMLビュー)
- ドキュメント アウトライン
- ソリューション エクスプローラー
- プロパティ ウィンドウ
ひととおり存在を確認できたでしょうか。
見つからないものがある場合、メニューの「表示」から表示させてください。
各ウィンドウを移動やドッキングさせすぎて収集つかなくなってしまった場合はメニューの「ウィンドウ」-「ウィンドウ レイアウトのリセット」で元に戻しましょう。
🥚6. 拡張機能のインストール
VBのコードでも改行・インデントで読みやすくするのと同様、
画面定義のコードも読みやすくなるよう気を付けましょう。
<Xxxxxx Xxxxxxx="xxxxxx" Xxxxxxxxxxxxxxxxxxx="Xxxxxx" Xxxxxx="x" Xxxxxxxxxxxxxxxxx="Xxx" Xxxxx="xx" Xxxxxxxxx="Xxxx" Xxxxxx="xx" Xxxxxxxx="xx"/>
<Xxxxxx
Xxxxxxx="xxxxxx"
Xxxxxxxxxxxxxxxxxxx="Xxxxxx"
Xxxxxx="x"
Xxxxxxxxxxxxxxxxx="Xxx"
Xxxxx="xx"
Xxxxxxxxx="Xxxx"
Xxxxxx="xx"
Xxxxxxxx="xx" />
しかし自動生成で付け足されたコードを毎回手作業で修正する必要はありません。
画面を保存時にコードを自動整形してくれる拡張機能があります。
さっそく導入しましょう。
メニューの「拡張機能」-「拡張機能の管理」を選択します。
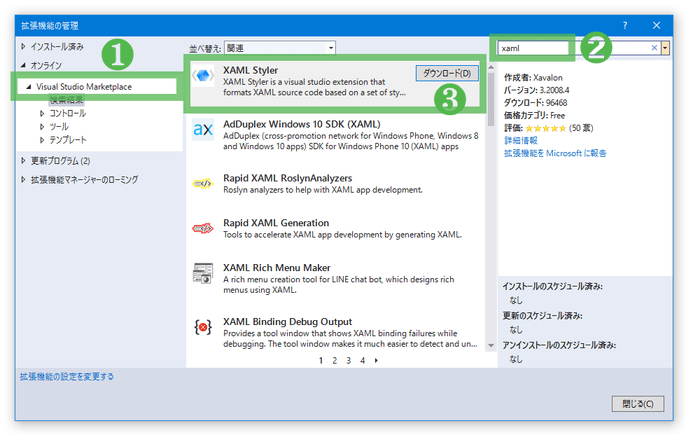
「拡張機能の管理」画面で「Visual Studio Marketplace」が選択されている状態で
検索ボックスにxamlと入力します。
検索結果の「XAML Styler」の「ダウンロード」ボタンを押します。

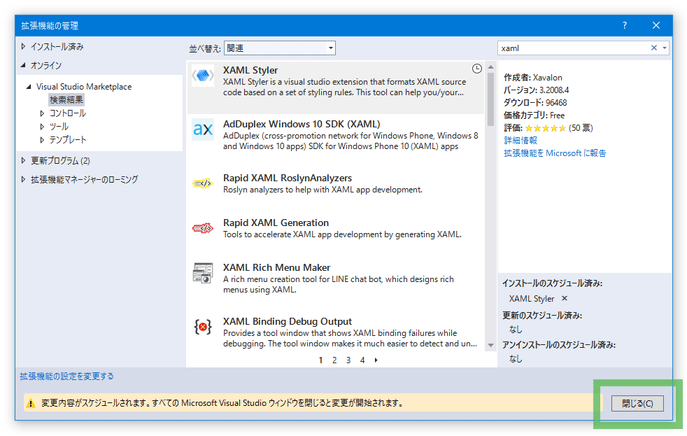
ダウンロードが完了したら「拡張機能の管理」画面を閉じ、Visual Studioもすべて終了させます。

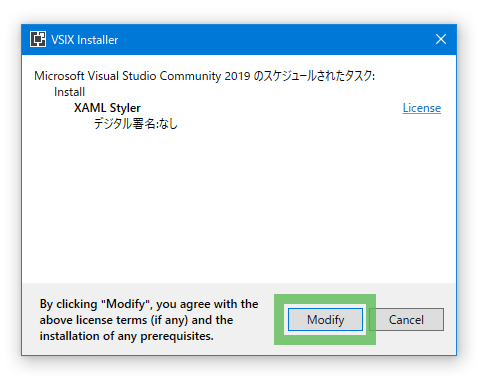
「Modify」ボタンを押します。

インストール完了です。「Close」ボタンを押します。

🥚7. いきなり実行
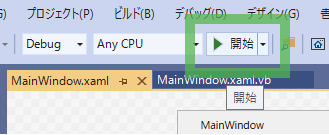
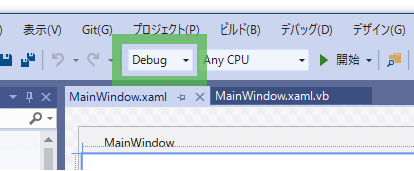
Sample1プロジェクトを開いたらツールバーの「開始」ボタンを押してみます。

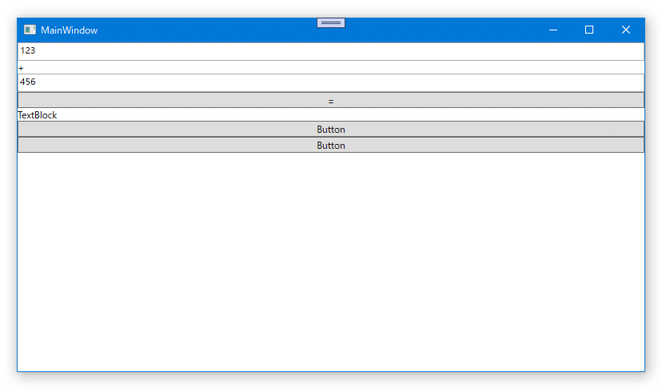
プログラムがビルド(実行ファイル生成)されて、起動します。
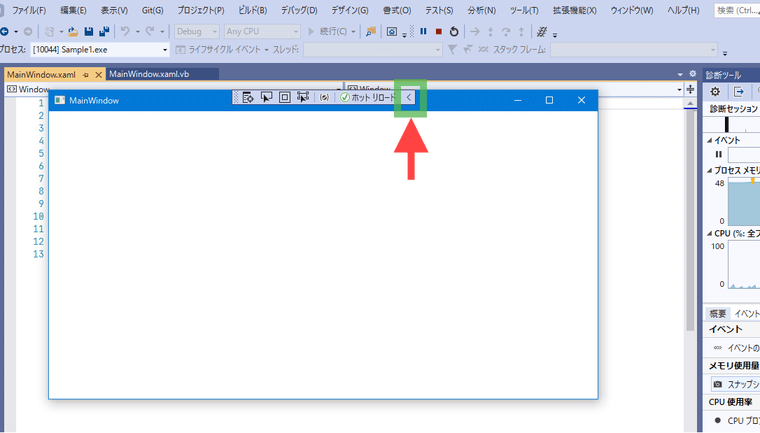
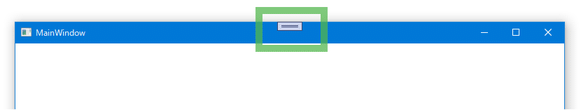
タイトルバーにデバッグ用のツールバーが表示されているので右端をクリックして最小化しておきましょう。

↓

↓

起動した画面のタイトルバーの×ボタンを押して終了しましょう。
「ソリューション エクスプローラー」のツリーで「Sample1」ソリューションの一階層下の「Sample1」プロジェクトを右クリック、「エクスプローラーでフォルダーを開く」を選択します。

先ほどは「Debug」モードで実行したので、

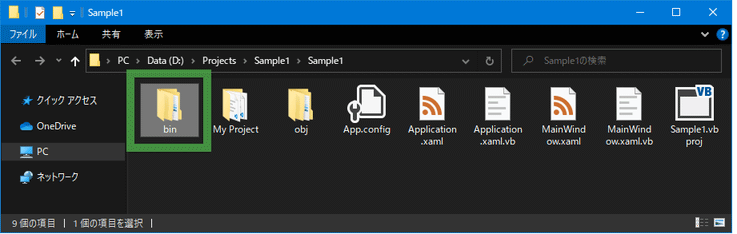
「bin」フォルダーの下の「Debug」フォルダーを開きます。
(「Release」モードでビルドした場合は「Release」フォルダーを開きます)

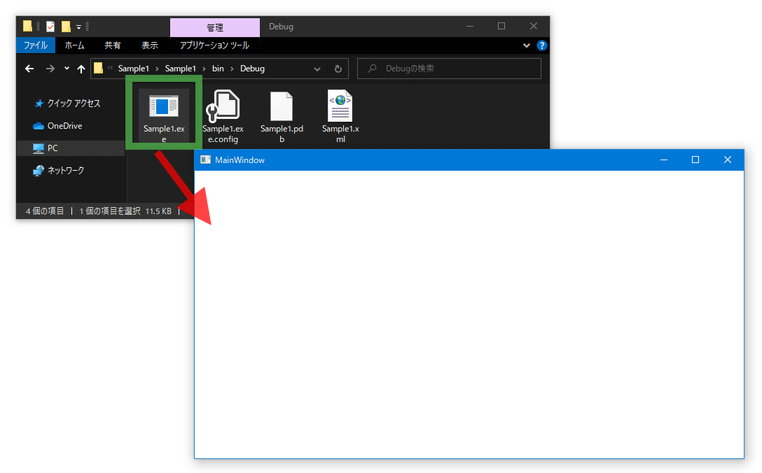
「Sample1.exe」をダブルクリックします。

Visual Studioから実行したときと同じ画面が表示されました。
×ボタンで終了してください。
🥚8. コントロールを配置してみる
レイアウトを気にせず、簡単な動作確認するのに向いた画面作りをします。
◇8-1. レイアウトの種類の変更
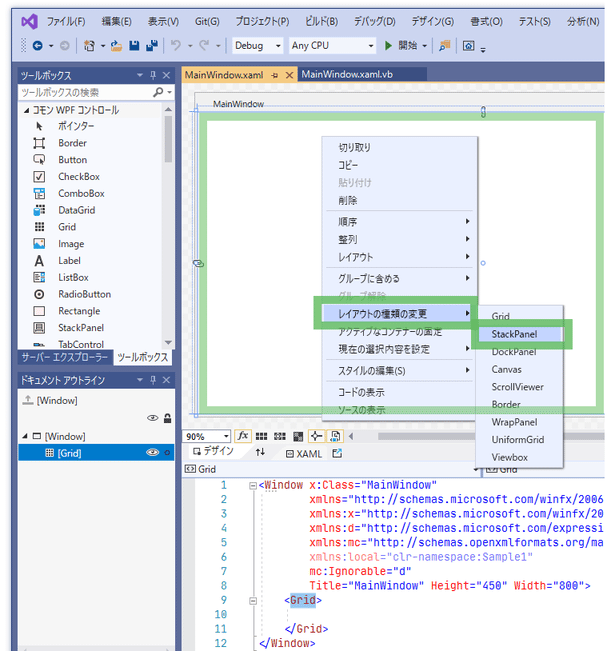
「デザインビュー」または「ドキュメント アウトライン」で「Grid」を右クリック、「レイアウトの種類の変更」-「StackPanel」を選択します。
※デザインビューで薄く緑で囲った白い部分がGridです。

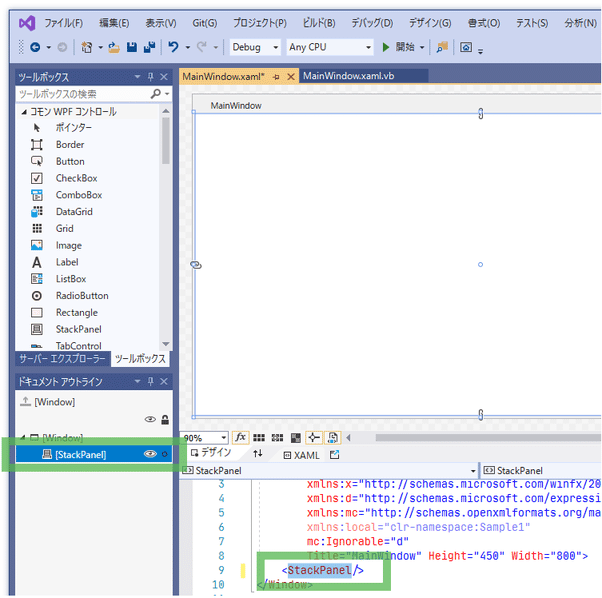
デザインビュー上の見た目は変わりませんが、「Window」の直下のコントロールが「Grid」から「StackPanel」に変わりました。

◇8-2. 足し算用コントロールの配置
ボタンを押すと2つのテキストボックスに入力された数値を足して結果を表示する、というのを作ります。
そのためにまず、必要なコントロールを配置します。
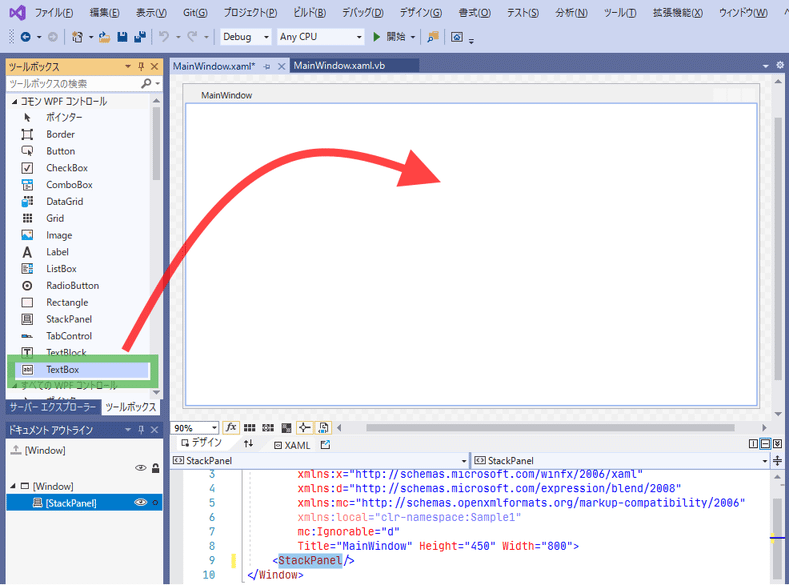
ツールボックスから「TextBox」を、「デザインビュー」の「StackPanel」上にドラッグ&ドロップします。

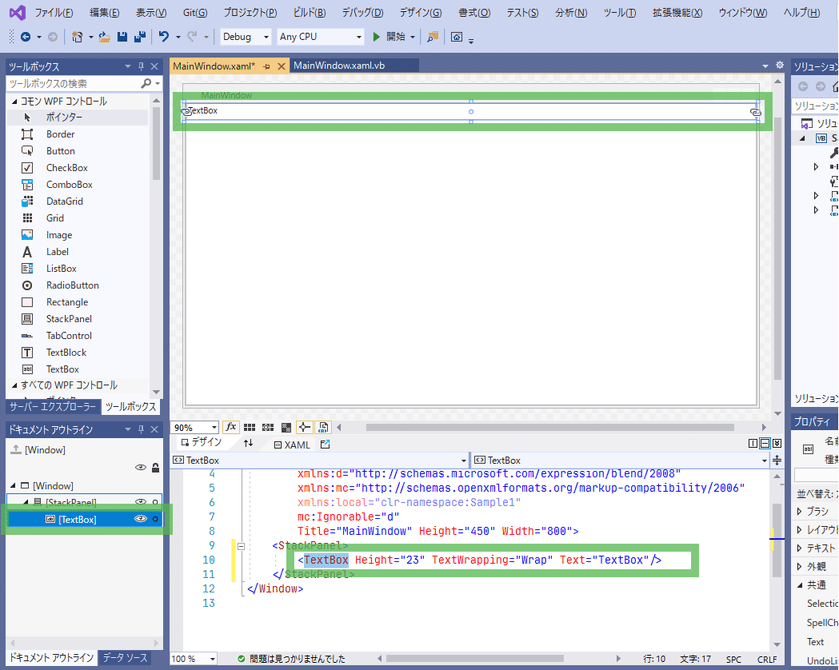
「StackPanel」に「TextBox」が追加されました。「ドキュメント アウトライン」「デザインビュー」「XAMLビュー」に反映されています。

ちゃんとStackPanelの下層にTextBoxが入ったでしょうか?
失敗した場合はツールバーの「元に戻す」ボタンでやり直してください。

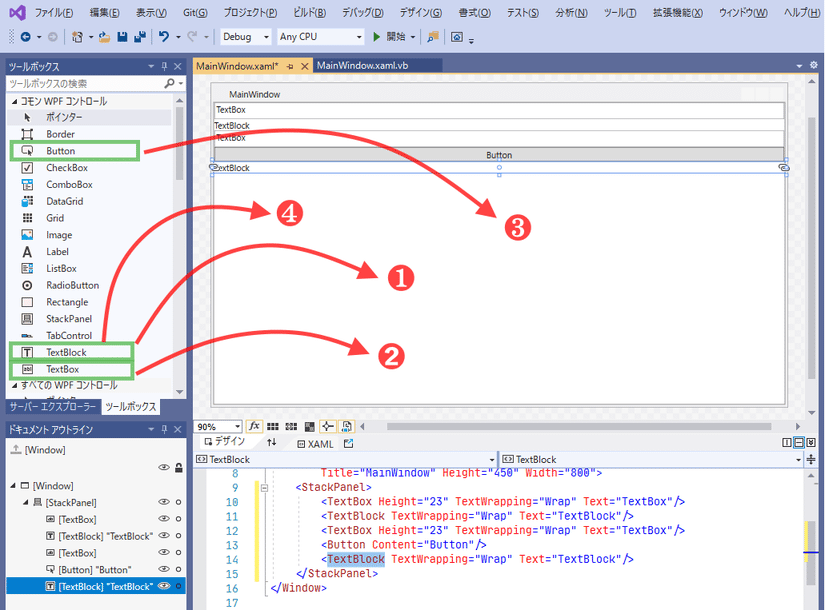
続けて「TextBlock」⇒「TextBox」⇒「Button」⇒「TextBlock」の順でコントロールを「StackPanel」の中に放り込んでください。
※「TextBlock」と「TextBox」はスペルが似ているので間違えないようにしましょう。

◇8-3. ボタン2つ配置
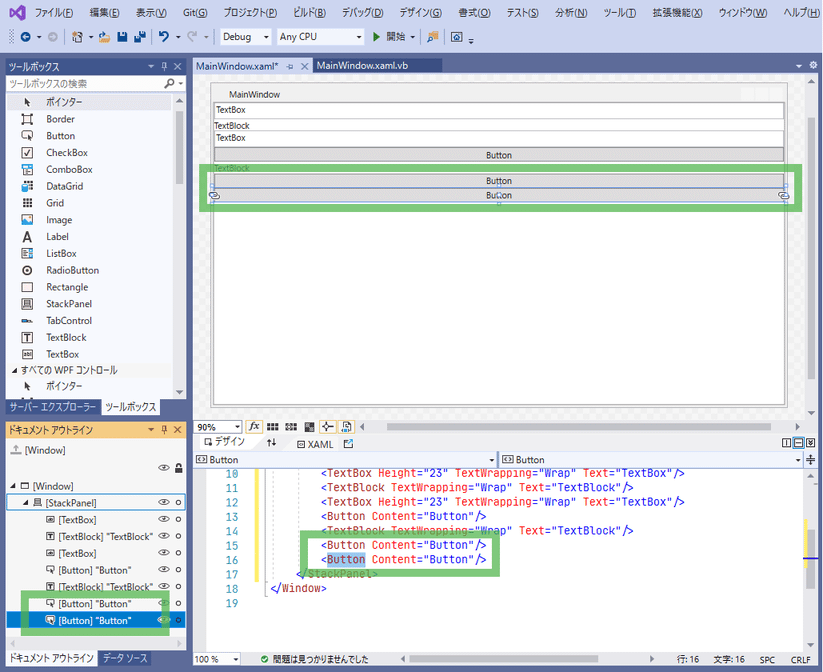
ドキュメント アウトラインも使ってみましょう。
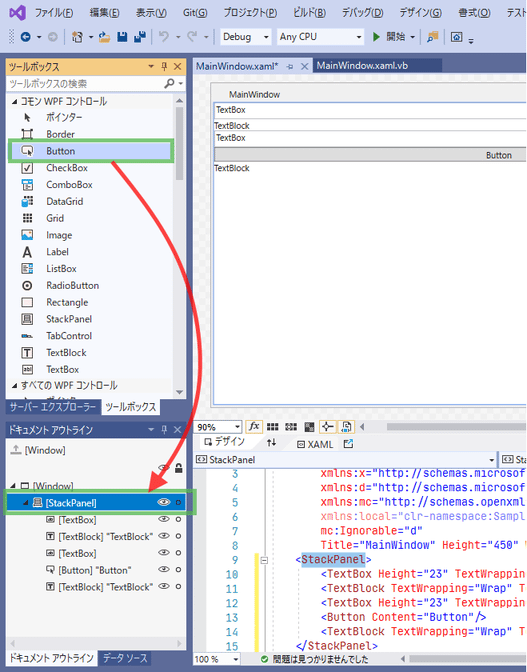
「Button」を2つ、「StackPanel」の中にドラッグ&ドロップしてください。

🥚9. コントロールのプロパティ設定
コントロールのプロパティを設定します。
「ドキュメント アウトライン」「デザインビュー」「XAMLビュー」のどれでもよいので、
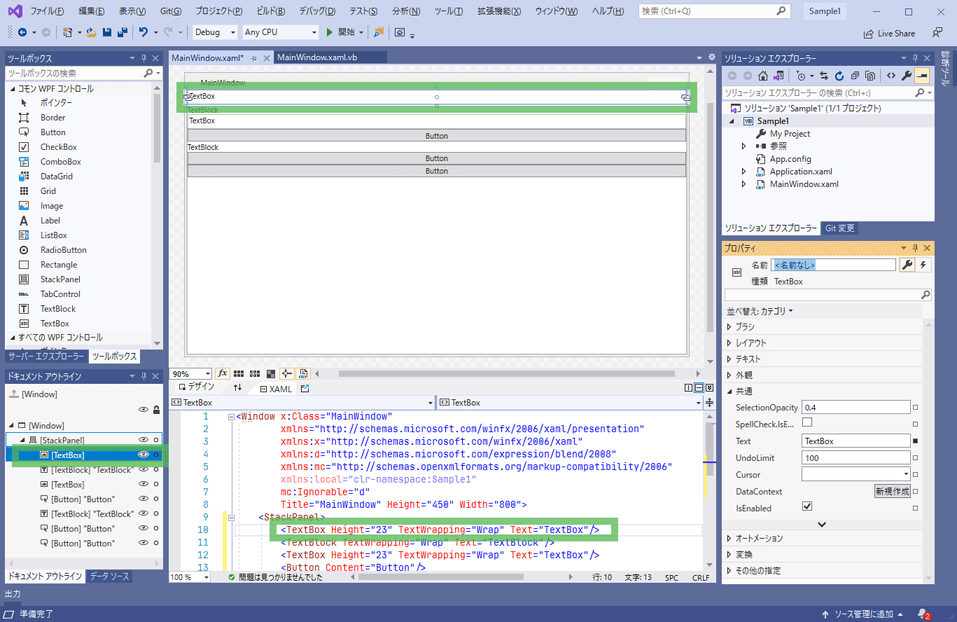
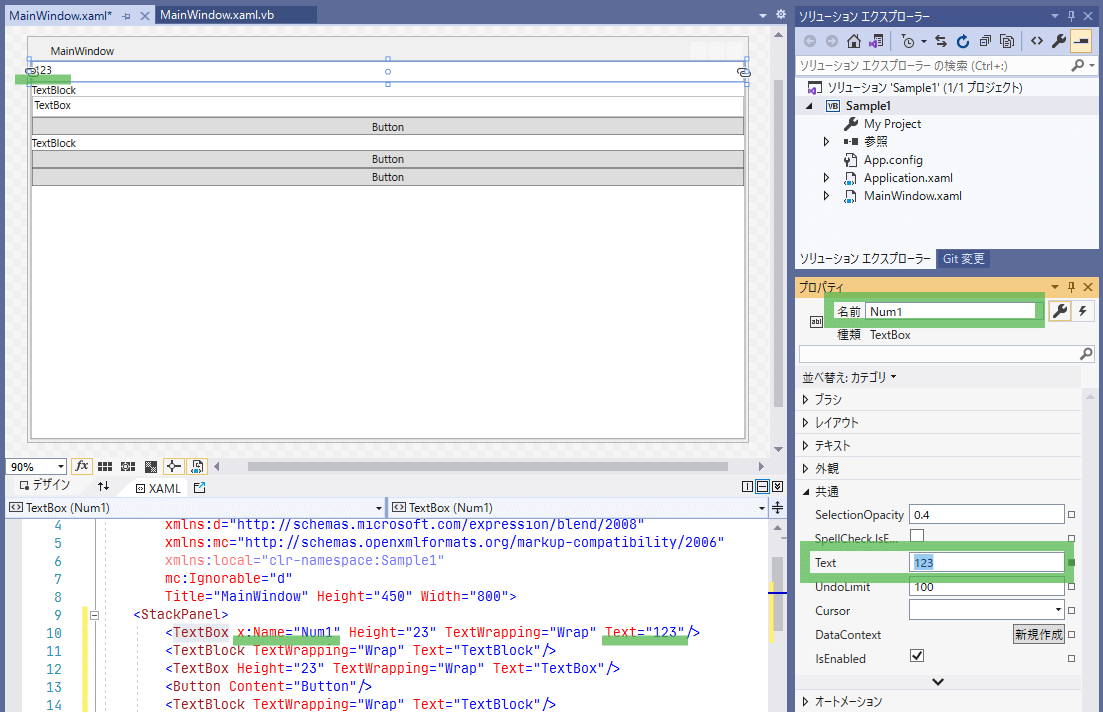
一番上の「TextBox」を選択し、

「プロパティ ウィンドウ」の「名前」にNum1を、「共通」-「Text」に123と入力してEnterキーを押してください。
「XAMLビュー」の「TextBox」にx:Name="Num1"とText="123"が追加されています。
「デザインビュー」も「123」とテキストが表示されています。

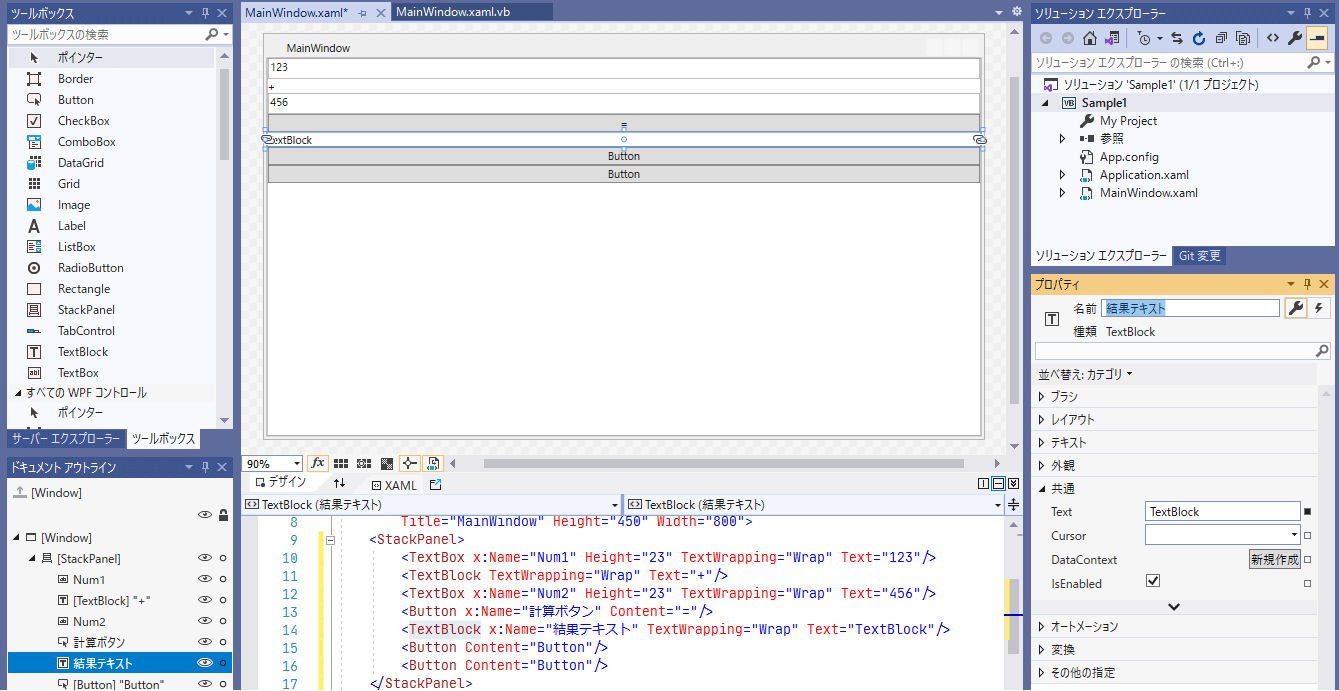
続いて上から2番目の項目「TextBlock」を選択し、「共通」-「Text」に+を入力、
3番目の「TextBox」を選択し、「名前」にNum2を、「共通」-「Text」に456を入力、
4番目の「Button」を選択し、「名前」に計算ボタンを、「共通」-「Content」に=を入力、
5番目の「TextBlock」を選択し、「名前」に結果テキストを入力してEnterキーを押してください。

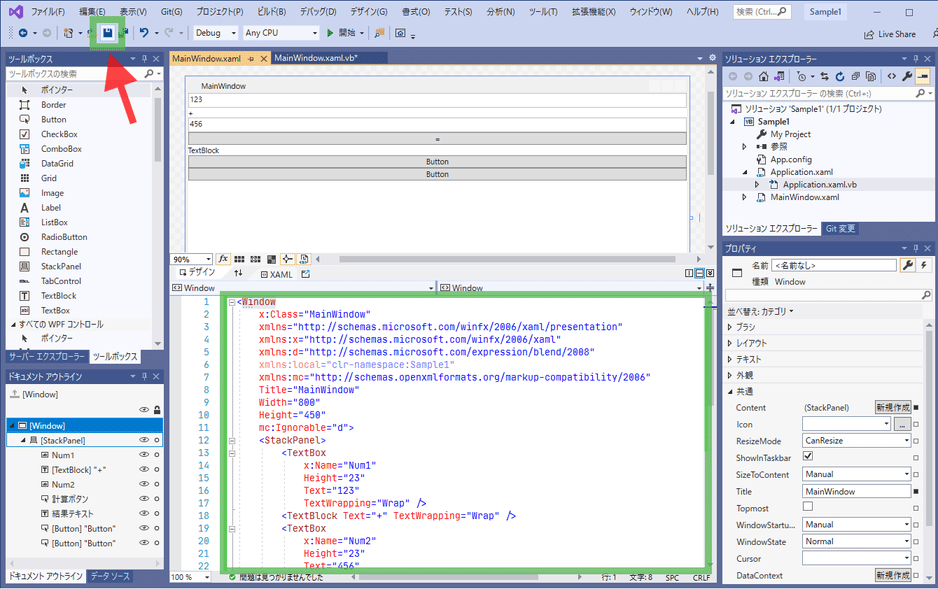
ここまででいったん保存しましょう。
保存するとXAML Stylerの効果で「XAMLビュー」の内容が整形されます。

🥚10. ボタンを押したときの処理を書く
◇10-1. 足し算処理
「デザインビュー」で「=」の計算ボタンをダブルクリックします。

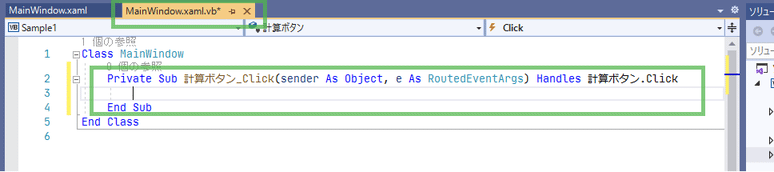
すると、「MainWindow.xaml」のタブから「MainWindow.xaml.vb」のタブに飛んで
ボタンクリック時のイベントハンドラが作成されました。

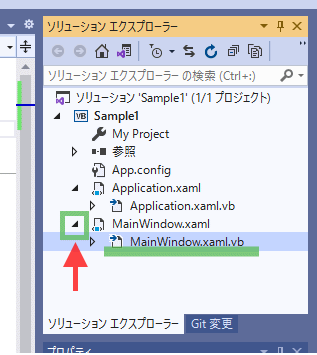
vbファイルは「ソリューション エクスプローラー」からも表示できます。
画面定義のxamlファイルの三角をクリックすると対になるvbファイルが表示されます。

計算ボタンの処理に戻りましょう。
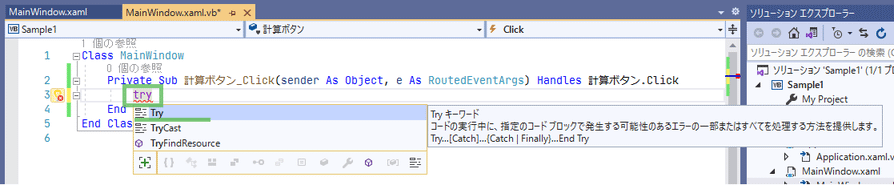
tryと入力してください。

入力候補が表示されて「Try」が選択状態になっているのでそのままEnterキーを押します。

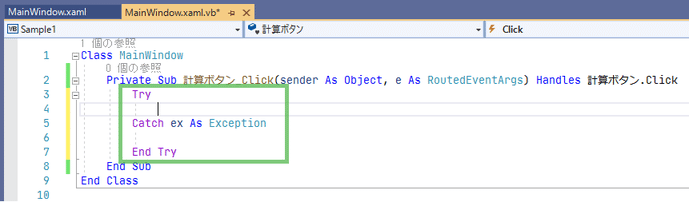
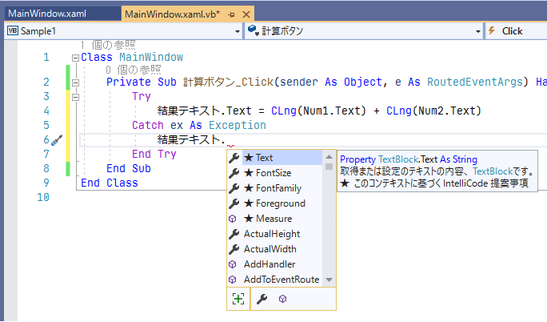
TryとCatchの間に以下を入力してください。
結果テキスト.Text = CLng(Num1.Text) + CLng(Num2.Text)
入力候補に表示される★は、よく使われるプロパティやメソッドで、オススメとして一覧の上位に表示されます。

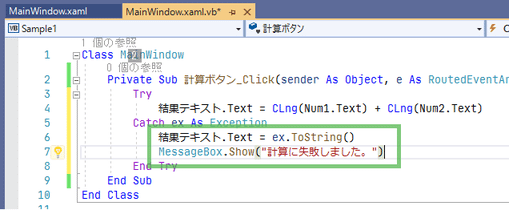
CatchとEnd Tryの間に以下を入力してください。
結果テキスト.Text = ex.ToString()
MessageBox.Show("計算に失敗しました。")
◇10-2. 2つのボタンの処理
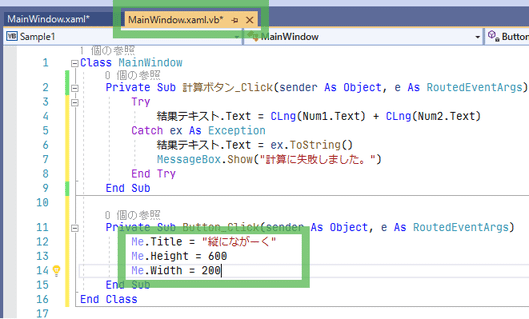
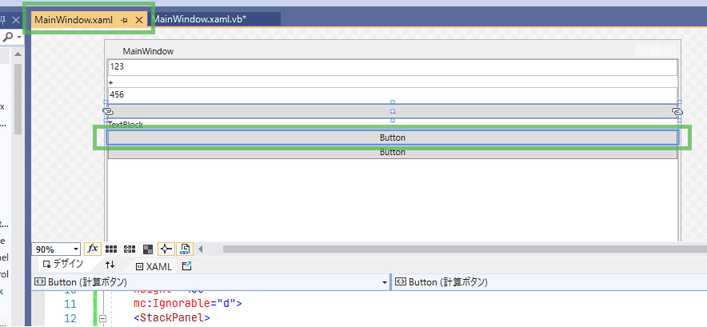
「MainWindow.xaml」のタブに戻って下から2番目の「Button」をダブルクリックしましょう。

そしてボタンクリック時の処理として以下を入力します。
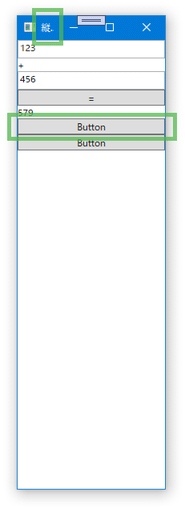
Me.Title = "縦にながーく"
Me.Height = 600
Me.Width = 200
今度は別のやり方でイベントハンドラを作成してみましょう。
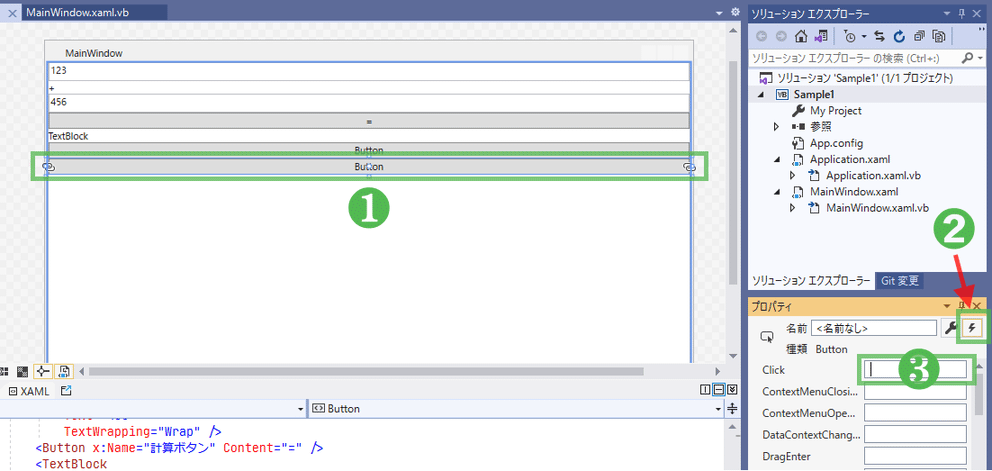
「MainWindow.xaml」のタブを選択し、一番下の「Button」を選択し、
「プロパティ ウィンドウ」で稲妻のマークをクリックします。
そして「Click」のテキストボックス内でダブルクリックします。

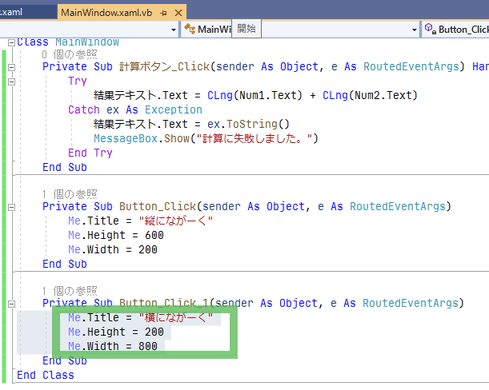
以下を入力します。
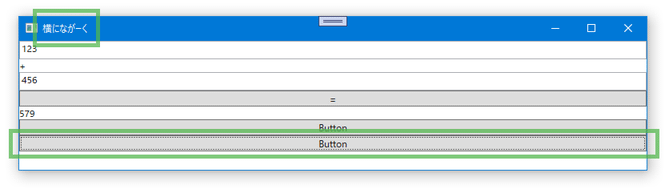
Me.Title = "横にながーく"
Me.Height = 200
Me.Width = 800
完成です。
🥚11. 実行してみる
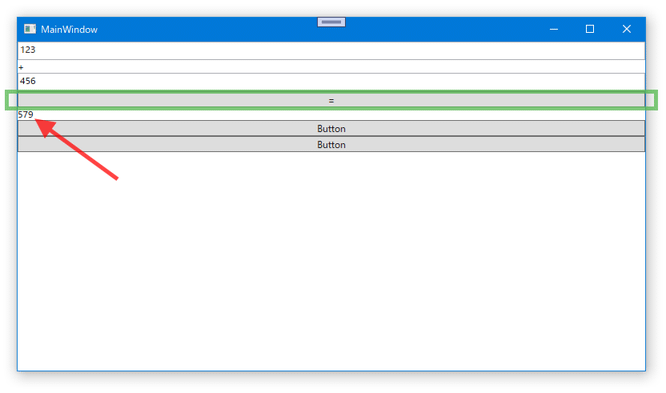
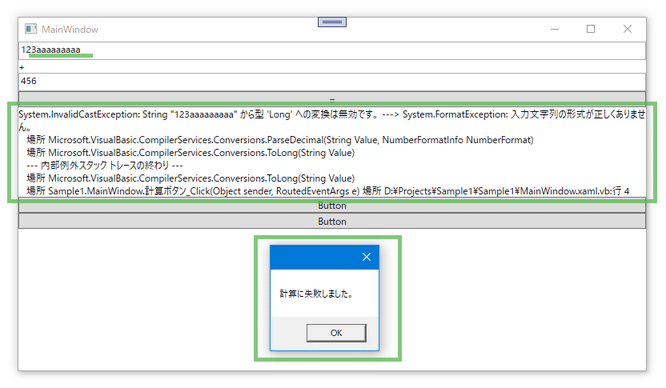
わざと数字以外を入れて「=」を押すとエラー情報とメッセージボックスが表示されます。

「=」の下の2つのボタンを押すと、画面が縦に長くなったり横に長くなったりします。
画面サイズが変わっても中のコントロールは自動的にサイズ変更してくれます。


🥚12. 作成コード
最後に作成したコードを載せます。
<Window
x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Sample1"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<StackPanel>
<TextBox
x:Name="Num1"
Height="23"
Text="123"
TextWrapping="Wrap" />
<TextBlock Text="+" TextWrapping="Wrap" />
<TextBox
x:Name="Num2"
Height="23"
Text="456"
TextWrapping="Wrap" />
<Button x:Name="計算ボタン" Content="=" />
<TextBlock
x:Name="結果テキスト"
Text="TextBlock"
TextWrapping="Wrap" />
<Button Click="Button_Click" Content="Button" />
<Button Click="Button_Click_1" Content="Button" />
</StackPanel>
</Window>
Class MainWindow
Private Sub 計算ボタン_Click(sender As Object, e As RoutedEventArgs) Handles 計算ボタン.Click
Try
結果テキスト.Text = CLng(Num1.Text) + CLng(Num2.Text)
Catch ex As Exception
結果テキスト.Text = ex.ToString()
MessageBox.Show("計算に失敗しました。")
End Try
End Sub
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
Me.Title = "縦にながーく"
Me.Height = 600
Me.Width = 200
End Sub
Private Sub Button_Click_1(sender As Object, e As RoutedEventArgs)
Me.Title = "横にながーく"
Me.Height = 200
Me.Width = 800
End Sub
End Class