★お題2の解説
今回のお題では初めてControllerを使いロジックを書いていきます。
上手くいかなかった人も、上手にできた人も目を通すようにしてくださいね![]()
画像の取り込み
ロジックを書いていく前に、まずは一覧に表示する画像を取り込んでおきましょう。
左メニューのAssetsタブを開き、
Media/Mobile/Commonを右クリックして、
「Import Images」か「Resource Location」をクリックして画像を取り込んでください。

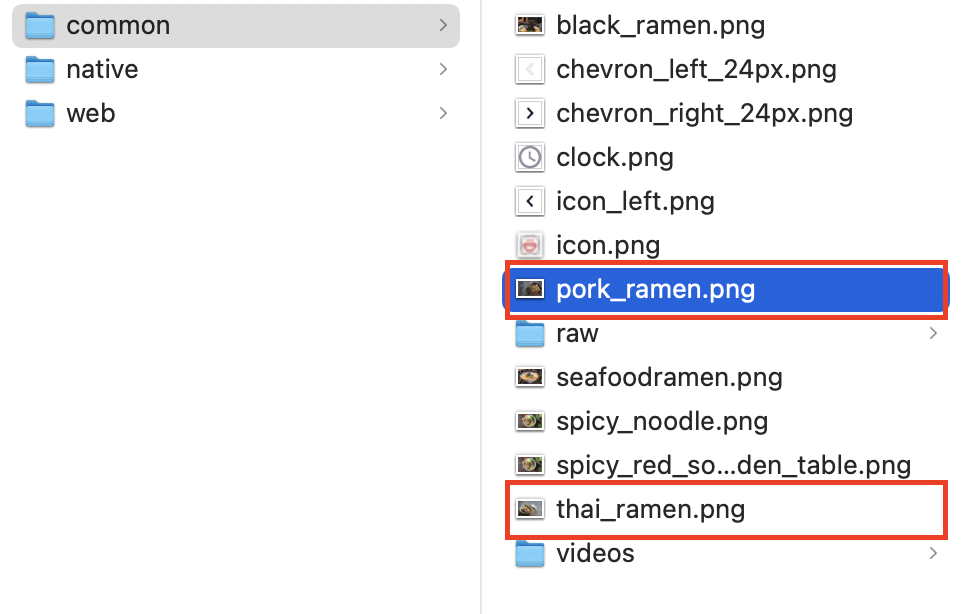
下記のようにMedia/Mobile/Commonフォルダに、
今回追加する画像が表示されたらOKです。

Contollerに関数を定義
素材が揃ったので早速ロジックの作成に入ります。
今回のお題では、ロジックを書いて一覧を表示していくので、
対象画面のControllerを開きましょう。
デフォルトでは下記のような表示になっているため、
define以降のかっこで囲まれている中にロジックを書いていきます!
define({
//Type your controller code here
});
まずはダミーデータを用意します。
今回5つのデータを表示するので、それぞれキーと値を指定し、
配列の形で記載していきましょう。
キーの値(item_image等)は、
何のデータを表しているかが分かれば、下記と全く同じように記載する必要はありません。
coupon_data : [
{
"item_image" : "spicy_red_soup_beef_noodle_bowl_wooden_table.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "pork_ramen.png",
"store_name" : "おいしいラーメン店 神田店",
"coupon_rate" : "50%OFF",
"coupon_deadline" : "2021年5月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "thai_ramen.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "20%OFF",
"coupon_deadline" : "2021年8月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "spicy_red_soup_beef_noodle_bowl_wooden_table.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "thai_ramen.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
],
これでダミーデータが用意できました。
次に、セグメントに値をセットするために下記のコードを書いていきます。
preShow : function(){
// ウィジェットとデータのマッピングを行う
this.view.segList.widgetDataMap = {
lblStoreName : "store_name",
lblCouponRate : "coupon_rate",
lblCouponDeadline : "coupon_deadline",
lblCouponDetail : "coupon_detail_title",
imgRamen : "item_image"
};
// データをSegmentにセットする
this.view.segList.setData(this.coupon_data);
}
preShow:
関数名です。
名前は何でも構いませんが、今回画面の描画前に関数を実行したいため、
preShowという名前に指定しました。
widgetDataMap:
この構文は、セグメントにデータをマッピングするためのものになります。
this.view.segListで対象のSegment WidgetのIDを指定し、
widgetDataMapでデータのマッピングを実行します。
{}の中では、
"画面上のWidgetID" : "ロジック上のキー名"(例)lblStoreName : "store_name"
を指定してあげることで、対象のWidgetにダミーデータの値がマッピングされます。

widget名.setData(対象データ):
最後に、setDataを実行し
()内にセグメントの中にセットしたい配列データを指定してあげましょう。
開発のポイント②
セグメントWidgetを使ったデータの表示は、
・widgetDataMapで、WidgetID名とデータのキー名をマッピング
・setDataで対象のセグメントWidgetにデータを指定
することで表示が可能です。
これでControllerに記載するロジックは完成となります。
アクションを設定
最後に、Controllerで定義した関数(今回はpreShow)を実行する設定を行います。
左メニューのProjectタブで、
一覧を表示する画面(frmCouponList)を表示します。
一覧を表示する画面を選択した状態で、
右メニューのActionタブを開き、preShowの「Edit」ボタンをクリックしてください。

アクションメニューが開きますので、
Searchボタンで「Invoke Function」を検索します。
すると、Function名を指定するプルダウンが右側に表示されるので、
先ほどControllerで定義したアクション(preShow)を選択して、「Save」をクリックしてください。

開発のポイント③
フォーム上のアクションの設定は、
各フォームのアクションメニューから変更が可能です。

今回のpreShowアクション以外にも、
初期表示時やクリック時のアクションも設定ができます。
詳しくはこちらの記事もご参考ください。
▶︎Kony Visualizerの基本的なプロパティの説明/Actionプロパティ
これでアクションの設定も完了しました!
早速ビルドして確認してみましょう。
作成したダミーデータが表示され、
画像も指定した画像がそれぞれの列に表示されました!
うまくできたでしょうか?
最後に開発のポイントと今回書いた全体のコードを書いておきました。
開発のポイントはしっかりと押さえておくようにしましょう⭐️
開発のポイント
今回の開発のポイントをまとめます!
できた人もできなかった人も、以下を念頭に置いて
今後開発を進めてくださいね![]()
まとめ
①ロジックを書く時は、フォームのControllerを使おう。
②セグメントWidgetを使ったデータの表示は、
widgetDataMapとsetDataを使うことでデータの指定が可能。
③各フォーム上のアクションの設定は、アクションメニューから変更が可能。
参考:全体のコード
今回、一覧画面のContollerに記載した全体のコードは
以下のようになっています。
define({
coupon_data : [
{
"item_image" : "spicy_red_soup_beef_noodle_bowl_wooden_table.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "pork_ramen.png",
"store_name" : "おいしいラーメン店 神田店",
"coupon_rate" : "50%OFF",
"coupon_deadline" : "2021年5月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "thai_ramen.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "20%OFF",
"coupon_deadline" : "2021年8月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "spicy_red_soup_beef_noodle_bowl_wooden_table.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
{
"item_image" : "thai_ramen.png",
"store_name" : "おいしいラーメン店 東京駅前店",
"coupon_rate" : "10%OFF",
"coupon_deadline" : "2021年3月31日 23:59まで",
"coupon_detail_title" : "【初回限定】新規登録クーポン",
},
],
preShow : function(){
// ウィジェットとデータのマッピングを行う
this.view.segList.widgetDataMap = {
lblStoreName : "store_name",
lblCouponRate : "coupon_rate",
lblCouponDeadline : "coupon_deadline",
lblCouponDetail : "coupon_detail_title",
imgRamen : "item_image"
};
// データをSegmentにセットする
this.view.segList.setData(this.coupon_data);
}
});
是非参考にしてみてくださいね!
次のお題にいく
終わった方から最後のお題3に取り組んでいきましょう![]()

