記事投稿当時のVuePressのv0.14です。
VuePressとは
Vueを使った最小限の静的サイトジェネレーターです。
静的サイトジェネレーターなので、HexoやGatsby同様にMarkdownの知識のみで更新ができるだめ、ドキュメントを作るのに適しています。

特徴
- QiitaのようにMarkdownでページの作成ができます。
- Markdownファイル内でVueが使用できます。
- Vueで作られたテーマをカスタマイズできます。
- 簡単にGoogleAnalyticsと連携できます。
- デフォルトテーマ
- レスポンシブレイアウト
- 検索機能付きのヘッダー
- Algoliaとの連携
- カスタマイズできるナビゲーションとサイドバー
VuePress
はじめに
この記事では以下のことをします。
- VuePressのインストール
- ローカルホストでのサイト立ち上げ
- ページの追加
- サイドバーのカスタマイズ
- トップページのカスタマイズ
- スタイルのカスタマイズ
- Vueコンポーネントの追加
導入
グローバルにインストールする方法もありますが、プロジェクト作って進める方を解説していきます。
ディレクトリ構成
構成は環境によって変わる場合があります。
root/
├ docs/
│ ├ .vuepress/
│ │ ├ components/
│ │ │ └ Button.vue
│ │ ├ public/
│ │ │ └ hero.png
│ │ ├ theme/
│ │ ├ config.js
│ │ └ override.styl
│ ├ foo/
│ │ ├ README.md
│ │ └ one.md
│ ├ README.md
├ node_mobules/
├ package.json
└ yarn.lock
プロジェクトの作成
コマンド(MacはTerminal、Windowsはコマンドプロンプト等)を使用して以下を実行。
VuePress Getting started 公式
# ディレクトリの作成
mkdir vuepress-example
# 作成したディレクトリに移動
cd vuepress-example
# プロジェクトの作成。プロジェクトの設定は特に行わないので -y をつけています。設定したい場合は外してください。
yarn init -y # OR npm init -y
VuePressのインストール
公式では既存のプロジェクトでwebpack 3.xを使用している場合に、インストールが失敗する場合があるのでnpmの代わりにYarnを使用することを勧めています。
# VuePressのインストール
yarn add -D vuepress # OR npm install -D vuepress
ページの作成
# ディレクトリの作成
mkdir docs
# ページの作成
echo '# Hello VuePress' > docs/README.md
確認
以下をpackage.jsonに追記してください。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
それでは以下を実行して、http://localhost:8080/にアクセスしてページを確認してみましょう。
ポートである8080の部分は環境に変わる場合があるので、ページが開かない場合はターミナルのログを確認してください。
yarn docs:dev # OR npm run docs:dev
運用
サイドナビの追加
サイドナビを利用するために、更に1ページ追加します。
# ディレクトリ作成
mkdir docs/articles
# ページ作成
echo '# Hello foo.' > docs/foo/README.md
サイドナビを利用するために設定ファイルを追加します。
VuePress Configuration 公式
# ディレクトリの作成
mkdir docs/.vuepress
# ファイルの作成
touch docs/.vuepress/config.js
追加したconfig.jsに以下を記述して、yarn docs:devを実行してください。
そうすると画像のようにサイドナビが追加されています。
module.exports = {
themeConfig: {
sidebar: [
'/README.md', // 項目名を設定しない場合はh1が項目名になります。
['/foo/README.md', 'foo']
]
}
}
静的ファイル
画像などの静的ファイルはdocs/.vupress/public配下に配置して使用します。
以下の画像をdocs/.vupress/publicに配置して、docs/README.md内で使用してみます。

# Hellow VuePress

カスタマイズ
サイドナビ
サイドナビには階層構造になったディレクトリ構造を表現したり、アコーディオンを使ってグループ分けしたりできます。
VuePress Sidebar 公式
fooディレクトリの配下にone.mdファイルを追加し、内容を記述します。
# ファイル作成
touch docs/foo/one.md
# Introduction
VuePress is composed of two parts.
## How It Works
A VuePress site is in fact a SPA powered by Vue, Vue Router and webpack.
今回はアコーディオンを使用し、グループを表現します。
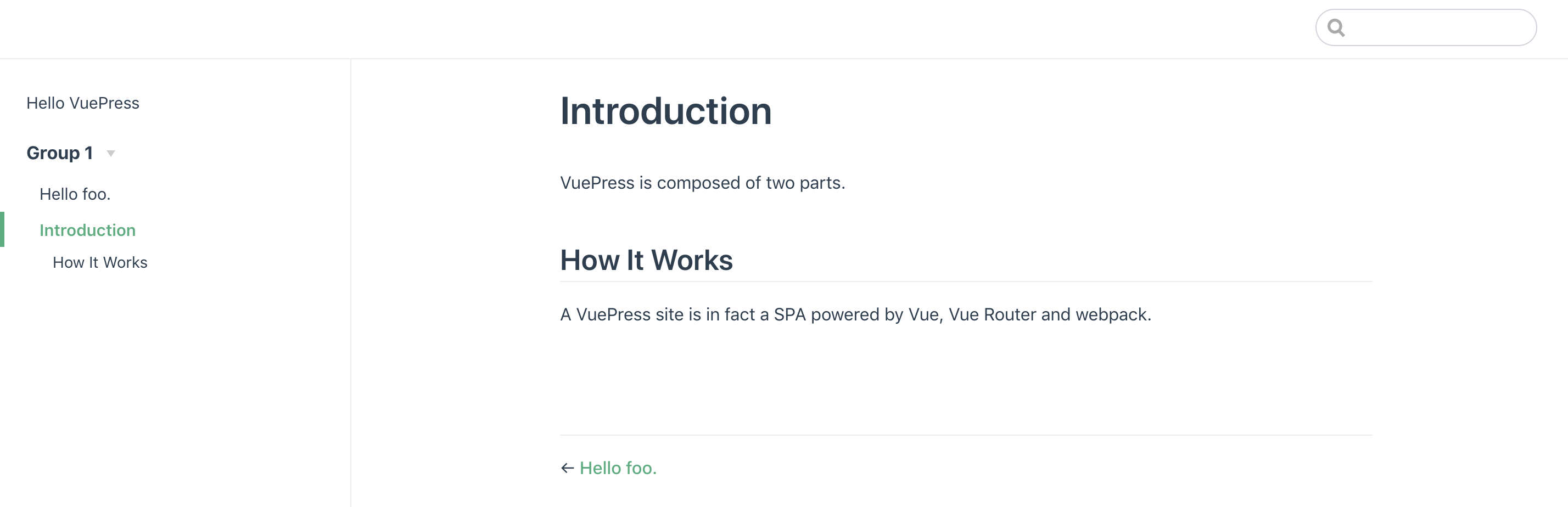
docs/.vuepress/config.jsを以下のように変更してください。
変更後、画像のようになっていることを確認してください。
module.exports = {
themeConfig: {
sidebar: [
'/',
{
title: 'Group 1',
children: [
'/foo/', // ファイル名がREADME.mdやindex.mdの場合省略できます。
'/foo/one' // .mdを省略できます。
]
}
]
}
}
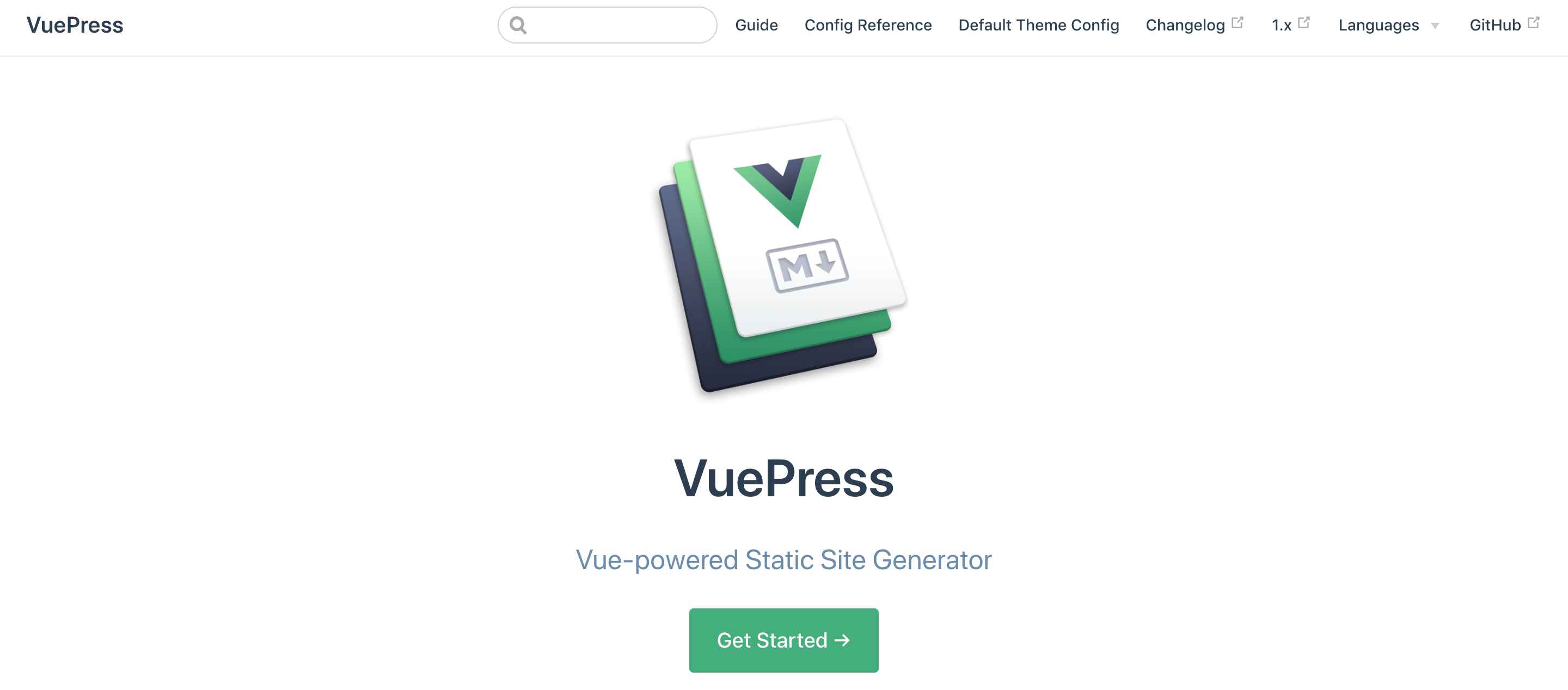
ホームページ
VuePressのトップのように、ホームページを作成します。
先程作成したdocs/README.mdをホームページとするので、以下のように変更するとVuePressのトップページのようになります。
VuePress Homepage 公式
---
home: true # 必須
heroImage: /hero.png # 任意
actionText: Get Started → # 任意
actionLink: /foo/ # 任意
features: # 任意
- title: Simplicity First
details: Minimal setup with markdown-centered project structure helps you focus on writing.
- title: Vue-Powered
details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue.
- title: Performant
details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
footer: MIT Licensed | Copyright © 2018-present Evan You
---
テーマの変更
VuePressではStylusでデフォルトスタイルの一部はoverride.stylで変更ができます。
docs/.vuepress配下にoverride.stylファイルを追加して、以下のように変更してください。
変更できるスタイルはVuePressのGithubの変数を参考にしてください。
VuePress Simple style override
# ファイルの作成
touch override.styl
$accentColor = #bf0000
さらに変更したい場合は、デフォルトテーマをEjectすることで変更ができます。
以下を実行することで、docs/.vuepress配下にthemeフォルダができ、その中にStylusやVueのデフォルトテーマファイルがコピーされます。これらのファイルを変更することでデフォルトテーマの変更をすることができます。
# vuepress eject [targetDir]
vuepress eject docs
コンポーネント
VuePressではVueを使用することができるので、オリジナルのコンポーネントを作成して使用することができます。
docs/.vuepress配下にcomponentsフォルダを作成し、Button.vueファイルを配置します。
今回は簡単なコンポーネントを作成しますが、コンポーネントの詳細はVueを参考にしてください。
VuePress Using Components
<template>
<a href="#" class="btn">Button</a>
</template>
<style>
.btn {
display: inline-block;
padding: 8px 24px;
background-color: #bf0000;
color: white;
border-radius: 4px;
}
</style>
<!-- 使用する側 -->
# Hello foo.
<Button />
# ディレクトリの作成
mkdir docs/.vuepress/components