(2019/08/13)
選択肢のフィルタリング処理は委任可能になりましたので、本記事の手法は不要となりました!!
…が、次回の記事(その3)で紹介している"ケース4:動的にフィルタ処理したい"場合は、私が知る限り本記事の手法一択なので、記事としては残すことにしました。ご興味ある方はその3と併せてご覧ください。
次回の記事(その3)↓
PowerAppsで遭遇する5つの委任問題とちょっと強引な回避方法(SharePointリスト利用時)その3
前回の続きです。本記事をご覧になりたい方は、先に前回の記事(その1)をご覧いただくと話がスムーズです↓
PowerAppsで遭遇する5つの委任問題とちょっと強引な回避方法(SharePointリスト利用時)その1
その2では、前回ほどではないけれど、そこそこ委任問題に遭遇した以下のケース
ケース3:"新規"ステータスのものだけ表示させたい(選択肢のフィルタリング)
について、私が実際に行っている、委任問題のちょっと強引な回避方法について紹介します。
紹介で利用するデータソース
ここでは、以下のSharePointリスト「テストリスト」について考えます。
※列の種類は、前回の記事の作業終了時点の状態です。

ケース3:"新規"ステータスのものだけ表示させたい(選択肢のフィルタリング)
つまり、選択肢列をフィルタ処理するケースです。
例えばタスク管理で「新規」「対応中」「完了」の3つのステータスを選択肢として持ち、そのうち「新規」のものだけ表示させる、などです。
選択肢の持たせ方は色々な方法があるかと思いますが、ここではSharePoint側で定義された"選択肢"列をフィルタリングすることについて考えます。
まずは、SharePoint側に選択肢列"ステータス"を追加します。

選択肢には、例で挙げた「新規」「対応中」「完了」を設定しています。

適当に値をセットし、分かりやすくするためにGallery内にステータス情報を"ThisItem.ステータス.Value"で表示させておきます。

準備が整いましたので、早速、選択肢列"ステータス"に対して新規のみに限定するフィルタ処理をGalleryに書いてみます。
選択肢の情報は、列名.Valueで取れるので…
Filter(テストリスト,ステータス.Value = "新規")

委任警告さん、また会ったね。
どうやら.Valueで選択肢の情報を抽出する処理が委任できないようです。
私が知る限り、SharePointの選択肢列のフィルタ処理は委任できません。
回避方法
そこで自社では、選択肢列でフィルタ処理することを諦め、代わりに数値列を利用してステータス情報を数値で持ち、その数値をフィルタリングすることにしました。
ここでは、数値とステータスを以下のように定義することにします。
| 値 | ステータス |
|---|---|
| 1 | 新規 |
| 2 | 対応中 |
| 3 | 完了 |
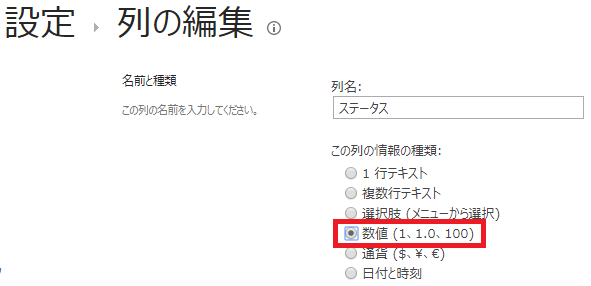
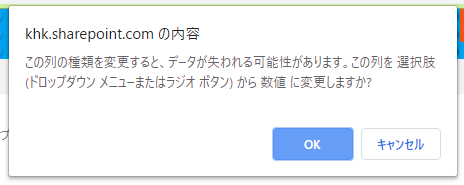
#### 1. 列の変更 SharePoint側で先ほどの列"ステータス"の列の種類を選択肢から数値に変更します。  ※すでにステータス列にデータがある場合は、ステータス列の中身が抹消されます(以下警告)ので、抹消されると困る場合は別途数値列を追加してから該当の選択肢列を削除するなどしてください。 
列の種類を変更したら、先にSharePoint側で値を入れておくとよいです。

2. フィルタ処理書き換え
フィルタ処理を以下のように書き換えます。
(新規は1と定義したので、ステータス=1とする)
Filter(テストリスト,ステータス = 1)

委任警告が消えました。めでたしめでたし。
…ってあれ??フィルタは良いとして、Gallery内のステータス情報が表示されなくなりました。
ステータス情報を"ステータス.Value"で取得していたため、数値列に切り替えたことで取得方法が変わったことが原因です。
だからといって"ステータス"をそのまま持ってくると数字しか取れませんので、数字に応じてステータス表記を切り替えることにします。
この表記の切り替えはこの後何度か出現します。処理共通化のため、まずAppのOnStartで以下のCollection:StatusListを定義します。
ClearCollect(StatusList,
Table(
{Val:1,Txt:"新規"},
{Val:2,Txt:"対応中"},
{Val:3,Txt:"完了"}
)
)
| Val | Txt |
|---|---|
| 1 | 新規 |
| 2 | 対応中 |
| 3 | 完了 |
「Collection??はぁ??」という方は、以下の記事がとても分かりやすいのでご一読ください。
おぼえておくと便利そうな PowerApps の変数やコレクションの基礎(idea.toString();)
記載しただけではまだStatusListに値が入っていないため、忘れずにAppの横にある"…"をクリックしてOnStartを実行しておきます。

そして、表示エラーになった該当のラベルのTextに以下を記載します。先ほど定義したStatusListから、ステータスの値に合う日本語(1なら新規、2なら対応中、3なら完了)を抽出する処理です。
LookUp(StatusList, Val = ThisItem.ステータス).Txt
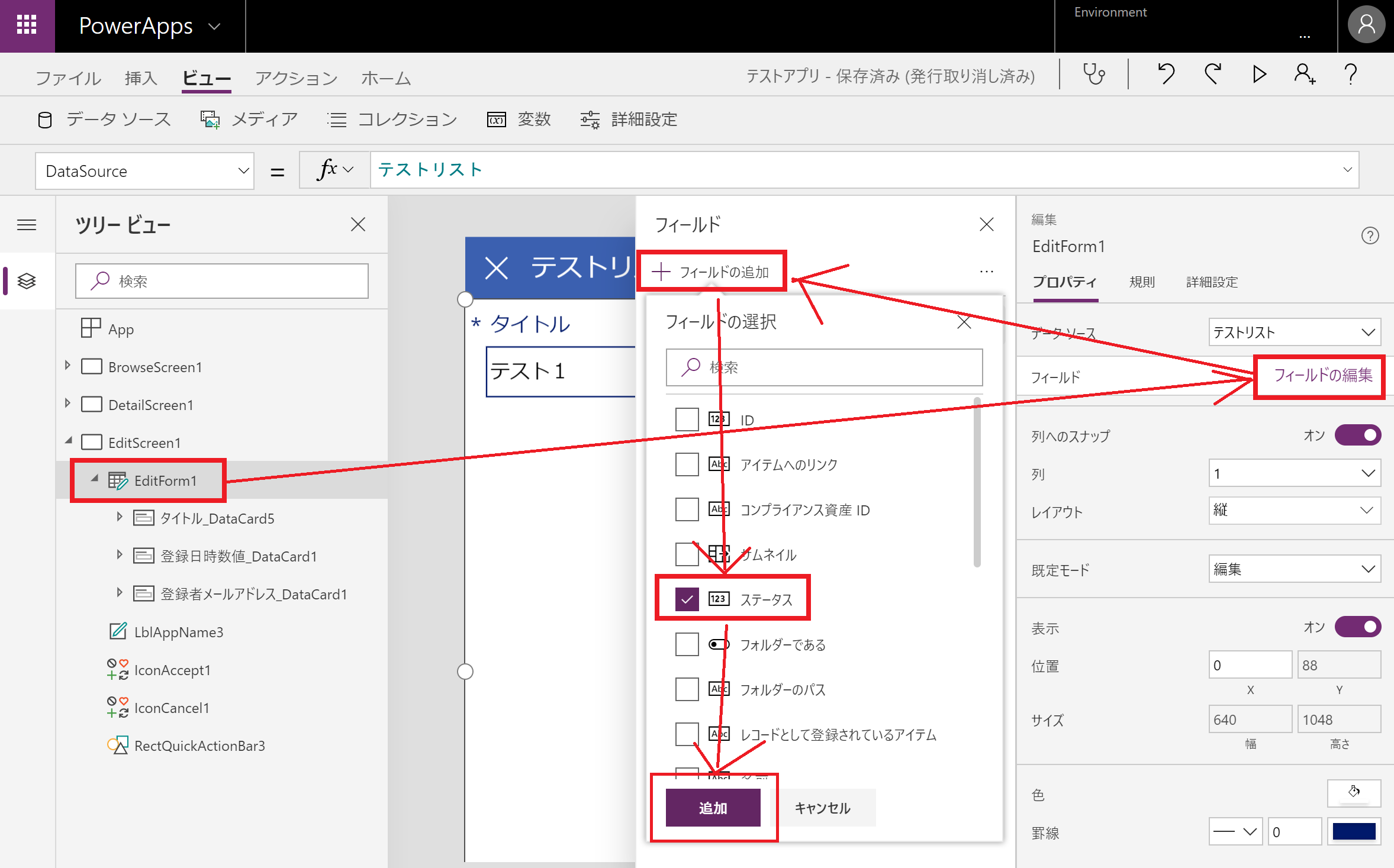
#### 3. 変更した列のデータ選択方法 上記の処理だけでは、アイテム登録/修正時にステータスの"数値"を選択することになってしまいますので、フォームでステータスの"名前"を選択できるよう修正を加えます。 まずは、先ほどの"ステータス"列をフォームに追加します。 
※※※補足※※※
追加後にキャンバスで以下のようにエラーが表示される場合は、追加した"ステータス"列が選択肢列のままになっている可能性がありますので、以下の手順でデータソースをつなぎ直してください。





上記作業が終わったら「3. 変更した列のデータ選択方法」を初めからやり直してみてください。
※※※補足ここまで※※※
続いて、追加した"ステータス"カードのコントロールの種類を"許可値"に変更します。

追加した"ステータス"カードのロックを解除し、カード内にあるドロップダウンのプロパティを各々以下のように書き換えます。
ItemsのStatusListは、先ほど定義したCollectionです。
ドロップダウンの表示がステータスの"名前"になるよう、ValueにはTxtを指定します。
Defaultには先ほど一覧画面のステータス表示で利用した処理と同じ処理を記載します。これがないとアイテムの修正時にステータス値が正常に表示されません。
StatusList
Txt
LookUp(StatusList, Val = ThisItem.ステータス).Txt
最後に、"ステータス"カードのUpdateプロパティを、ドロップダウンのVal列を利用するよう修正します。
DataCardValue8.Selected.Val
// ドロップダウン名は適宜置き換えてください
#### 4. 変更した列の詳細画面での表示方法 このままだと、一覧画面でアイテムを選択した際に表示される詳細画面(DetailScreen)でのステータスの表示が数字になってしまうため、修正する必要があります。 (詳細画面にステータスを表示させない場合は省略可能)
まずは、"ステータス"列をフォームに追加します。

※※※補足※※※
追加後に、先ほどのフォーム画面のようにエラーが表示される場合は、「3. 変更した列のデータ選択方法」と同様の方法でデータソースをつなぎ直してください。
※※※補足ここまで※※※
追加した"ステータス"カードのプロパティを変更するためにロックを解除し、カードのDefault値を以下に書き換えます。
先ほど一覧画面やフォーム画面のステータス表示で利用した処理と同じです。
LookUp(StatusList, Val = ThisItem.ステータス).Txt
これで、詳細画面の修正は完了です。
完成!
以上で、「ケース3:"新規"ステータスのものだけ表示させたい」は完成です。
完成イメージ↓
※違いを分かりやすくするため、切り替えスイッチでフィルタ処理を切り替える処理を追加しています。

まとめ
選択肢列をGalleryでフィルタ処理するために、選択肢列を捨てるという、ちょっと(かなり?)強引な方法についてご紹介しました。
自社のアプリではこの方法を用いて、ステータスやカテゴリのフィルタ処理を行っています。
ちなみに、今回のケース3の方法を見て、 > ステータス名を保持したいのなら、なぜ"新規"などのステータス名をそのままテキスト列に保存せずに、わざわざ数値列を使って面倒な処理にしたの??
と思われた方、おっしゃる通りです。
実はこれには目的がありまして…というお話は、また次回にしたいと思います。
ご参考になれば幸いです。
その3はこちら↓
PowerAppsで遭遇する5つの委任問題とちょっと強引な回避方法(SharePointリスト利用時)その3





