解決したいこと
現在ウェブサイトを作成しており、画像を最前面に配置したいと考えているのですが、z-indexを指定しても反応がなく詰まってしまっています。

該当箇所
.html
<div class="layer">
<div class="snsTitle paragraphRight">
<h3>- SNS <i class="fa-solid fa-tv"></i></h3>
</div>
<div class="Area">
<div class="Thumbnail">
<a href="#" target="_blank"><img src="../static/image/ai_image_generator_01.webp"></a>
</div>
<div class="linkParagraph">
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div>
</div>
<div class="Area">
<div class="Thumbnail thumbnailRight">
<a href="#" target="_blank"><img src="../static/image/797.png"></a>
</div>
<div class="linkParagraph">
<p>aaaaaaaaaaaaaaaaaa</p>
</div>
</div>
<div class="designArea center"></div>
</div>
.css
.Area{
width: 100%;
z-index: 10000;
}
.Thumbnail img{
width: 800px;
}
.thumbnailRight{
float: right;
}
.designArea{
width: 900px;
height: 500px;
background-color: #FEDFE1;
opacity: 0.5;
}
.center{
margin: -250px auto;
}
codepen
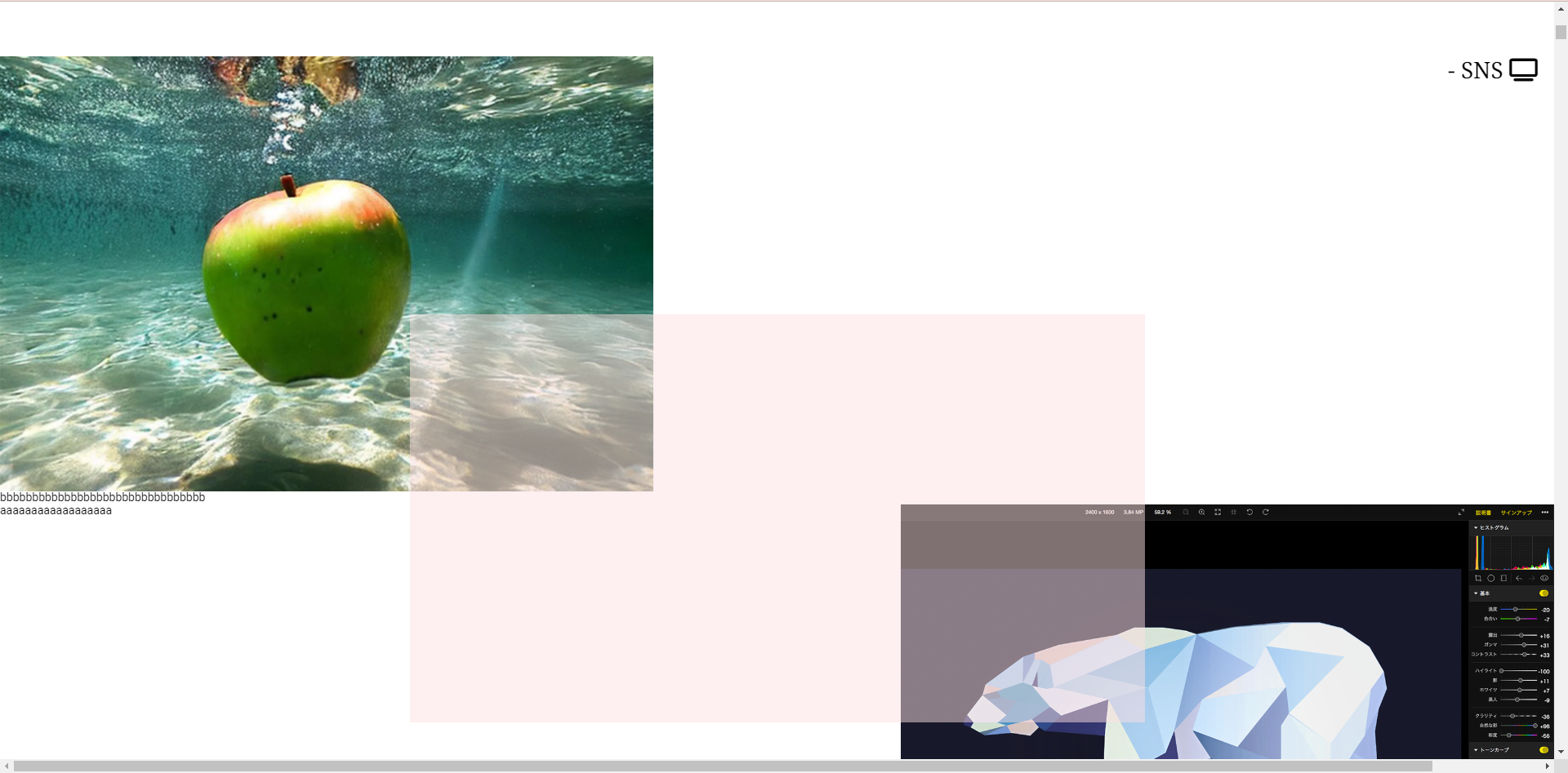
上記コードのように記載しているのですがz-indexが機能せず、詰まってしまっています。
何かご存じの方がいらっしゃいましたら教えていただけますと幸いです。
何卒よろしくお願いいたします。

