liタグを円状に並べてずっとスライドできるようにしたい。
Q&A
Closed
解決したいこと
現在jsの勉強をしており、いろいろなパーツを作ってjsの処理や応用を学んでいるのですが、
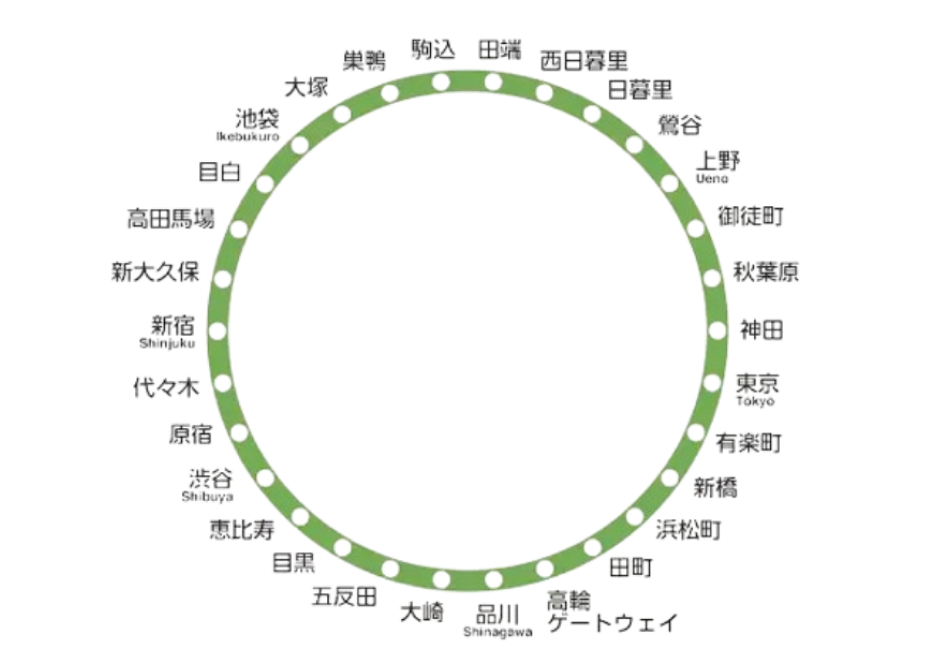
下記のようにliタグを円形状に変形させて、はじめと最後のliをくっつけ、ずっとスクロールできるようにしたいのですが、そんな方法が存在するのかどうか分からず、行えるのであれば行う方法を教えていただきたいです。
・liタグを円形に配置する方法
・liタグのはじめと最後のタグをくっつける方法
・liタグを無限にスクロールするようにする方法
最後まで読んでいただきありがとうございます。
ご存じの方がいらっしゃいましたらご教示いただけますと幸いです。
何卒よろしくお願いします。