作ったもの
日本人起業家のおすすめされている本は日本語で検索するとよく出てきますが、海外の方がおすすめされている本って日本語で検索してもあまりヒットしませんよね ....
そこで私が海外のサイトでおすすめされていた本をまとめたサイトを作成いたしました。
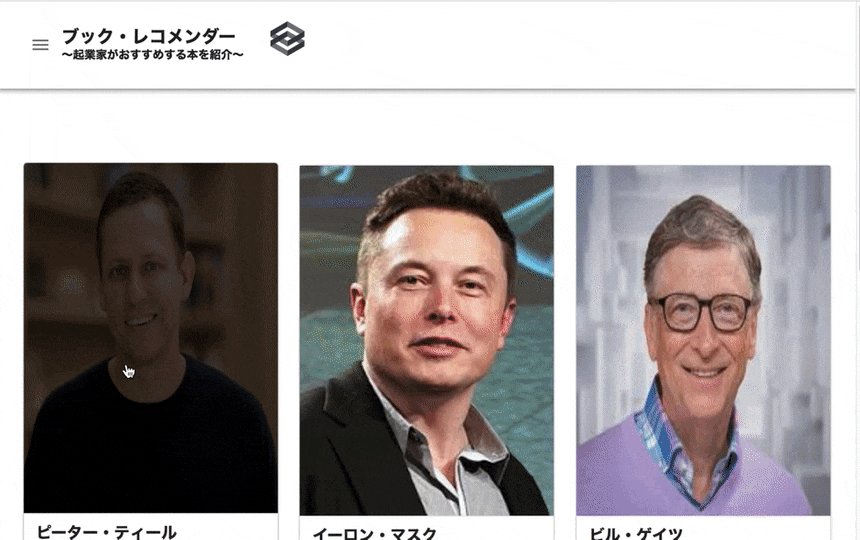
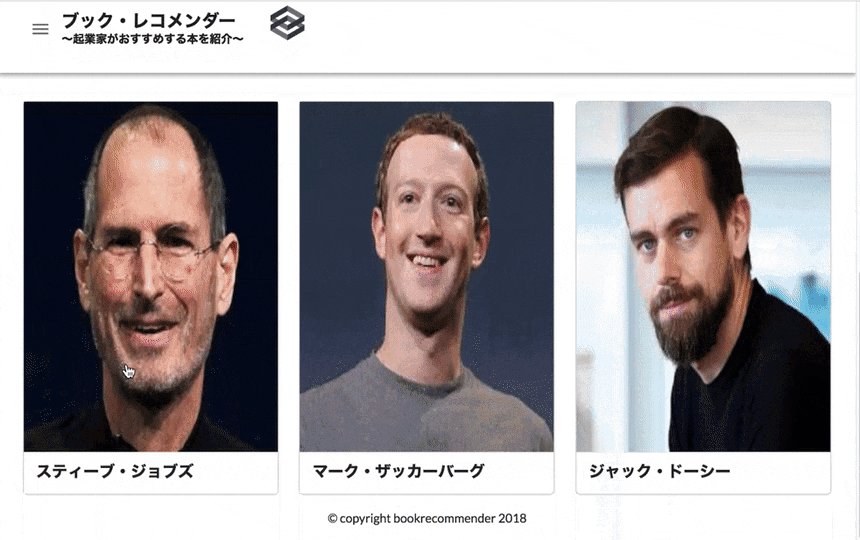
イーロン・マスクやビル・ゲイツなど世界の有名起業家がおすすめしてる本をまとめたサイトです。(まだ6人しか追加しておりませんが....笑)
目指しているもの
これからどんどん海外の有名な起業家の本を追加していきたいです。
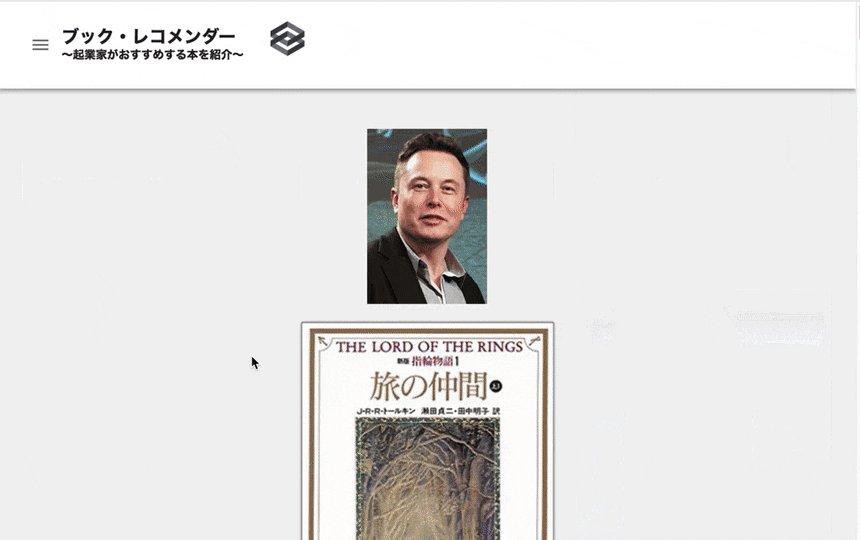
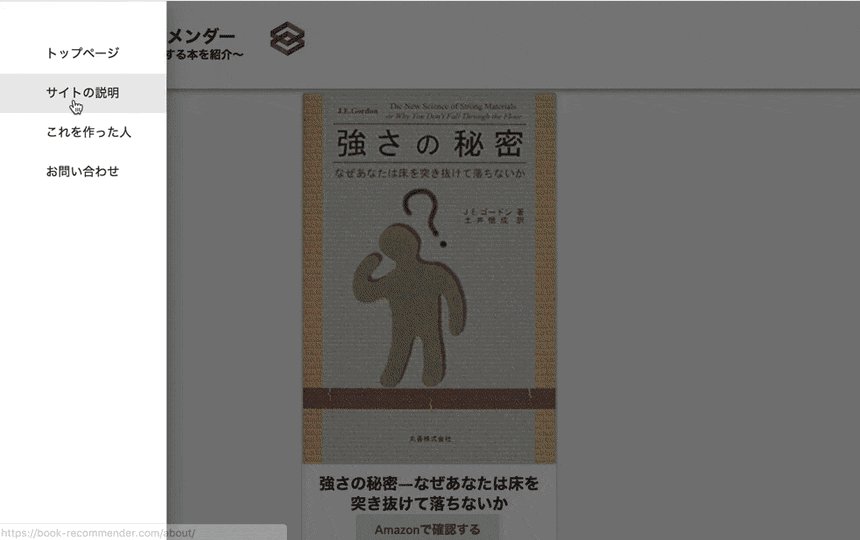
あのかっこいい起業家はどういう本を好んでいるんだろうと思った時にこのサイトを訪れるとパッとわかるようにするつもりです。
使用技術
react.js
業務でも react.jsを使用しているのとhtmlを書くのがめんどくさいのでこちらを選びました。
next.js
直感的にroutingを組むことができるのとnowというデプロイツールが充実している、またコミュニティがとても活発なのでこちらを使用しました。
ディレクトリ構成
/
├ static/ # 画像などの静的コンテンツ
├ components # コンポーネント
├ pages # 実際に表示するコンポーネント
├ routes.js # dynamic routingを定義
└ server.js # サーバー周り
一般的なnext.jsで作成するアプリのディレクトリ構成に乗っ取っております。(最初画像などもcomponents配下に置いていて読まれなくてパニックってました... 静的コンテンツはstatic配下に置かないとnext.jsは読み取っってくれないそうです。)
実装手順
- 見た目を作る
- ルーティング
- 公開
見た目を作る
ここはreduxでさえ使っておりません。ひたすらreactでcomponentをボコボコ作成しました。
デザインについては material-ui というライブラリを使いました。これでresponsiveデザインも簡単にできます。
ルーティング
next.jsではルーティングはpagesというフォルダ内のファイル名によって勝手に決まります。index.jsというファイルをpagesフォルダ配下に置くとルートパスが呼ばれた時にindex.jsが呼ばれます。show.jsを配置すると/showとアクセスされた時に呼ばれるって具合です。
公開
ここでかなり手こずりました。英語のdocumentを読みまくったりコミュニティ内で質問したりしていやっと解決できました。
まず、next build →next export → now の3つのコマンドによって簡単にデプロイできます。
"scripts": {
"dev": "next dev",
"build": "next build",
"export": "next export"
}
まずこのようにpackage.json内に記述します。
そしてnext buildコマンドで ビルドします。そしてnext exportコマンドによってreact.jsをhtml、css, jsに変換して outフォルダ配下にその変換された後のファイルを入れてくれます。それから outフォルダに移動して nowというコマンドを打てばもうデプロイの完了です。
早すぎてびっくりです。ちなみにnowのコマンドを使えば buy ドメイン名と打つだけでドメインを買うこともできるそうです。nowやばい(゚∀゚;) 強すぎる...
自分のようにお名前ドットコムで取得した方は DNSサーバーを a.zit.world, b.zeit.worldと指定してあとは
now alias 今のドメイン名 お名前ドットコムで取得したドメイン名
これを実行するだけでお名前ドットコムで取得したドメインに切り替えることができます。
振り返ってみて
next.jsを使用すればSPA作成は爆速でできるなと思いました。あとnext.jsで詰まってもコミュニティに質問すれば遅くても2日以内に応答してくれるので前に進めなくなるということもないです。あとnowというデプロイツールは無料枠でもレスポンスがかなり早いです。herokuの無料枠のレスポンスの遅さとは比べ物にならないです。next.jsは MagicLeepの公式サイトやNetflixの公式求人サイトでも使われているそうです。ぜひ、みなさんも一度使ってみてはいかがでしょうか。😀