第1回 FireBaseの準備
はじめに
アプリケーションは以下の構成で実装する。
React.js (UI)
Redux (データフロー)
Firease (ホスティング + データベース)
プロジェクトを作成
https://console.firebase.google.com にアクセスして「プロジェクトの追加」(初回は新規プロジェクトを作成)を押下する。

プロジェクト名の入力と国の設定が完了したら「プロジェクトの作成」を押下する。

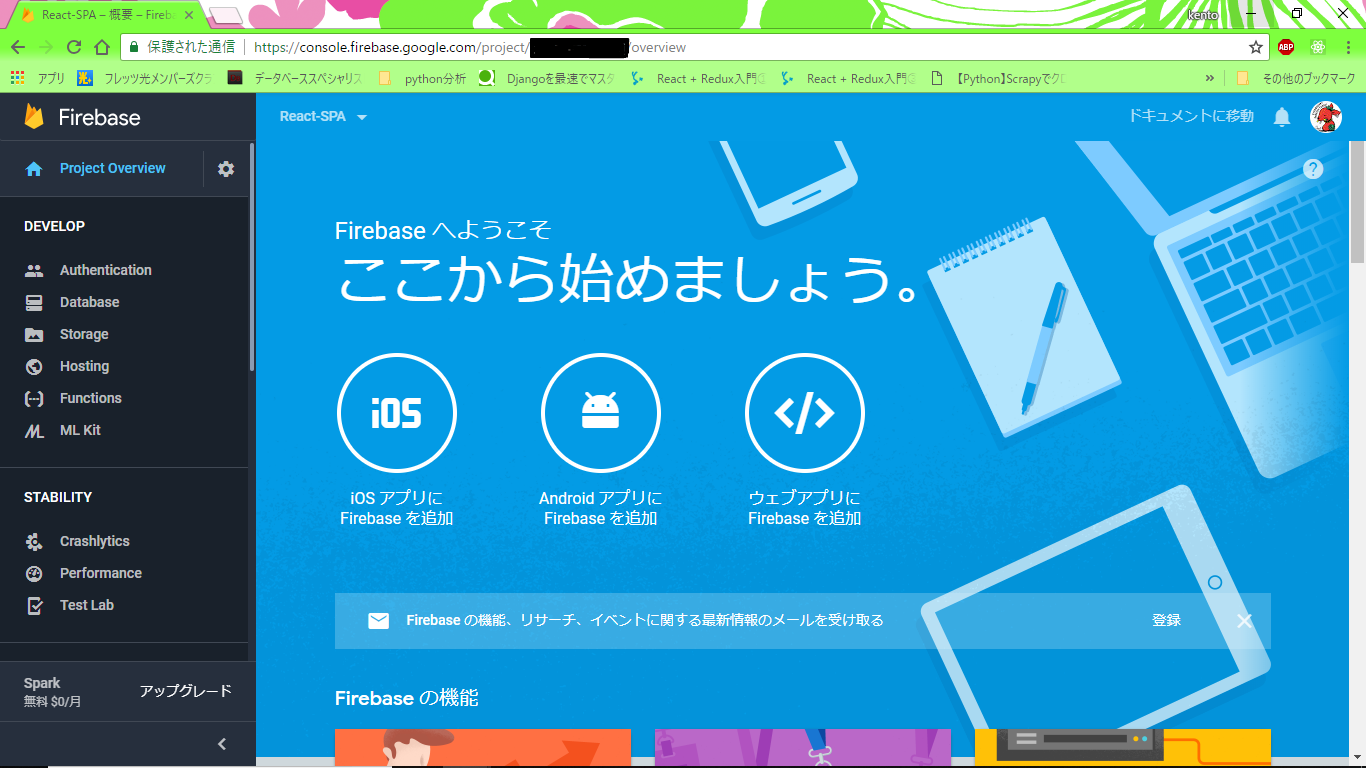
プロジェクトの作成が成功すると、以下のような画面が表示される。

「次へ」を押下すると、ダッシュボード画面に遷移するので左端の「Hosting」タブをクリックする。
ステップがあるのでそれに従う。

コマンドラインからFireBaseを操作するためのツールをインストールする。(Nodejsをインストールしていない場合はここでインストールしておくこと)
$ npm install -g firebase-tools
次回はプロジェクトのデプロイとデータベースとの連携を行う。