こんにちは.これからwxPythonを使ってみる(8)について始めたいと思います.
対象や動作環境などのはじめに必要な情報はwxPythonを使ってみる(1) と同じになります.
また,今回の内容は前の7回の続きとなります.是非読んで見てください.
特徴
前回は,GridSizerのitem引数とproportion引数について学びました.
今回は,GridSizerのflag引数について学んで行きたいと思います.
flag引数
中央寄せ
- wx.ALIGN_CENTER(中央)
- wx.ALIGN_CENTER_VERTICAL(縦方向における中央)
- wx.ALIGN_CENTER_HORIZONTAL(横方向における中央)
中央寄せで使用する定数は上の3つです.BoxSizerでは縦方向のみ有効,横方向のみ有効などの条件はありましたが,GridSizerではそういったことはありません.
window_display15.pyはflag引数に関する例のプログラムとなります.
import wx
class CustomFrame(wx.Frame):
def __init__(self,title):
wx.Frame.__init__(self,None,-1,title,size=(400,400))
panel = wx.Panel(self)
layout = wx.GridSizer(2,2,0,0)
layout.Add(wx.Button(panel,wx.ID_ANY,'B01'))
layout.Add(wx.Button(panel,wx.ID_ANY,'B02'),flag=wx.ALIGN_CENTER)
layout.Add(wx.Button(panel,wx.ID_ANY,'B03'),flag=wx.ALIGN_CENTER_VERTICAL)
layout.Add(wx.Button(panel,wx.ID_ANY,'B04'),flag=wx.ALIGN_CENTER_HORIZONTAL)
panel.SetSizer(layout)
self.Show()
app = wx.App(False)
CustomFrame('GridSizer')
app.MainLoop()
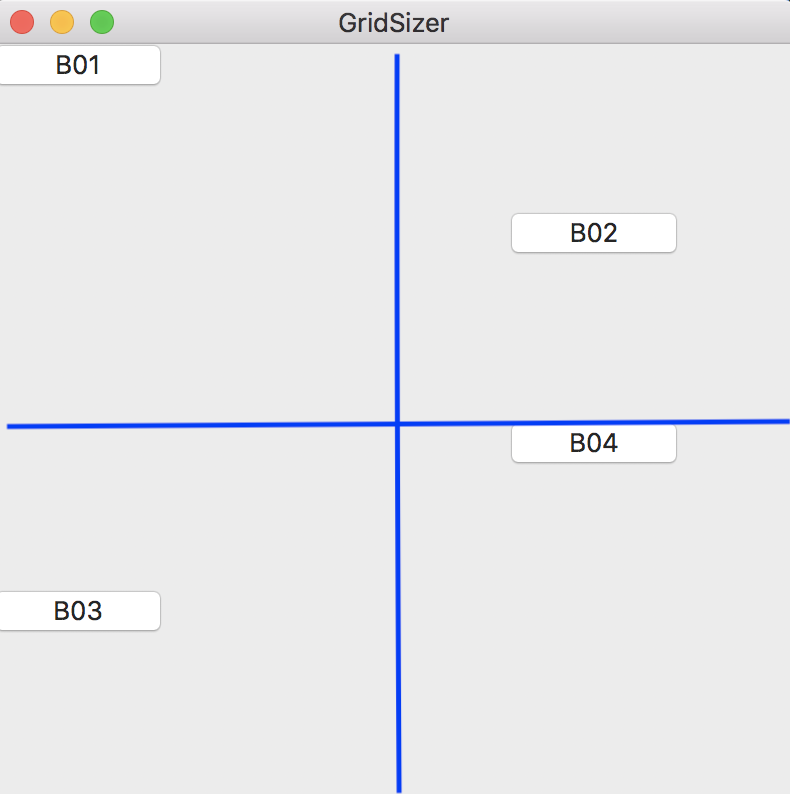
window_display15.pyの実行結果の各中央寄せは下の図のような配置となります.
- wx.ALIGN_CENTER(垂直方向および水平方向の中央へアイテムが配置される)
- wx.ALIGN_CENTER_VERTICAL(垂直方向の中央へアイテムが配置される)
- wx.ALIGN_CENTER_HORIZONTAL(水平方向の中央へアイテムが配置される)

上下左右寄せ
- wx.ALIGN_TOP(上寄せ)
- wx.ALIGN_BOTTOM(下寄せ)
- wx.ALIGN_LEFT(左寄せ)
- wx.ALIGN_RIGHT(右寄せ)
上下左右寄せで使用する定数は上の4つです.GridSizerではスペースに余裕がある関係上,中央寄せなど併用して設定を行うことが比較的容易でうす.
window_display16.pyはflag引数に関する例のプログラムとなります.
import wx
class CustomFrame(wx.Frame):
def __init__(self,title):
wx.Frame.__init__(self,None,-1,title,size=(400,400))
panel = wx.Panel(self)
layout = wx.GridSizer(2,3,0,0)
layout.Add(wx.Button(panel,wx.ID_ANY,'B01'))
layout.Add(wx.Button(panel,wx.ID_ANY,'B02'),flag=wx.ALIGN_TOP)
layout.Add(wx.Button(panel,wx.ID_ANY,'B03'),flag=wx.ALIGN_BOTTOM)
layout.Add(wx.Button(panel,wx.ID_ANY,'B02'),flag=wx.ALIGN_LEFT)
layout.Add(wx.Button(panel,wx.ID_ANY,'B03'),flag=wx.ALIGN_RIGHT)
layout.Add(wx.Button(panel,wx.ID_ANY,'B04'),flag=wx.ALIGN_BOTTOM | wx.ALIGN_CENTER_HORIZONTAL)
panel.SetSizer(layout)
self.Show()
app = wx.App(False)
CustomFrame('GridSizer')
app.MainLoop()
window_display16.pyの実行結果の上下左右寄せは下の図のような配置となります.
- wx.ALIGN_TOP(デフォルトは上寄せのため変化がない)
- wx.ALIGN_BOTTOM(割り当てられた領域の下端へアイテムが配置される)
- wx.ALIGN_LEFT(デフォルトは左寄せのため変化がない)
- wx.ALIGN_RIGHT(割り当てられた領域の下端へアイテムが配置される)

wx.ALIGN_BOTTOM | wx.ALIGN_CENTER_HORIZONTALは下寄せかつ水平方向の中央へアイテムが配置されるとなっています.
今回のwxPythonを使ってみる(8)は以上で終わります.
読んでいただいてありがとうございます.