こんにちは.これからwxPythonを使ってみる(3)について始めたいと思います.
対象や動作環境などのはじめに必要な情報はwxPythonを使ってみる(1) と同じになります.
また,今回の内容はwxPythonを使ってみる(2) の続きとなります.是非読んで見てください.
特徴
前回では,wx.Frameの基礎的な知識について学んだが,今回はSizerを使ったレイアウトについて学んで行きたいと思います.
wx.Sizerのサブクラスである各種Sizerを利用したレイアウトが一般的に行われています.
まず,Sizerの中のBoxSizerについて学びましょう.
BoxSizerは,垂直BoxSizerと水平BoxSizerの組み合わせでできています.これを使っていろんな複雑なレイアウトを作ることができます.
item引数
import wx
class CustomFrame(wx.Frame):
def __init__(self,title):
wx.Frame.__init__(self,None,-1,title,size=(400,400))
panel = wx.Panel(self)
layout = wx.BoxSizer(wx.VERTICAL)
# layout = wx.BoxSizer(wx.HORIZONTAL)
layout.Add(wx.Button(panel,wx.ID_ANY,"B01"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B02"))
layout.Add(wx.Size(0,50))
layout.Add(wx.Button(panel,wx.ID_ANY,"B03"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B04"))
panel.SetSizer(layout)
self.Show()
app = wx.App(False)
CustomFrame("BoxSizer")
app.MainLoop()
Add関数は,item引数として渡すことができる帯ジェクトは次の3つです.
- wx.Windowを継承しているオブジェクトはwx.Button
- wx.Sizerを継承しているオブジェクトはwx.BoxSizer
- wx.Sizeオブジェクト
wx.Sizeで指定した(0,50)の高さ分のスペースが確保されます.
また,サンプルコードの6行と7行のwx.VERTICALとwx.HORIZONTALそれぞれ垂直方向への配置と水平方向の配置となっています.サンプルコードを実行しますと,下の図となります.

proportion引数
proportionは,配置されたアイテムのコンテナー領域内に占める割合を制御しています.proportionは1以上の数値が指定されたアイテムは,コンテナーの残領域を占有するように配置されます.
また,複数のアイテムで1以上の数値が指定された場合は,それぞれの数値によって占有率が変化します.
import wx
class CustomFrame(wx.Frame):
def __init__(self,title):
wx.Frame.__init__(self,None,-1,title,size=(400,400))
panel = wx.Panel(self)
layout = wx.BoxSizer(wx.VERTICAL)
layout.Add(wx.Button(panel,wx.ID_ANY,"B01"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B02"),proportion=1)
layout.Add(wx.Button(panel,wx.ID_ANY,"B03"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B04"))
panel.SetSizer(layout)
self.Show()
app = wx.App(False)
CustomFrame("BoxSizer")
app.MainLoop()
proportionへ1以上を指定されると下の図のようになります.矢印で示した範囲はB02の範囲となります.

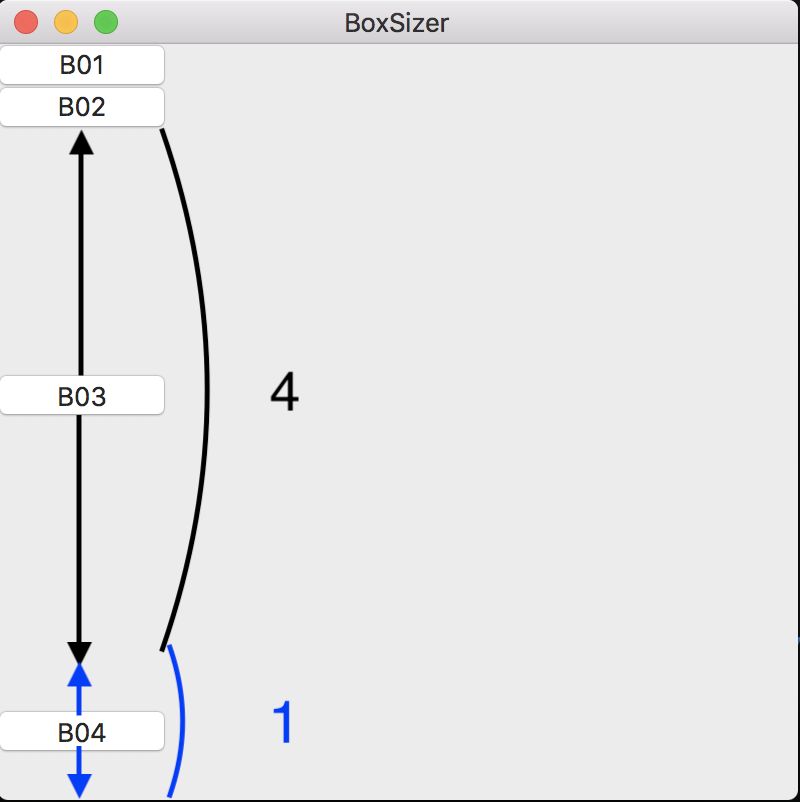
また,B01~B04のB03を4,B04を1に変更してみます.
・・・
layout.Add(wx.Button(panel,wx.ID_ANY,"B01"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B02"))
layout.Add(wx.Button(panel,wx.ID_ANY,"B03"),proportion=4)
layout.Add(wx.Button(panel,wx.ID_ANY,"B04"),proportion=1)
・・・
実行した結果は,下の図となります.B03とB04の比例は4対1となります.

今回のwxPythonを使ってみる(3)は以上で終わります.
読んでいただいてありがとうございます.
また今度で会いましょ!