本記事では、Microsoft Teams用のアプリを作る流れを簡単に紹介します!
Microsoft Teamsとは
Microsoftによって開発されたコミュニケーションツールです。
https://products.office.com/ja-jp/microsoft-teams/group-chat-software
Microsoftのコミュニケーションツールというと、Skype for Businessが挙げられますが、TeamsはSkype for Businessに比べて、様々な機能が追加されています。チームを作ったり、チーム内にチャネルを作って会話したり。
そのようなTeamsの機能の一つとして、ほかに、好みのアプリをTeamsのチーム(チャネル)に追加できる機能があります。
例えば、PowerPointをチームに追加した例が下記になります。PowerPointを先ほどのアプリリストから選ぶと設定画面が出ます。
ここで表示したいPowerPointファイルを選ぶと、新たなタブとして、PowerPointが追加されます。
このようにすることで、チームで会話をしながら、様々なアプリを利用することができます。
PowerPointをはじめとして、すでに多くのアプリがリリースされています。今回、このようなTeams用のアプリを作ってみたいと思います。その第一ステップとして、まずはタブで一つのウェブサイトを表示するだけのアプリを作ってみます!
Teams用のアプリの基本となるパッケージ
Teams用のアプリを作るとき、基本となるのが、以下の二つから構成されるパッケージ(Zipファイル)です。
参考:https://msdn.microsoft.com/en-us/microsoft-teams/createpackage
- アイコン画像
- Manifestファイル
アイコン画像は、アプリ一覧などで表示される、そのアプリのアイコンです。「白/透過の20x20PNG画像」と「フルカラーの96x96PNG画像」の二枚の画像を用意します。
Manifestファイルは、アプリの設定を記載するファイルです。ここにアプリの名前、アプリの説明、アプリのコンテンツ情報などを記載します。
下記に、上述のサイトに掲載されているサンプルのパッケージの中身を掲載します。
① Manifestファイルの基本部分を書いてみる
さて、今回の記事では、ウェブサイトを表示するだけのアプリを作ります。Teamsが本領発揮するのは、Botと連携してこそ、かもしれませんが、最初のステップとして…
先述のように、 Teams用のアプリでは、アイコン画像とManifestファイルから構成されるパッケージファイルが基本となります。なので、まずは、これらのうちManifestファイルの基本部分を書いてみましょう。なお、Manifestファイルの内容について、要点を別ページにまとめましたので、こちらを参考にして頂ければ幸いです。試しにManifestファイルの基本部分を書いた例を下記に示します。
{
"$schema": "https://statics.teams.microsoft.com/sdk/v1.0/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "1.0",
"version": "1.0.0",
"id": "%Microsoft App ID%",
"packageName": "kenn3.samples.sampleapp1",
"developer": {
"name": "kenn3",
"websiteUrl": "https://qiita.com/KenN3",
"privacyUrl": "https://qiita.com/KenN3",
"termsOfUseUrl": "https://qiita.com/KenN3"
},
"name": {
"short": "サンプルアプリ",
"full": "ウェブサイトを表示するだけのサンプルアプリ"
},
"description": {
"short": "アプリの解説です。",
"full": "アプリの解説のロングバージョンです。"
},
"icons": {
"outline": "icon20x20.png",
"color": "icon96x96.png"
},
"accentColor": "#60A18E",
"configurableTabs": [
{
"configurationUrl": "%設定画面のURL%",
"canUpdateConfiguration": true,
"scopes": [
"team"
]
}
],
"validDomains": [
"%設定画面とコンテンツのドメイン%"
]
}
先述の要点をまとめたページを見て頂ければ、大体の内容は理解して頂けると思います。URLや名前は適当です。"id"、"configurationUrl"、"validDomains"は後のステップで実際の値を入力するので、少々お待ちを。
今回、Teamsのチーム(チャネル)にタブとしてアプリを追加しようと思うので、"configurableTabs"を使っています。もう一つのタブである"staticTabs"は現段階では、チームにタブとして追加することができないので。
これらを記載したファイルを、「manifest.json」として保存しておきましょう。
② 用意するウェブサイトについて考える
当たり前ですが、アプリで表示したいウェブサイトを用意する必要があります。さすがに勝手に人のページを表示するのもアレなので…
今回、"configurableTabs"を使っています。これは、アプリをチームに追加したときに、「設定画面」を表示し、その後、その設定に応じたURLの「タブ表示用のウェブサイト」をタブ内に表示するものです。このとき、「設定画面」は、実は、HTMLで記載されたウェブサイトなのです。
つまり、さきほどのPowerPointの場合も、実は、まずは「設定画面のウェブサイト」が表示されてから、選択したPowerPointを表示するように設定されたURLの「タブ表示用のウェブサイト」が表示されていたのです。いずれの画面も、基本的には、ウェブサイトだったのですね。さて、これらからわかるように、二種類のウェブサイトを最低限用意する必要があります。
の二種類ですね。これを簡単に作ってみます。
③ タブ表示用のウェブサイトを作ってみる
まず、タブ表示用のウェブサイトを用意してみます。順番が前後しますが、こちらの方が簡単なので。
せっかくなので自前で用意してみました。さらにせっかくなので、Teamsと同じく、MicrosoftのサービスであるAzureを使ってウェブサイトを作ってみました。下記のサイト様が大変参考になります。
Azure App Serviceを使ってWebサイトを公開する
https://qiita.com/seigo/items/ca2f3590d99eb0a0ed42
作ってみたウェブサイトが下記になります。とてもシンプル。ただ文字を表示するだけ。
https://teamssampleweb.azurewebsites.net/index.html

需要は全くないと思いますが、一応htmlソース貼っておきます。需要は全くないと思いますが。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
こちらはタブ表示用のウェブサイトです。
</body>
</html>
このウェブサイトが最終的にはTeamsのタブ内に表示されるわけですね!
④ 設定画面のウェブサイトを作ってみる
さて、次に設定画面のウェブサイトを作ってみましょう。今回は、上述のウェブサイトへ繋げるだけなので、特にユーザに設定してもらいたい内容があるわけでもないですが。これを作るにあたり、以下のサイトが参考になります。
Create the configuration page for your Microsoft Teams configurable tab
https://msdn.microsoft.com/en-us/microsoft-teams/createconfigpage
以下に、実際の今回の設定画面のウェブサイトのHTMLを記載します。上記のサイトを参考にさせて頂きながら、簡略化しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src='https://statics.teams.microsoft.com/sdk/v1.0/js/MicrosoftTeams.min.js'></script>
<script type="text/javascript">
microsoftTeams.initialize();
microsoftTeams.settings.setSettings({
entityId: "kennSampleApp1",
suggestedDisplayName: "Sample App1",
contentUrl: "https://teamssampleweb.azurewebsites.net/index.html",
websiteUrl: "https://teamssampleweb.azurewebsites.net/index.html"
});
microsoftTeams.settings.setValidityState(true);
</script>
こちらは設定画面のウェブサイトです。
</body>
</html>
ここで最も重要なのがJavaScriptの部分です。設定画面のウェブサイトでは、JavaScriptを使い、ユーザをタブ表示用のウェブサイトへと繋げます。具体的には、JavaScriptを通して、タブ内に表示するウェブサイトのURLを設定しています。上から見ていきましょう。
<script src='https://statics.teams.microsoft.com/sdk/v1.0/js/MicrosoftTeams.min.js'></script>
最も重要なコードです。このコードにより、Microsoft Teams JavaScript Libraryを読み込み、Teams向けの機能を読み込みます。
microsoftTeams.initialize();
次に、上述のコードを呼ぶことで、初期化を行います。
microsoftTeams.settings.setSettings({
entityId: "kennSampleApp1",
suggestedDisplayName: "Sample App1",
contentUrl: "https://teamssampleweb.azurewebsites.net/index.html",
websiteUrl: "https://teamssampleweb.azurewebsites.net/index.html"
});
上述のコードが、タブ表示用のウェブサイトの具体的な設定を行っている部分です。各パラメータは名前の通りの役割です。"contentUrl"に、前のステップで設定したタブ表示用のウェブサイトを記載します。"websiteUrl"も同じで良いでしょう。Httpsにする必要があるので気を付けてください。このURLを、ユーザの入力に応じて変えるようにすることで、ユーザがタブ内に表示したいものをカスタマイズできるようにするのです。今回は一つのウェブサイトを表示するだけなので、直接URLを書いてしまっていますが。
microsoftTeams.settings.setValidityState(true);
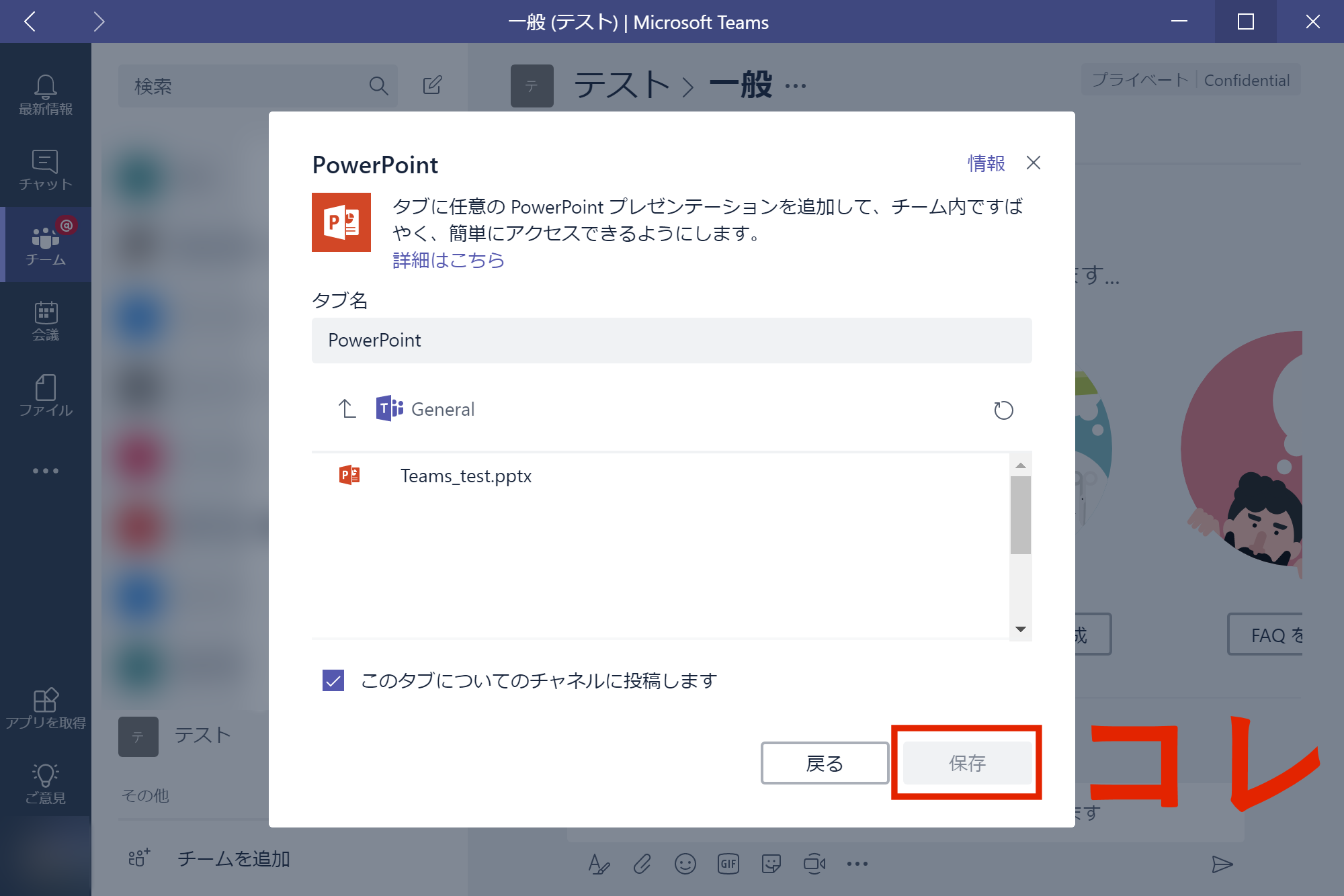
最後に、上述のコードにより、設定画面の「保存」ボタンを有効化して、ユーザがボタンを押せるようにします。↓コレです。
さて、この設定画面のウェブサイトを下記のようにアップロードしました。Teams内で見ないと、特に意味はないウェブサイトですね。
https://teamssampleweb.azurewebsites.net/config.html

これでウェブサイトの準備は完了です!
⑤ Manifestファイルの残りを書く
続いてManifestファイルに戻りましょう。まだ、"id"、"configurationUrl"、"validDomains"が書きかけでしたね。
"id"に書くべきは、Microsoft App IDです。Microsoft App IDを持っていない場合、Microsoft Application Registration Portal(こちら)で「アプリの追加」を行えば、新しくMicrosoft App IDを作ることができます。私も新しく作りました。
"configurationUrl"に書くべきは、設定画面のウェブサイトのURLです。今回は"https://teamssampleweb.azurewebsites.net/config.html"ですね。引き続きHttpsにすることに注意してください!
"validDomains"に書くべきは、上記のURLのドメインです。今回は"teamssampleweb.azurewebsites.net"で。
上記の変更を「manifest.json」に行い、上書き保存しておきましょう。
⑥ アイコン画像とManifestファイルでパッケージを作る
さて、これでManifestファイルが完成しました!このManifestファイルとアイコンファイル二種類をZipでまとめて、Teams用のアプリのパッケージ完成です!このとき、アイコン画像のファイル名がManifestファイルに記載した通りになっていること、Zipの中にフォルダが作られないよう気を付けること(Zip直下にすべてのファイルを置くこと)に気を付けましょう。
私もアイコン画像を作成しました。アイコン画像を用意するのが面倒だったら、ローカルでテストするだけでしたら、先述のサンプルのパッケージの中にあるアイコン画像を流用してしまってもいいかもしれませんね。
Zip圧縮で完了です!
⑦ パッケージをTeamsのチームに追加する
さて、それでは完成したパッケージをTeamsのチームに追加してみましょう。今回は、サイドロードにより、パッケージをTeamsのチームに追加します。これにより、Officeストアを経由せずに、直接アプリをテストできます。
「チームを管理」を選んで…
「アプリ」タブから「アプリをサイドロードする」を選び、作成したZipファイルのパッケージを選びましょう。そうすると…
追加されました!
ちなみに、アプリのサイドロードができない場合、管理者にアプリのサイドロードを無効化されている可能性があります。以下のサイトを参考にしてみてください。
Microsoft Teams でのアプリの管理設定
https://docs.microsoft.com/ja-jp/microsoftteams/admin-settings
ちゃんと動くかテストしてみる
さて、このアプリはちゃんと動くのでしょうか…チェックしてみましょう。チームのチャネルでタブの追加画面に行くと…
作成したアプリがあることが確認できます。アイコンが恥ずかしい。
ここで作成したアプリを選択すると…
ちゃんと設定画面が表示されていますね!「保存」ボタンも有効化されています。「保存」ボタンをクリックしましょう。
無事タブが追加されました!内容も設定した通りですね。これで一つのウェブサイトを表示するだけの基本アプリの完成です!
ちなみに…
今回は単純なウェブサイトを表示するだけだったので、質素なタブとなりましたが、ここでリッチなウェブアプリを表示するように設定すれば、それだけでリッチなタブになります。Teamsのアプリは、基本はウェブアプリになるのですね。UnityのWebGLとかも動きます。
また、設定画面の詳細については次の記事をご参照ください。
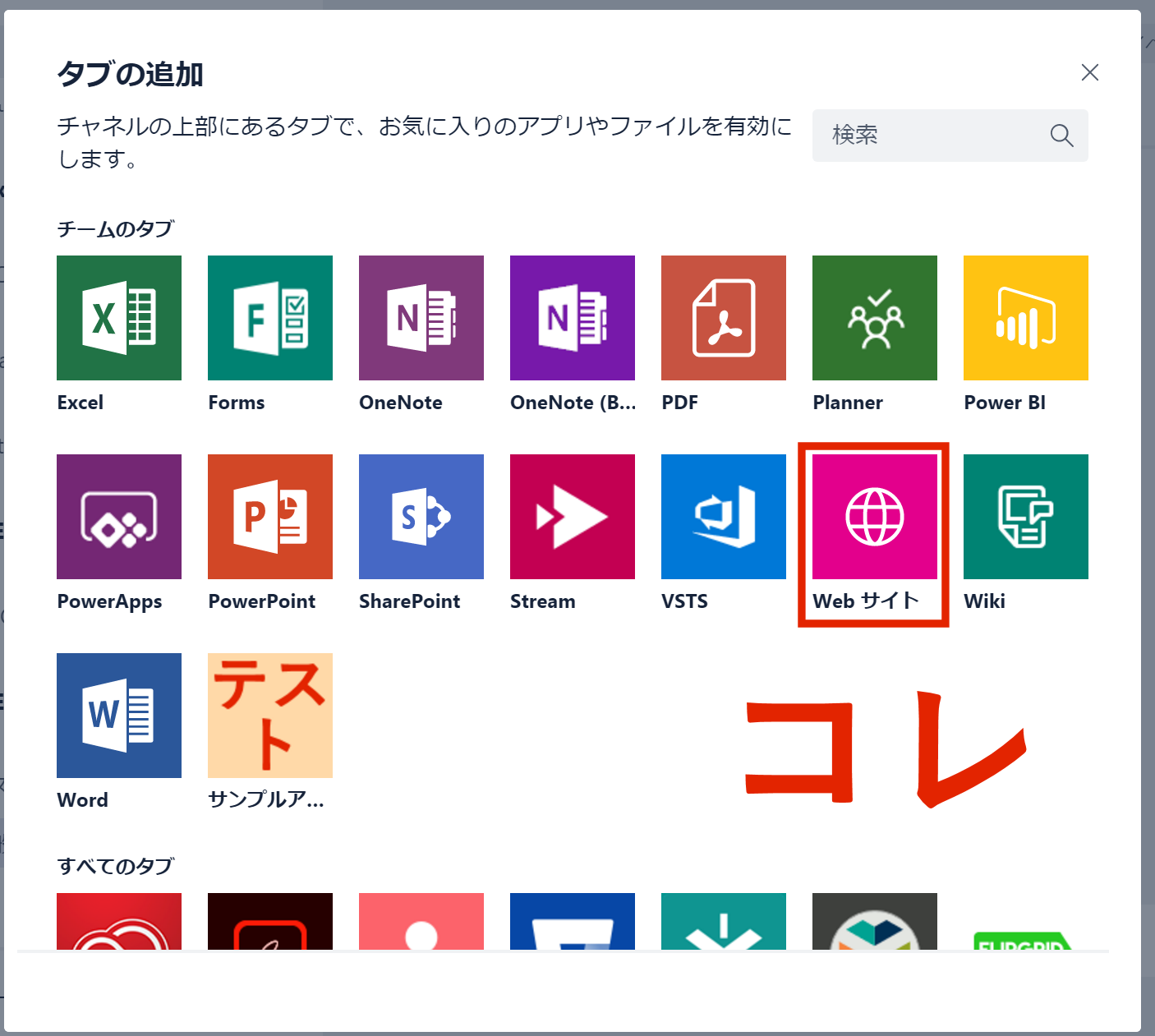
なお、別に開発をしたいわけではなく、本当にウェブサイトを一つ表示するタブを作りたいだけだったら、↓を選ぶだけで良かったりします笑