前回の記事では、Microsoft Teams用の基本的なアプリの作り方を紹介しました。今回の記事では、アプリをタブで追加するときの設定画面をよりカスタマイズしていきたいと思います!具体的には、ユーザの選択によって、追加されるタブのURLを変えたいと思います。
なお、基本的に前回の記事の続きになりますので、ご了承ください。
本記事では下記のサイトを参考にしています。
Create the configuration page for your Microsoft Teams configurable tab
https://msdn.microsoft.com/en-us/microsoft-teams/createconfigpage
① タブ表示用のウェブサイトを複数用意する
前回は、一つの固定のウェブサイトがタブに表示されるだけでしたね。今回は前回と違い、ユーザの選択によってタブ表示用のウェブサイトが適宜変更されるようにしたいと思います。
そのため、タブ表示用のウェブサイトが複数必要となります。前回と同じく、せっかくなので自前でウェブサイトを用意しました。とりあえず、下記の3つを用意しました。どれも、単純に文章を表示しているだけです。
ページ1
https://teamssampleweb.azurewebsites.net/page1.html

ページ2
https://teamssampleweb.azurewebsites.net/page2.html

ページ3
https://teamssampleweb.azurewebsites.net/page3.html

② 設定画面のウェブサイトの変更
前回の記事では、下記のHTMLコードのウェブサイトを、設定画面に設定していました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src='https://statics.teams.microsoft.com/sdk/v1.0/js/MicrosoftTeams.min.js'></script>
<script type="text/javascript">
microsoftTeams.initialize();
microsoftTeams.settings.setSettings({
entityId: "kennSampleApp1",
suggestedDisplayName: "Sample App1",
contentUrl: "https://teamssampleweb.azurewebsites.net/index.html",
websiteUrl: "https://teamssampleweb.azurewebsites.net/index.html"
});
microsoftTeams.settings.setValidityState(true);
</script>
こちらは設定画面のウェブサイトです。
</body>
</html>
このとき、コードを見て頂ければわかるように、"contentUrl"(もしくは"websiteUrl")は、いかなる場合も"https://teamssampleweb.azurewebsites.net/index.html"に設定されます。
そこで、この"contentUrl"(もしくは"websiteUrl")を、ユーザの入力によって適宜変更できるようにしましょう。そのように変更したコードが下記になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<input type="radio" name="content" value="page1.html" onclick="onClick()"> ページ1<br>
<input type="radio" name="content" value="page2.html" onclick="onClick()"> ページ2<br>
<input type="radio" name="content" value="page3.html" onclick="onClick()"> ページ3
</form>
<script src='https://statics.teams.microsoft.com/sdk/v1.0/js/MicrosoftTeams.min.js'></script>
<script type="text/javascript">
microsoftTeams.initialize();
microsoftTeams.settings.registerOnSaveHandler(function(saveEvent){
var page = "";
var radios = document.getElementsByName("content");
for(var i = 0; i < radios.length; i++){
if (radios[i].checked) {
page = radios[i].value;
break;
}
}
microsoftTeams.settings.setSettings({
entityId: "kennSampleApp2",
suggestedDisplayName: "Sample App2",
contentUrl: "https://teamssampleweb.azurewebsites.net/" + page,
websiteUrl: "https://teamssampleweb.azurewebsites.net/" + page
});
saveEvent.notifySuccess();
});
function onClick() {
microsoftTeams.settings.setValidityState(true);
}
</script>
こちらは設定画面のウェブサイトです。
</body>
</html>
ラジオボタンを追加し、選択されているラジオボタンに応じて、"contentUrl"(もしくは"websiteUrl")が変わるようにしました。その他の変更点としてはまず、「保存」ボタン有効化のタイミングの変更が挙げられます。
function onClick() {
microsoftTeams.settings.setValidityState(true);
}
上記の関数を、ラジオボタンが押されたタイミングで呼ぶことで、ラジオボタンのどれかが押されて初めて「保存」ボタンが有効化されるようになります。これにより、ユーザがラジオボタンを押していないのに「保存」ボタンが押されることを、防げるわけです。
microsoftTeams.settings.registerOnSaveHandler(handler)
また、上記のコードにより、"ユーザが「保存」ボタンを押したときに呼ばれるコールバック関数"を登録することができます。このコールバック関数を用いることで、"ユーザが「保存」ボタンを押したとき"のラジオボタンの状態にもとづき、タブ表示用のウェブサイトの設定を行えます。
saveEvent.notifySuccess();
なお、このとき、上記のコードをコールバック関数内で呼ぶ必要があります。コールバック関数を登録しない場合は不要です。
こちらのコードを用いて設定画面のウェブサイトを以下のアドレスに用意しました。
https://teamssampleweb.azurewebsites.net/config_multi.html

なお、ブラウザで見ても特に意味はありません…
③ パッケージの準備
前回の記事でパッケージについてはお話したので手短に。今回は以下のような「manifest.json」を用意しました。基本は前回と同じですが、一部名前や説明を変更し、そして最も重要なことですが、"configurationUrl"のアドレスを先の設定画面のアドレスに変更します。
{
"$schema": "https://statics.teams.microsoft.com/sdk/v1.0/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "1.0",
"version": "1.0.0",
"id": "%Microsoft App ID%",
"packageName": "kenn3.samples.sampleapp2",
"developer": {
"name": "kenn3",
"websiteUrl": "https://qiita.com/KenN3",
"privacyUrl": "https://qiita.com/KenN3",
"termsOfUseUrl": "https://qiita.com/KenN3"
},
"name": {
"short": "サンプルアプリ2",
"full": "ウェブサイトを選択して表示するだけのサンプルアプリ"
},
"description": {
"short": "アプリの解説です。",
"full": "アプリの解説のロングバージョンです。"
},
"icons": {
"outline": "icon20x20.png",
"color": "icon96x96.png"
},
"accentColor": "#60A18E",
"configurableTabs": [
{
"configurationUrl": "https://teamssampleweb.azurewebsites.net/config_multi.html",
"canUpdateConfiguration": true,
"scopes": [
"team"
]
}
],
"validDomains": [
"teamssampleweb.azurewebsites.net"
]
}
"id"にご自身のMicrosoft App IDを設定するのをお忘れなく。
「manifest.json」が用意出来たら、少し変更したアイコンの画像も用意し…
Zip圧縮してパッケージ化します!
その後、前回と同じ手順で、パッケージをTeamsのチームにサイドロードして完了です。
ちゃんと動くかテストしてみる
まず、チームのチャネルでタブの追加画面に行ってみましょう。
無事追加されていますね。相変わらずアイコンが恥ずかしい。このアプリをクリックすると…
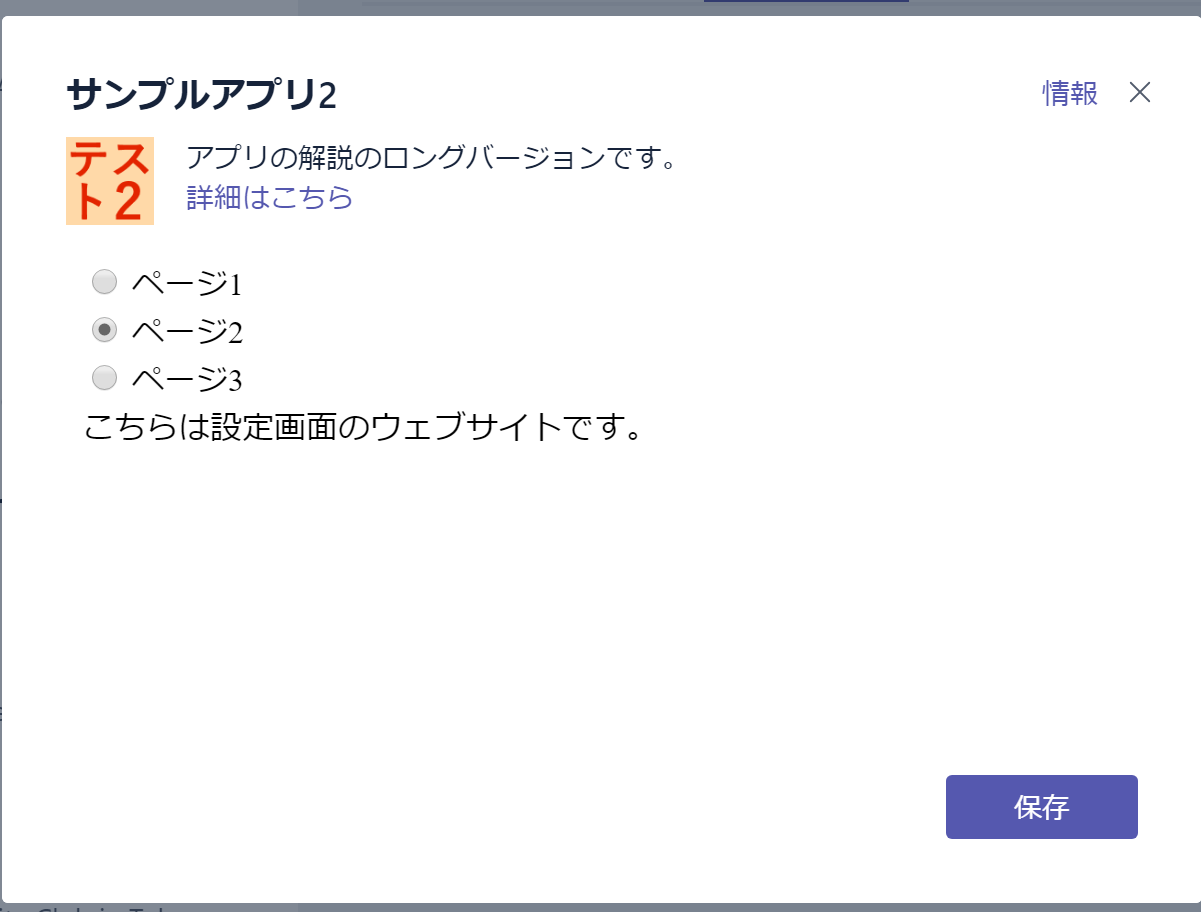
設定画面が表示されました!まだラジオボタンを押していないので、「保存」ボタンが有効化されていません。それでは、「ページ1」をクリックして…
「保存」ボタンを押してみましょう。
そうすると、無事設定したように、一つ目のページが表示されました!
別のラジオボタンも試してみます。タブの「設定」から、再度設定画面を呼び出します。
そこで今度はページ2を選んで保存してみましょう。
今度は、設定したように、二つ目のページが表示されました!ユーザの設定により、タブ表示用のウェブサイトが変更できていることが確認できますね。今回は単純に三択としましたが、カスタマイズの幅は無限大だと思います。