このチュートリアルの内容は次の通りです。
- Azure App Serviceを作成する
- HTMLファイルを作成しOneDriveにアップロードする
- OneDriveのファイルをApp Serviceにデプロイする
デプロイの方法はいくつかありますが、今回はOneDriveを利用します
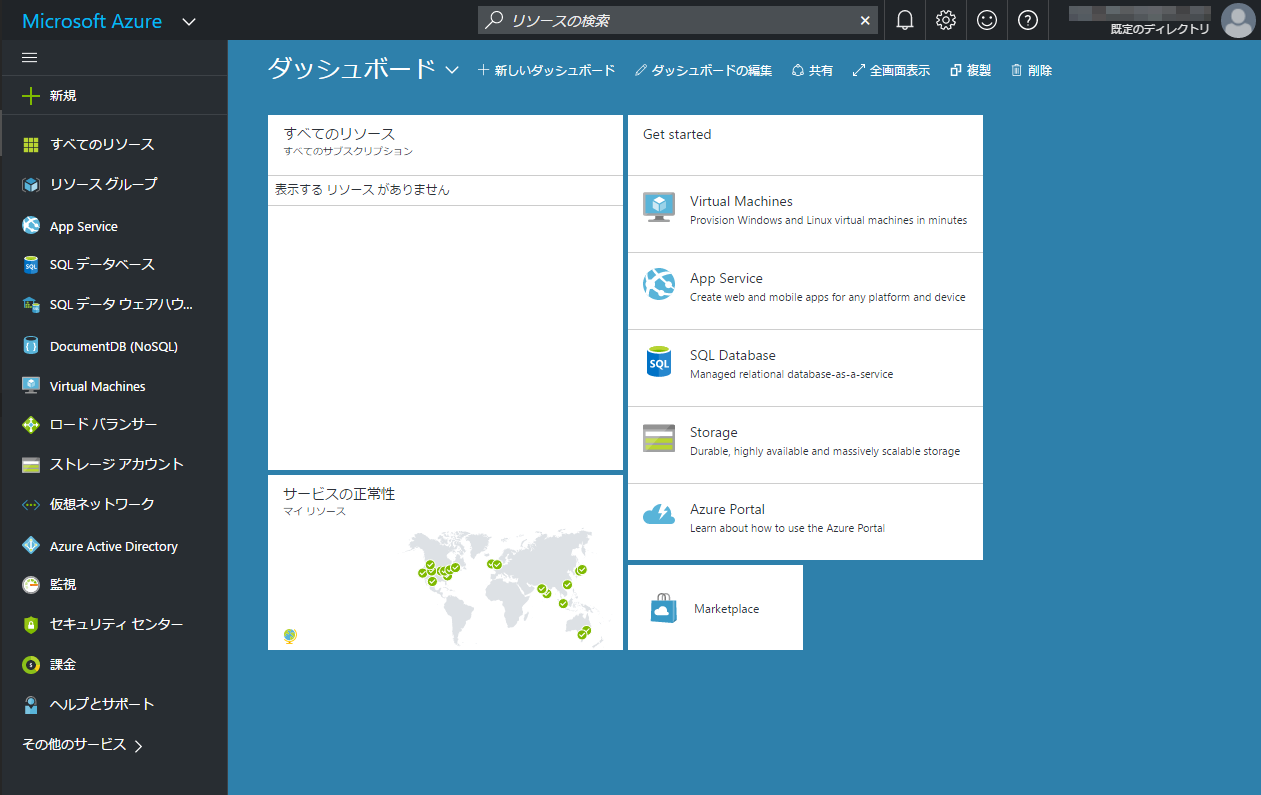
1. AzureアカウントでAzure Portalにサインインする
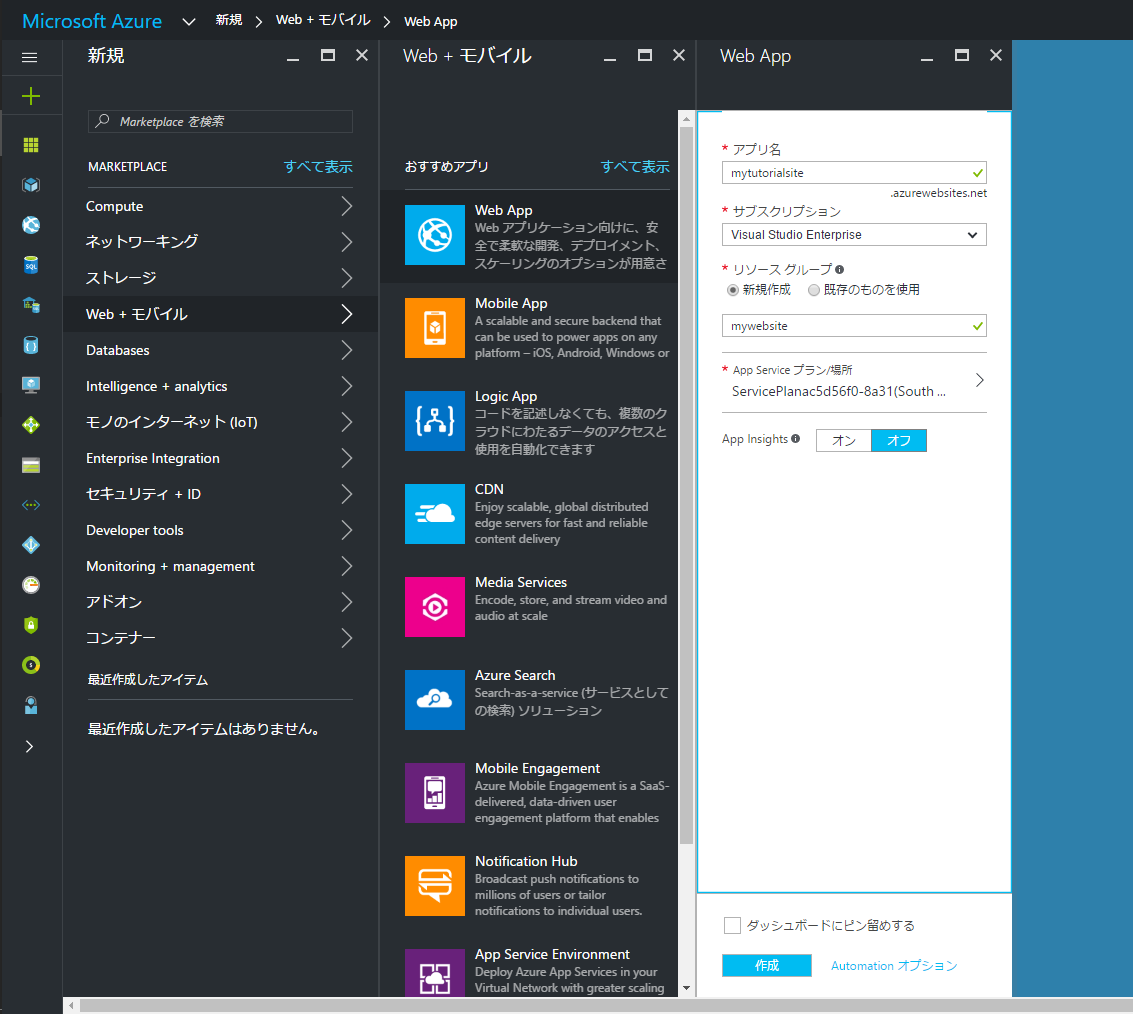
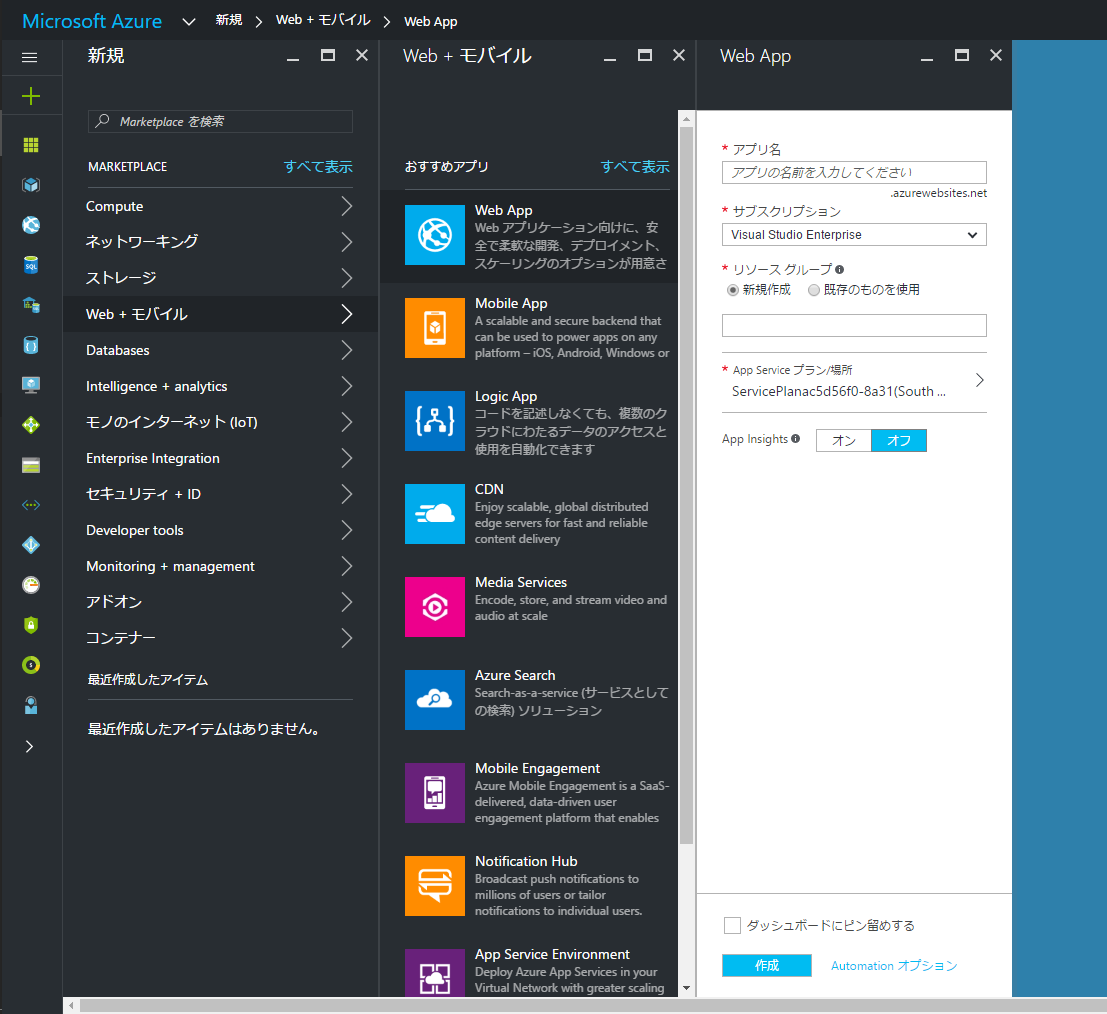
2. Web Appを新規作成する
左端のメニューで、[+ 新規]、[Web + モバイル]、[Web App] の順にクリックする

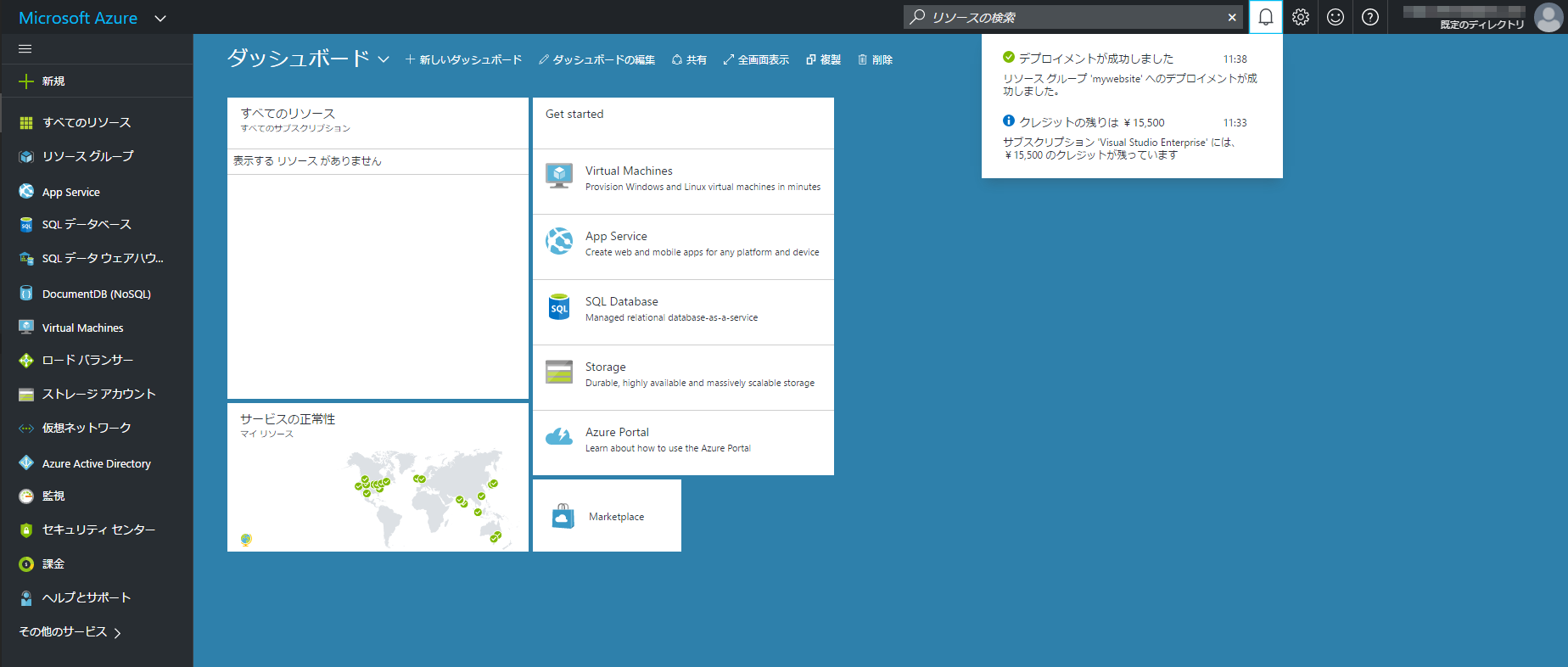
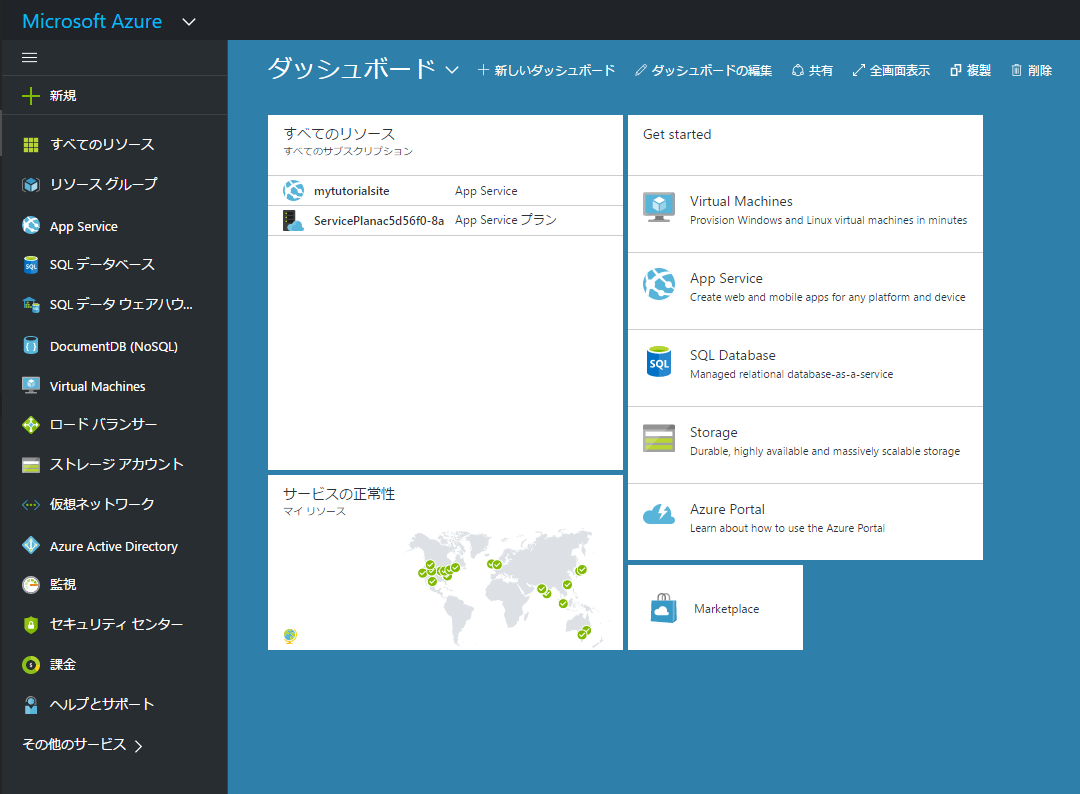
3. Web Appの確認
ダッシュボードを更新すると、作成したWebサイトが[すべてのリソース]に表示される

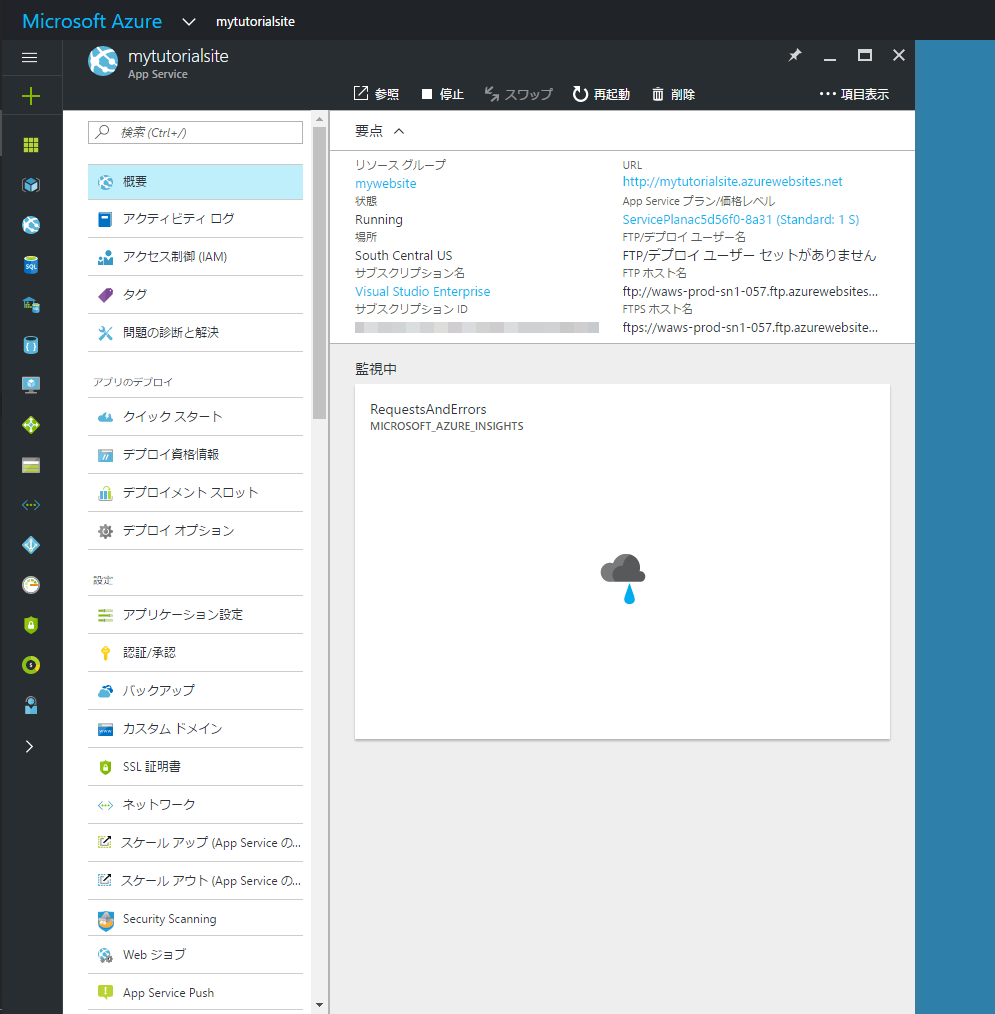
作成したWebサイトをクリックすると、Web Appの詳細が表示される

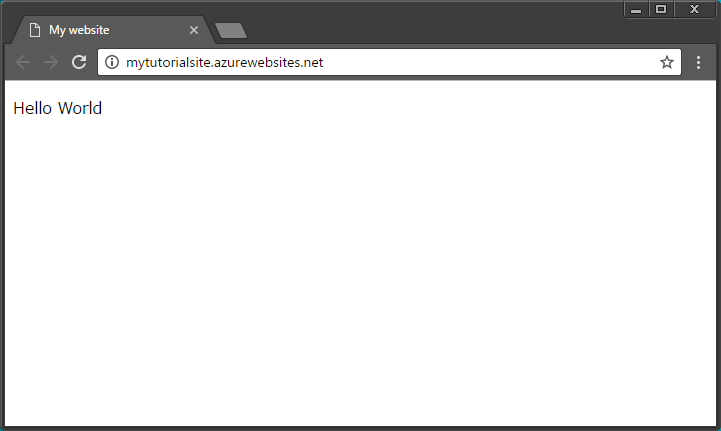
ブラウザでURLを開くと、AzureのWeb Appが作成されている

4. Webページの作成
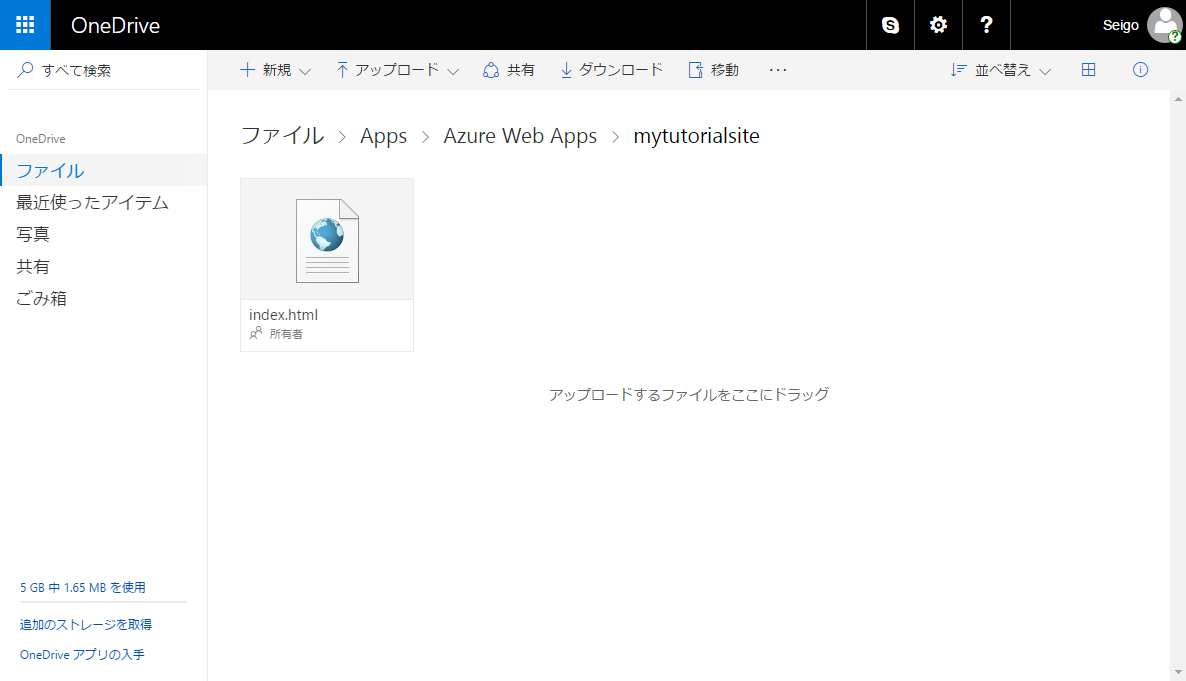
このようなHTMLファイルを作成し、OneDriveにアップロードする
https://onedrive.live.com/
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My website</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
場所は、ファイル > Apps > Azure Web Apps > mytutorialsite のように

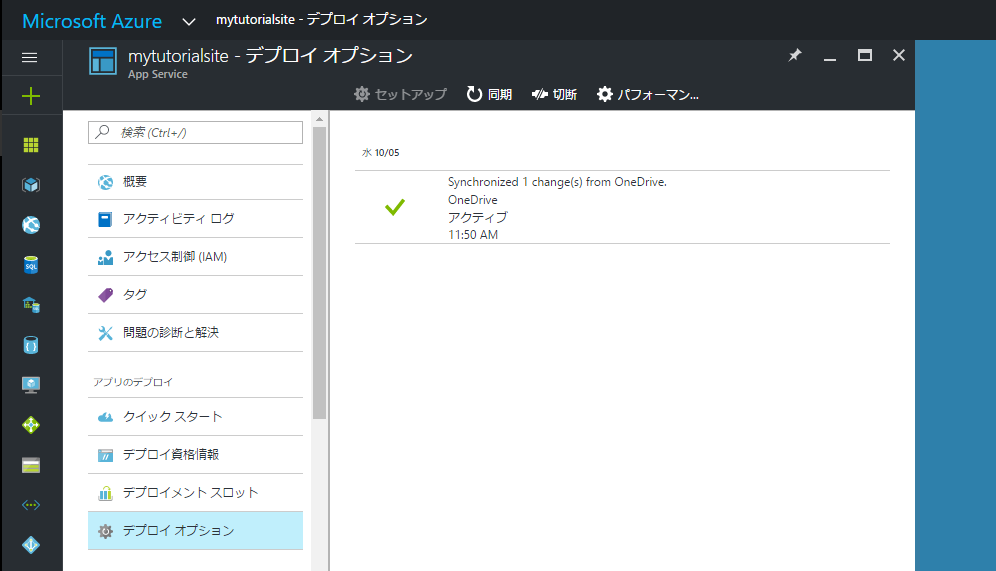
5. Webサイトのデプロイ
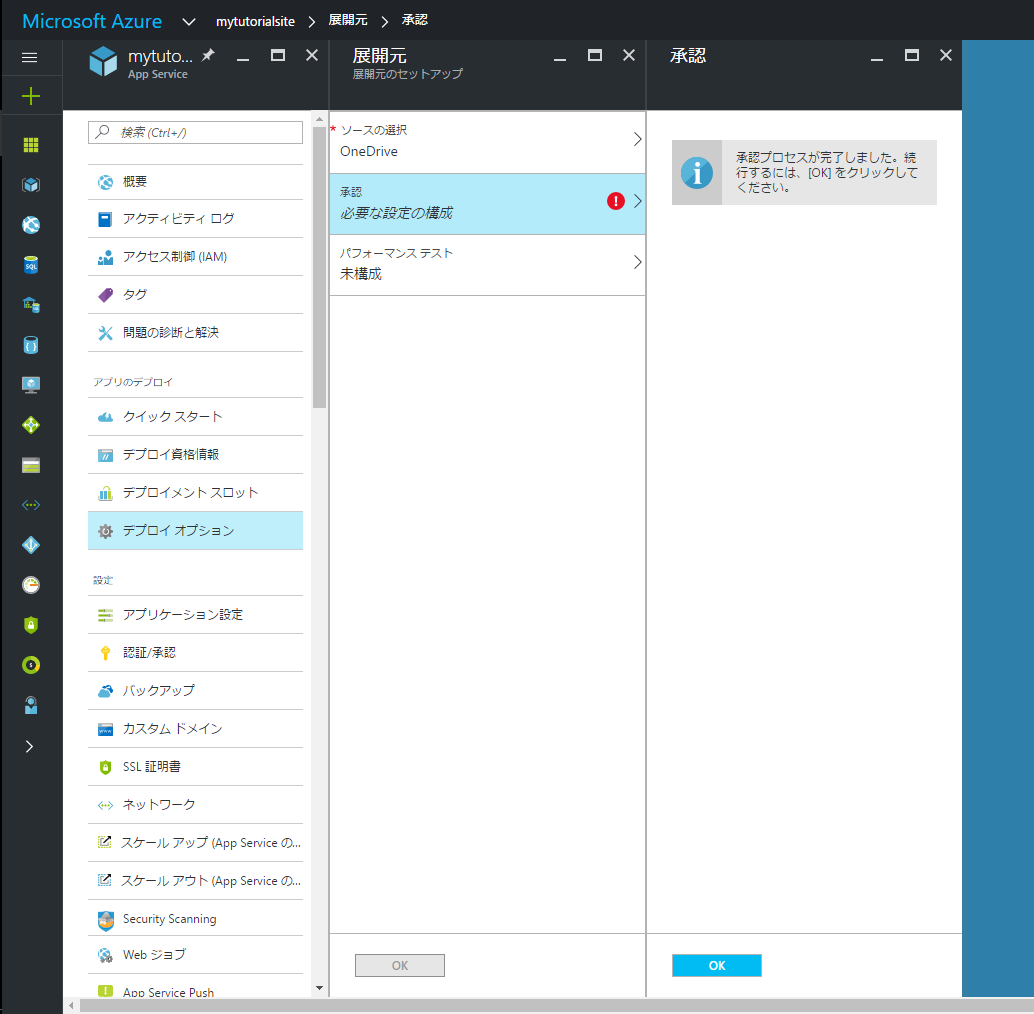
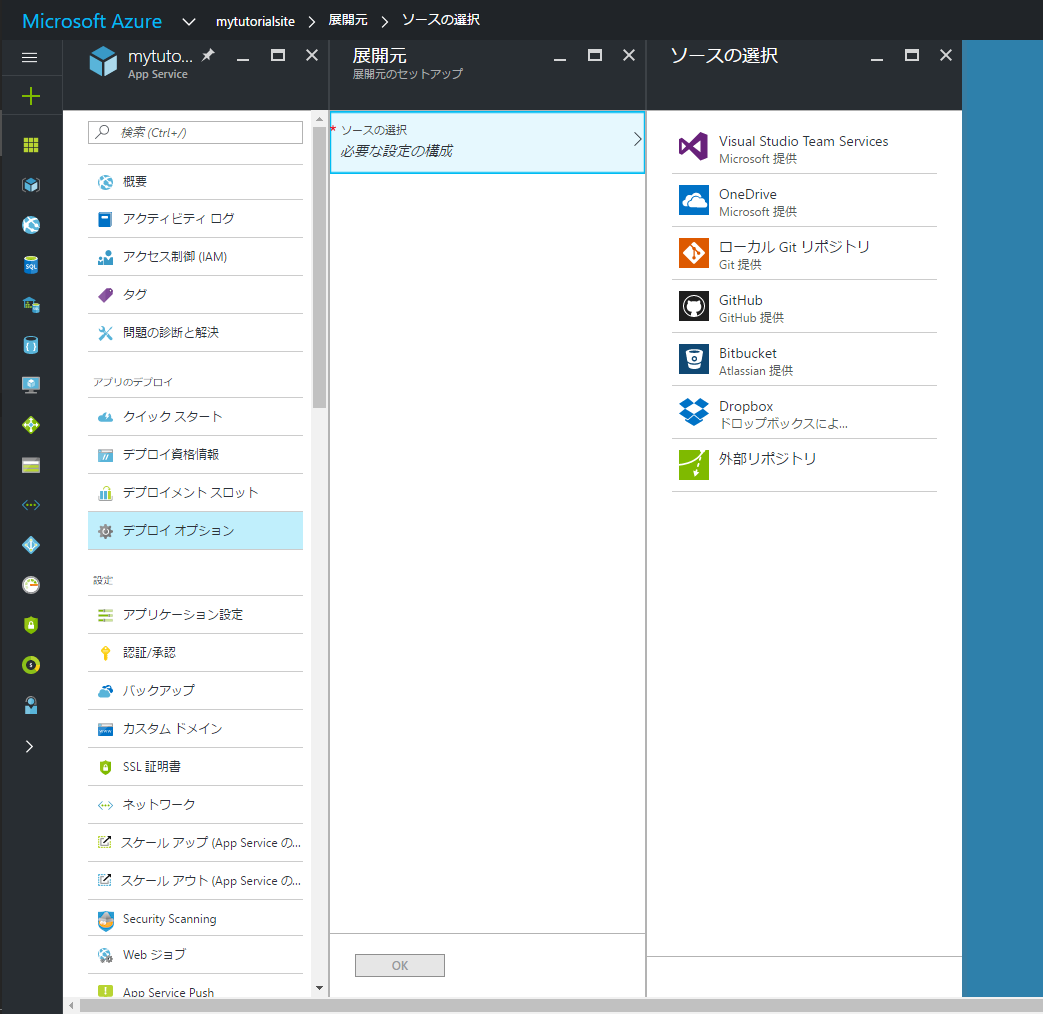
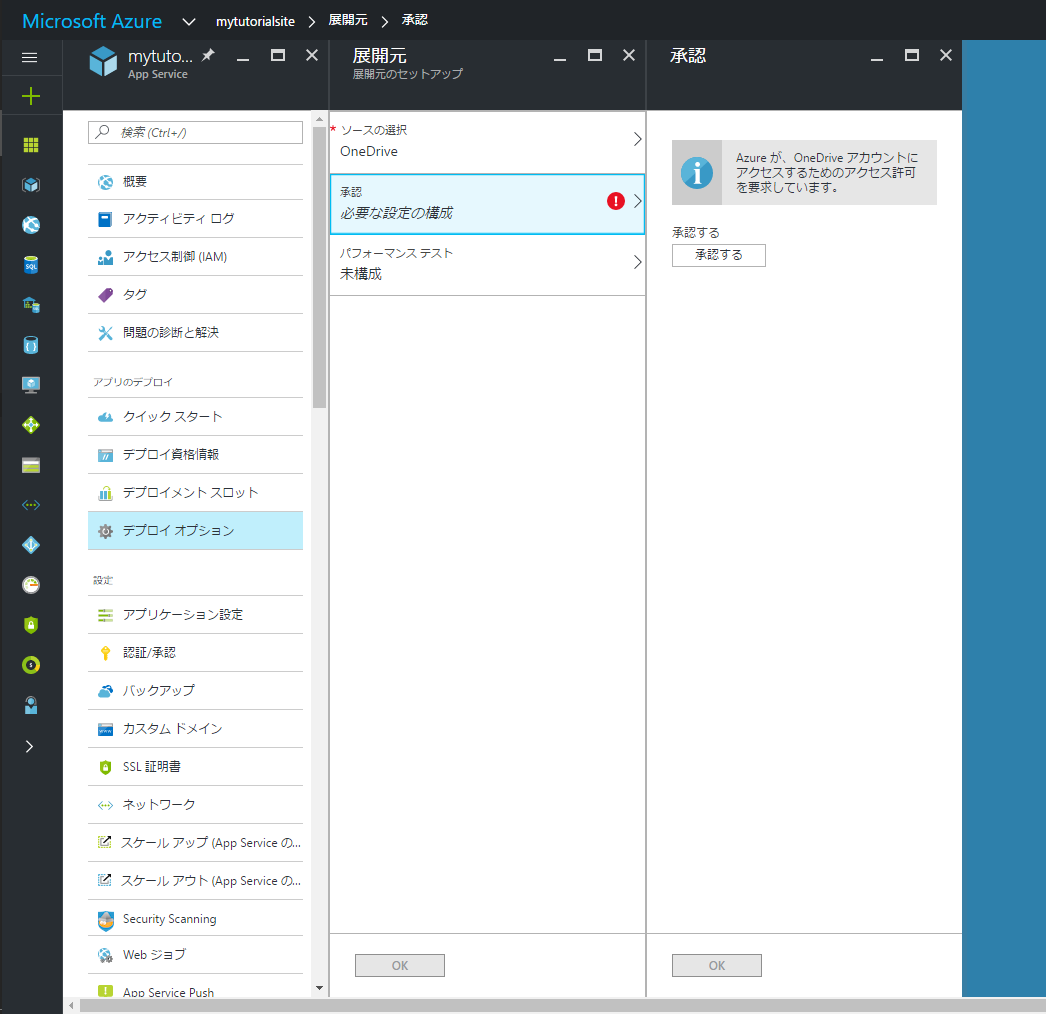
[デプロイ オプション]、[ソースの選択]をクリックし、[OneDrive]をクリックする

OneDriveへのアクセス許可を要求されるので[承認する]をクリックする

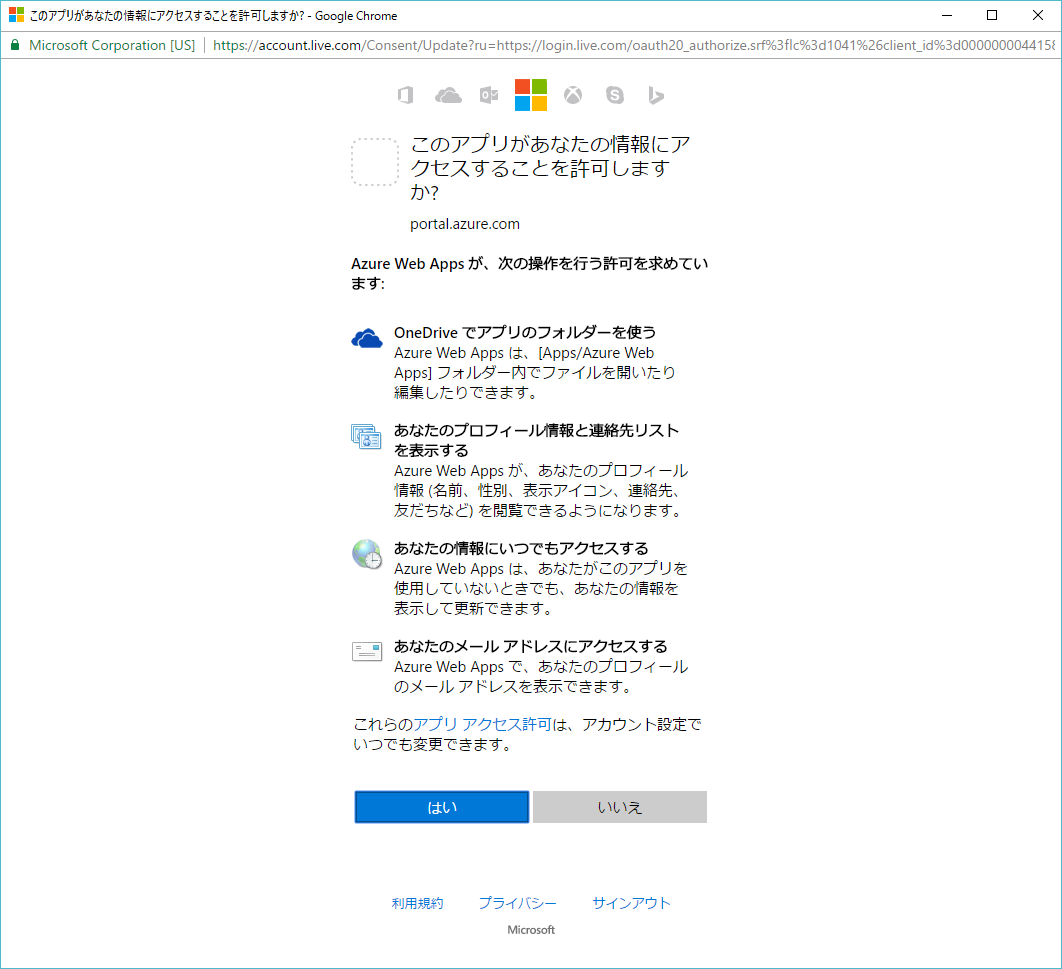
OneDriveへのアクセス許可を要求されるので[はい]をクリックする

WebサイトのファイルがOneDriveのファイルと同期される