説明想定
Illustratorとjavascriptの基本は抑えているけど、制御したいオブジェクトの調べ方がわからないってヒト。
そもそもESTKとは
- コードの実行
- デバッグ
- コーディング
とかできる、アドビ謹製のツールです。ダウンロードはAdobe Creative Cloudデスクトップ経由で行えます。

エディターとしての機能は貧弱なため、コーディングには使いづらいのが正直なところ。私はオブジェクトの調査、デバッグ、デバッグ後のちょっとしたお直しなどで使用してます。
ESTKでオブジェクトを調べる
テキストフレームオブジェクトを例にした説明:
- ESTK立ち上げ
- 次のコードをESTK入力
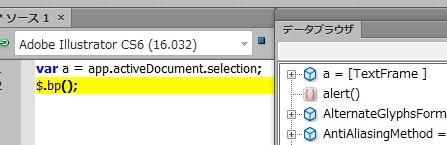
var a = app.activeDocument.selection;
$.bp();
// 以下は説明
// 一行目
// app(オブジェクト):Illustratorアプリケーション
// activeDocument(オブジェクト):アクティブになっているドキュメント
// selection(オブジェクト):選択中の内容
// 二行目
// $(オブジェクト):デバッグ/情報出力用のオブジェクト
// bp(メソッド):ブレークポイント
-
調べたいデータをIllustratorでオープン
-
ESTKのツールバーメニュー [ ウィンドウ > データブラウザ ]を選択
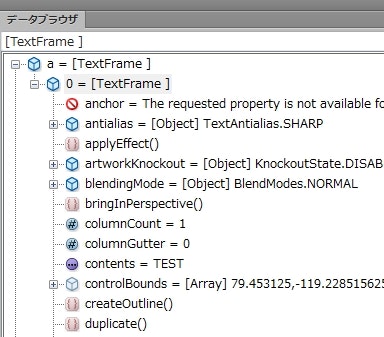
とすると、ブレークポイントで処理がサスペンドし、データブラウザにIllustratorオブジェクトの一覧が表示されます。

+ボタンをマウスでクリックすると、オブジェクトの内容を掘り下げることができます。
選択しているのは[TextFrame]というオブジェクトです。その下にプロパティやらメソッドがいっぱいぶらさがっています。
Illustratorオブジェクトの詳細を知るには公式リファレンスが便利です。