Postman Advent Calendar 2023 シリーズ2 2日目の記事として投稿
Postman API Client:これを日本語化しています
参考
Postman Learning Center
Welcome to the Postman community!
日本語のモジュールがないんですよね。自分の覚え的に日本語で整理したいと思います。
1日目の記事としてPostmanワークショップ: テスト自動化を受講して理解が深まりました。この記事を先に使ったので、ワークショップを受けた後が良かったかもしれません。
Get Started with Postman
このモジュールでは、Postman を API クライアントとして使用する手順を示します。このモジュールには実践的な課題はありませんが、手順に沿って試してみたい場合は、Postman アカウントの設定、Postman Web API クライアントの使用、ワークスペースの作成などについて説明します。
Send API Calls
パブリックワークスペースをセットアップする
Postman での作業を整理するためのワークスペースを、さまざまなレベルのプライバシーで設定できます。個人用ワークスペースは自分だけが表示されます。チーム ワークスペースは、プロジェクトで他のユーザーと共同作業するために使用できます。
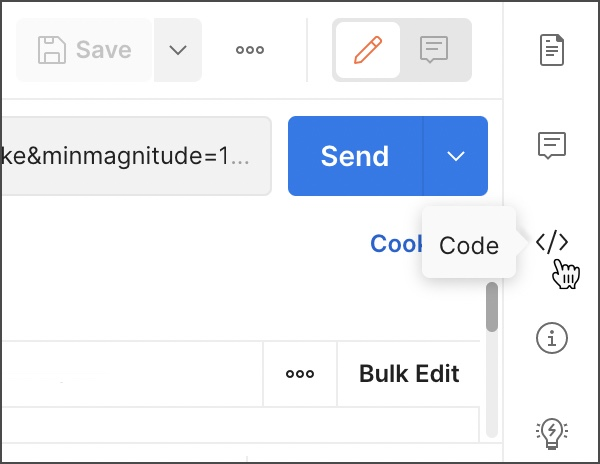
コードの生成
Postman は API リクエストをコード スニペットに変換でき、プログラミング言語またはフレームワークを選択できます。この生成されたコード スニペットをフロントエンド アプリケーションで使用できます。
2. ドロップダウン リストから言語またはフレームワークを選択します。
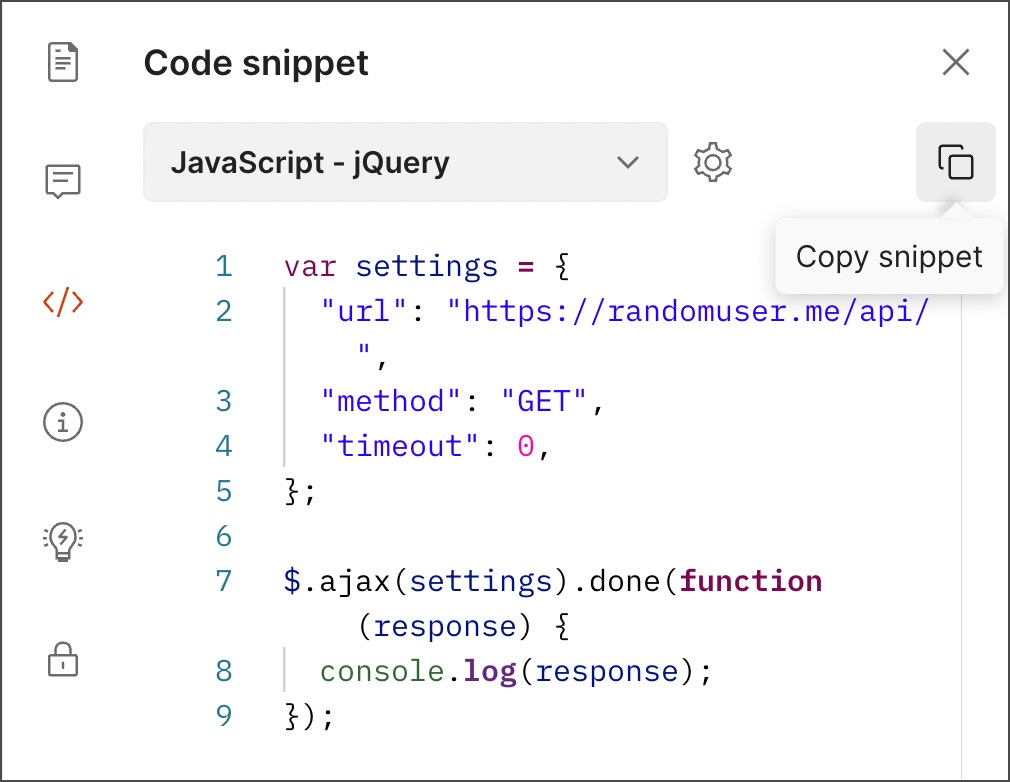
3. コピー アイコンを選択して コピーアイコン 、コード スニペットをクリップボードにコピーします。
インデントのタイプや数など、その他の構成オプションを使用するには、 設定アイコン ドロップダウン リストの横にある設定アイコンを選択します。設定は、選択した言語またはフレームワークによって異なります。
生成されたコードが希望どおりにフォーマットされていない場合は、追加の設定を ![]()
で調整できます装備。コード スニペットをインライン編集することもできます。準備ができたら、このコードをコピーして独自のアプリケーションに貼り付けることができます。
Test Responses
テスト スニペットを挿入する
JavaScript で Postman テストを作成して、API が期待どおりに機能していることを確認できます。リクエストの[テスト]タブで、JavaScript を手動で入力するか、コード エディターの右側にある SNIPPETS リストを使用できます。これらの一般的な使用例のいずれかをクリックすると、編集用のコードがエディターに自動的に挿入されます。
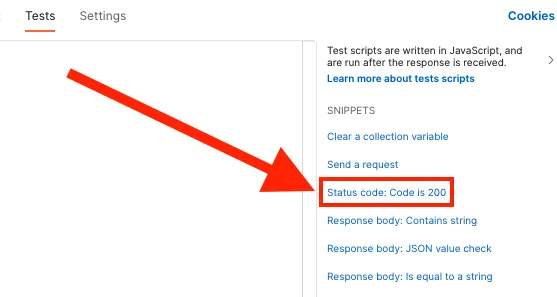
- リクエストを開いた状態で、「テスト」をクリックします。
- スニペット リストで、[ステータス コード: コードは 200] を見つけてクリックし、コード エディターにスニペットを挿入します。
Postman テストは、以下を受け入れるpm.test()関数で構成されます。
- テスト結果出力で識別するために使用されるテストの名前
- テストが成功したか失敗したかを示すブール値 (true または false) を返す関数
この例では、テストの名前は「ステータス コードは 200」です。この関数には、 Chai BDD構文を使用してフォーマットされた HTTP ステータス コード 200 を受け取るという、応答に関するアサーションが含まれています。
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
テストを実行する
テストはサーバーの応答に関するアサーションであるため、テストはリクエストを実行し、API からの応答を受信した後に実行されます。
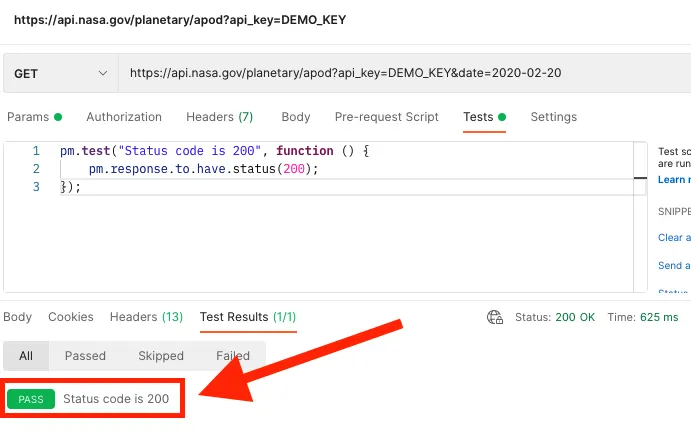
- テストをリクエストに追加したら、「送信」をクリックしてリクエストを実行します。
- 下部の応答セクションでテスト結果を開きます。
呼び出しが200HTTP ステータス コードを返した場合、テストは成功します。それ以外の場合、テストは失敗します。テスト スクリプト内の予期されるステータス コードを に変更して404、リクエストを再度実行してみてください。テスト結果に失敗とエラー メッセージが表示されることがわかります。
リクエストをコレクションに保存する
左側のサイドバーの「履歴」タブには、Postman から送信した最新のリクエストの記録が保持されます。履歴を調べてリクエストを見つけて再利用するのは時間がかかる場合があります。代わりに、リクエストのコレクションを保存して作業を整理できます。コレクションは、生産性を向上させるだけでなく、自動化、監視、模擬サーバーなど、Postman のより高度な機能の基盤でもあります。
-
 をクリック
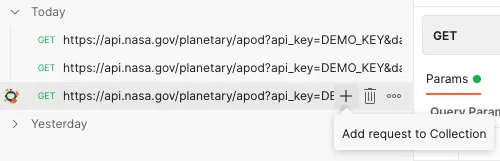
をクリック - 最初に作成したリクエストの上にマウスを置き、「Add request to Collection」 ( + ) をクリックします。これは、日付パラメータを追加する前に行ったリクエストである必要があります。
3. [New Collection]をクリックします。
4. コレクションに名前を付けますTrailhead module
5. 「Create」をクリックします。
6. 「Save」をクリックします。リクエストは新しいコレクションに保存されます。
7. 2 番目の通話の上にマウスを置き、「Add request to Collection」 ( + ) をクリックします。
8. 宛先はすでに Trailhead モジュールになっているはずです。[Save]をクリックしてください。
2020 年 11 月以降、最初の呼び出しの名前を Picture of the Day に更新し、2 回目の呼び出しの名前を Pictures に更新します。
-
 をクリックします。
をクリックします。 - Trailhead モジュール コレクションを展開します。
- 上部のリクエストにカーソルを合わせてクリックします3 つの点で示されたその他のアクションのアイコン
- [Rename]をクリックします。
- Picture of the Day と入力します
- コレクション内の 2 番目のリクエストの名前を変更します Pictures from November 2020。

ここで、実際に 2020 年 11 月のすべての写真をリクエストしていることを確認してみましょう。
- [Pictures from November 2020]をクリックします。
- 作成した日付キーの上にマウスを置き、[X]をクリックして削除します。
- 新しいキーを入力して、11 月 1 日に検索配列を開始します。
Key:start_date
Value :2020-11-01 - 別のキーを入力して最終日の検索配列を終了します。
Key:end_date
Value :2020-11-30 - 作業内容を保存します。
- 「送信」をクリックしてリクエストを実行します。
DRYな状態に保ちます
DRY は「同じことを繰り返さない」の略です。すべてのエンドポイントから JSON オブジェクトが返されることを常に期待していると想像してください。すべてのリクエストに同じテストを個別に追加する代わりに、コレクション レベルでテスト アサーションを追加して、コレクション内のすべてのリクエストの後に実行できます。Postman を使用すると、個々のリクエスト、フォルダー、またはコレクションにテストを追加できます。
- [Trailhead module]をクリックします。
- 「Test」タブをクリックします。
- [SNIPPETS] で、[Status Code: Code is 200]を選択して、コレクション レベルでテストを追加します。
- 「Save」をクリックします。
- 次に、「Run」
 をクリックします
をクリックします
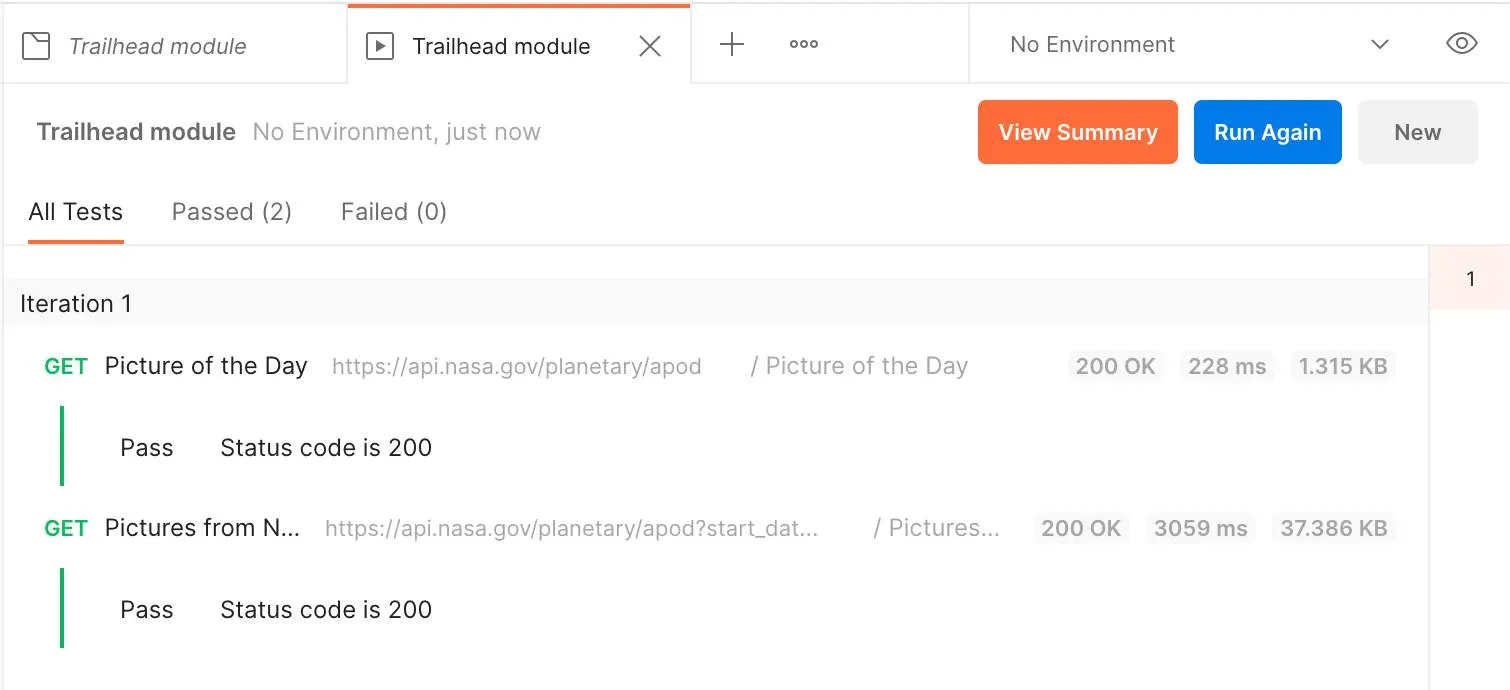
6. 次に、「Run Trailhead module」をクリックします。収集が実行されると、各リクエストが [All Test]タブで合格したことが確認できます。
Get and Set Variables
変数のスコープを調べる
Postman には、さまざまなタスクに適したさまざまな変数スコープがあります。
| 変数 | 範囲 | 値の種類 |
|---|---|---|
| Global variables | Postman リクエスト、コレクション、スクリプト、環境間のデータにすべて単一のワークスペース内でアクセスします。 | 一般的に使用されるが、頻繁には変更されない値 (ausernameや など)country |
| Collection variables | コレクション内のリクエスト全体でデータにアクセスします。 | 特定のコレクションに限定された値 |
| Environment variables | 一度に 1 つのコレクションで使用されるデータにアクセスしますが、他のコレクションでも移植可能に使用できます。 | 一度に 1 つのコレクションで使用されるデータにアクセスしますが、他のコレクションでも移植可能に使用できます。 |
| Local variables | 単一のリクエストまたはコレクションの実行内でアクセスします。 | 実行が終了すると保持されない一時的な値 |
| Data variables | NewmanまたはCollection Runnerを介したコレクションの実行中に、外部 CSV または JSON ファイルからアクセスします。 | 何百ものテストシナリオをループする値 |
同じ名前の変数が 2 つの異なるスコープで宣言されている場合、最も狭いスコープの変数に格納されている値が使用されます。たとえば、両方とも という名前のグローバル変数とローカル変数がある場合username、リクエストの実行時にローカル値が使用されます。
テキストフィールドで変数を使用する
Postman リクエスト ビルダーのテキスト領域では、リクエスト URL やパラメータと同様に、二重中括弧を使用して変数を参照できます。任意のスコープで新しい変数を作成するためのショートカットを学びましょう。
- Pictures from November 2020を選択します。
- リクエスト URL フィールドで、変数にしたいデータを強調表示します。この例では、 ですDEMO_KEY。
- これにより、対話型のツールチップが開きます。[Set as variable]をクリックします。
4. [Set as a new variable]をクリックします。
5. 変数に名前を付けますnasa_api_key
6. ドロップダウンリストからコレクションスコープを選択します ( Collection: Trailhead module )。
7. [Set variable]をクリックします。
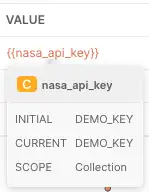
8. 新しい変数の上にマウスを移動して、変数の詳細を確認します。
9. 次に、他のリクエストに対しても同じことを行います。新しい変数を使用すると、いくつかの手順を省略できることに注意してください。
コードエディタで変数を使用する
変数を手動で編集する代わりに、[Pre-request Script ]タブと[Tests]タブのリクエスト スクリプトで JavaScript を使用して、プログラムで変数を定義および参照することもできます。
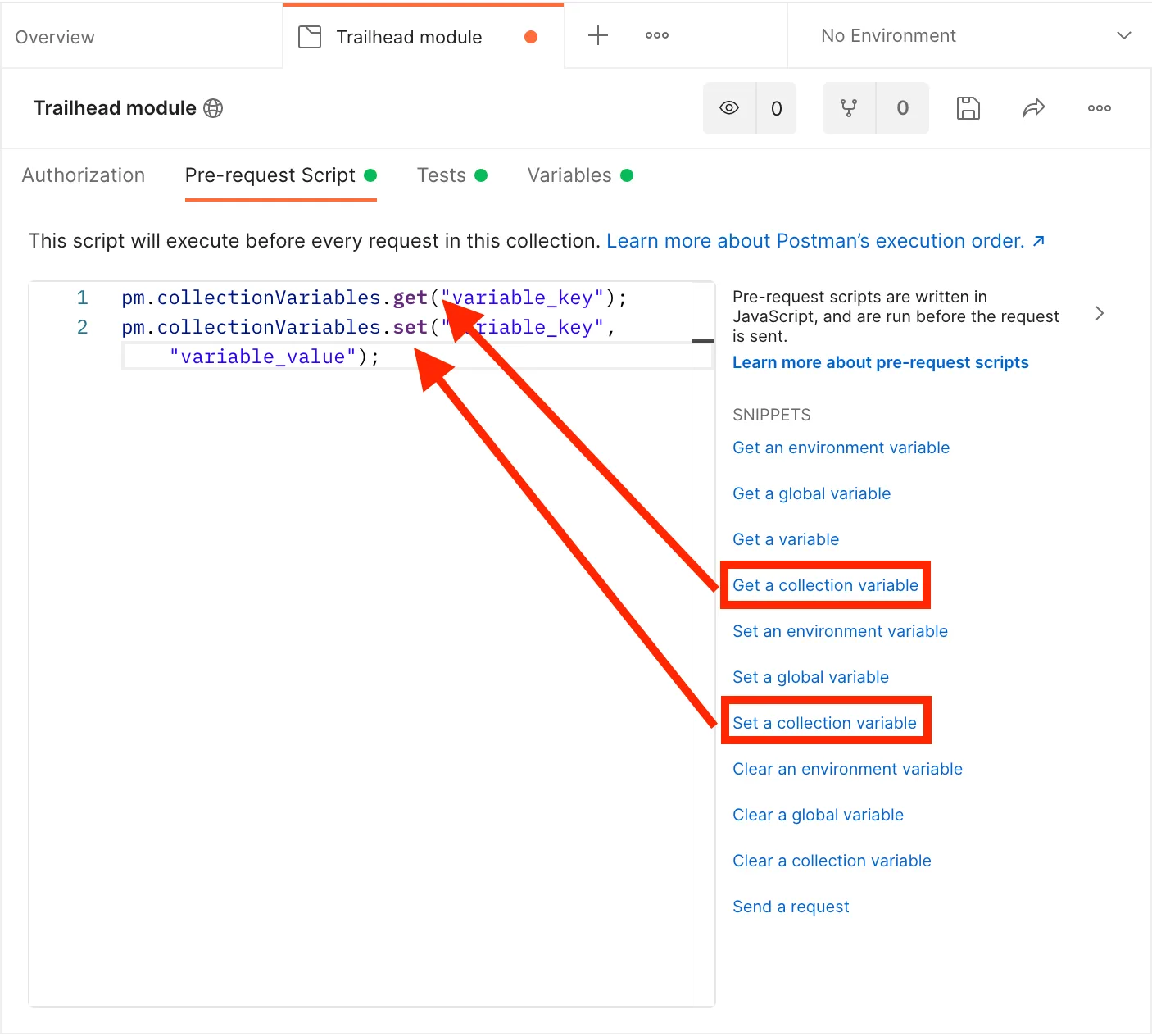
- Trailhead モジュール コレクション内で、[ Pre-request Script]タブをクリックします。
- [Get a collection variable]を選択します。
- 次に、「Set a collection variable」を選択します。
Postman は変数を文字列として保存します。オブジェクトまたは配列を保存する場合は、JSON.stringify()保存する前と取得するときに値を覚えておいてくださいJSON.parse()。
チェーンリクエスト
Postman で変数をプログラム的に定義および参照する方法がわかったので、リクエストを連鎖させることができます。つまり、変数を使用して、1 つの応答からデータを抽出し、他の要求で使用します。
「Retrieve image」という 3 番目のリクエストをコレクションに追加して、リクエスト URL に対して GET リクエストを実行します{{nasa_image_url}}。
- Trailhead モジュール コレクションの上にマウスを置き、
 をクリックします。3 つの点で示されたその他のアクションのアイコン
をクリックします。3 つの点で示されたその他のアクションのアイコン - [Add request]をクリックします。
- 新しいリクエストの名前を変更しますRetrieve image
- リクエスト URL フィールドに「 」と入力します{{nasa_image_url}}。この変数は現時点では何も意味を持ちません。いくつかの手順で変更します。
- 「Save」をクリックします。
- ここで、 「Pictures from November 2020」に戻るをクリックしてください。
- 「Tests」タブをクリックします。
- pm.collectionVariables.set("nasa_image_url", pm.response.json()[0].url)エディターに入力します。nasa_image_urlNASA サーバーから応答を受け取ると、このスクリプトは変数を定義します。
- 「Save」をクリックします。
- 次に、[Send]をクリックします。
pm.collectionVariables.set()関数を使用してコレクション変数を設定しています。この関数は 2 つのパラメータを受け取ります。最初のパラメータは、 のような文字列としての変数 key ですnasa_image_url。2 番目のパラメータは変数値です。この例では、 pm.responseオブジェクトを使用して応答データにアクセスしています。
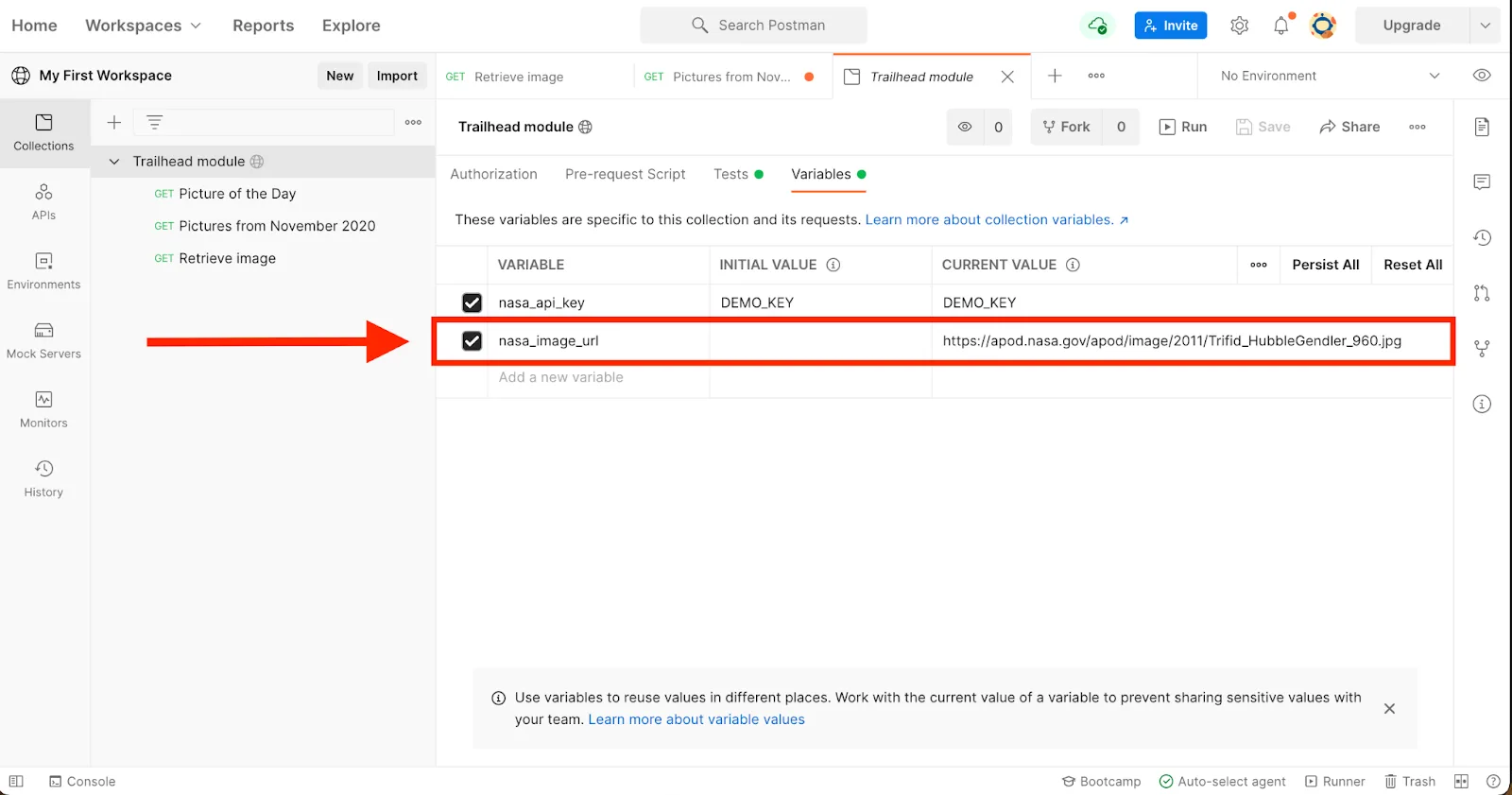
コレクション変数エディターを見て、Postman が新しい変数を設定したことを確認します。この場合、2020 年 11 月の画像の配列の最初の画像 URL です
- 「Retrieve image」に戻ります。
- 上にマウスを移動する{{nasa_image_url}}と、新しい変数が機能するようになったことを確認します。
- 新しいリクエストで[Send]をクリックして画像を取得します。
Provide Authorization Credentials
認証の詳細を構成する
Postman から送信するリクエストと一緒に認証の詳細を渡すことができます。認証データは、リクエストのヘッダー、本文、またはリクエストのパラメーターとして含めることができます。
各リクエストにクエリ パラメーターとして API キーを含める必要があります。これを実際に見てみましょう。
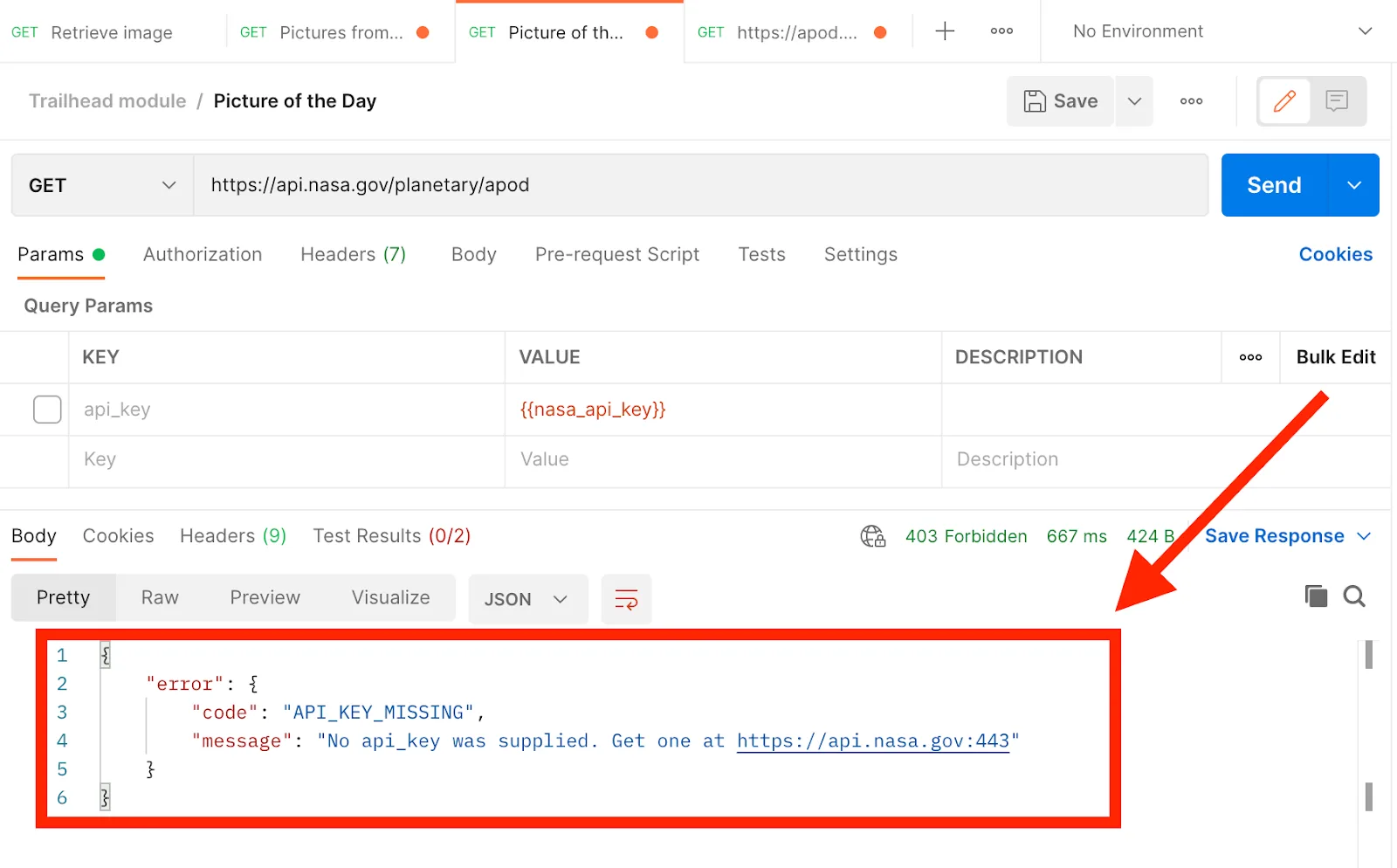
- 「Picture of the Day」を選択します。
- クエリパラメータの選択を解除しますapi_key。
- 更新を保存します。
- 次に、「Send」をクリックします。エラー応答が表示されます。
api_key Pictures from November 2020もクエリ パラメーターの選択を解除してください。
アップデートを 必ずSaveしてください。
認可ヘルパーを使用する
リクエスト ビルダーの「認証」タブで、Postman がリクエストの関連部分に自動的に入力するように認証の詳細を入力および構成できます。リクエスト、フォルダー、またはコレクションに対して承認ヘルパーを使用できます。
Trailhead モジュール コレクション内のすべてのリクエストは同じ認証タイプを必要とするため、コレクションに認証ヘルパーを追加しましょう。
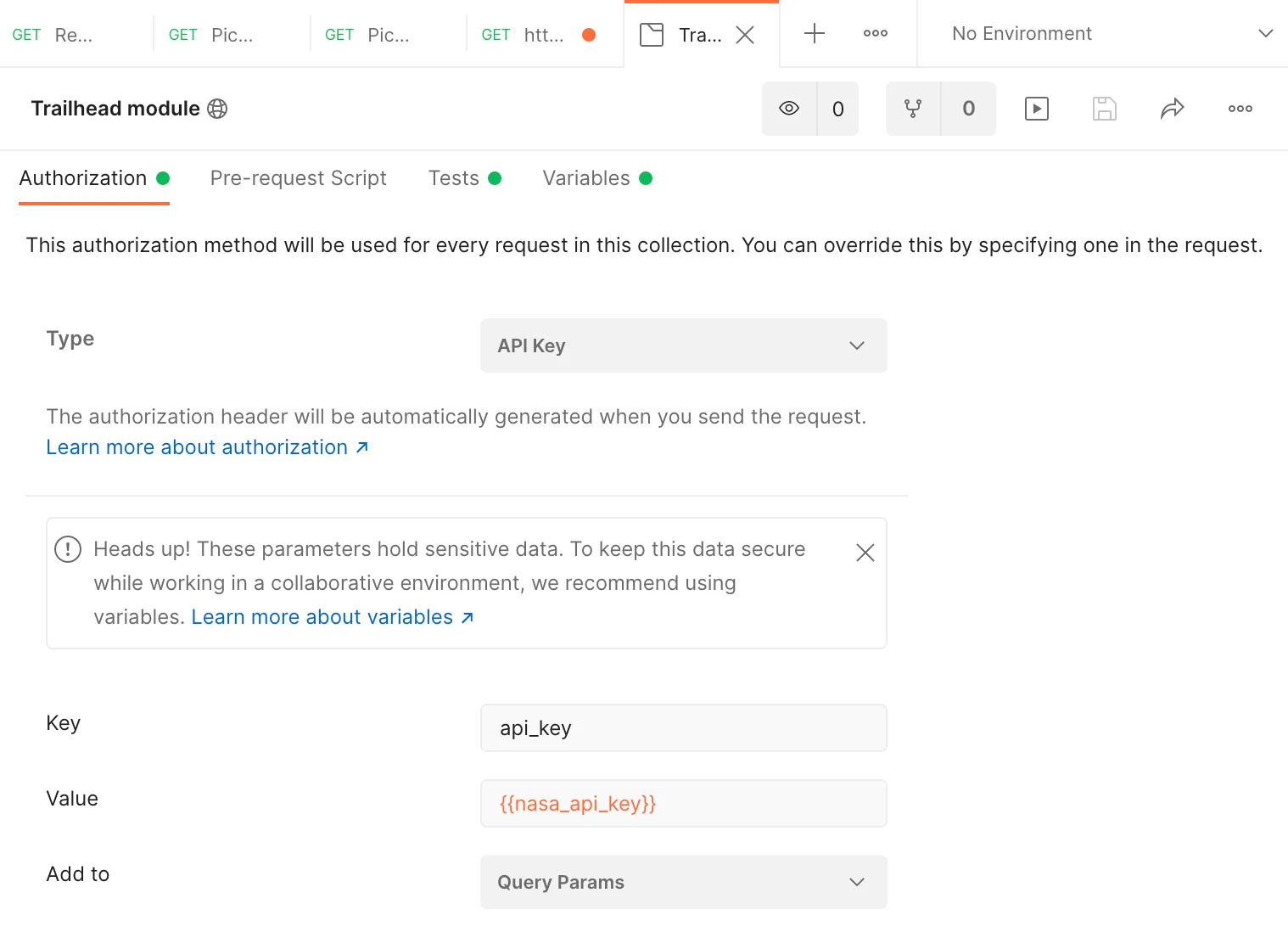
- Trailhead moduleを選択します。
- 「Authorization」タブをクリックします。
- 「Type」ドロップダウンから「API Key」を選択します。
キーと値のペアを入力します。
Key:api_key
Value:{{nasa_api_key}} - [追加先] ドロップダウンから[ Query Params]を選択します。
6. 変更をSaveします。
7. 保存したリクエストをクリックします。Postman が[Params]タブに適切な資格情報を自動的に追加していることがわかります。
変数とコレクションを使用して承認の詳細をより安全かつ効率的に定義することを忘れないでください。これにより、同じ情報を複数の場所で再利用できるようになります。リクエストをコレクションとフォルダーにグループ化すると、グループ全体で再利用する認証の詳細を指定できます。
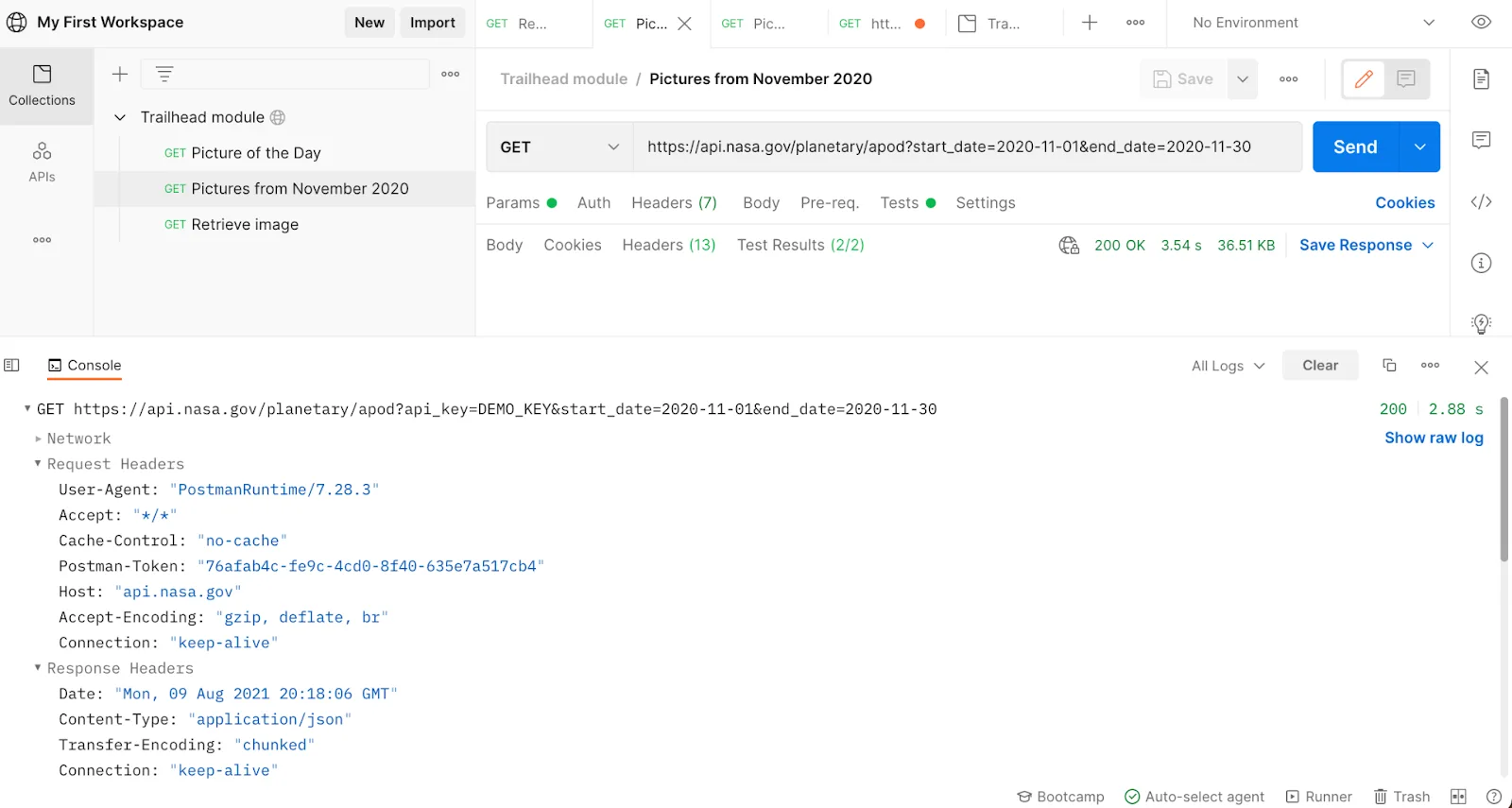
Debug and Troubleshoot Unexpected Behavior
予期しない動作をデバッグする
API が期待どおりに動作しない場合は、Postman コンソールを使用してデバッグを支援します。
Postman の左下のアイコンからコンソールを開きますコンソール。 Postman は、すべてのリクエストを生の形式と美しい形式の両方で記録します。これらのネットワーク呼び出しからのヘッダー、証明書、要求、および応答を検査できます。実際に見てみましょう。
Postman は、すべてのリクエストを生の形式と美しい形式の両方で記録します。これらのネットワーク呼び出しからのヘッダー、証明書、要求、および応答を検査できます。実際に見てみましょう。
コレクション内の 2 番目のリクエストを送信し、コンソール出力を検査します。
- Pictures from November 2020を開きます。
- [Send]をクリックします。
- 次に、コンソール Postman の左下をクリックします。
- 最新のリクエストを展開してログを調べます。
次のリクエストを実行する前にコンソールをクリアするには、「Clear」 をクリックします。
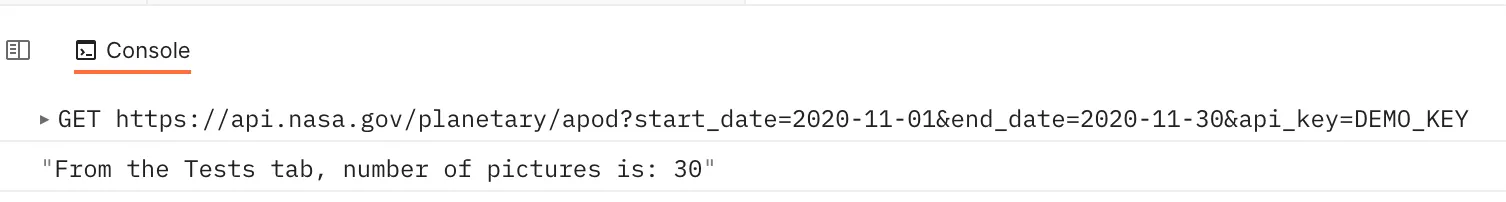
コンソールステートメントの挿入
スクリプト内の適切な場所でログ ステートメントを使用すると、問題の原因を特定するのに役立ちます。コードが正しい順序で実行されていることを確認し、特定の時点での変数の値を検査できます。
2020 年 11 月の画像がまだ開いている状態で、 [Tests]タブの最初の行に次のコードを挿入します。console.log(From the Tests tab, number of pictures is: ${pm.response.json().length})
リクエストを送信し、コンソール出力を検査します。ステートメントの応答が表示されます。