付与したパラメータに日本語表記のテキストがあり、そちらをエンコードしたところ解決いたしました。
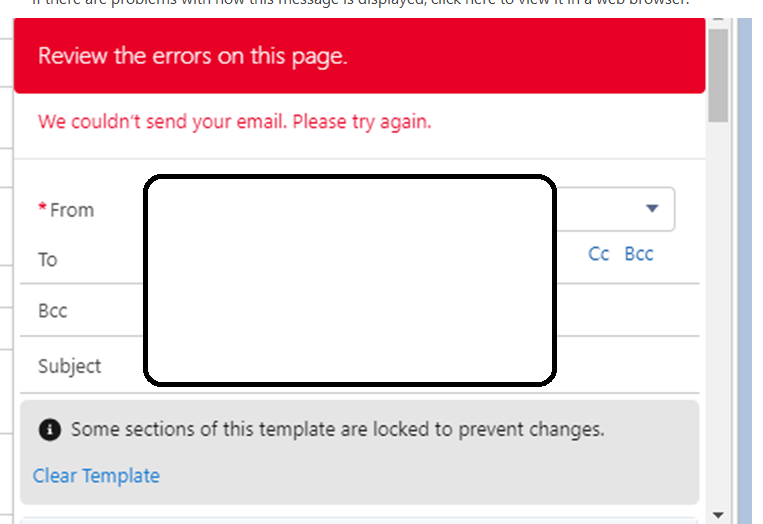
We were unable to process the email template. Error Message: core.email.template.TemplateRenderingException: We don't recognize the field prefix ApprovalRequest. Associate a record that matches the prefix or update the template to remove the merge field from the body, subject, or letterhead.
Error Message: core.email.template.TemplateRenderingException: We don't recognize the field prefix Recipient. Associate a record that matches the prefix or update the template to remove the merge field from the body, subject, or letterhead.
制限
-
マージフィールドは、ほとんどのアクティビティ対応オブジェクトで解決されます。例外は、連絡先オブジェクトとリードオブジェクトでマージフィールドがまだ使用できないことです(これはSalesforceのロードマップにあります)
-
コンテンツビルダーで従来の電子メールテンプレートを編集することはできません。新しいLightningメールテンプレートを作成する必要があります。ただし、Eメールアラートの更新は、Eメールアラートを編集し、新しいLightningEメールテンプレートをポイントしてクリックして選択するだけです。
-
クロスオブジェクトマージフィールドはまだサポートされていません( Salesforceが非常によく知っている長年の人気のあるアイデアがありますが)
-
Lightning Email Template Content Builderは、MarketingCloudのEmailStudioほど強力ではありません。
-
次のような一部のクラシックテンプレート機能がありません。
- テストと検証のマージフィールドを送信します(ここでアイデアに投票してください!)
- レコードタイプ名。このフィールドは、数式フィールドとして再作成する必要があります。RecordTypeフィールドを使用すると、代わりにレコードタイプIDが提供されます
- 詳細リンク(レコードに直接リンクを挿入する機能。これは、内部の電子メールアラートに非常に役立ちます)。入力する必要のあるマージフィールドは「.link」です。例:{{{Contact.link}}}または{{{CustomObject__c.link}}}
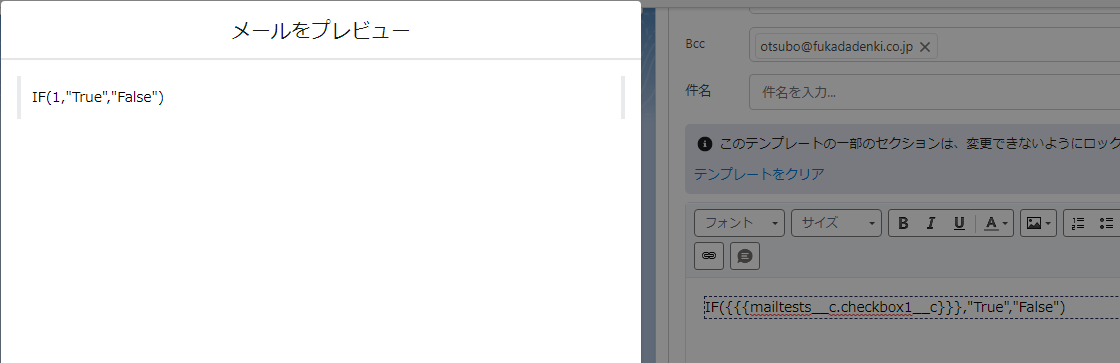
数式は使えないみたい。
Check boxes on Lightning Email Template
数式関係
Workarround: Create a Formula Field in User, to access the Merge Field in all Email Templates.
TODAY Field in Salesforce LEX Email Templates Handlebars Merge Language / HML
https://ideas.salesforce.com/s/idea/a0B8W00000GdooeUAB/today-field-in-salesforce-lex-email-templates-handlebars-merge-language-hml
Salesforce Lightningメールテンプレートの完全ガイド
Lightningを使用している場合にはLightning Email Template Builderを直接使用できます。
これは、電子メールアラート、ワークフロー、プロセスビルダー、フロー、承認プロセスなどのマージフィールドで機能します。Salesforce Classic Email Templatesよりも優れており、はるかに最新であり、Pardotなどの他の多くのSalesforceプラットフォーム製品に展開されているものと同じビルダーです。
Lightningメールテンプレートを有効にする方法
2022/09/13に実際にやってみました。これが必要なのと同じレイアウトでメールのボタンを配置する必要があります。
パート1:有効なテンプレートフォルダ共有
この部分は必須ではなく、すべてのユーザーにとって非常に役立つため
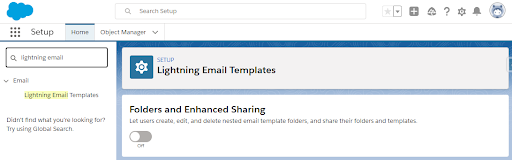
- セットアップに移動し、「Lightningメールテンプレート」を検索します。
- 「フォルダと拡張共有」をオンに切り替えます(下のスクリーンショットを参照)
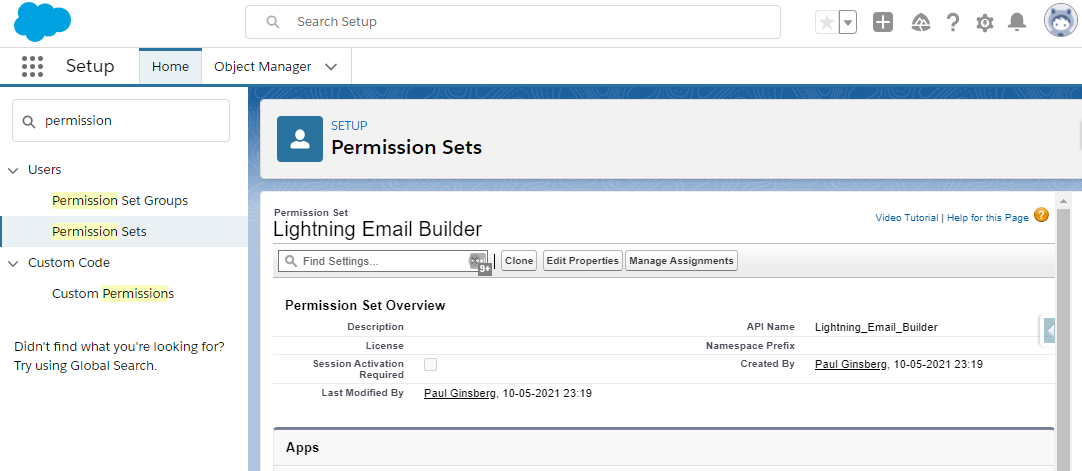
パート2:コンテンツビルダーを有効にする
1: 新しい権限セットを作成します(例:「LightningEメール権限セット」)
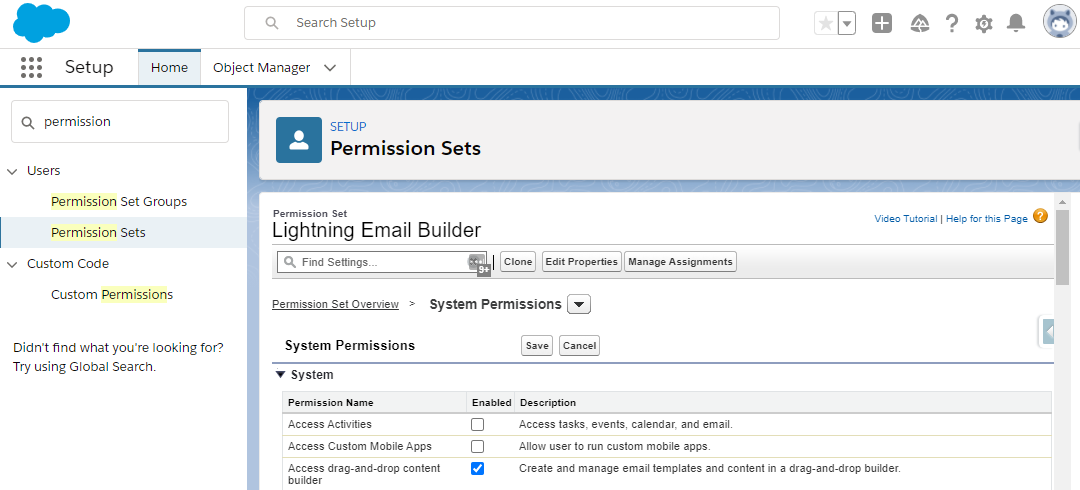
2: システム権限に移動
3: [ドラッグアンドドロップコンテンツビルダーにアクセス]にチェックマークを付けます(これにより、[ビルダーで編集]ボタンを後で表示するかどうかを制御します)
4: 保存
5: 必要に応じてユーザーに適用します
SalesforceLightningでメールテンプレートを作成する
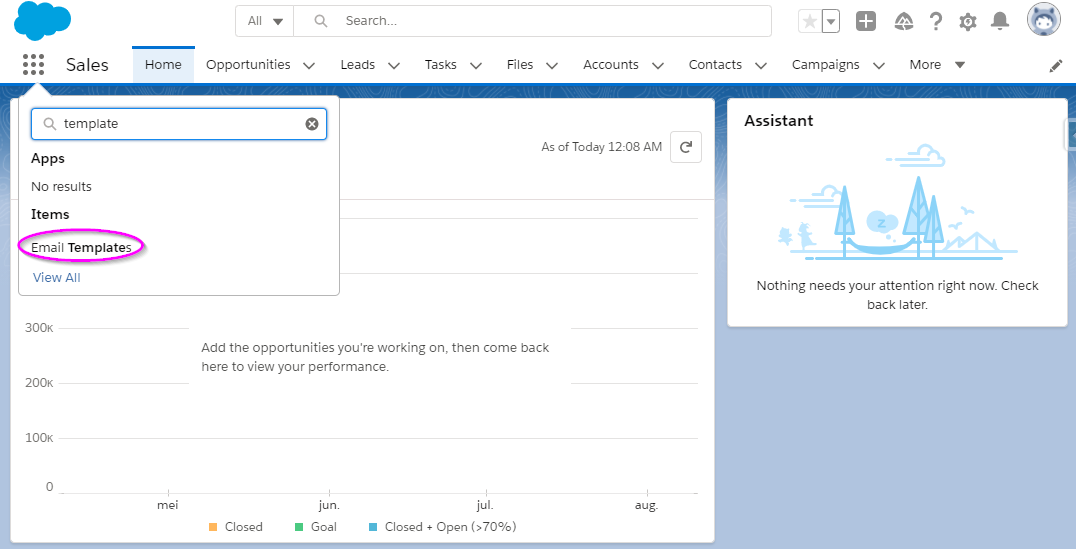
1: アプリランチャー(左上隅にある9つのドット)をクリックし、アプリメニューでテンプレートを検索します。どうやら久しぶりですが、初めて気づきました!
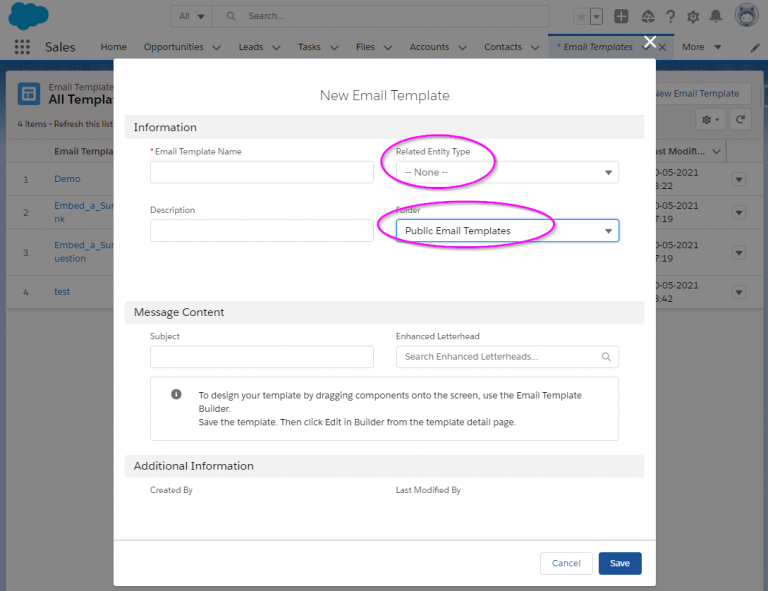
2: 新しいテンプレートを作成します。ここでは、件名などの電子メールの「メタデータ」を入力します。これは、電子メールが関連するオブジェクト(フィールドデータをマージする場合)と保存場所です。メールの本文はまもなく届きますが、まだ完全ではありません。
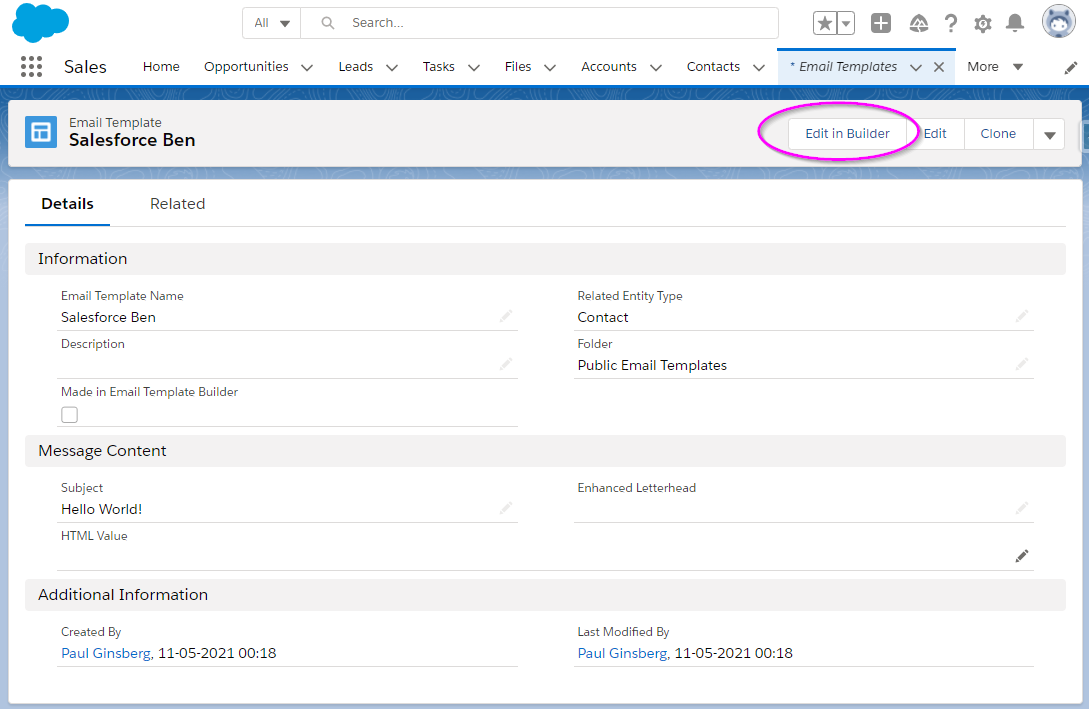
3: 次の画面には「ビルダーで編集」ボタンがあります。クリックして!
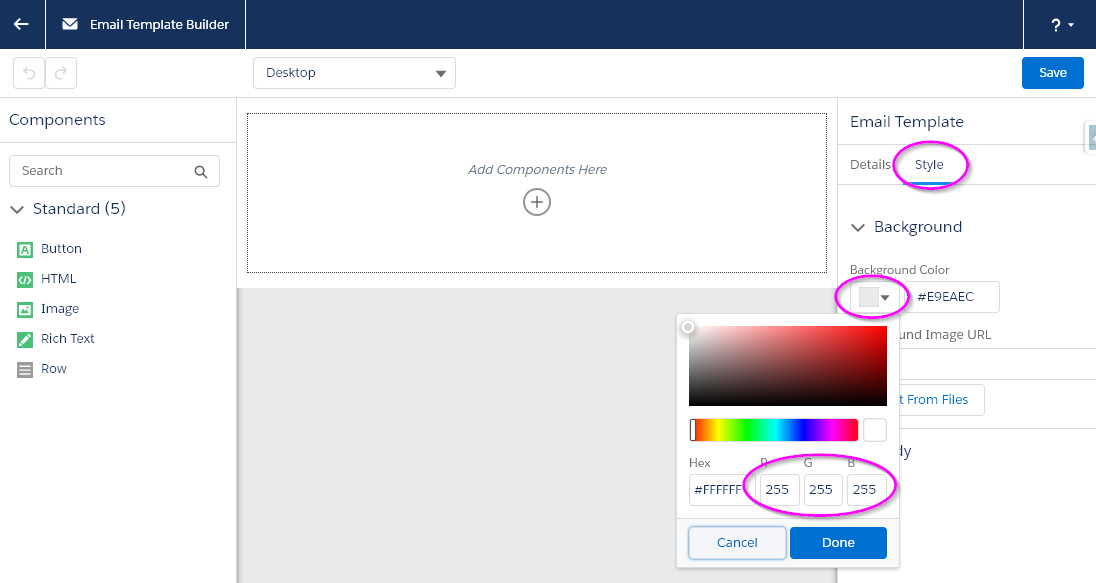
4: 電子メール画面自体(次のセクションで詳しく説明します)が表示されたら、最初のアクションアイテムとして背景色を更新することをお勧めします。灰色が好きな場合はそのままにしておきますが、それ以外の場合は、[スタイル](右側)に移動し、色選択ボックスをクリックして#FFFFFFまたは255、255、255に変更し、背景を白にリセットします。
画像コンポーネントを左側のサイドバーからメールキャンバスにドラッグすることで、SalesforceLightningのメールテンプレートに画像を簡単に追加できます。
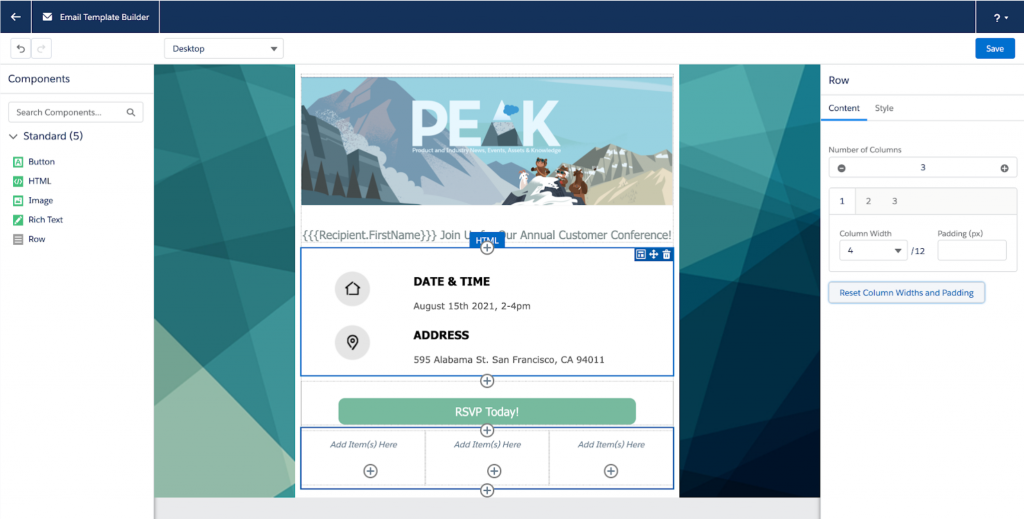
5: Lightning Email Builderへようこそ!
Lightning Email Builder:主な機能
コンテンツビルダーのレイアウトがわかります。左側には、ドラッグアンドドロップコンポーネントがあります。エキサイティングな部分は、新しい要素が時間の経過とともに追加される可能性があることです。
右側では、リッチテキストのマージフィールド、画像の場所(直接アップロード可能)、「スタイル」サブセクションの色、余白、画像の幅など、各コンポーネントのプロパティ/詳細を調整できます。 。
「保存」を押すと、メールテンプレートを使用する準備が整います。
それはどのように機能しますか?
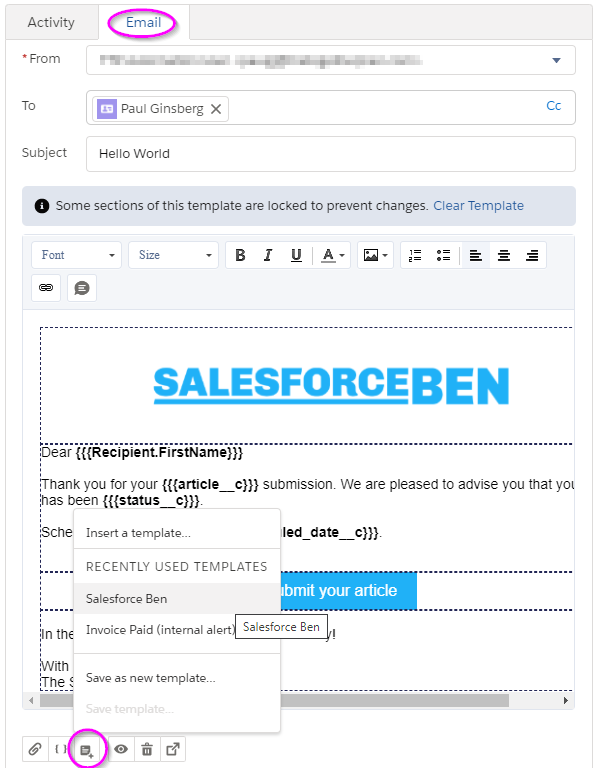
説明したように、これらを電子メールアラートで使用することも、エンドユーザーが電子メールを作成するときにSalesforce内で直接使用することもできます。メール画面の下部には、テンプレートの挿入、作成、更新のボタンがあり、ユーザーはこのボタンをクリックして、必要なテンプレートを選択できます。
そして、前述の、ただし回避可能なデフォルトの灰色の背景が側面に忍び寄っています。モバイルで受信して表示した場合の最終結果は次のとおりです。