はじめに
こんにちは~~
本当は昨年の DMM WEBCAMP mentor Advent Calendar 2022 ![]() の最終日に当日ギリギリで滑り込む予定でしたが、諸事情
の最終日に当日ギリギリで滑り込む予定でしたが、諸事情 怠惰 があって2ヶ月経ってしまった @Keichan_15 が執筆する25日目最終日…そんな記事です(笑)今までの記事よりもボリューミーで濃い内容に仕上げました。温かい目で見てね![]()
DMM WEBCAMP mentor Advent Calendar 2022 ![]() の別記事は以下のリンクから見れます!是非覗いてみてください!
の別記事は以下のリンクから見れます!是非覗いてみてください!![]()
ところで最近受講生さん対応をしていると、Cloud9の調子が悪いんですよね~~ってお話をよく聞きます。どうやら東京リージョンのリソースが枯渇してるっぽい…?
障害情報は過去分を漁っているのですが、ちと見当たらず…。軒並み東京リージョンで環境構築した方は頭を悩ませていることでしょう。
そんなこんなの状態で rails new してCloud9で開発を始めると「重すぎてCloud9動かせませーん!15分後くらいに再チャレンジするか大人しく諦めてくれな!お疲れさん!!」って永遠に表示されるエラーログの嵐、そしてコマンド入力をも受け付けぬフリーズ。ムカつく~~![]()
では 雑魚雑魚 Cloud9が死んでいる時の自分はどうしていたかと言うと、WSL2でRailsの環境を構築してお勉強をしていました。まあこれが快適ですのなんの。
つまり何を言いたいか、 「ローカルに環境構築して開発するの、もしや最適解なのでは?」 と。
そこで今回は WSL2を使用してローカルにRailsの環境を構築し、rails newまで をゴールに環境構築を行っていきたいと思います!ローカルに環境を作ればCloud9を使用する必要はありません!!これで日々のストレスからおさらばです!!
あ、最後に添えておきますが私は断じてCloud9アンチではございません!僕も長い間お世話になってたのでね!!
※注意(Macユーザーは必ず見て下さい!)
では早速…と行きたいところなのですが、すみません。こちらの記事は Windows のPCをお使いの方 のみ が対象となります。
Macユーザーの方は是非!!皆ーんな大好き docker で環境構築しましょう!!
本記事では詳しく紹介しませんが、同じくAdvent Calendarを執筆されている @takumi3488 さんの こちら の記事がおススメです!
ではなぜWindowsのみでしか構築できないのか。理由は単純明快で、WSL2は 【Windows Subsystem for Linux 2】 の略なんです。思いっきりWindowsって書いてるからね~~(´;ω;`)
以降の内容ではWindowsの画面と一緒に解説を行いますので、是非お手元でご一緒にチャレンジしてみてください!
そもそもWSL2って何なの?
本題では無いので簡単に。
Microsoftのドキュメントには以下のように記載されています。
WSL 2 は、Linux 用 Windows サブシステムが Windows 上で ELF64 Linux バイナリを実行できるようにする、Linux 用 Windows サブシステム アーキテクチャの新しいバージョンです。 その主な目標は、ファイル システムのパフォーマンスを向上させることと、システム コールの完全な互換性を追加することです。
いや意味分からんよ~ってハナシ。
そもそもWSLとはマイクロソフトが提供しているサブシステムで、先ほどにも述べたように 【Windows Subsystem for Linux】 の略となります。
めちゃくちゃシンプルに言いかえるのであれば、『今お持ちのパソコンの中にもう一台パソコンを導入して、そのパソコンにRailsの環境を作るよ~』ってことですね!
パソコンの中にパソコンがある…フフッおもしろい![]()
なかでもWSL2を使用するメリットは複数ありますが、主に挙げるとすれば、
- フォルダやファイル管理をエクスプローラー側から行うことができる(可視化されて分かりやすい)
- WSLと比較して少ないメモリでLinuxを起動することができる(動作が軽い)
などなど…。まあ挙げていくとキリが無いんですが、総じて便利なモノなんだよと覚えて頂ければ今は大丈夫です!
準備
ではいよいよ環境構築していきましょう!
必要なのは勿論、WindowsのPCです!
- Windows11(Windows10)搭載のPC
余程古いPCで無ければWindows10以上だと思います!
どのWindowsバージョンを使用しているか分からない時は、下記に確認方法を掲載していますので事前に確認しておいてくださいね!
★ Windows11 を使っている気がする方
★ Windows10 を使っている気がする方
また、WSL2を導入するには必要な要件がいくつか存在します!
下記に順番に記載していますので、ご自身のPCが要件を満たしているか確認してください!
記事を閲覧された皆様へ
方法や見方が分からない、分かり辛い等ございましたら遠慮なくコメントにてお知らせくださいませ!適宜修正してまいります!
①Windows11 or Windows10(64bit版)であること
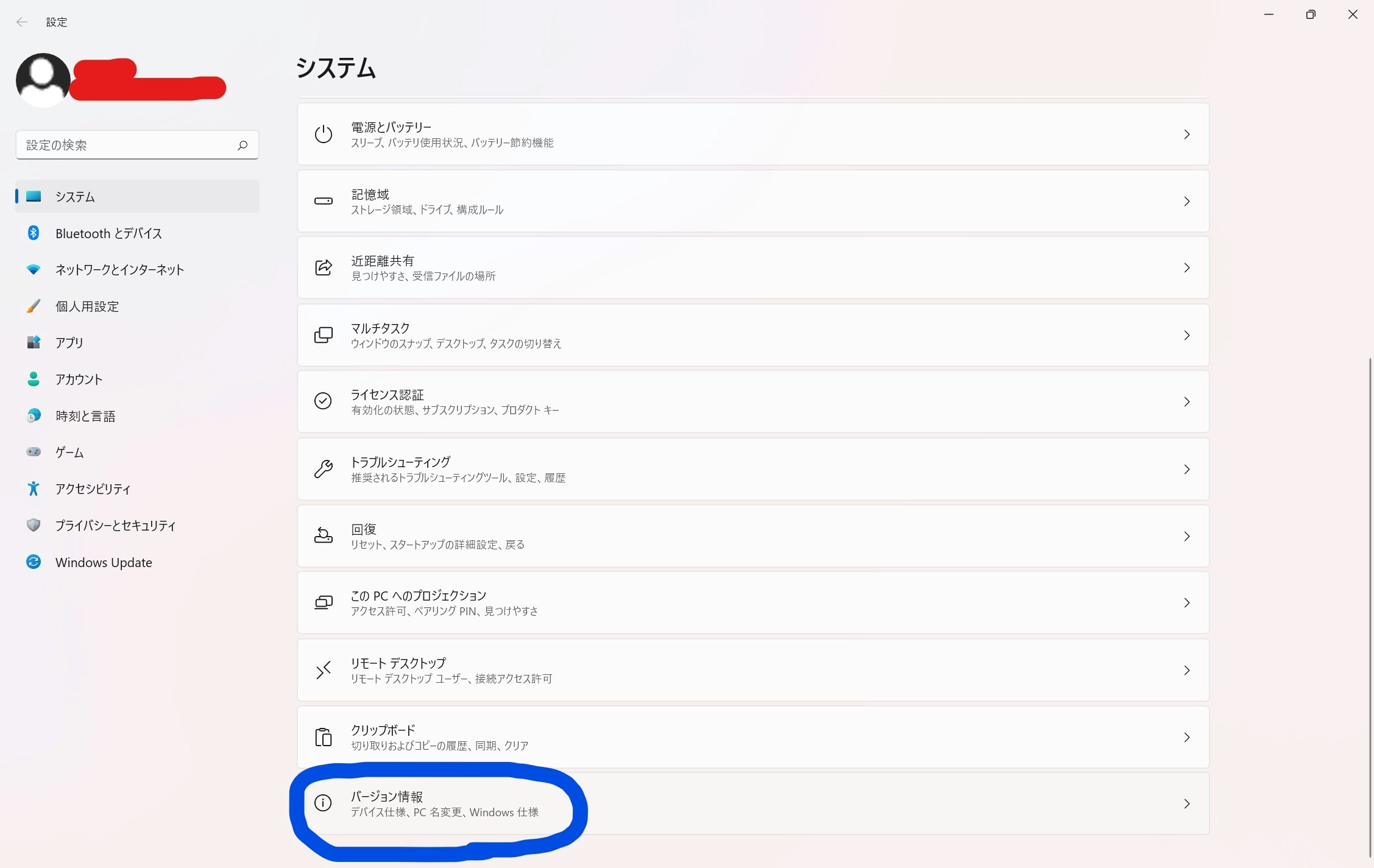
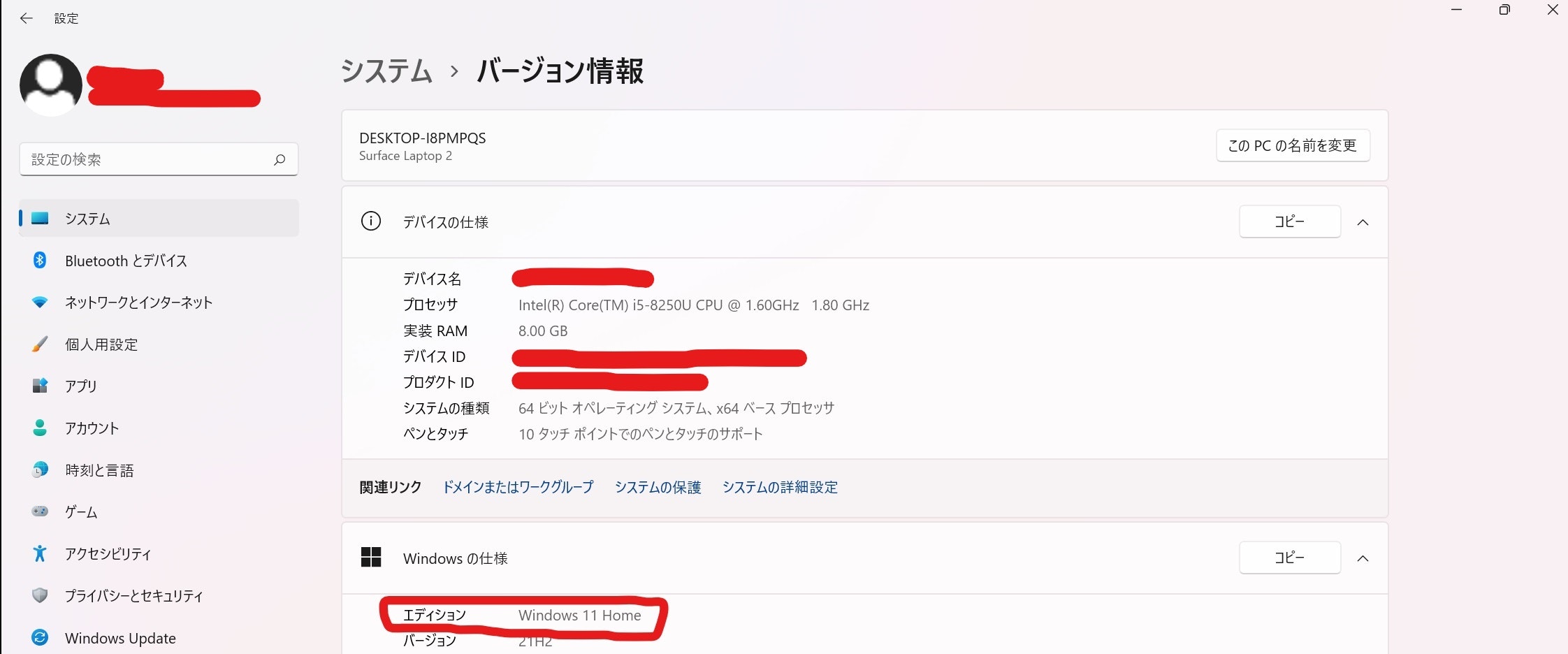
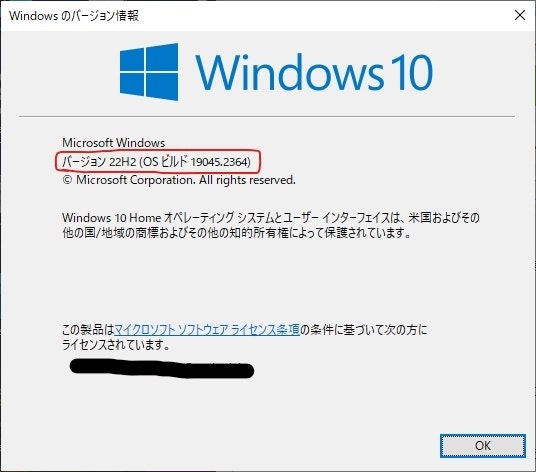
★確認方法(Windows11の場合)
Windowsロゴ キー > [設定]と入力して検索 > [設定] を開く > システム > バージョン情報
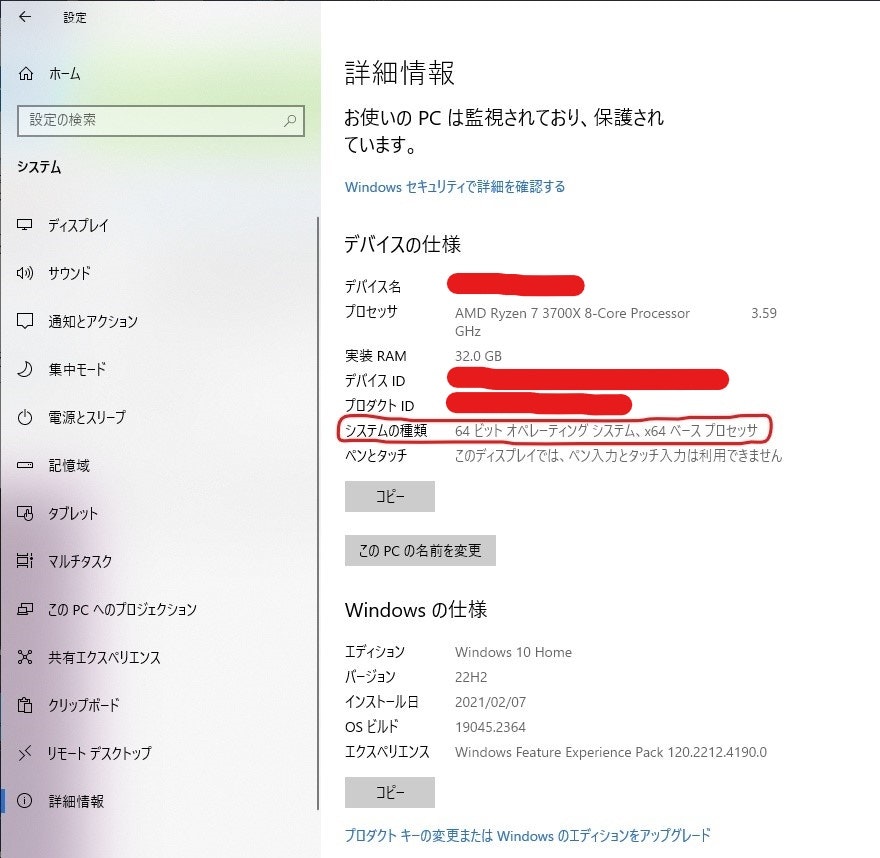
★確認方法(Windows10の場合)
Windowsロゴ キー > 設定アイコン(歯車マーク) > システム > 詳細情報
②Hyper-Vに対応していること
★確認方法
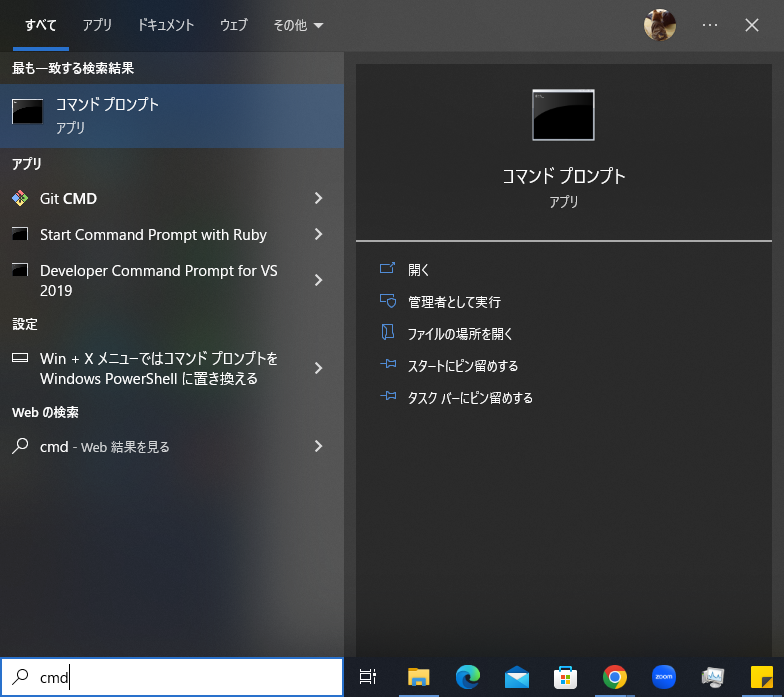
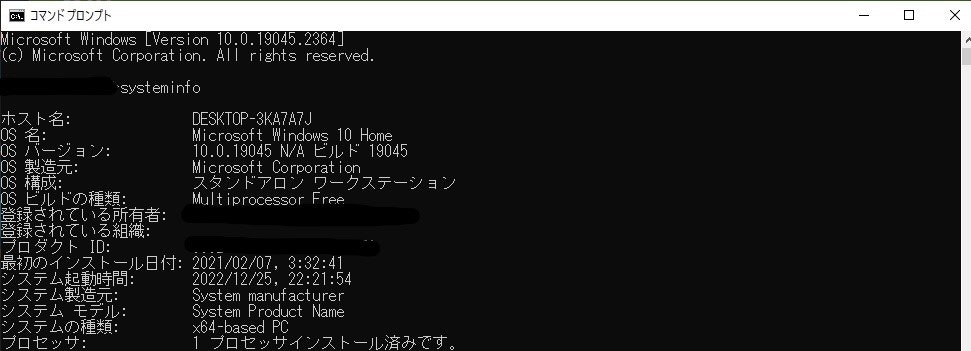
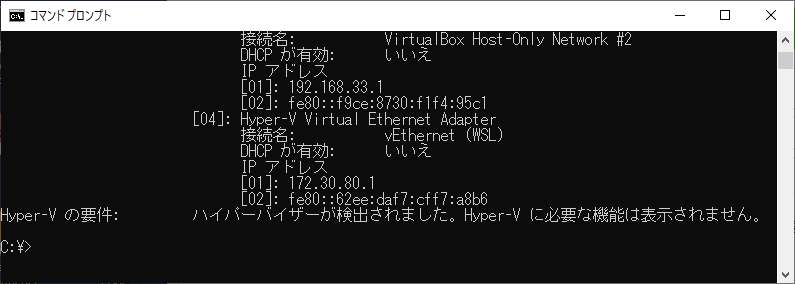
Windowsロゴ キー > 検索フォームに「cmd」と入力 > 「systeminfo」と入力 > Hyper-Vの要件 の項目を確認
systeminfo と入力すると、ズラ~っと一覧形式で表示されますので、一番下までスクロールしてみましょう!
Hyper-Vの要件: の部分が写真のような表記 or 各項目が一覧形式で表示されて、項目すべてに [はい] が表示されていればOKです!
ちなみにここまでの内容は下記のMicrosoft ドキュメントにも記載が有りますので是非確認してみてください!
長々と確認して頂いて申し訳ありません。辛いのは最初だけなので…![]()
ここまでOKであれば次のステップに移りましょう!
注意
以降の説明では Windows11 の画面を元に説明していきます!
ただ、Windows10と大まかな部分は違いありませんのでご安心ください!
WSL2のインストール
WSL2の導入方法を調べてみるといくつもの記事が点在しているわけですが、今回は「面倒なことは極力すっ飛ばしていく」方針でやっていきます!
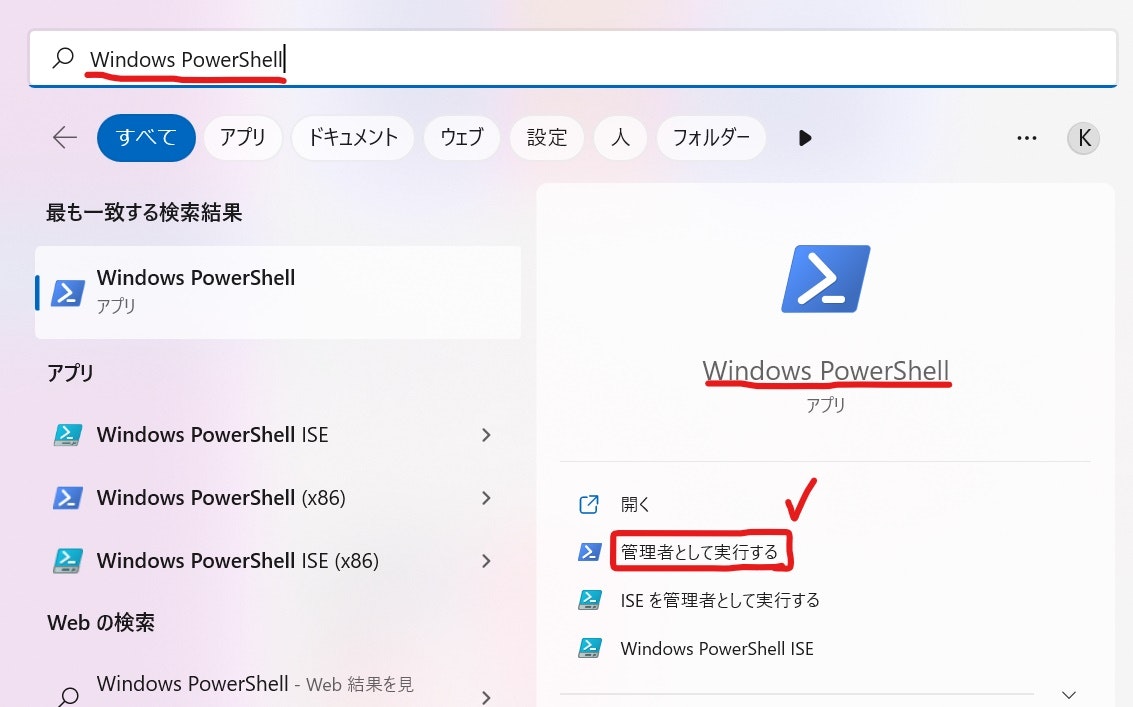
まずは Windows PowerShell を 管理者として実行 します。
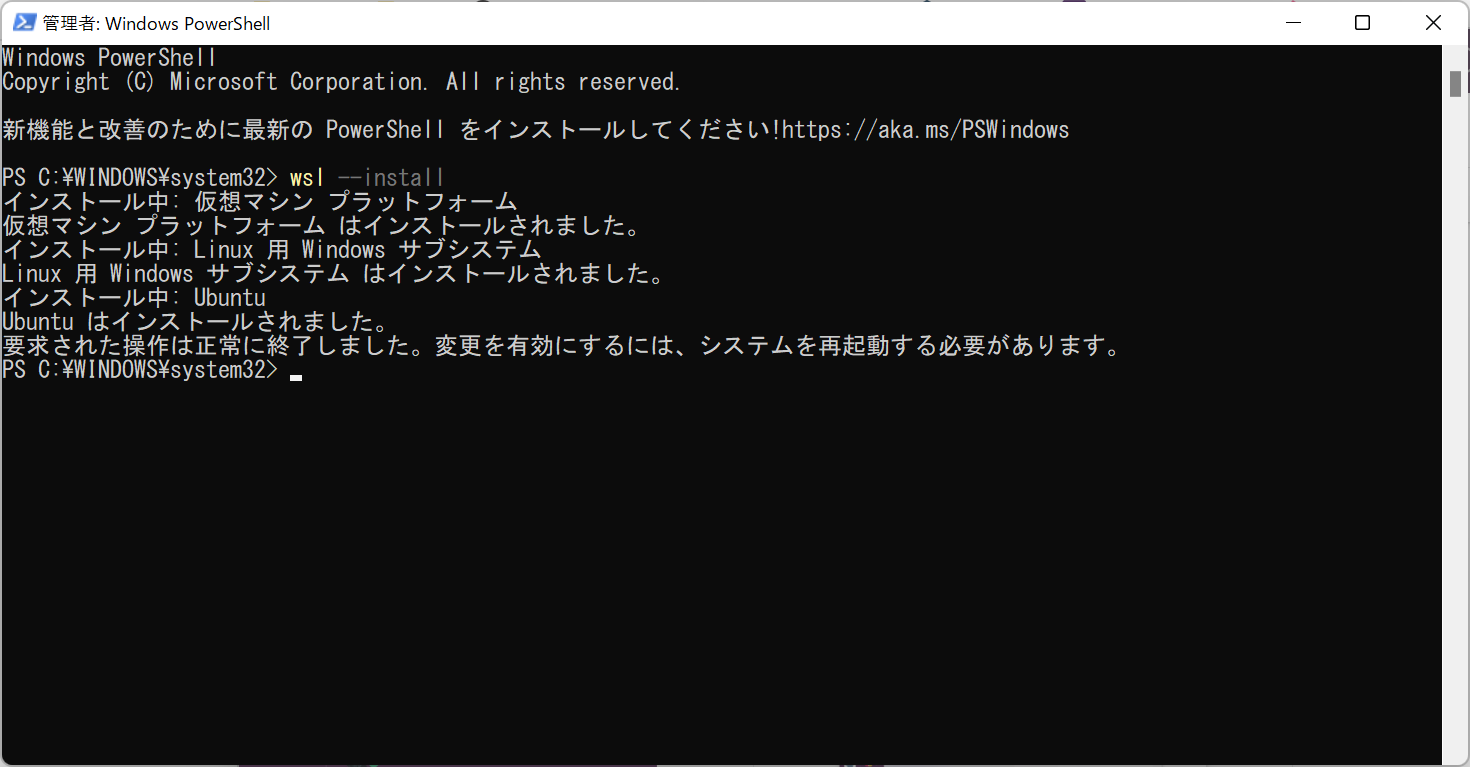
PowerShellが開いたら、まず下記のコマンドを入力してください!( > 以降から入力してください!)
コマンドをコピーして頂いて、PowerShellにペーストして頂いてOKです!(Ctrl + C でコピー / Ctrl + V でペースト)
> wsl --install
これだけで インストールが完了 します!あら便利!
ちなみにこのコマンドを1つ入力するだけで、
- 「Linux 用 Windows サブシステム」と「仮想マシン プラットフォーム」が有効に切り替わる
- Linuxカーネルをダウンロードしてインストール
- WSL2を規定値として設定
- Ubuntuディストリビューションをダウンロードしてインストール
を行ってくれます。要は必要なものをまとめて導入してくれているよ!ってことですね! 面倒くさがりには素晴らしい
インストールが終わりましたら PCを再起動 してください。
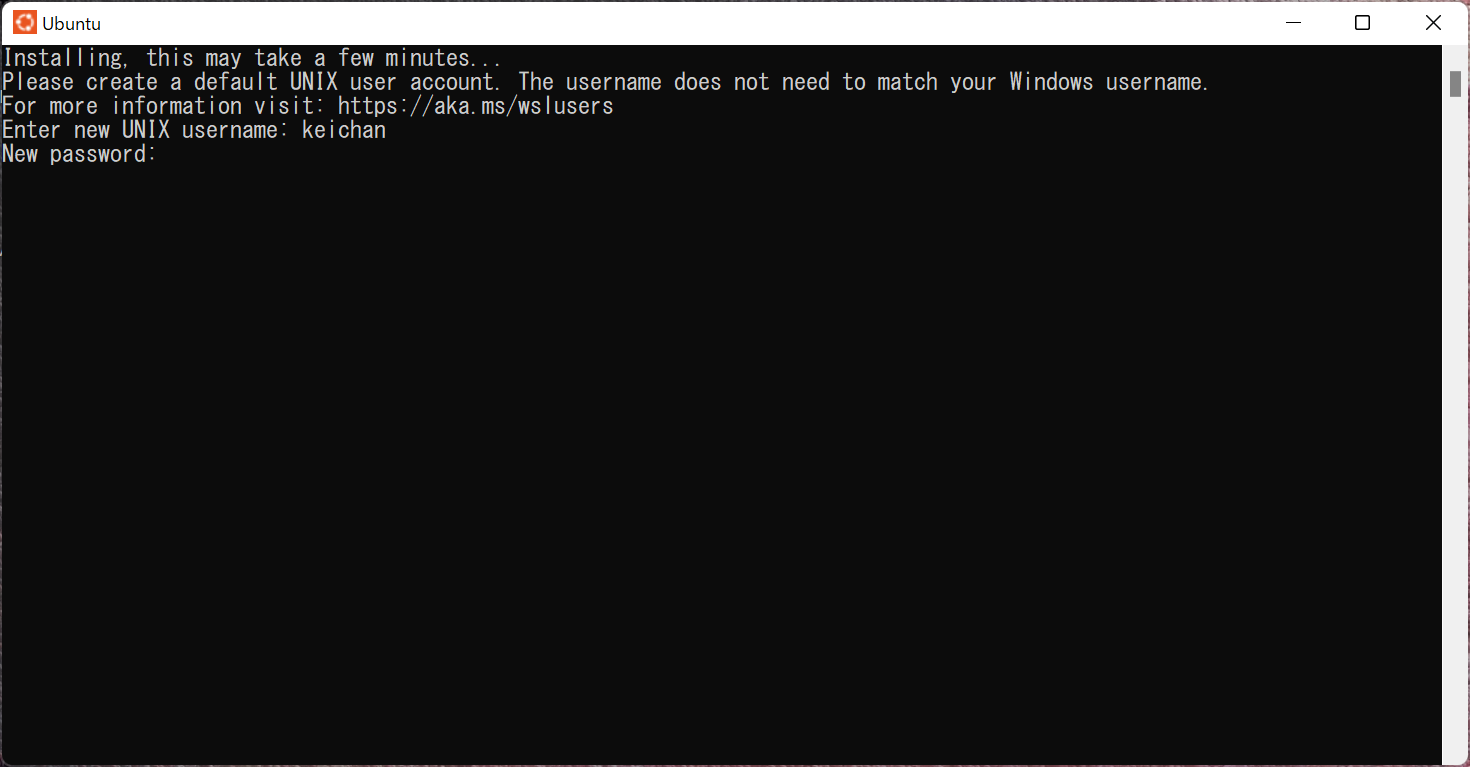
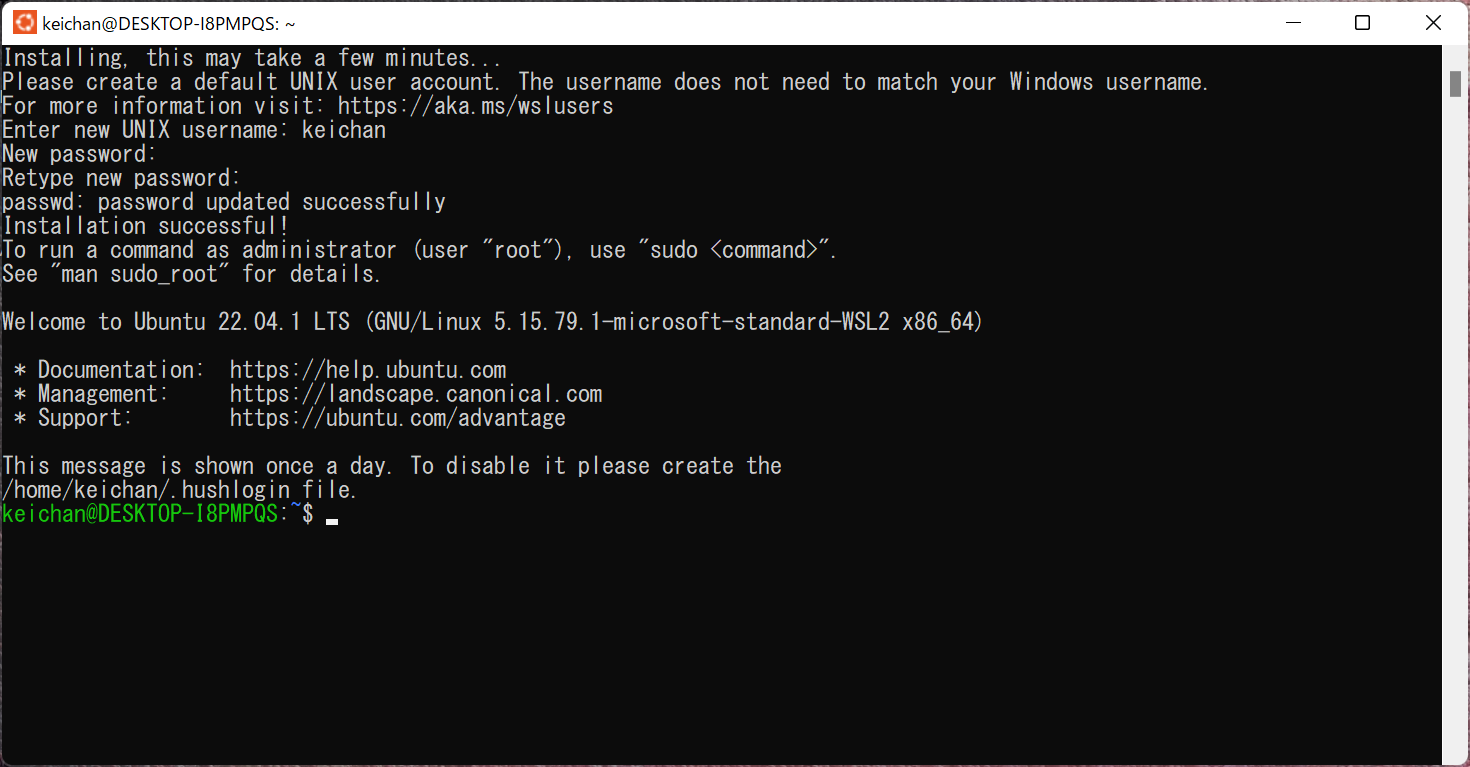
再起動すると自動でUbuntuが起動するので、ユーザー名(英語小文字)とパスワードを入力していきましょう!
今回はユーザーネームを keichan にした想定で進めていきますね!
自動で起動しなかった方へ
PCを再起動して頂くと基本的には自動でUbuntuが起動するのですが、稀に起動しない現象があるようです。
また、その場合 username と password を入力する画面が表示されず、 ~# から始まる入力表記になることが確認されています。
★解決方法
現状 root がデフォルトユーザーとして設定されているので、新規ユーザーを作成してそのユーザーを起動時のデフォルトユーザーにしましょう!
※そのままでも出来ないことは無いのですが、コマンドの入力を誤ると意図しないフォルダやファイルが削除されてしまう可能性があります。
設定方法は下記の記事で詳しく紹介されておりますので、ぜひご確認ください!
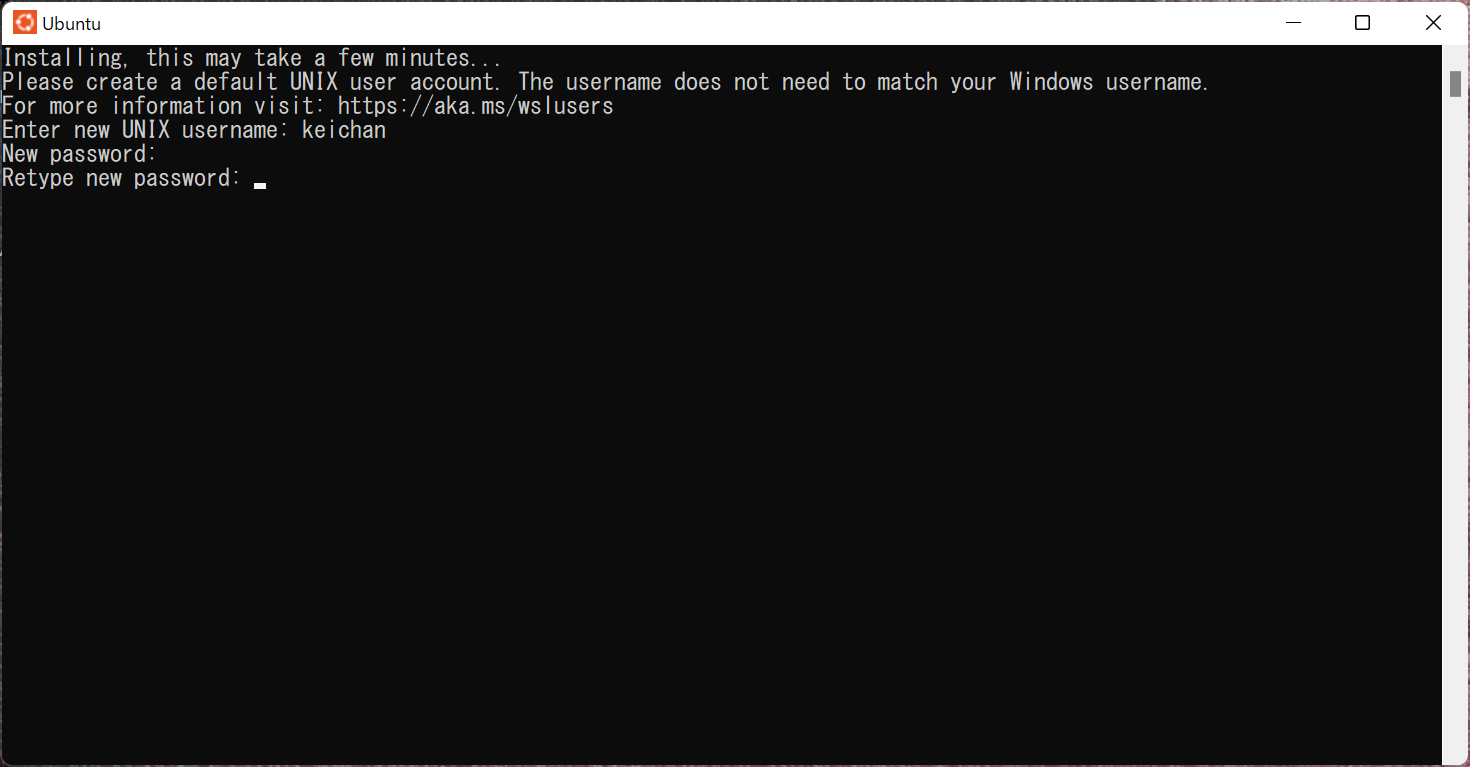
次にパスワード。パスワードは 入力しても画面には表示されません! 表示されないだけで入力はちゃんとできています!
間違っていないか心配な時は、死ぬほどBackSpaceを押して消し切ってから再入力することをおススメします(笑)
パスワードを入力し終わったらもう一度先ほど入力したパスワードを入力します。
整合性が取れれば passwd: password update succesfully Installation successful! と表示されて上のような写真が出るところまで進めばOKです!
次に導入したWSLがちゃんとWSL2であるか確認します。
再度 PowerShell を 管理者で実行 し、下記のコマンドを入力してください!
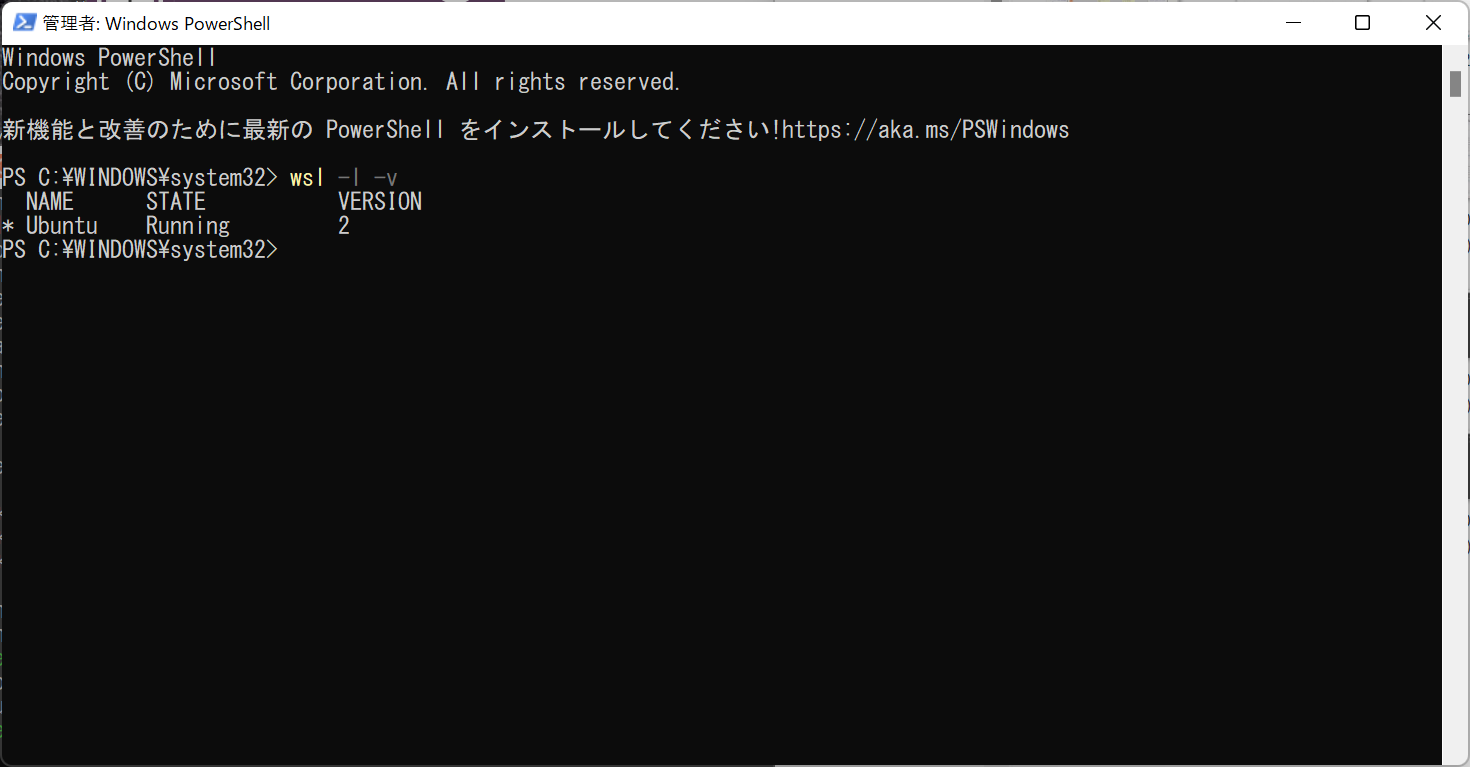
> wsl -l -v
VERSION の数字が 2 であればOKです!
ちなみに、稀にWSL1が入る現象があるようです。WSL1が入ってしまった方は下記の記事を参考に、作成されたWSL1をWSL2に更新することをおススメします!
※以降はWSL2が導入されていることを前提に進めていきます!
次に導入したUbuntuを最新の状態に更新します。
Ubuntuの場合は少し特殊で、Ctrl + Vのペーストが反応しないと思います。Ubuntuの場合は下記の記事にあるショートカットキーで行うか、 Ubuntuのターミナル上で右クリック するとコピーした内容をペーストできると思います!こちらはお好みでどうぞ!![]()
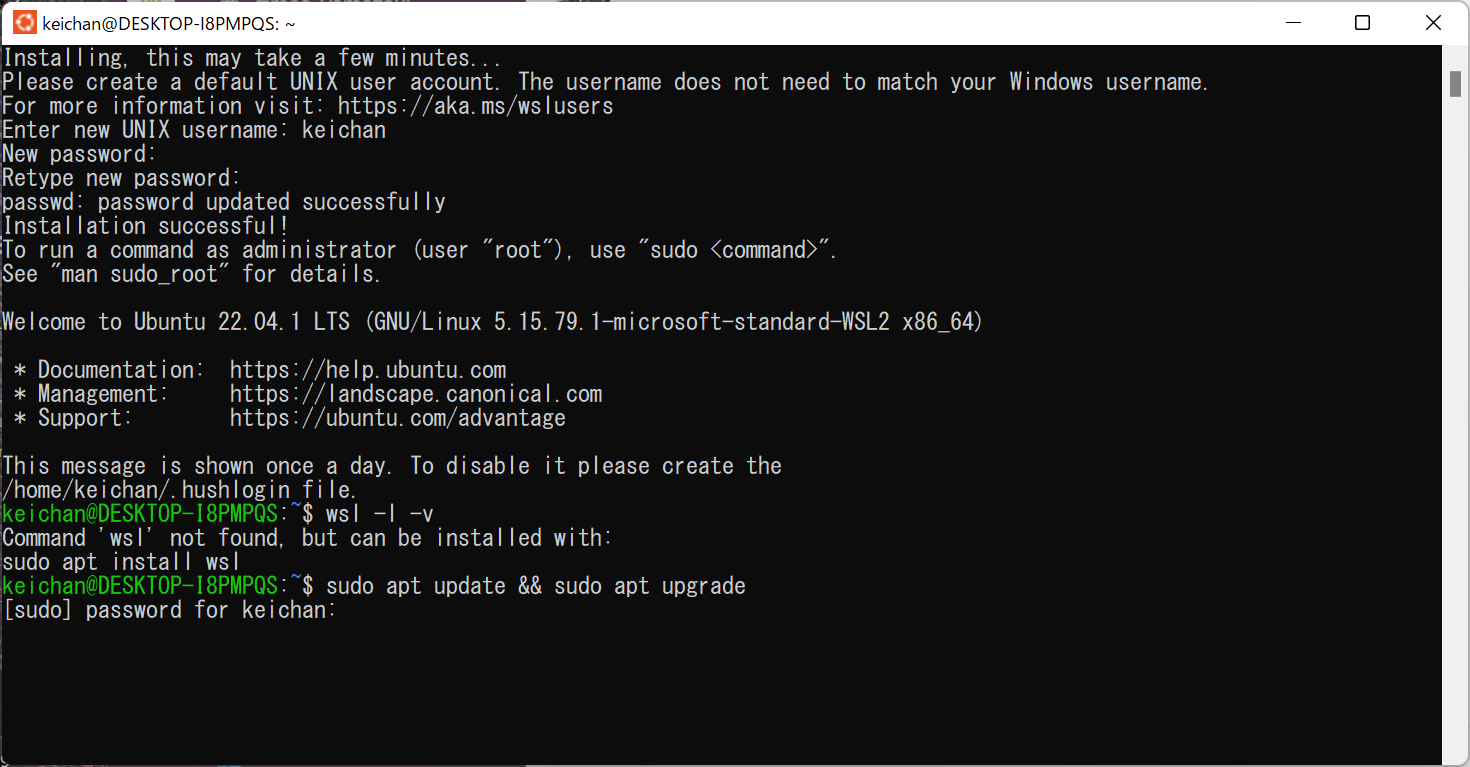
Ubuntuに戻って、下記のコマンドを入力してください!(Ubuntuは $ 以降からスペースを空けずに入力してください!)
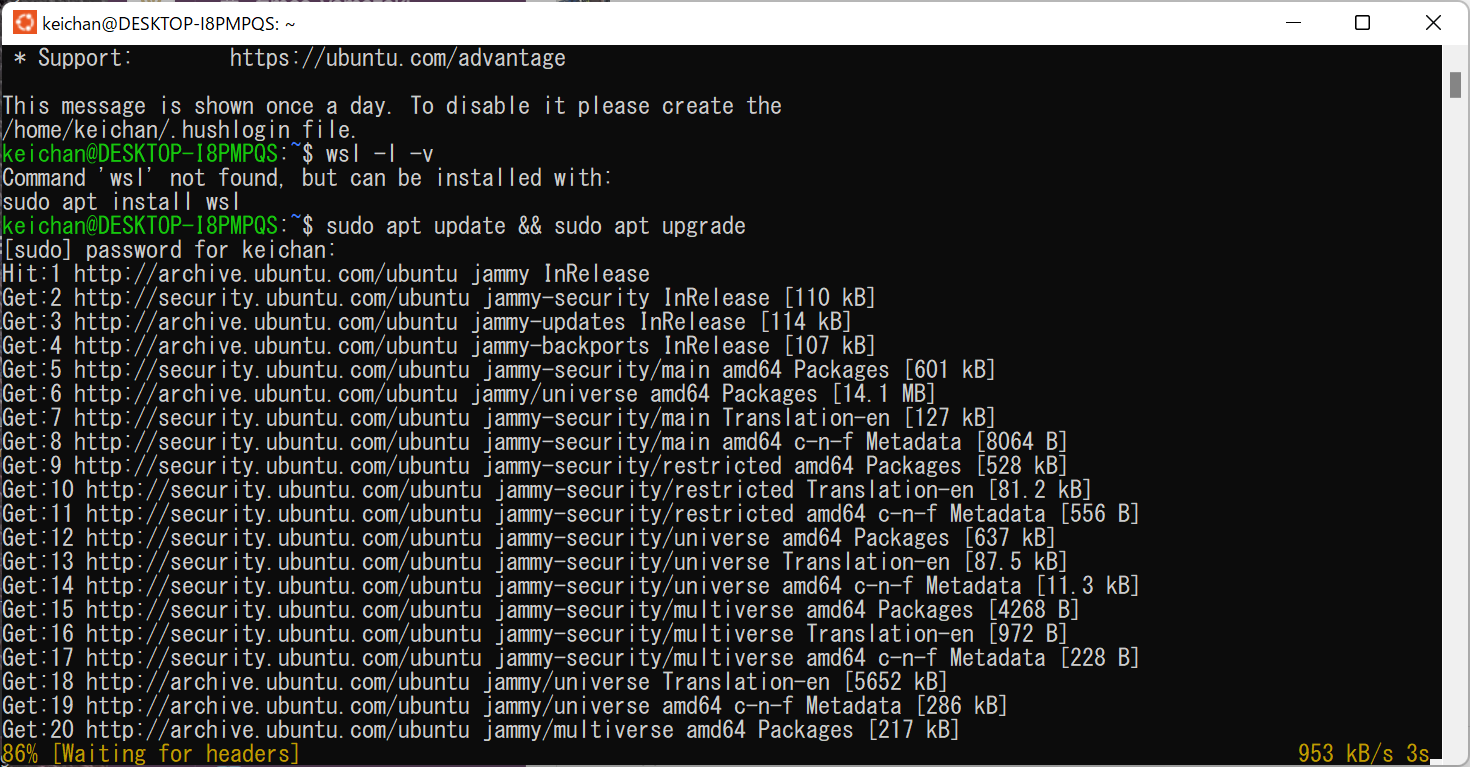
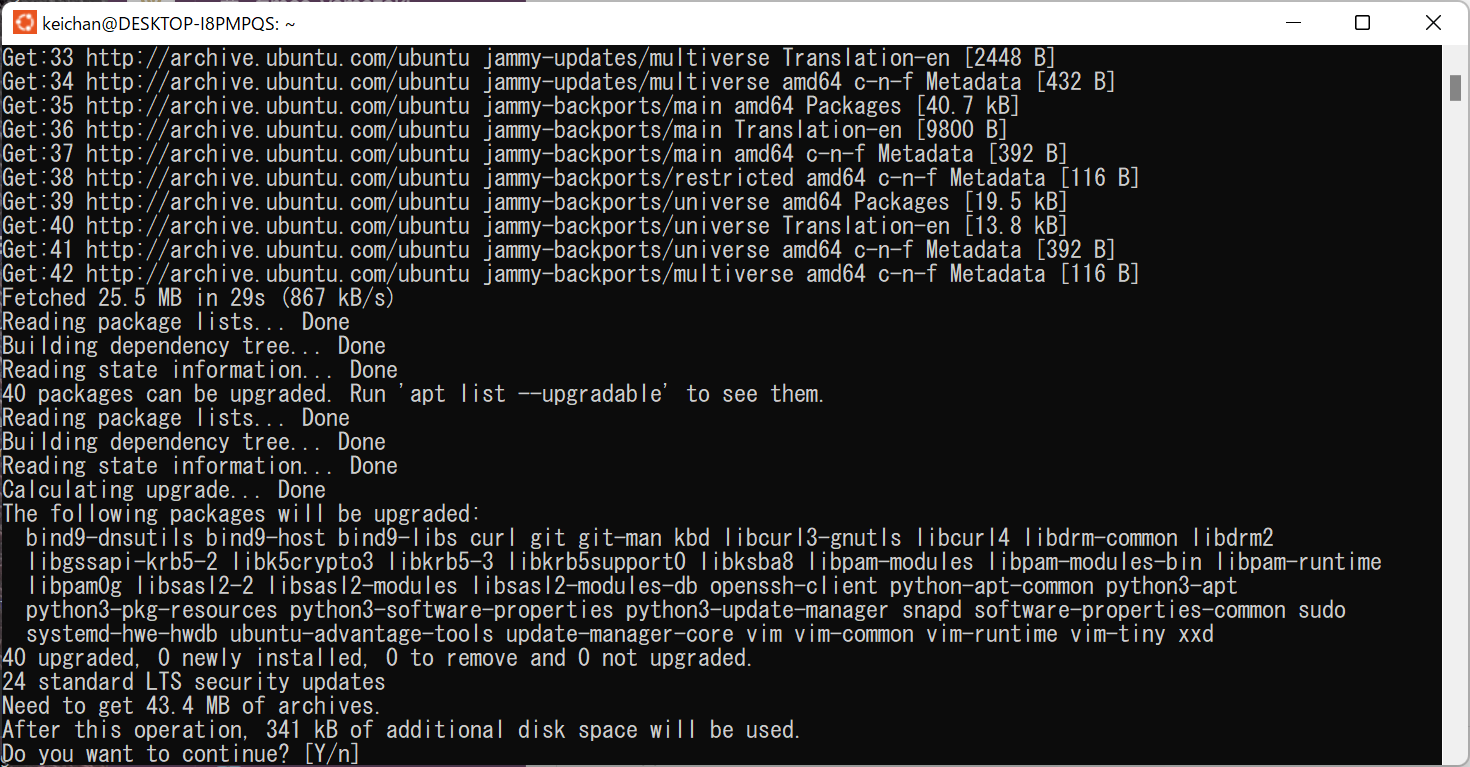
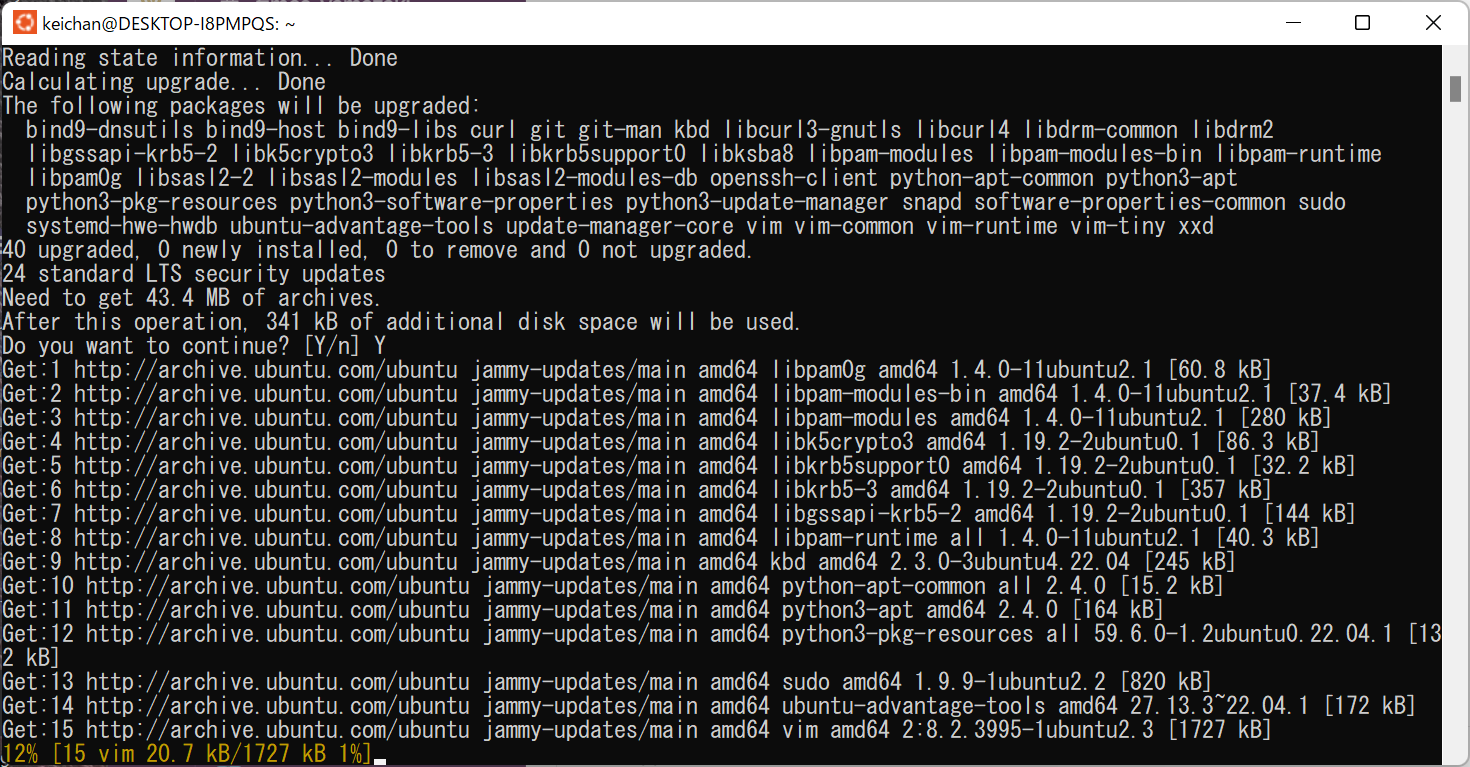
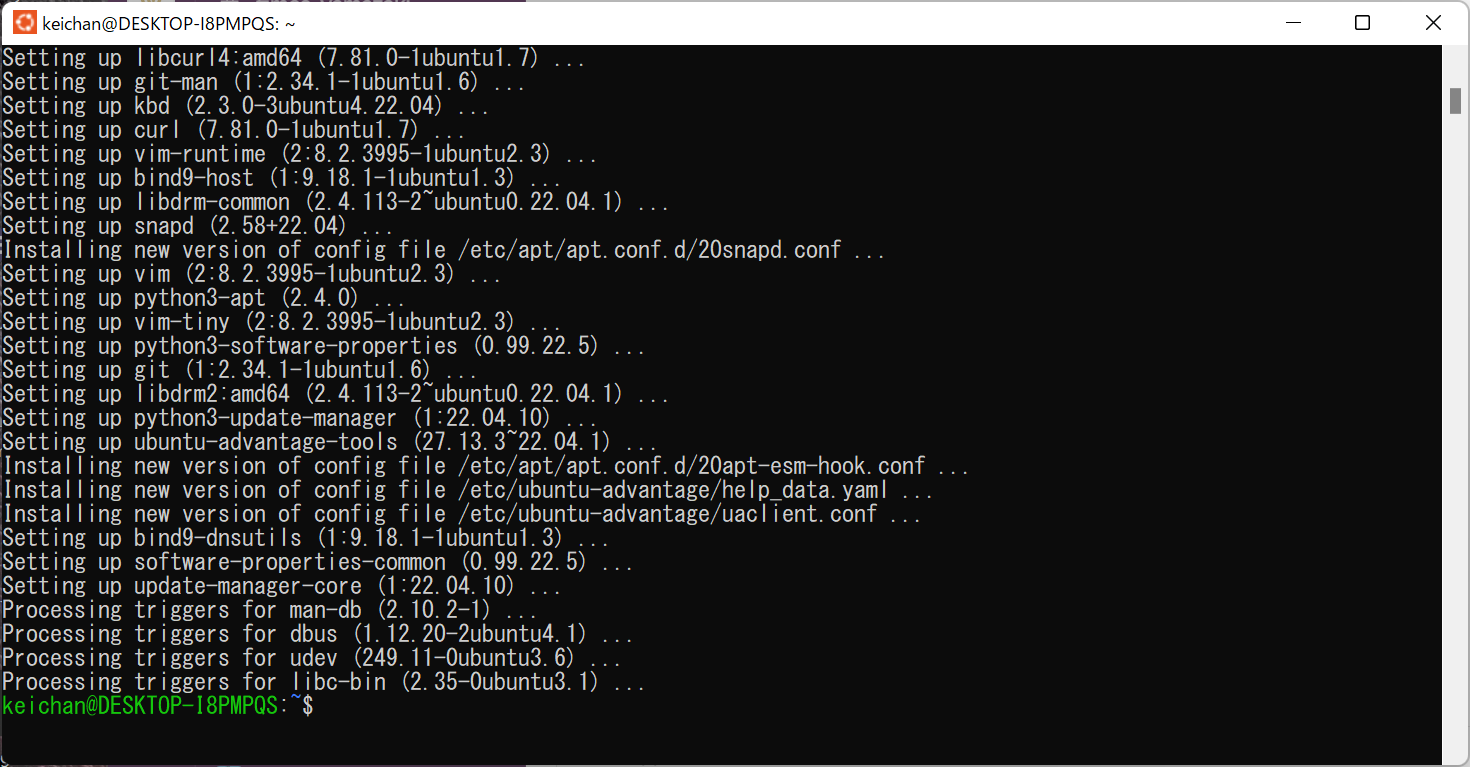
$ sudo apt update && sudo apt upgrade
パスワードの入力を求められるので、冒頭に設定したパスワードを入力しましょう!
$ wsl -l -v を誤ってUbuntu側で入力している履歴があるのは言わないお約束
このような感じで更新が始まります。少し時間が掛かるので気長に待ちましょう。
更新が完了し、入力を受け付けるようになればWSL2の導入は完了です!
最後に rails というフォルダを作成し、そこでRailsの環境を構築していくための準備をしましょう!
Ubuntuで下記のコマンドを順番に入力してください!
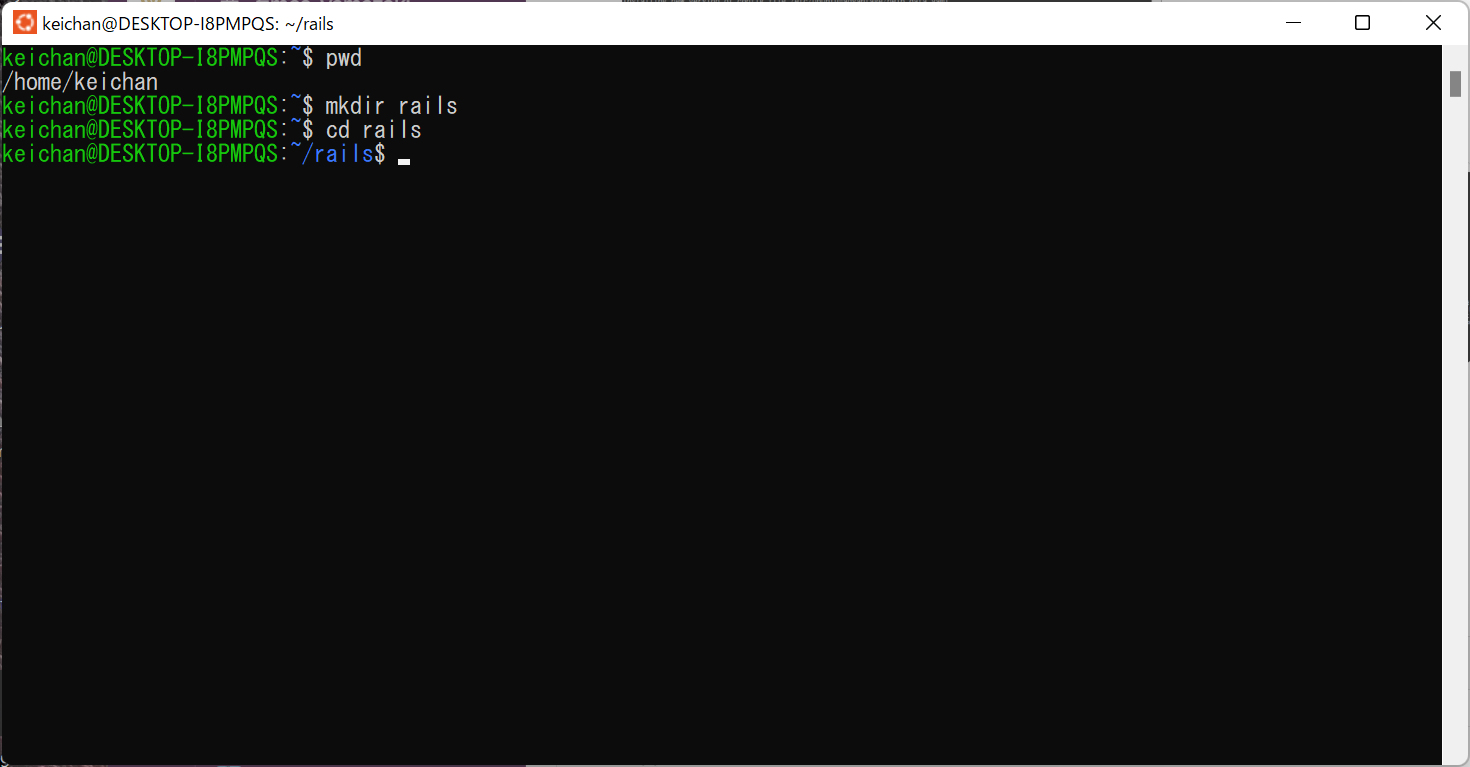
$ pwd
$ mkdir rails
$ cd rails
この3つのコマンドについて簡単に説明します!
-
$ pwdで現在いるディレクトリを表示します。今回であれば/home/keichanと表示されればOKです!(keichanの部分はご自身で決めたユーザー名) -
$ mkdir 任意の名前で任意の名前に沿ったフォルダを作成します。 -
$ cd ディレクトリ名を入力するとそのディレクトリに移動します。今回であれば1つ前に作成したrailsというディレクトリに移動します。
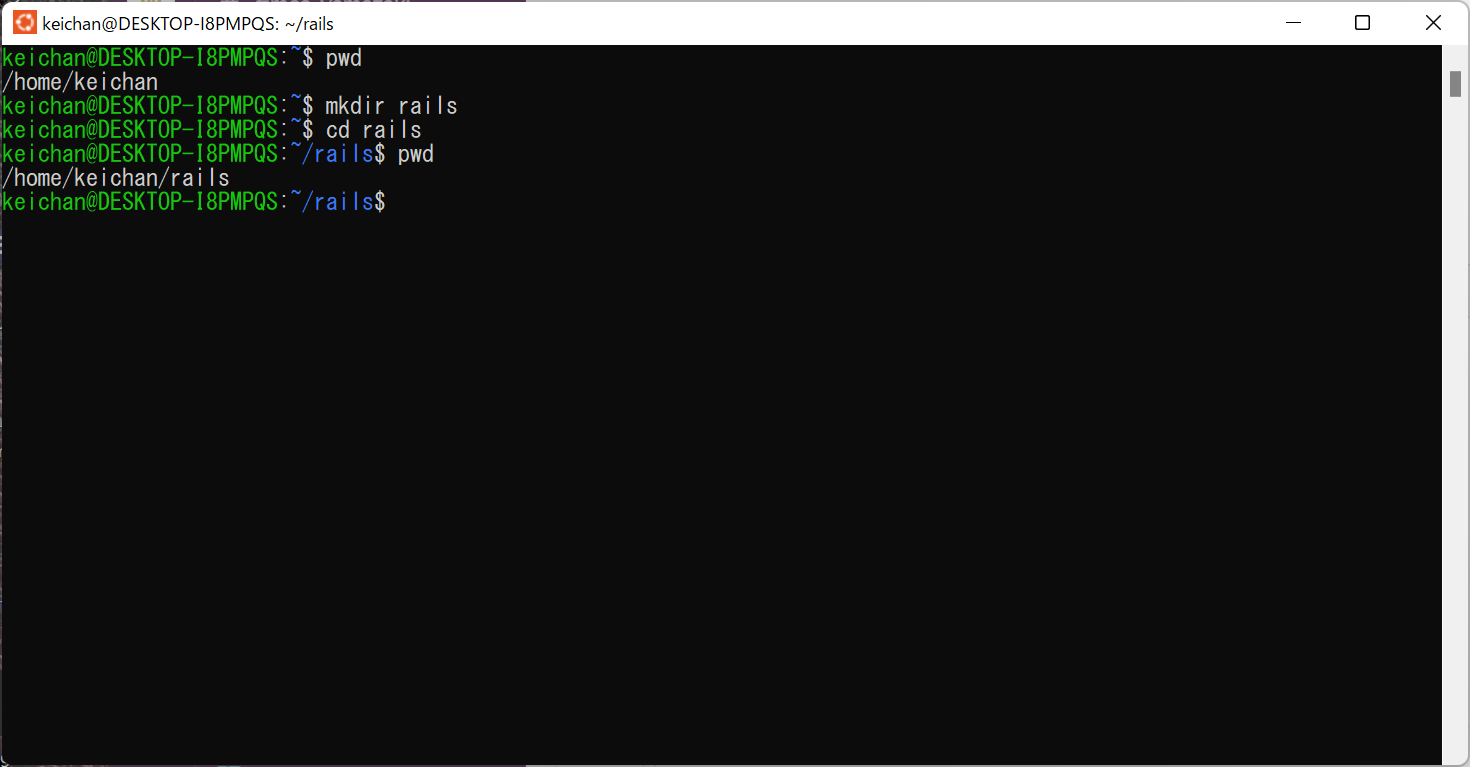
念のため、作成した rails のディレクトリに移動できているか確認してみましょう!
$ pwd
/home/ユーザー名/rails と表示されていればOKです!お疲れ様でした!
次にRubyを導入していきましょう!!![]()
Rubyのインストール
今回は rbenv を用いて Ruby をインストールしていきます。rbenvはrubyの複数のバージョンを管理し、切り替えることができるツールのことです。
それではUbuntuを開いてコマンドを入力していきましょう!
まず導入に必要なパッケージをインストールしていきます。
$ sudo apt install -y libssl-dev libreadline-dev zlib1g-dev build-essential
こちらもパスワードの入力が求められますので入力してくださいね!
次に rbenv をインストールします。下記のコマンドを順番に入力していきましょう!
// rbenvのインストール
$ git clone https://github.com/rbenv/rbenv.git ~/.rbenv
// PATHを通す
$ echo 'export PATH="~/.rbenv/bin:$PATH"' >> ~/.bashrc
$ echo 'eval "$(rbenv init -)"' >> ~/.bashrc
$ source ~/.bashrc
// 変更を反映させるためにUbuntuを再起動
$ exit
// rbenvのプラグインをインストール
$ git clone https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build
// 変更を反映させるために念のためにもう一度Ubuntuを再起動
$ exit
// rubyをインストール
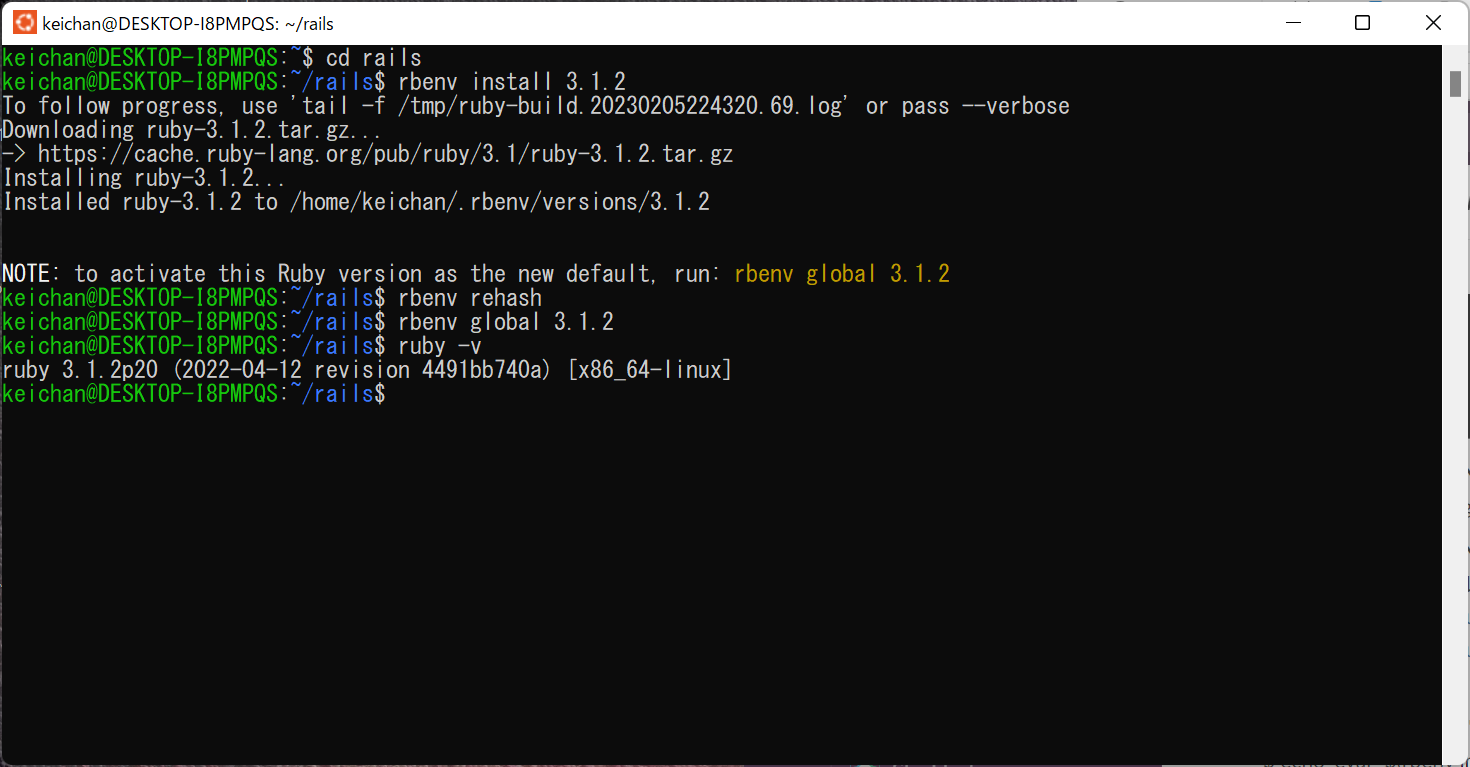
$ rbenv install 3.1.2
$ rbenv rehash
$ rbenv global 3.1.2
ちなみに $ rbenv install 3.1.2 は少し時間が掛かります。気長に待ちましょう!!
最後に下記コマンドを入力してください!
$ ruby -v
ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x86_64-linux]
上記のように表示されればRubyの導入は完了です!お疲れ様でした!
次はRailsを導入していきましょう!!
Ruby on Railsのインストール
Railsのインストールは比較的シンプルです。下記のコマンドを入力してください!
$ gem install rails -v 6.1.4
導入ができたか確認してみましょう!下記コマンドを入力して
$ rails -v
Rails 6.1.4
上記のように表示されればRailsの導入は完了です!お疲れ様でした!
次にNode.jsをインストールしていきましょう!
Node.jsのインストール
下記コマンドを順番に入力しましょう!
// ホームディレクトリへ移動する
$ cd ~
// _PPA_(Personal Package Archive)のインストール
$ curl -sL https://deb.nodesource.com/setup_16.x -o nodesource_setup.sh
// スクリプトを実行
$ sudo bash nodesource_setup.sh
// Node.jsをインストール
$ sudo apt install nodejs
適宜パスワードが求められるので、今までと同様の感じでお願いします(笑)
導入ができたか確認してみましょう! node -v を入力して、
$ node -v
v16.20.0
と表示されればNode.jsのインストールはOKです!お疲れ様でした!
最後に変更を反映させるために再起動しておきましょう!
// 再起動する
$ exit
次にYarnをインストールしていきます!
Yarnのインストール
こちらもRailsに引き続きシンプルです!
先ほど導入したNode.jsと一緒にnpmがインストールされていると思いますので、今回はこのnpmを使用してYarnをインストールしていきます!
え?npmって何!?って方、下記の記事に詳しくnpmについて記載されているので、お時間あればご覧になられてみるとより理解が深まると思います!![]()
それではコマンドを入力していきましょう!
// yarnをインストール
$ sudo npm install -g yarn
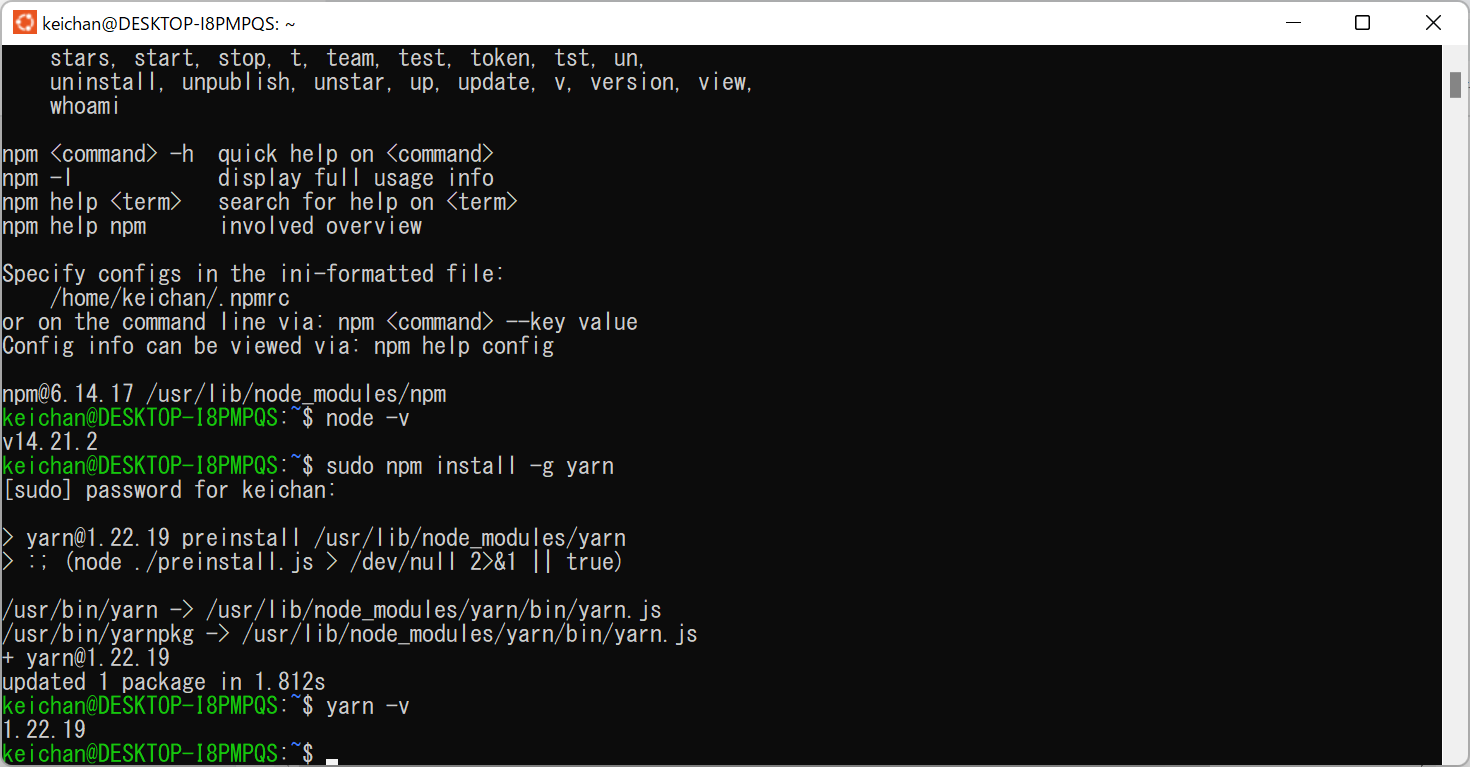
導入ができたか確認してみましょう!下記コマンドを入力して
$ yarn -v
1.22.19
と表示されればYarnのインストールは完了です!お疲れ様でした!

次は今後画像にまつわる機能を実装する場合に備えて、ImageMagickを導入していきましょう!
ImageMagickのインストール
ここから長ったらしくなってきますが、あともう少しなので頑張っていきましょう!
下記のコマンドを順番に入力してください!
// 現在インストールされているimagemagickがあれば削除
$ sudo apt remove imagemagick
// コーデックの準備
$ sudo sed -Ei 's/^# deb-src /deb-src /' /etc/apt/sources.list
$ sudo apt update
$ sudo apt-get -y install build-essential gcc g++ make libtool texinfo dpkg-dev pkg-config
$ sudo apt build-dep imagemagick
$ sudo apt install libwebp-dev libopenjp2-7-dev libjpeg-dev librsvg2-dev libde265-dev
$ git clone https://github.com/ImageMagick/ImageMagick.git ImageMagick-7.1.0-5
$ cd ImageMagick-7.1.0-5
$ ./configure
$ make
$ sudo make install
$ sudo ldconfig
$ sudo apt build-dep imagemagick を入力すると止まってしまう方へ
こちらも冒頭での内容と同様、 Y と入力して Enterキー を押してください!
導入が再開されると思います!
全て入力を終えたら導入できているか確認してみましょう!
下記のコマンドを入力して、
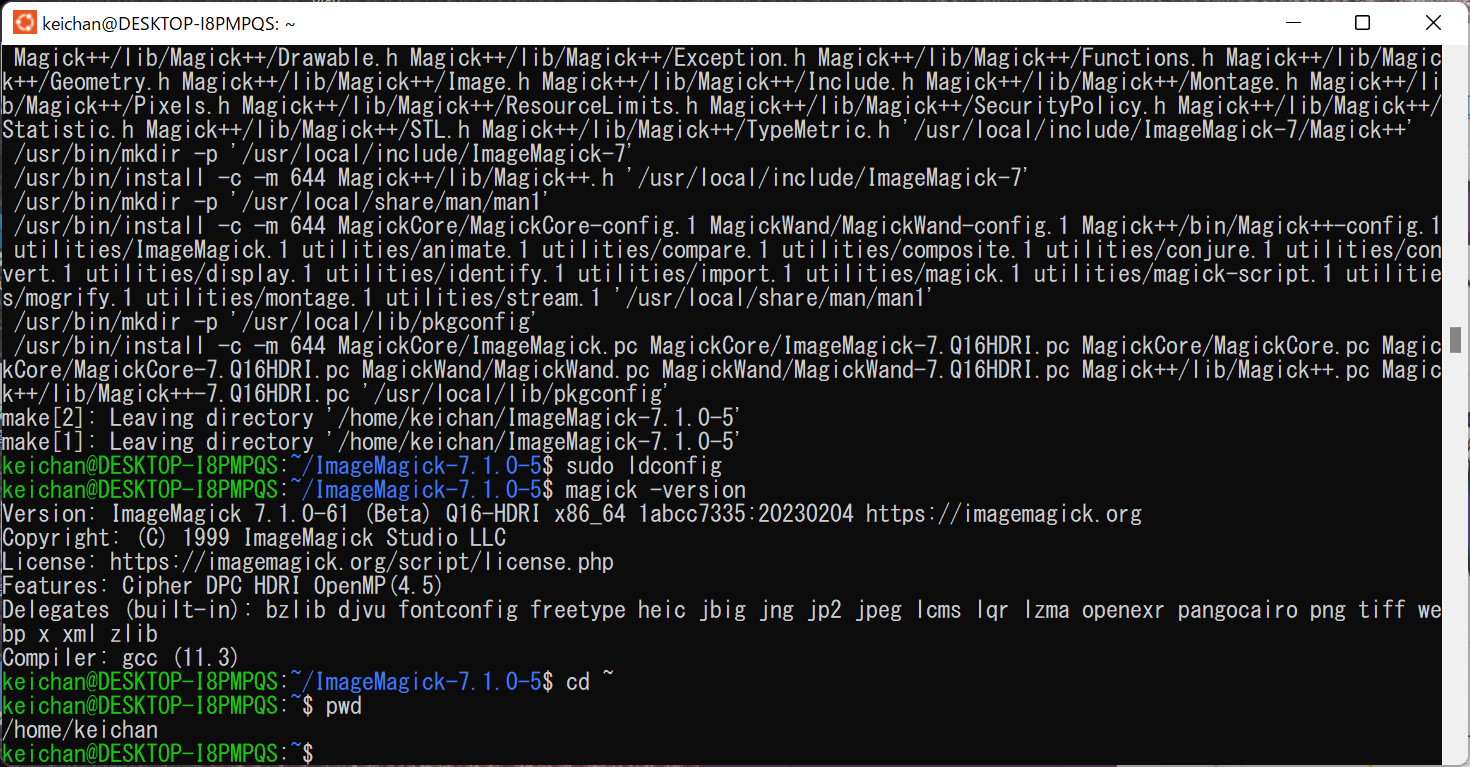
$ magick -version
Version: ImageMagick 7.1.0-61 (Beta) Q16-HDRI x86_64 1abcc7335:20230204 https://imagemagick.org
Copyright: (C) 1999 ImageMagick Studio LLC
License: https://imagemagick.org/script/license.php
Features: Cipher DPC HDRI OpenMP(4.5)
Delegates (built-in): bzlib djvu fontconfig freetype heic jbig jng jp2 jpeg lcms lqr lzma openexr pangocairo png tiff webp x xml zlib
Compiler: gcc (11.3)
Version: ImageMagick 7.1.0-61 (Beta) Q16-HDRI x86_64 1abcc7335:20230204 と表示されていればImageMagickの導入は完了です!
最後に 元のディレクトリ位置に戻っておきましょう!
下記コマンドの入力を忘れないようにしてくださいね!
$ cd ~
$ pwd
/home/ユーザー名 の表示が出ていればOKです!
最後にSQLiteを導入していきましょう!
SQLiteのインストール
ここまでお疲れ様でした。いよいよ大詰めです!
下記のコマンドを順番に入力してください!
// 誤入力防止のため、3行ごとに1行空白を入れていますが、入力時は連続で入力して頂いて大丈夫です!
$ sudo wget https://www.sqlite.org/2021/sqlite-autoconf-3360000.tar.gz
$ sudo tar xzvf sqlite-autoconf-3360000.tar.gz
$ cd sqlite-autoconf-3360000/
$ ./configure --prefix=/opt/sqlite/sqlite3
$ make
$ sudo make install
$ /opt/sqlite/sqlite3/bin/sqlite3 --version
$ gem pristine --all
$ gem install sqlite3 -- --with-sqlite3-include=/opt/sqlite/sqlite3/include --with-sqlite3-lib=/opt/sqlite/sqlite3/lib
$ echo 'export LD_LIBRARY_PATH="/opt/sqlite/sqlite3/lib"' >> ~/.bash_profile
全て入力を終えたら、下記コマンドを入力して導入できているか確認してみましょう!
// irbを開く
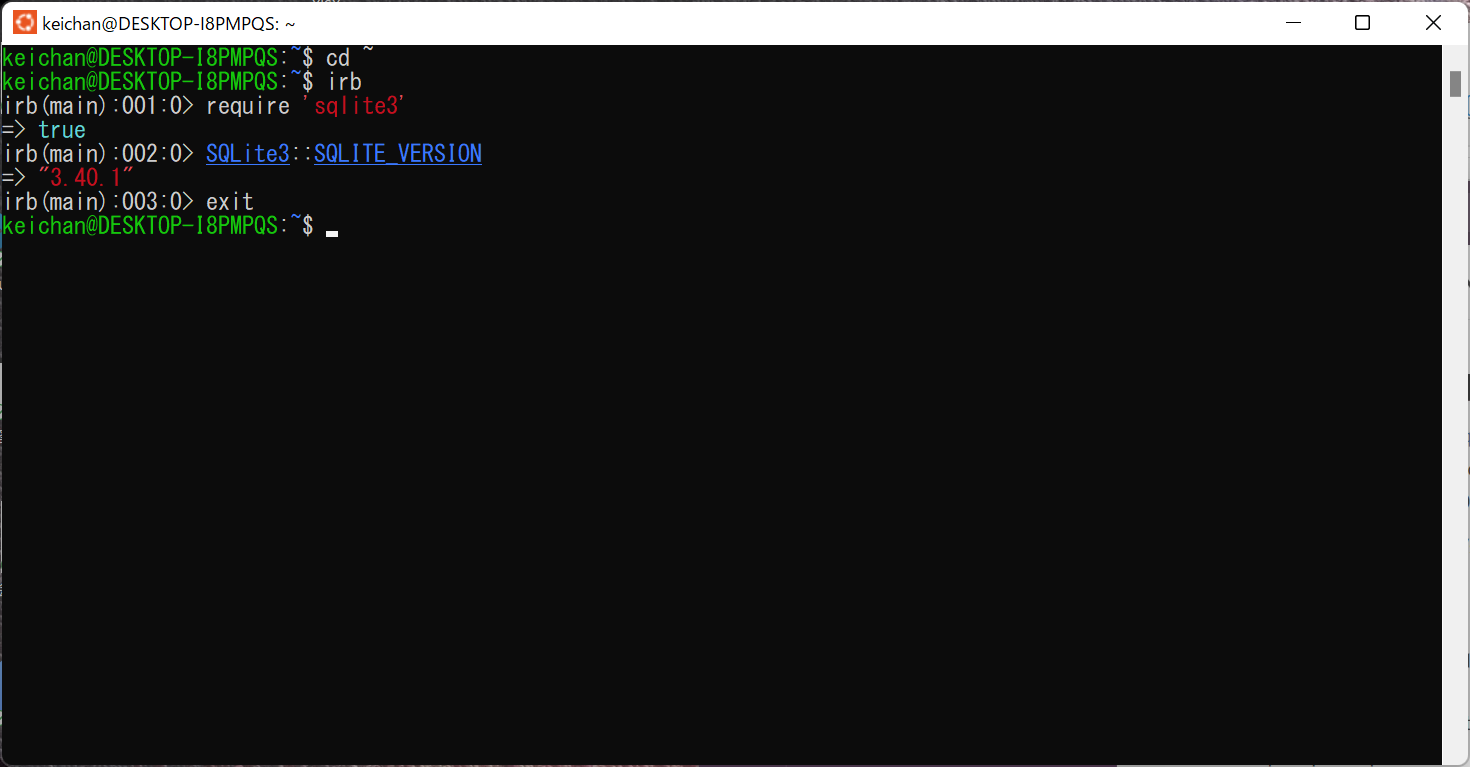
$ irb
// 表記が irb(main):001:0> に変わるので、それ以降の require 'sqlite3' を入力する
irb(main):001:0> require 'sqlite3'
// true と表示されていればOK!
=> true
irb(main):002:0> SQLite3::SQLITE_VERSION
// 3.36.0以上が表示されていればOK!
=> "3.40.1"
// irbから抜ける
irb(main):003:0> exit
以上で環境構築は終了です!!本当にお疲れ様でした!!
それでは念願のRailsアプリケーションを作成していきましょう!
rails newしてみる
まずは任意のディレクトリに移動します。今回は冒頭に作成していた rails のディレクトリに移動し、そのディレクトリ内で rails new していこうと思います!
下記のコマンドを順番に入力してください!
$ cd ~
$ cd rails
// railsアプリケーションを作成する
$ rails new first_app
今回は first_app というアプリケーション名で作成しましたが、この部分はご自身のお好きな名前に設定して頂いて問題ありません。
rails newを行った後、以下のような写真の状態になればアプリケーションの作成はバッチリです!
次に先ほど作成したアプリケーションのディレクトリに移動します。
// first_appのディレクトリに移動
$ cd first_app
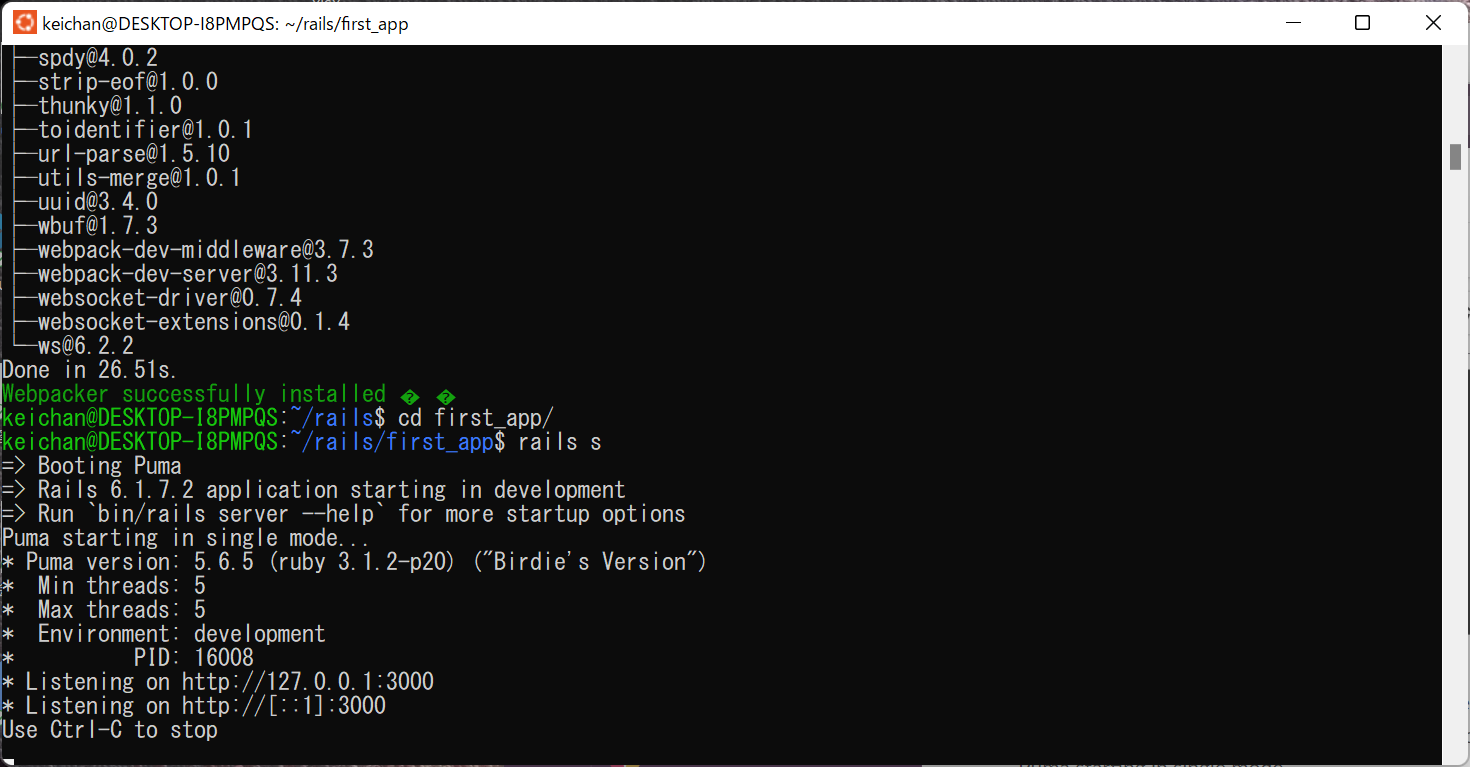
// サーバーを起動
$ rails s
=> Booting Puma
=> Rails 6.1.7.2 application starting in development
=> Run `bin/rails server --help` for more startup options
Puma starting in single mode...
* Puma version: 5.6.5 (ruby 3.1.2-p20) ("Birdie's Version")
* Min threads: 5
* Max threads: 5
* Environment: development
* PID: 16008
* Listening on http://127.0.0.1:3000
* Listening on http://[::1]:3000
Use Ctrl-C to stop
この状態になれば サーバーは起動できています!
実際にアクセスしてみましょう!
まず、 Google Chrome もしくは Microsoft Edge を開きます。
※今回はGoogle Chromeを使用します。
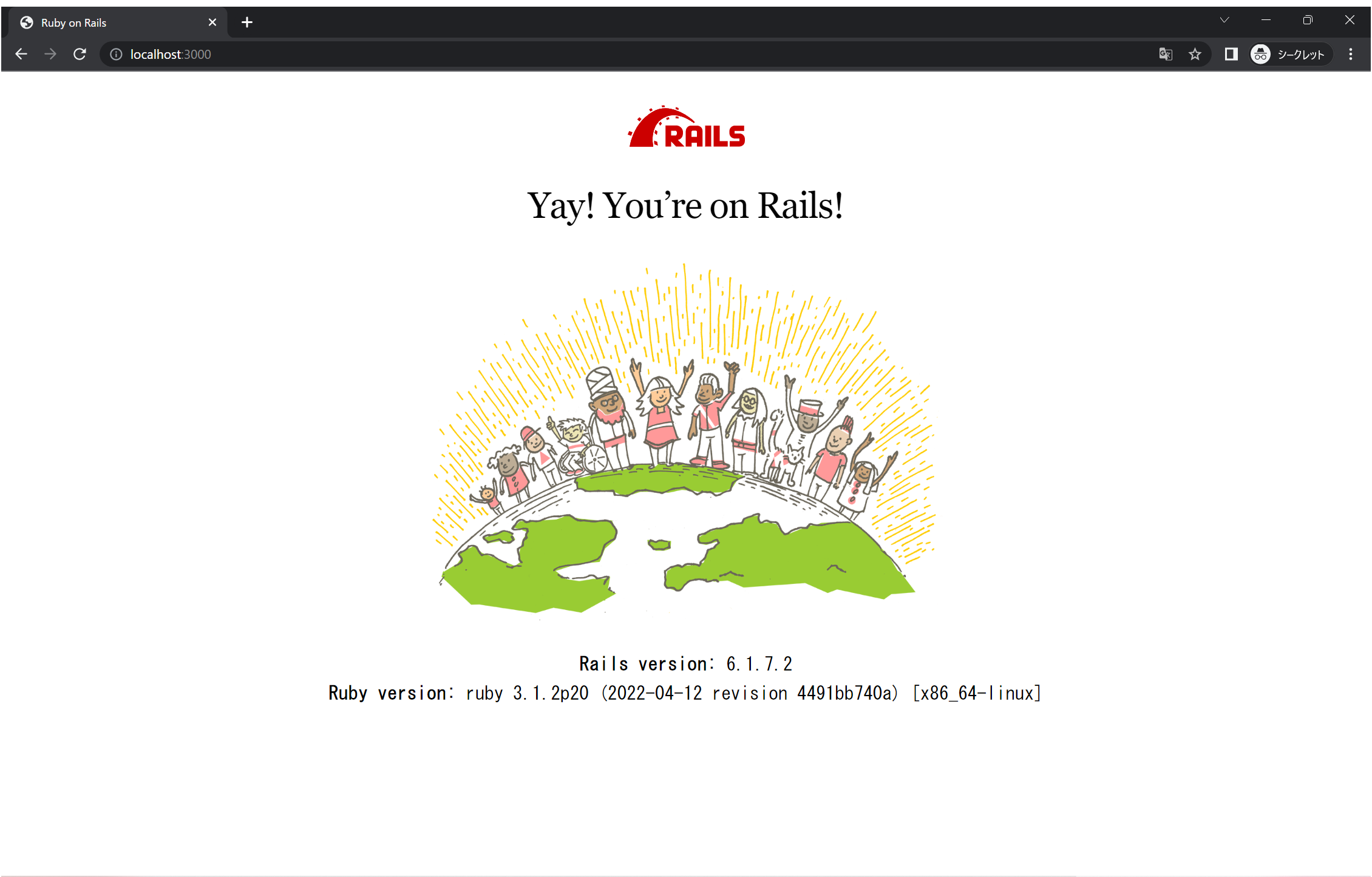
開き終わったら、URLの欄に localhost:3000 と入力してみましょう!
以下のような画面が出れば接続できています!
これにて環境構築は終わりです!お疲れ様でした!!![]()
余裕があればやってみよう(やるべき)
①フォルダが見れる!イメージしやすい
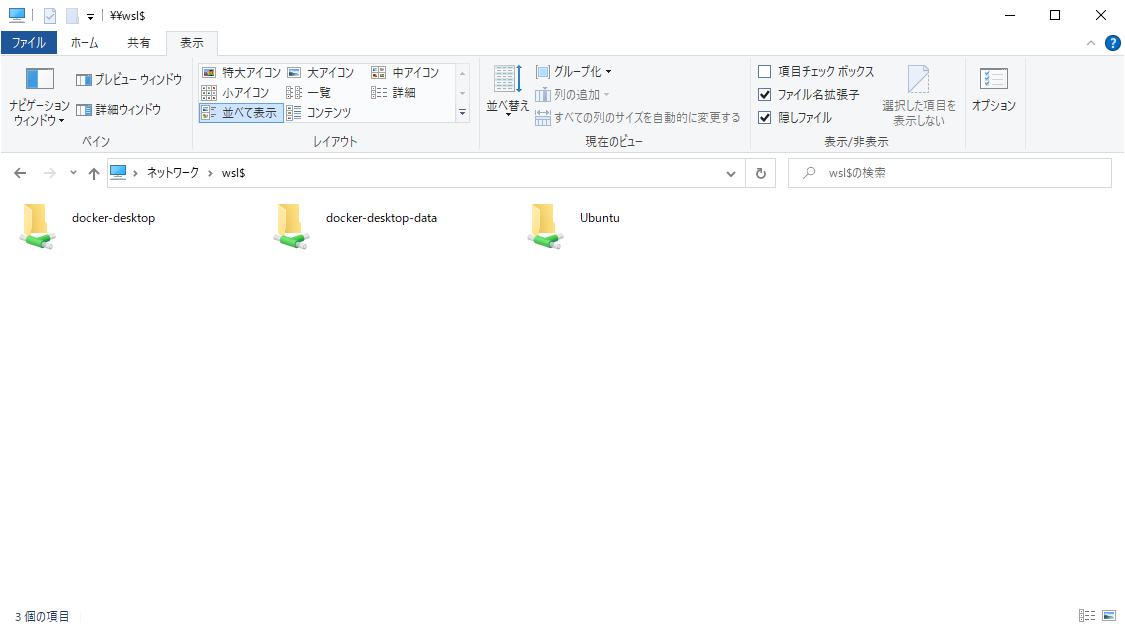
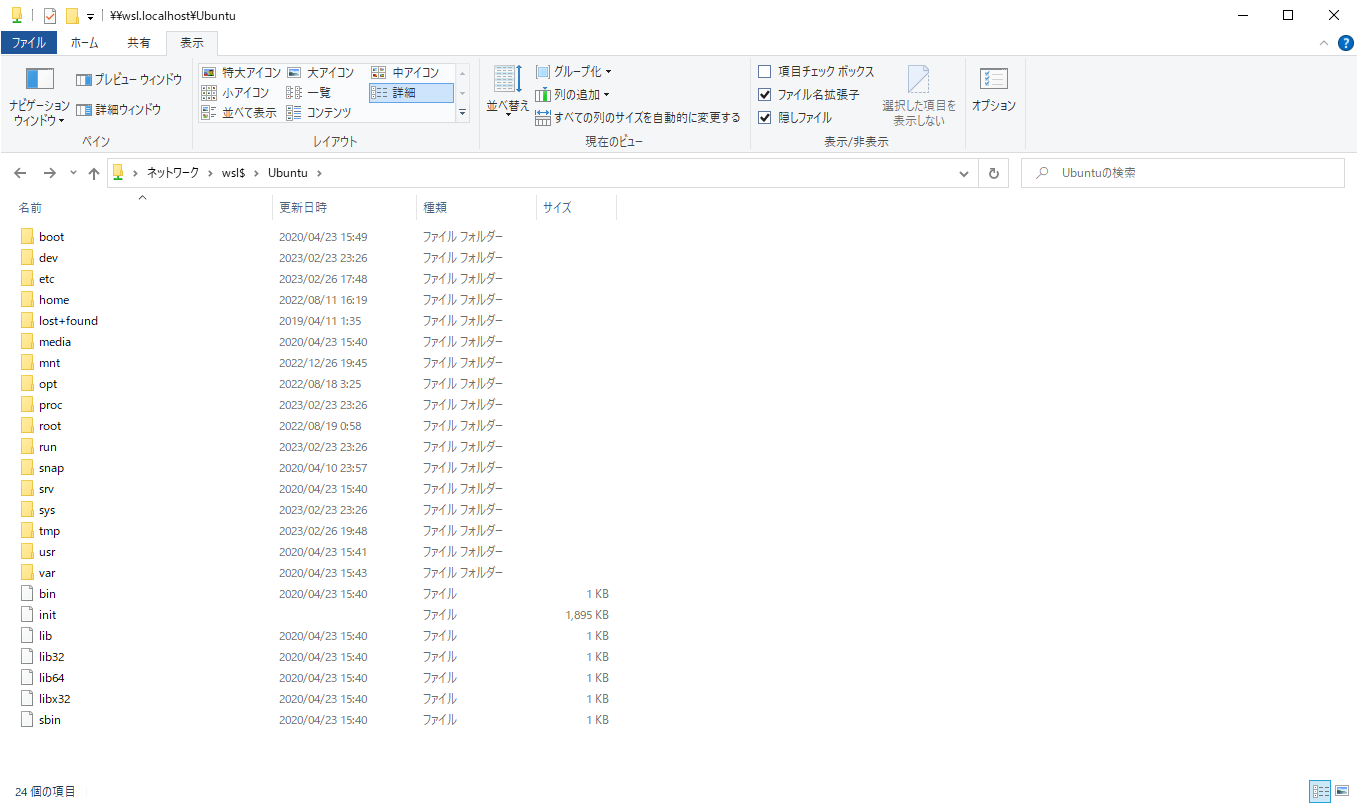
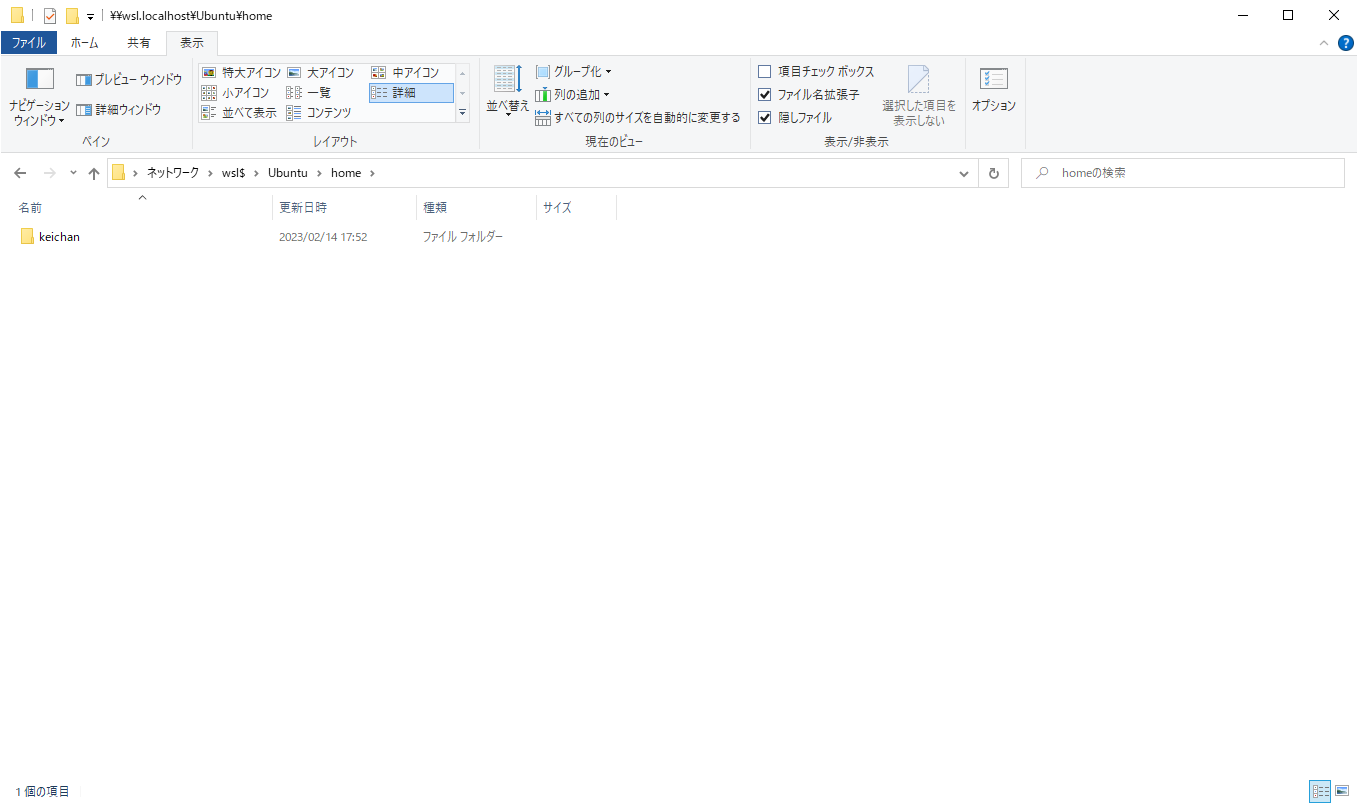
実はWindowsのエクスプローラーを開き、アドレス欄に \\wsl$ と入力すると、起動中のディストリビューションのファイルシステムがフォルダとして可視化されます!
だから何~って話で、おそらく皆さんはCloud9のような開発環境を求めていることでしょう。
そのようなお悩みをお持ちの方にめちゃくちゃおすすめの機能が Visual Studio Code に用意されているんです!!今回はそちらを紹介していきますので、一緒に快適な開発環境を整えていきましょう!(VSCodeの導入に関しては適宜お願い致します!)
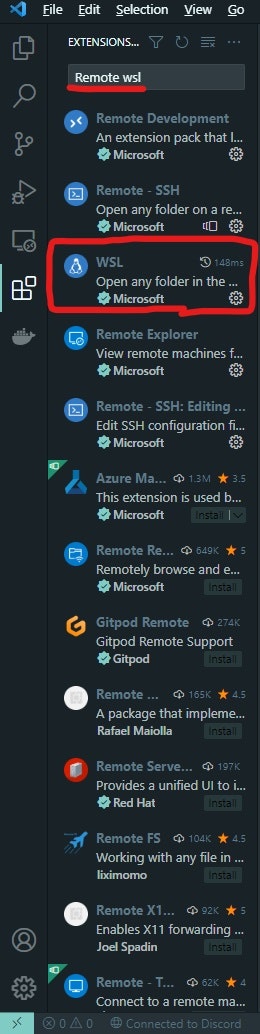
②Remote WSLのインストール(超オススメ!!)
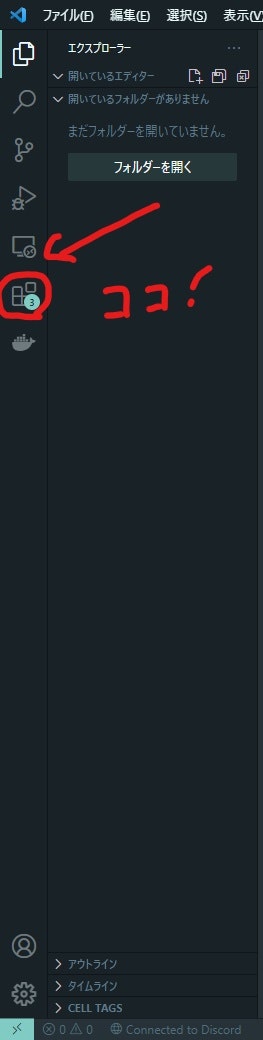
検索欄へ「REMOTE wsl」と入力し、WSLを選択してインストールする。

インストールが終わったらVisual Studio Codeを閉じましょう。
併せてUbuntuも再起動します。
$ exit
再起動が終わったらUbuntuに下記コマンドを入力していきましょう。
$ cd ~
$ cd rails/作成したアプリケーション名(今回であればfirst_app)
// 拡張機能をインストール(2回目以降はこのコマンドを打てばVSCodeが自動的に開く)
$ code .
Installing VS Code Server for x64 (e2816fe719a4026ffa1ee0189dc89bdfdbafb164)
Downloading: 100%
Unpacking: 100%
Unpacked 2382 files and folders to /home/keichan/.vscode-server/bin/e2816fe719a4026ffa1ee0189dc89bdfdbafb164.
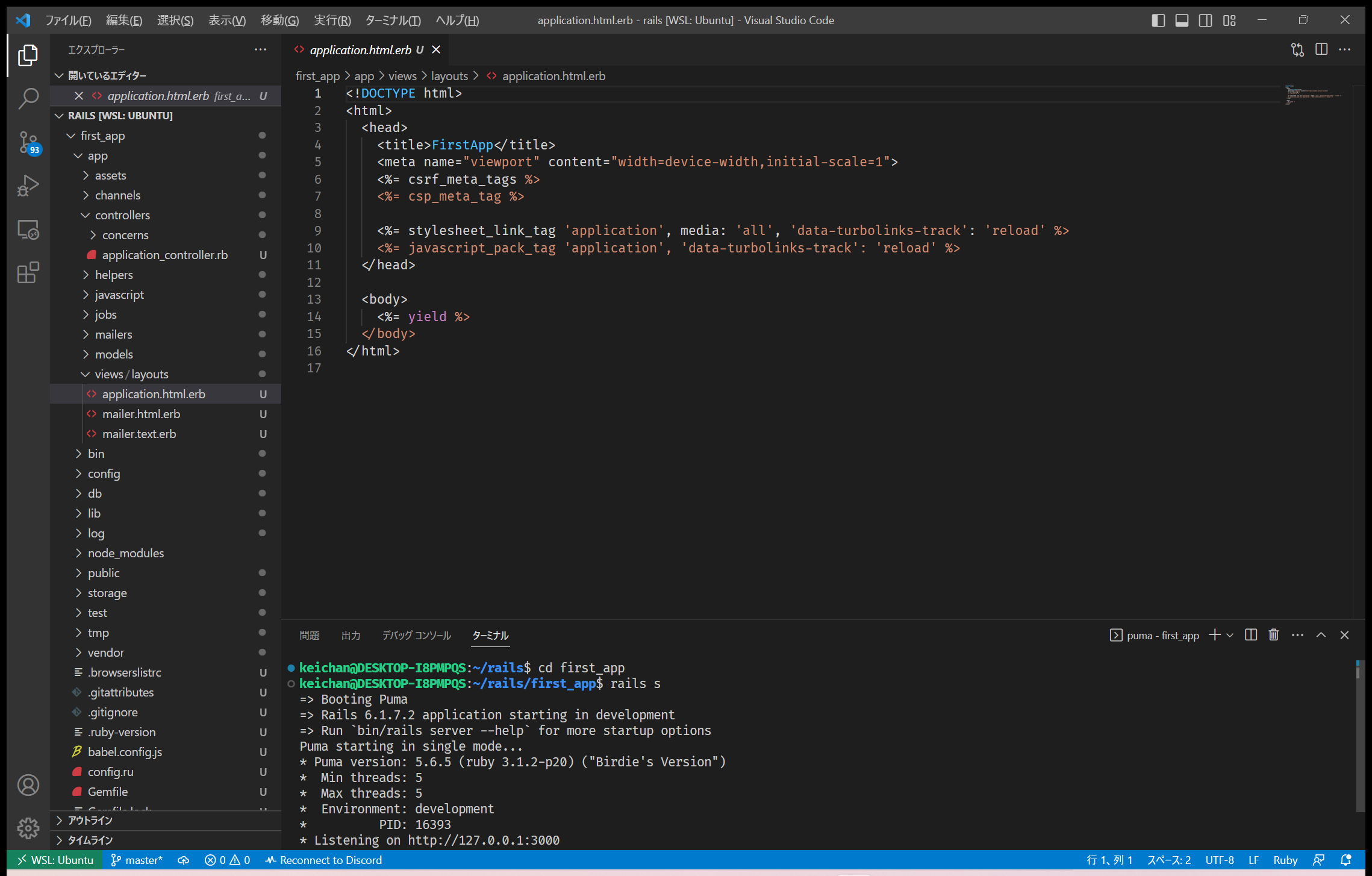
入力を終えると自動的にVisual Studio Codeが開きます。
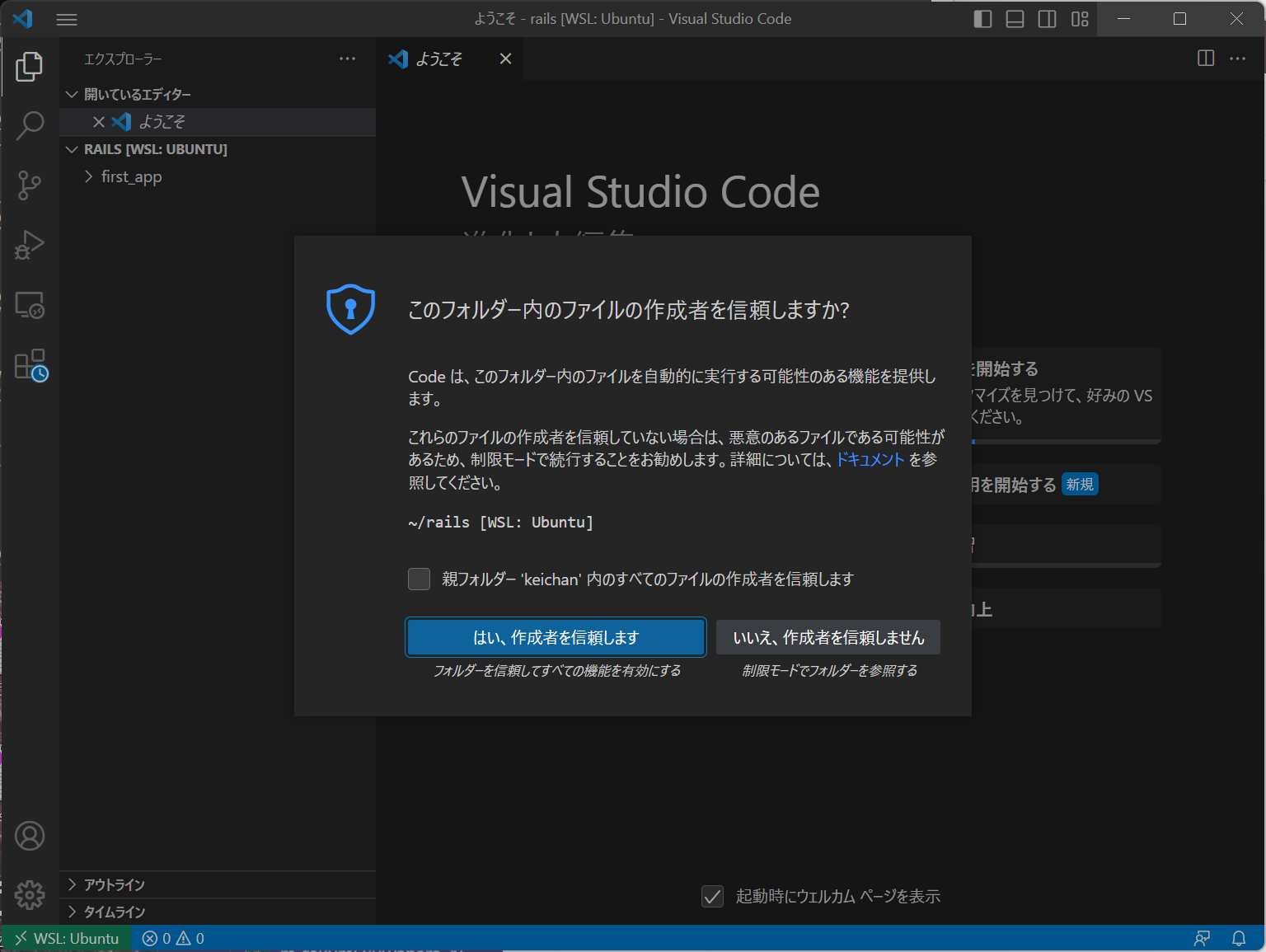
開いたら以下のポップアップが表示されるので、 はい、作成者を信頼します をクリック。
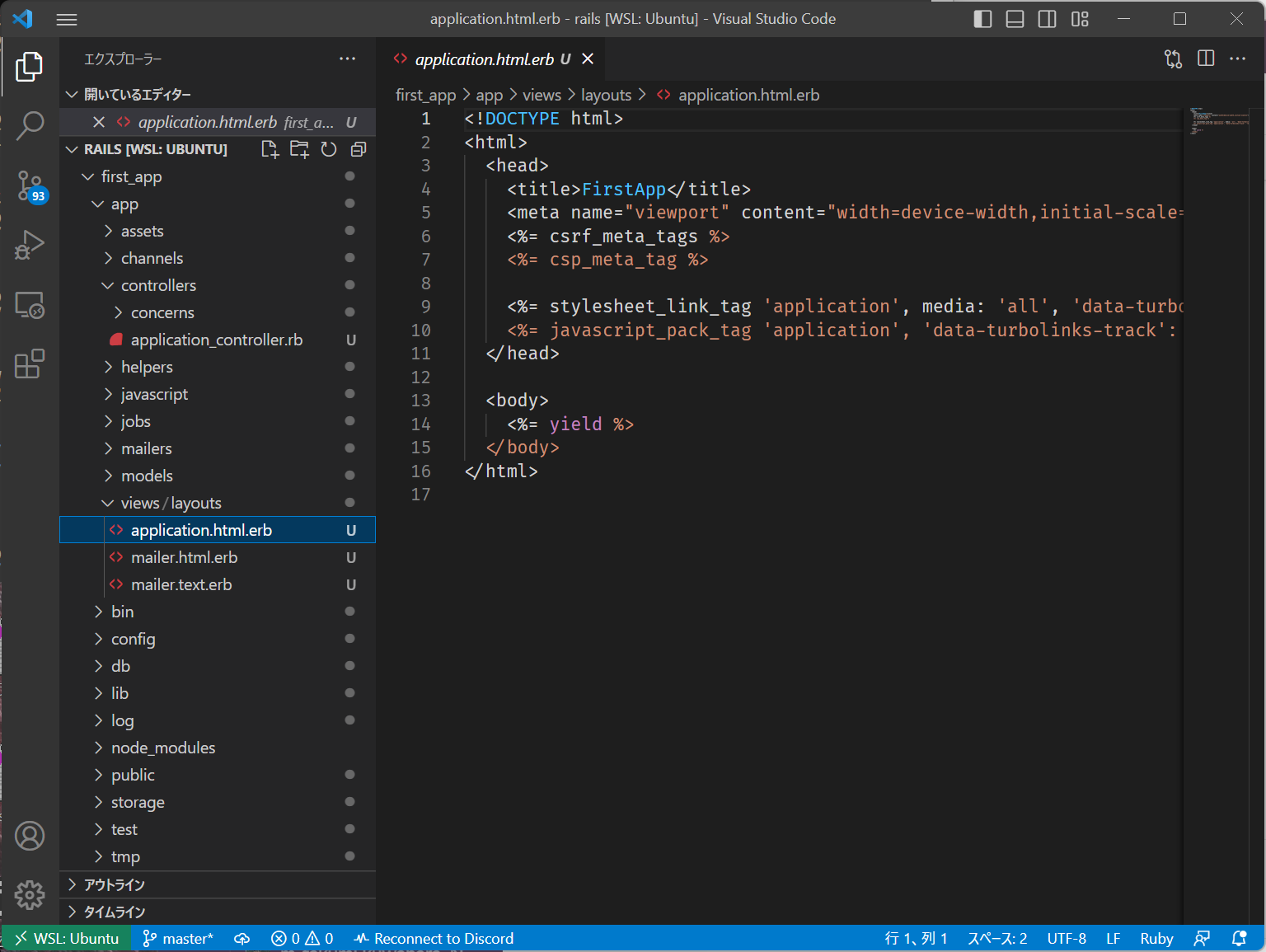
ここまで表示ができればOKです!
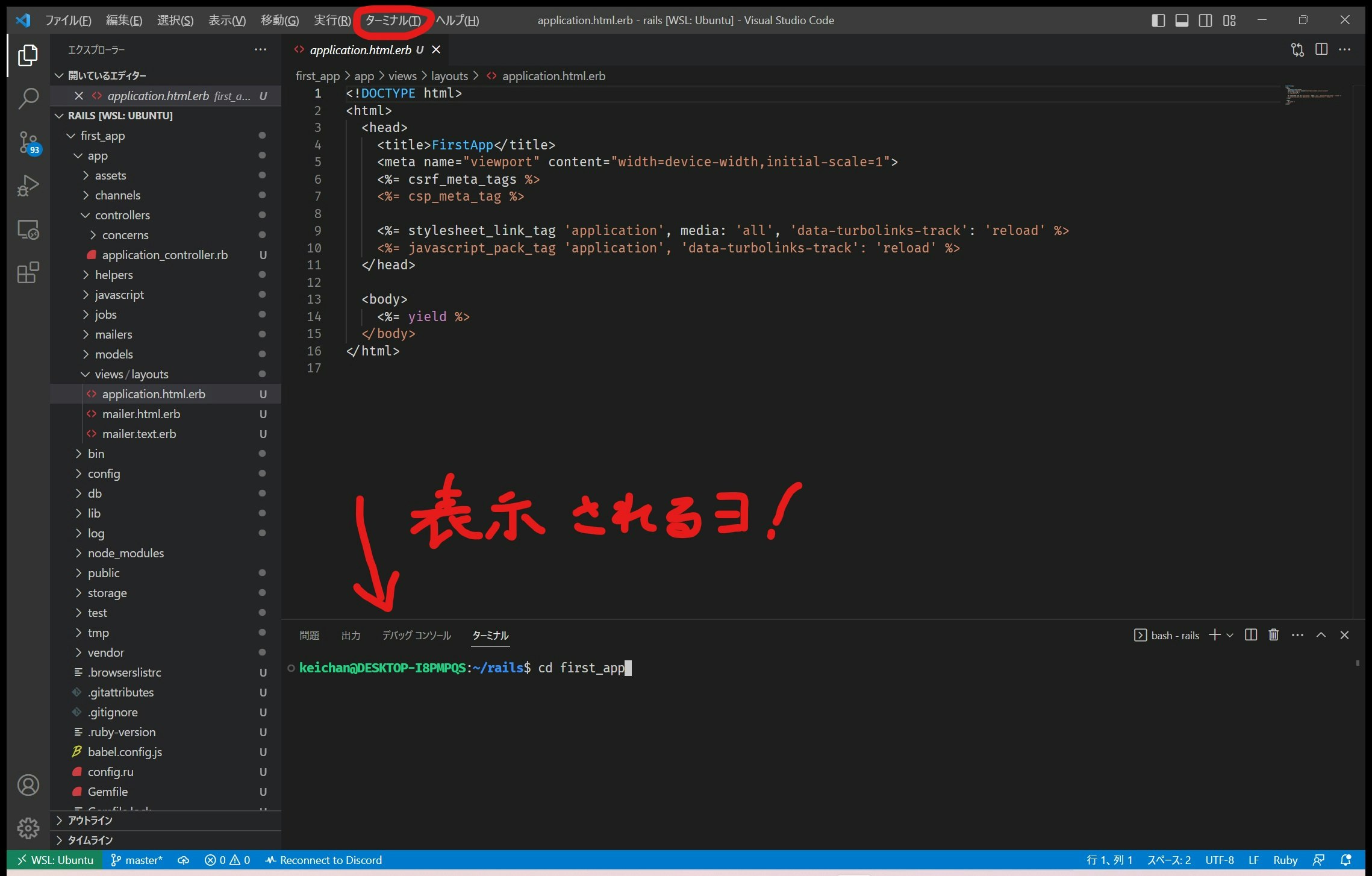
ついでにターミナルも開いてみましょう。画面上部の ターミナル をクリックします。表示されない場合は画面を大きくすると出てくると思います!
以降はUbuntuでの操作と同様、アプリケーションまで移動して rails s すればVSCode1つでRailsの開発環境が出来上がりです!嬉しいね![]()
ここまでお疲れ様でした…!!![]()
参考記事
おわりに
いかがでしたでしょうか。今回はWSL2を用いてRailsの環境構築を行ってきました。
環境構築はプログラミング学習を始める多くの方が挫折しがちであるため、Cloud9のような開発環境に慣れてしまう気持ちも分かります(僕もそうでした)
しかし、実際の所は真っ黒な画面に入力する機会が少し増えるだけなのです。実際にローカルに環境を作ることができれば、クラウドに依存しない開発環境を整えることができて、より開発の幅が広がることは言う間でもありません。皆さんも是非WSL2の沼にハマってみましょうね![]()
長くなりましたが、ここまでご覧いただきありがとうございました!!良いプログラミング学習ライフを!![]()