Firebase Cloud Messagingとは
メッセージを無料で確実に配信するためのクロスプラットフォーム メッセージング ソリューション
概要
iOS/Android/Webでプッシュ通知を簡単に実装できます。
ここでは、Webアプリ (React) での実装について解説します。
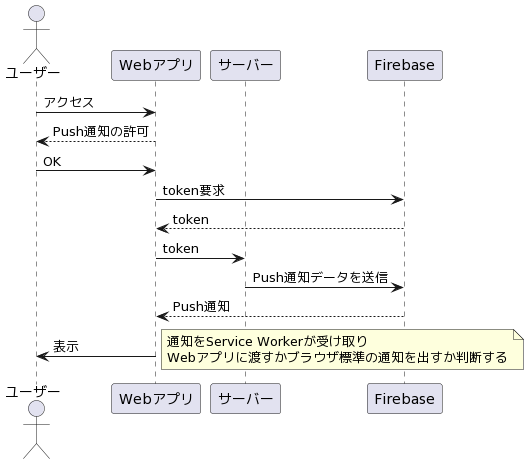
処理の流れ
プロジェクトの作成
まずはReactのプロジェクトを作成し、firebase をインストールします。
> create-react-app react-firebase-push-sample
> cd react-firebase-push-sample
> npm install --save firebase
Notification Componentの作成
Push通知の実装を一箇所にまとめるため、Notification コンポーネントを作成します。
> mkdir src/components
> touch src/components/Notification.js
App.jsにNotification Componentを埋め込む
publicフォルダにService Workerスクリプトを配置
firebase-messaging-sw.js というファイル名で作成します。
内容はほぼ定型です。
.envにFirebaseのキー情報を追加
Firebaseコンソール > 設定 > 全般 でアプリの種別からウェブアプリを選択
Reactでは.envファイルに定義した環境変数'REACT_APP_XXX'をprocess.envから参照できる
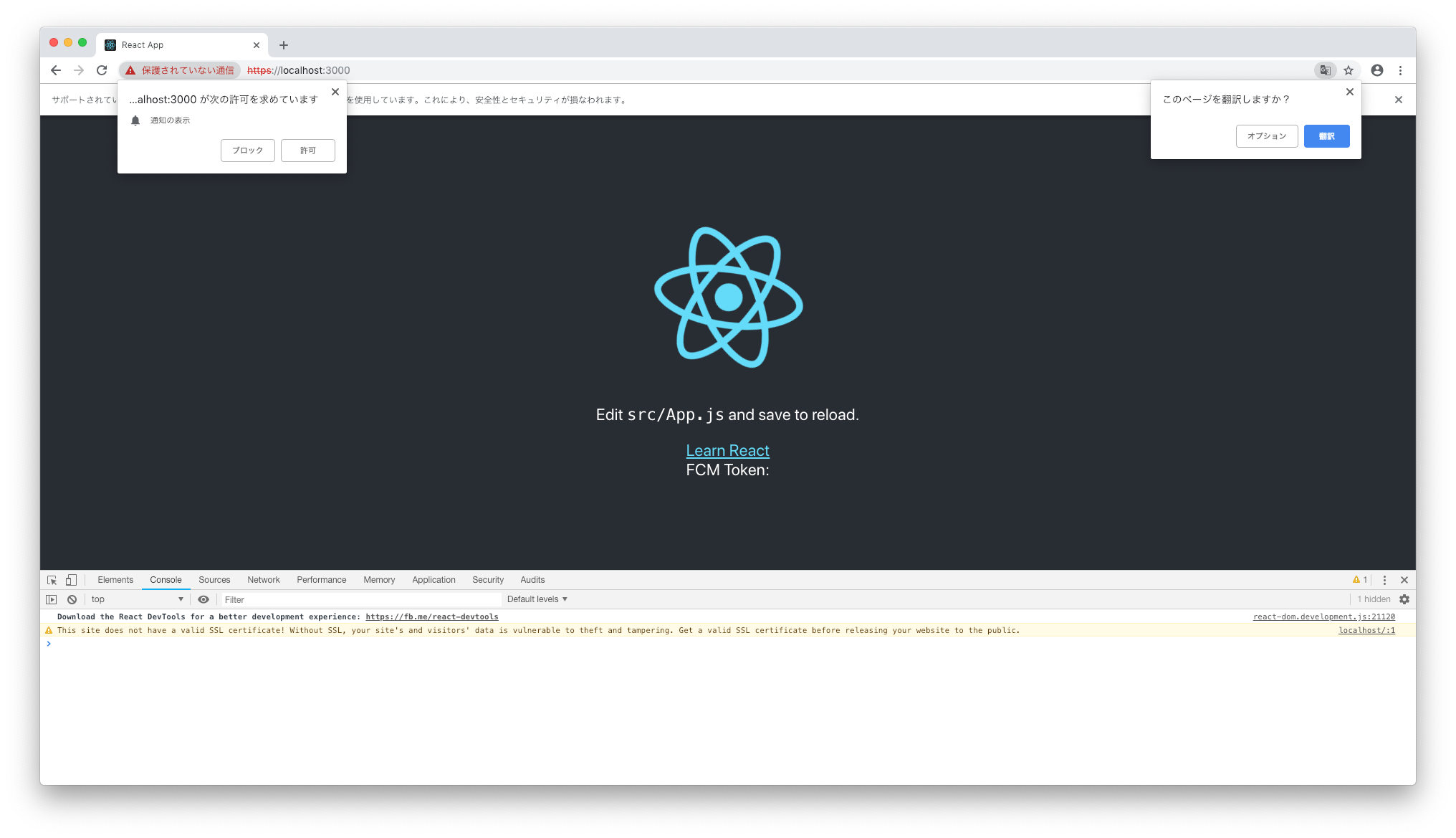
動作確認
- https でないとPush通知を受け取れない。
- Google Chromeの場合は証明書エラーを無視して通信するように
--ignore-certificate-errorsを指定してブラウザを実行する必要がある。 - Macでの手順を紹介するが、Windowsでもやらないといけないことは同じ。
npm scriptsにブラウザ起動コマンドを追加する
"scripts": {
...
"browser": "\"/Applications/Google Chrome.app/Contents/MacOS/Google Chrome\"
--ignore-certificate-errors
--unsafely-treat-insecure-origin-as-secure=https://localhost:3000
--allow-insecure-localhost
--user-data-dir=/tmp"
},
見やすいように改行していますが、実際には1行で入力してください。
httpsでlocalhostにサーバーを立てる
react-scriptsは環境変数 HTTPS がセットされていると開発用サーバーをhttpsで実行してくれる。
> HTTPS=true npm start
Push通知送信スクリプト
サーバーから送信する代わりに、コマンドラインでPush通知の送信要求を投げるスクリプトを作成する
> mkdir scripts
> touch scripts/sendNotification.js
> npm install --save-dev dotenv node-fetch
トークンを.envファイルに反映
本来はWebアプリからサーバーにFCMトークンを渡す処理が必要ですが、今回は面倒なので手動で連携します。
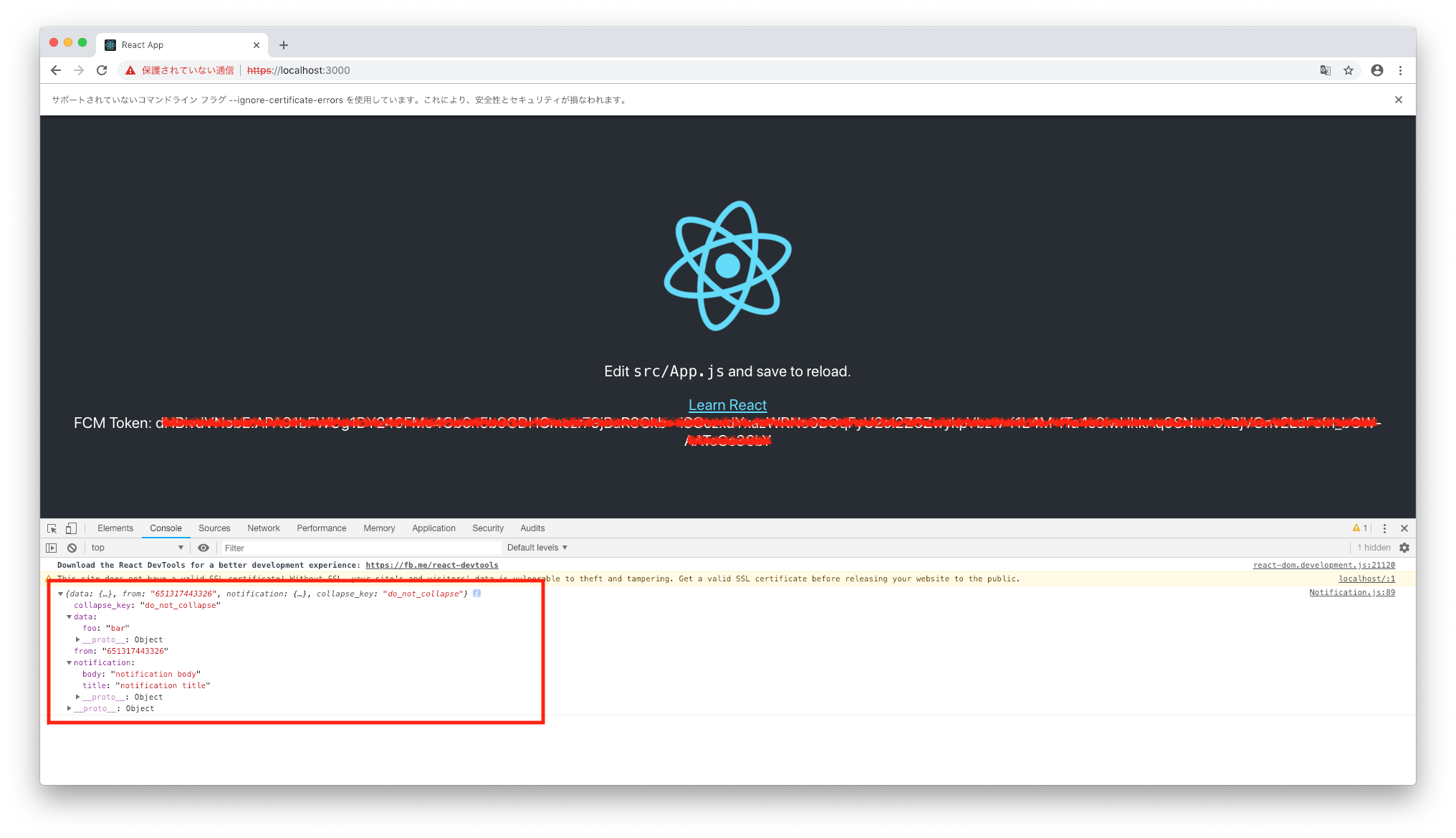
ブラウザに表示されたFCMトークンを .envファイルにコピペします。
通知送信スクリプトを実行
> node scripts/sendNotification.js
200
FirebaseにデータがPOSTされます。問題なく完了すればステータスコード 200 が返ってきます。
Webアプリがアクティブな場合
コンソールに送信した内容が表示される
onMessageで画面に表示させるなりなんなりのロジックを実装する
Webアプリが非アクティブな場合

見た目をカスタマイズしたい場合は送信データに notification を含めずに setBackgroundMessageHandler メソッドに実装を追加する
参考
- Kazunori-Kimura/react-firebase-push-sample: Firebase Cloud Messagingのサンプル (https://github.com/Kazunori-Kimura/react-firebase-push-sample)
- Firebase Cloud Messaging(FCM)でより簡単にWebブラウザにPush通知を送るサンプル - DRYな備忘録(http://otiai10.hatenablog.com/entry/2017/06/22/023025)
- コピーメカ/キャッチコピー自動作成サイト(http://www.copymecha.com/index.php)