要約
Nuxt.js x Firebaseで360°写真共有SNSを作りました。
360GRAMはこちら。
作ったサービス
【新サービスリリース】
— 蟹江 東 (@kanieeast) March 31, 2019
Instagramがなかなか対応しないので、360°写真専用のSNSを作りました。
まだまだ機能は少ないですけど、thetaで撮った写真とか共有場所で困ってる人は是非上げてみてください!
360GRAMhttps://t.co/RMyokPf3Qy#webサービス #個人開発 #360GRAM
なぜ作ったか
- 360°写真は普通の写真と違った面白さがあって好き
- Instagramが360°写真に対応していない→360°写真の共有場所がない
- Nuxt.js x Firebaseでなにか作りたい→作った
使った技術
まぁみんなもはや知ってるよね。いわゆるMbaaSとかというやつです。
今回は、Firebaseの中の
・認証
・storage
・Firestore(DB)
・Hosting
を使っています。
パノラマ写真ビューワーライブラリです。こういう系のライブラリは結構あって、いろいろ見比べてみて、今回はPannellumを使いました。

クライアントサイドで画像を圧縮したりするライブラリです。
苦労したところ
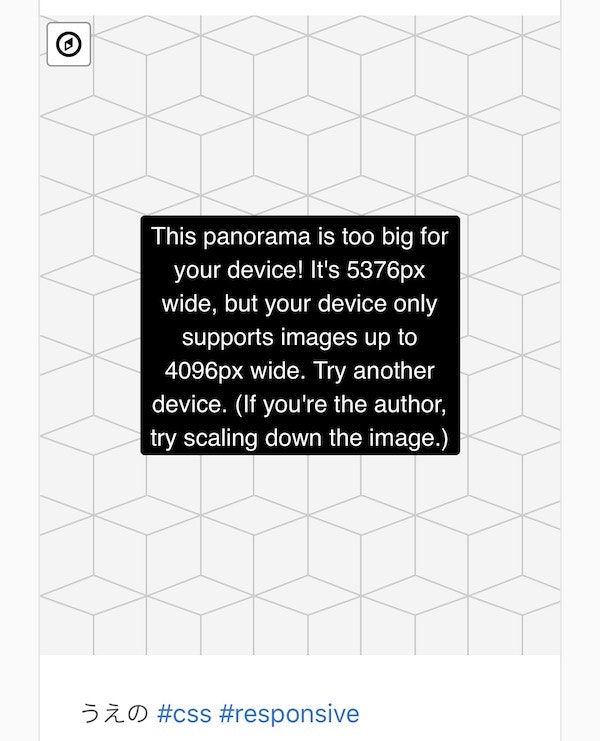
iPhoneは4096pxの大きさの写真までしか表示できない問題
これ、実際に動作確認してて気づきました…
360°写真は基本横にめちゃ長いわけです。

取り急ぎjimpで、画像が4096pxより大きい場合は、2000pxまで圧縮しています。
cors問題
corsについてはこちらを。
先程書いたように、Pannellumを使ってパノラマを表示しています。そして、Pannellumはブラウザ上(360gram.me)で動きます。
一方画像自体のドメインはfirebasestorage.googleapis.comであり、360gram.meと異なるので、設定でリソースへのアクセスを許可してあげなければなりません。
この問題に関しては、以下の記事で解決できました。
Firebase StorageにCORSの設定をする - Qiita
もっとユーザーが増えたら実装したい機能
- フォロー
- ほしい
- ハッシュタグ
- ほしい
- 検索機能
- 大変そう
- 位置情報タグ付け
感想
いままでゴミみたいなサービスを割と作ってきて、今回でやっと、Nuxtスキルも少し上がったかな、と思えました。
Nuxt.js x Firebaseも自分に染み付いてきて、昔と比べると結構モダーンになったな、と(昔はCakePHP x さくらインターネットの月500円サーバ)。
あと、今まで自分はサービス作ってて途中で飽きてしまうことも多かったのですが、今回はほんとに自分がユーザーになれるものを作ってて飽きずにやれたので、やはりそこら辺の、そもそも何を作るのかを決めるあたりから大事だな、と実感できました。
終わりに
まだまだ360°写真を撮ってる方は少ないと思いますが、今回360GRAMという置き場所を作りましたので、theta等デバイスを持っている方は、ぜひぜひ360GRAMでシェアしてみてください![]()
ではでは

