はじめに
最近、MapTilerの日本向けサービス開始が話題になりましたが、従来のサービスと何が違うかと言えば、ラスタータイルに加え、ベクタータイルが配信された点です。ベクタータイルが何かという説明は省きますが、昨今の地図配信で外せない要素と感じ、色々いじっています。FOSS4Gっ子ならやっぱりQGISでベクタータイル、表示したいですよね?この記事で、表示する方法(プラグイン)を紹介します。
目標
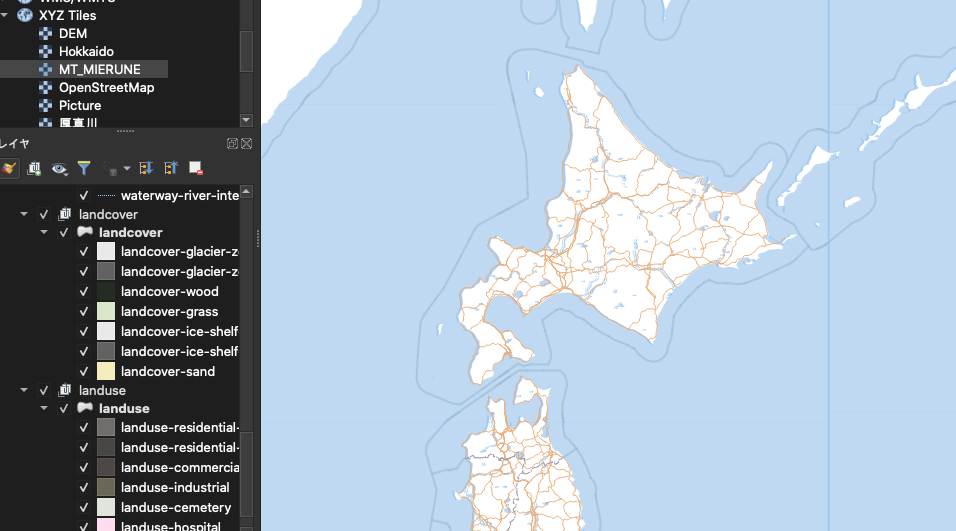
以下のように、ベクタータイルをQGISレイヤーとして読み込む。
こうなれば、欲しいレイヤーを外部ファイルに出力も出来ます、夢が広がりますね!

© MapTiler © OpenStreetMap contributors
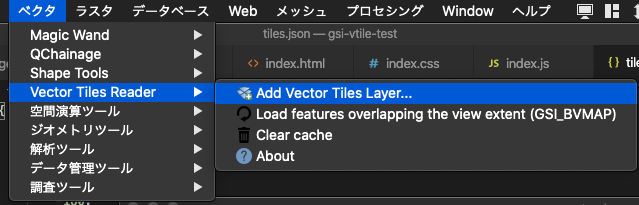
Vector Tiles Reader
https://github.com/geometalab/Vector-Tiles-Reader-QGIS-Plugin
公式リポジトリにも登載されているので、QGISからシームレスにインストール可能です。
使い方
プリセットされているMapTiler.comなどのレイヤーを追加出来ますが、今回は任意のベクタータイルを追加する事を考えます。
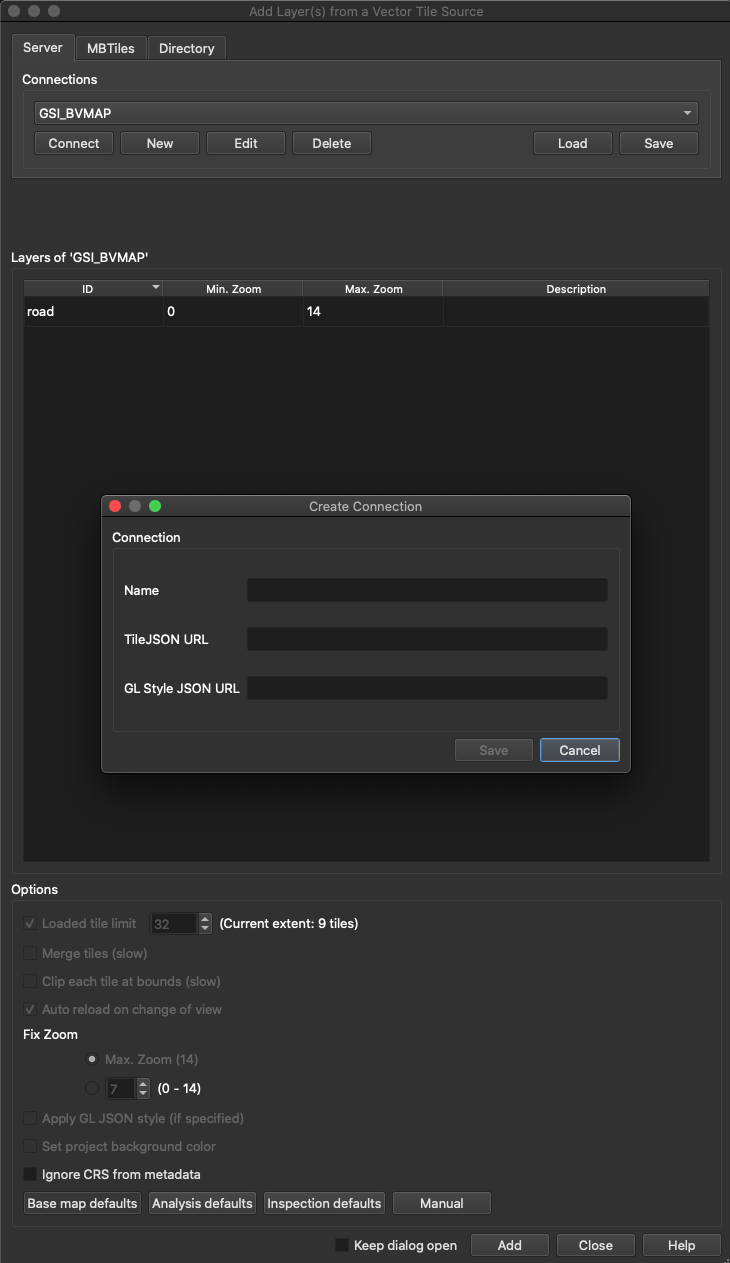
追加方法
Connections下部のNewを押下すると、上画像のようなダイアログが表示されます。以下のとおり入力してSaveしましょう。
- Nameには任意の文字列
- TileJSONにはtiles.jsonのURL
- GL Style JSON URLにはstyle.jsonのURLを(Optional)
tiles.jsonのURLがわからないけどstyle.jsonはわかる場合、style.jsonの中身を見るとtiles.jsonの在り処もわかります(tiles.jsonでファイル内検索してみてください)。style.jsonはOptionalで、なくても動きますが、なんらか定義されたstyle.jsonがあるならば、追加しておいた方が当然ながら見栄えがよいです。
追加したいベクタータイルをプルダウンで選択後、「Connect」してから、下部の「Add」で、レイヤーが追加されます。もし一部のレイヤーだけQGISに追加したい場合は、Layers of〜の中から追加したいレイヤーを選択してからAddしてください(未選択の場合、全レイヤーが追加される)。以後、追加されたグループ削除するまで、画面領域(ズームレベル含む)の変更に応じ、その都度サーバーからデータを持ってきてくれます。
注意点
ベクターデータの範囲外で「Add」してはいけない
現状、ベクタータイルが提供されていない領域でAddすると、再読み込みもされない仕様となっています。
特に起動直後は表示領域がおかしな事になりがちなので、手頃なレイヤー(XYZ Tileなど)を追加して、表示領域を絞ってからAddしましょう。
複数のsourceを持つstyle.jsonのスタイリングは未対応
標記のとおりです。たとえばMapTiler.jpのJP MIERUNEのstyle.jsonは、sourcesに4つのデータを持つため本プラグインでは一切スタイリングされません。これは、style.jsonがoptionalである事からもわかるのですが、このプラグインはtiles.jsonがまずあって、「必要であれば」style.jsonでスタイリングする仕組みとなっているからです。
一方で、そもそもstyle.jsonにはtiles.jsonへのリンクが含まれているため、Mapbox GL JSでは必ずしもtiles.jsonを必要としません。
私はこれをバグだと思い、一応issueを立ててあるので、そのうち直せればなぁなんて思っています。
ちなみに、JP MIERUNEのようにstyle.jsonのsourcesに複数のデータがある場合、プラグインで指定したtiles.jsonのレイヤーのみをスタイリングするようにstyle.jsonを加工してやれば(指定しなかったtiles.jsonを対象とするデータを削除してやれば)、適切にスタイルが反映される事は確認済です(しかしこの場合でも日本語文字列は表示されないよう…これもfixしたい)。