TL;DR
- maplibre-contourを使えば、標高タイルから等高線を描画出来る
MapLibre User Group Japanの@Kanahiroです。標高タイルから生成する等高線についての記事です。
標高タイル
MapLibre、ないしWeb地図の世界では、標高データ(DEM)を効率よく扱うため、標高値をRGBにエンコードした「標高タイル」が利用されています。技術的背景・利活用には以下の記事が詳しいです。
MapLibre GL JSと標高タイル
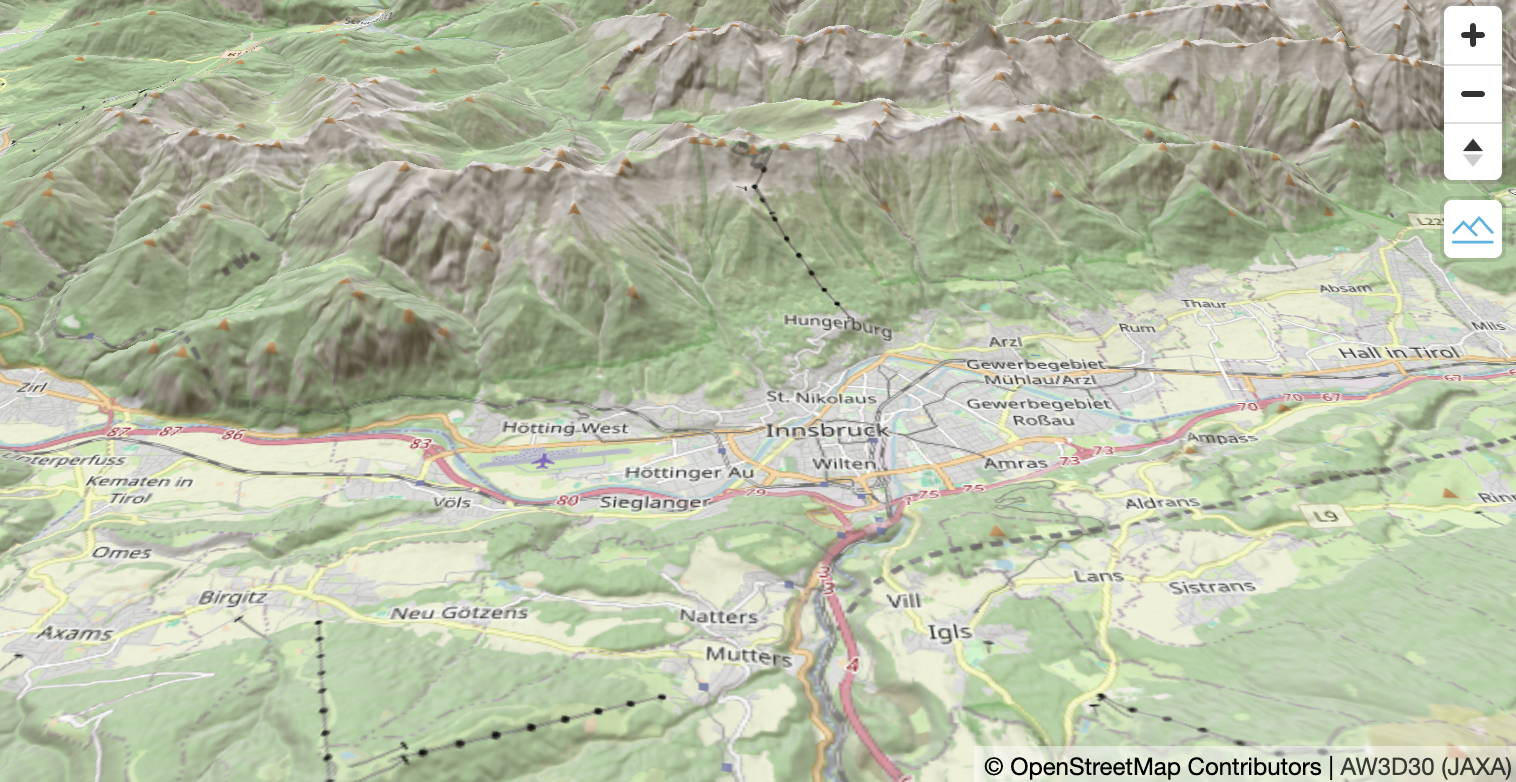
GL JSでは、標高タイル(raster-dem)を用いると、陰影図や3D地形を描画することが出来ます。
標高タイルで等高線
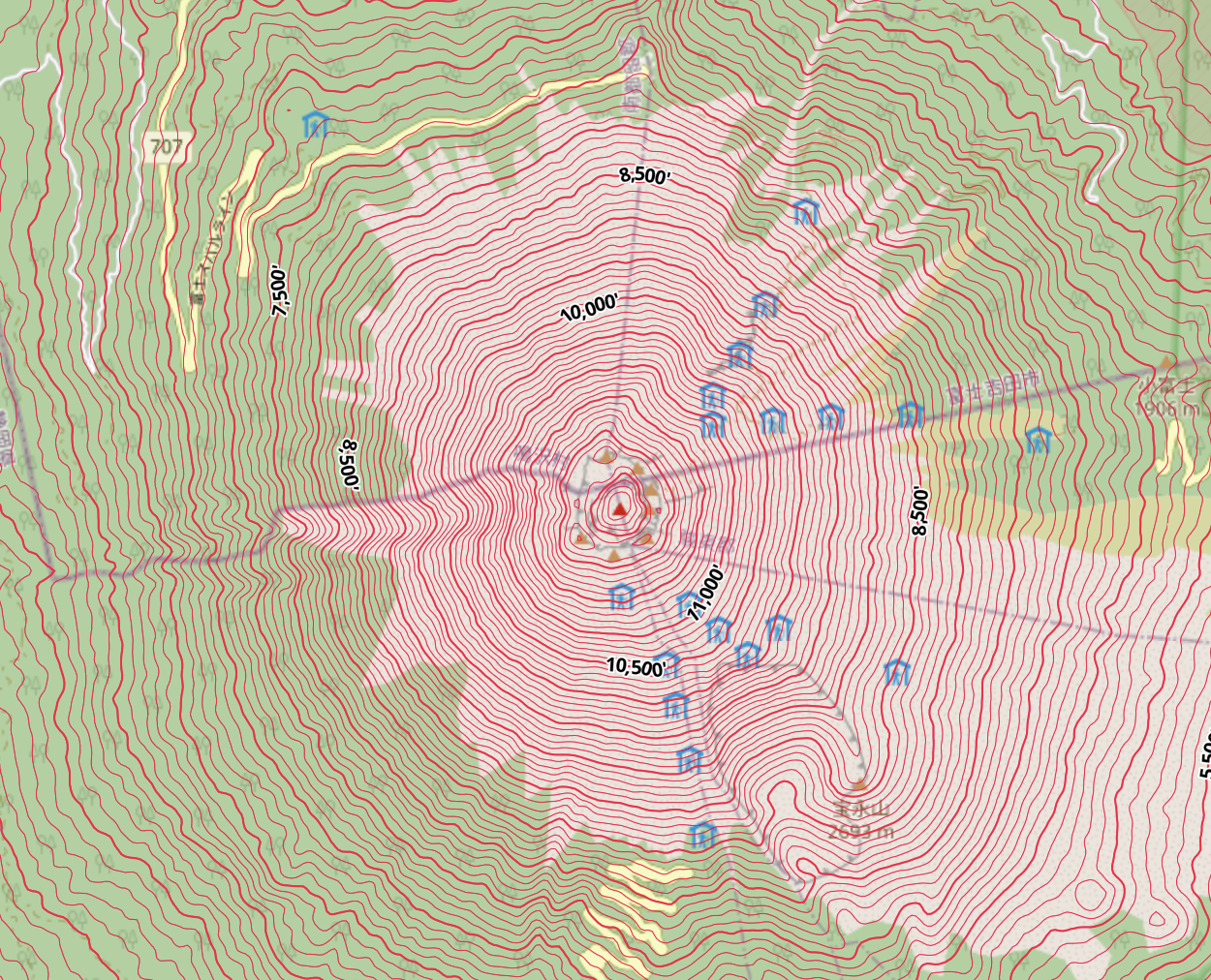
前述のように標高タイルを用いて、等高線を描画するための実装です。サードパーティプラグインという位置付けです。ユニークな点として、内部的にはベクトルタイルを生成しており、柔軟に地図スタイルを設定出来ることが挙げられます。また、パフォーマンスも良好に思います。
example
技術的背景
関心領域(=タイル)に加え、隣接するタイルを用いて等高線を生成しているようです。
サポートしている標高タイルのエンコーディングはMapLibreと同様、Terrain-RGBかTerrariumになります。地理院標高タイルは利用出来ません。