npmで公開予定のライブラリを想定し、CIサービスを中心にしてリリース管理を行う方法について書きます。
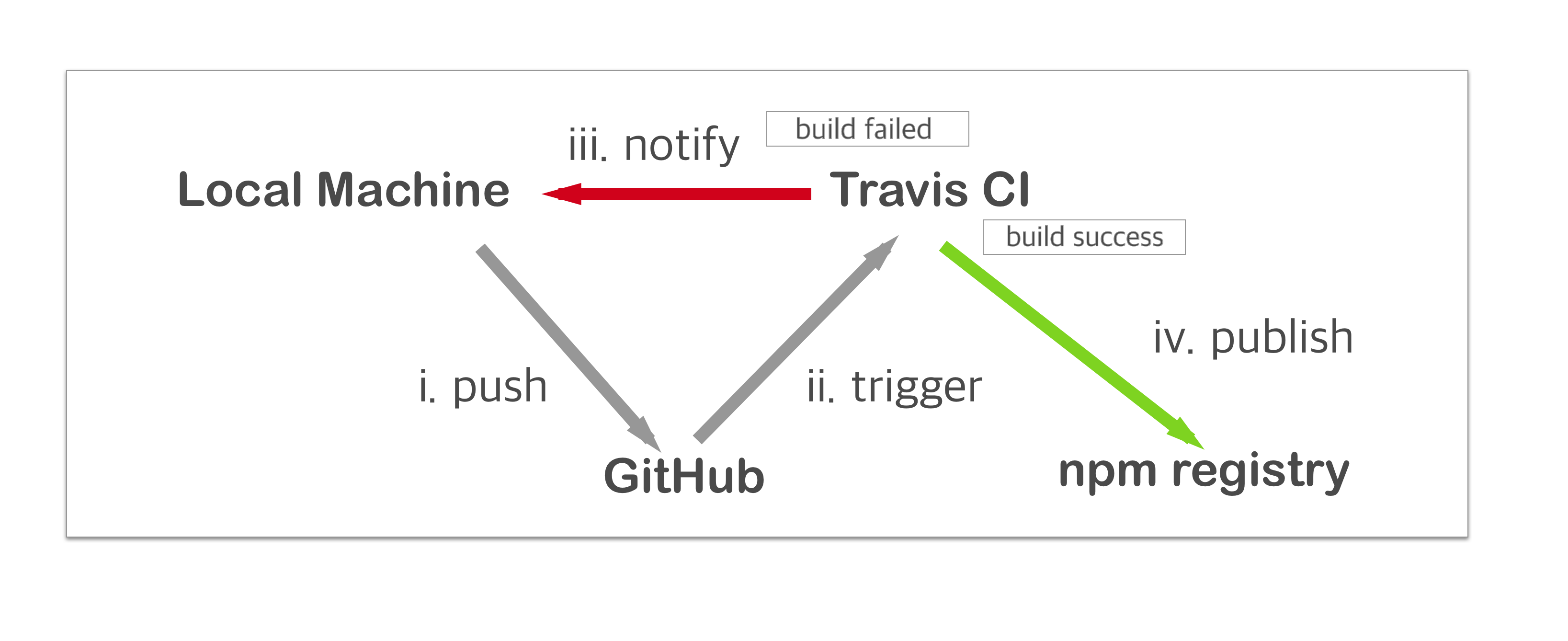
Node.jsのライブラリで以下のワークフローを自動化します。
- GitHubにプッシュ
- Travis CIでのテスト・ビルド
- テストに失敗するなどしたら通知
- 成功した場合のみnpm registryで公開(あるいはアップデート)
ローカルマシンに必要なライブラリをインストールする
Git、Node.js、Travis CI Clientをインストールします。お好きな方法でお使いの端末にインストールしてください。以下はHomebrewがインストールされているMacのターミナル上での操作の例です。
$ brew install git
$ brew install node
$ gem install travis
各サービスのサインアップ・ログイン
それぞれのサービスにサインアップしておきます。
- GitHubへのサインアップ
- npmjs.comへのサインアップ
- Travis CIへのサインアップ (トップページからGitHubアカウントでサインインできます)
Travis CI Clientでのログイン
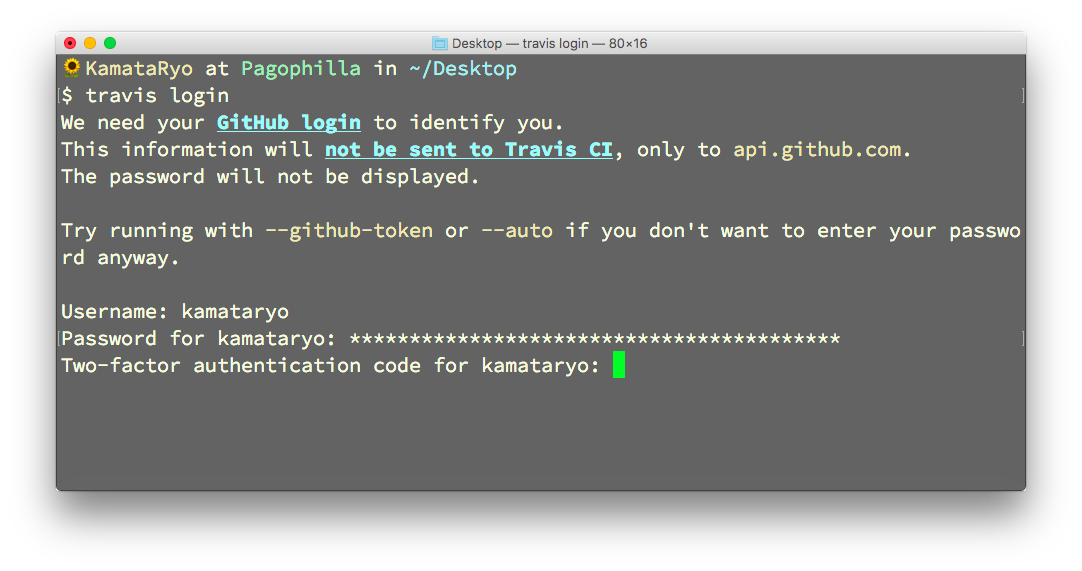
GitHubのアカウントを使い、Travis CI Client上でログインを行います。以下のコマンドを使うと、GitHubユーザー名、パスワード、2要素認証のコード(設定している方のみ)をインタラクティブに入力してログインすることができます。画像にある標準出力のメッセージによればGitHubのアクセストークンを使って認証する方法もあるようです。
$ travis login
npmクライアントでのログイン
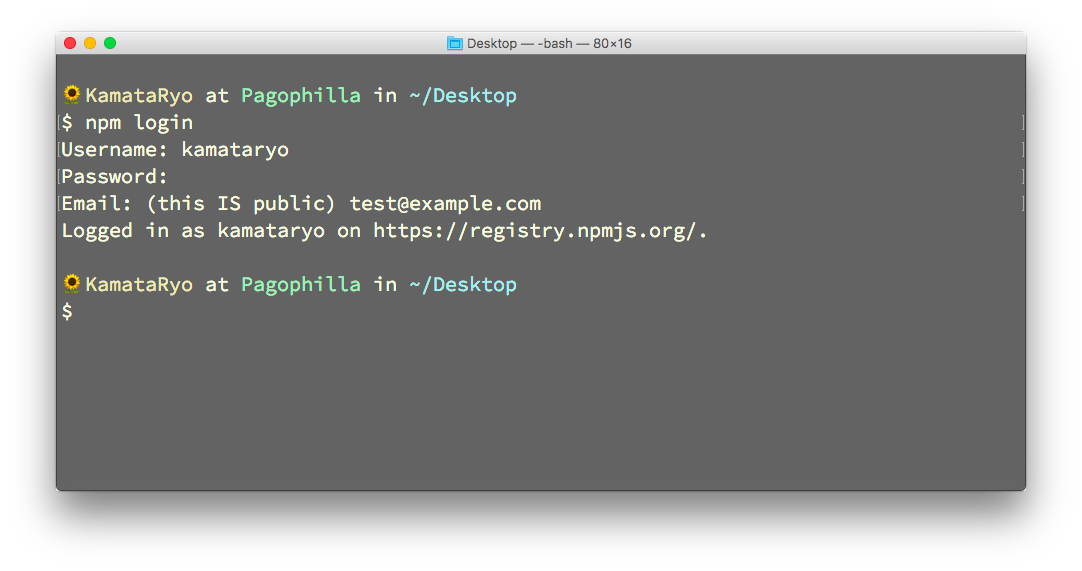
npmのクライアントはNode.jsと一緒にインストールされているはずです。npmjs.comのアカウントを使い、クライアント上でログインを行います。npm loginコマンドを使うと、ユーザー名、パスワード、公開Eメールアドレスをインタラクティブに入力してログインすることができます。
$ npm login
プロジェクトのセットアップ
対象となるプロジェクトをセットアップします。プロジェクトはGitの管理下に置き、またnpmプロジェクトとしての初期化(package.jsonの作成)を行っておいてください。
$ cd path-to-the-project
$ git init
$ npm init -y
また、このプロジェクトはGitHub上で公開プロジェクトとしてホストできるようにしておく必要があります。今回は、kamataryo/travis-npm-testというリポジトリで例を用意してあります。
$ git remote add origin git@github.com:kamataryo/travis-npm-test.git
Travis CIのセットアップ
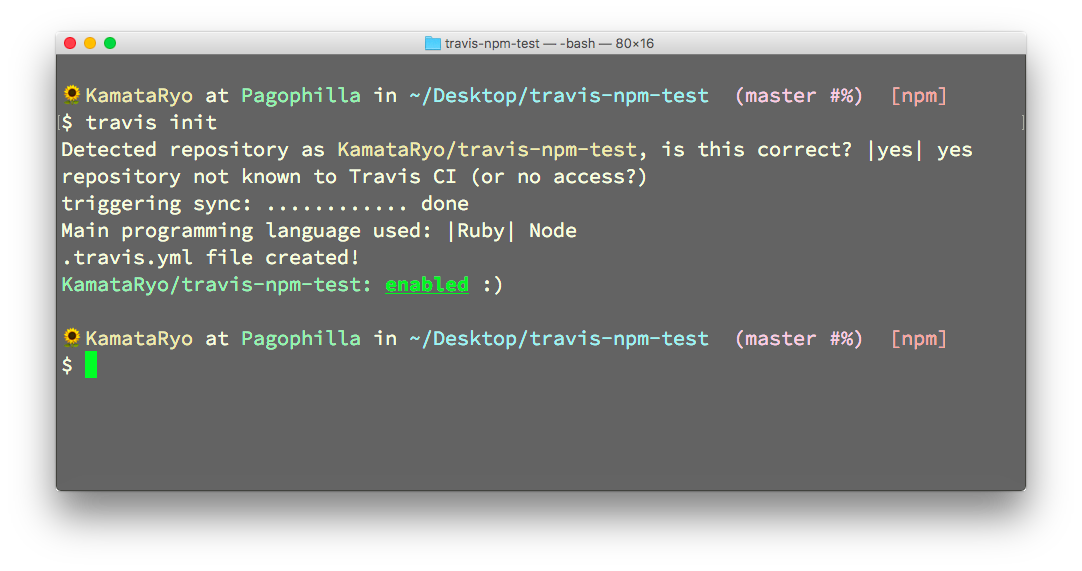
travis initコマンドを使うと .travis.ymlが作成され、また、このリポジトリの存在をTravis CIに伝えることができます。この際は、正しいリポジトリかどうか、プロジェクトのプログラミング言語は何かをインタラクティブに聞かれますので、正しい答えを入力してください。package.jsonがあるにもかかわらず、よくRubyに間違われます。
$ travis init
ここまでの設定を行うと、GitHubへのプッシュをトリガーに、Travis CIでのビルドが発火する状態になっているはずです。
npmへのデプロイのセットアップ
.travis.ymlを編集してデプロイ設定を行います。ファイルに以下の値を追加してください。
deploy:
provider: npm
email: "test@example.com"
on:
tags: true
on.tags = trueは、タグのコミットの場合のみデプロイが発火する設定です。この他、特定のブランチのプッシュにフックすることもできるようです。詳細は以下のドキュメントなどを参照してください。
npmの認証トークンを確認する
npm loginコマンドが成功していると、~/.npmrcに認証トークンが記載されるはずです。これを確認してください。
$ cat ~/.npmrc
//registry.npmjs.org/:_authToken=[認証トークン]
travis encryptコマンドを使い、得られた認証トークンを暗号化します。addオプションでカレントディレクトリにある.travis.ymlに値を追記してくれます。ただ、この時に.travis.ymlが勝手に整形されてしまうので、これが嫌な場合はaddオプションを外して標準出力をコピペするのがいいかもしれません。
$ travis encrypt [認証トークン] --add deploy.api_key
あるいはbash環境下ならば以下のワンライナーでもトークンを追加できます。
$ travis encrypt $([[ $(cat ~/.npmrc) =~ _authToken=(.*)$ ]] && echo ${BASH_REMATCH[1]}) --add deploy.api_key
以上までの設定を行うと、.travis.ymlは以下のような内容になっているはずです。Nodeのバージョンや、テストの設定はそれぞれのライブラリの性質に合わせて設定してください。
language = node_jsの場合、npm installとnpm testは暗黙的に実行されます。
language: node_js
node_js:
- '7'
deploy:
provider: npm
email: 'test@example.com'
on:
tags: true
api_key:
secure: [暗号化された認証トークン]
npmで公開する
以上でTravis CIの設定が完了したので、GitHubにプッシュしてみます。
$ git add .
$ git commit -m "Init repo"
$ git push origin master
タグを付け、プッシュすることでリリースします。
$ npm version patch
$ git push origin v1.0.1
npm versionコマンドは色々な仕事をしてくれていているようで、
- package.jsonの編集(バージョン番号のインクリメント)とコミット作成
- 新しいバージョンタグの作成
などをしてくれているみたいです。あとはタグをプッシュするだけでOKになります。patch引数を与えるとバージョンの v0.0.xの部分、それとは別にminorとmajor引数を与えるとそれぞれ v0.x.0、vx.0.0の部分がインクリメントされます。
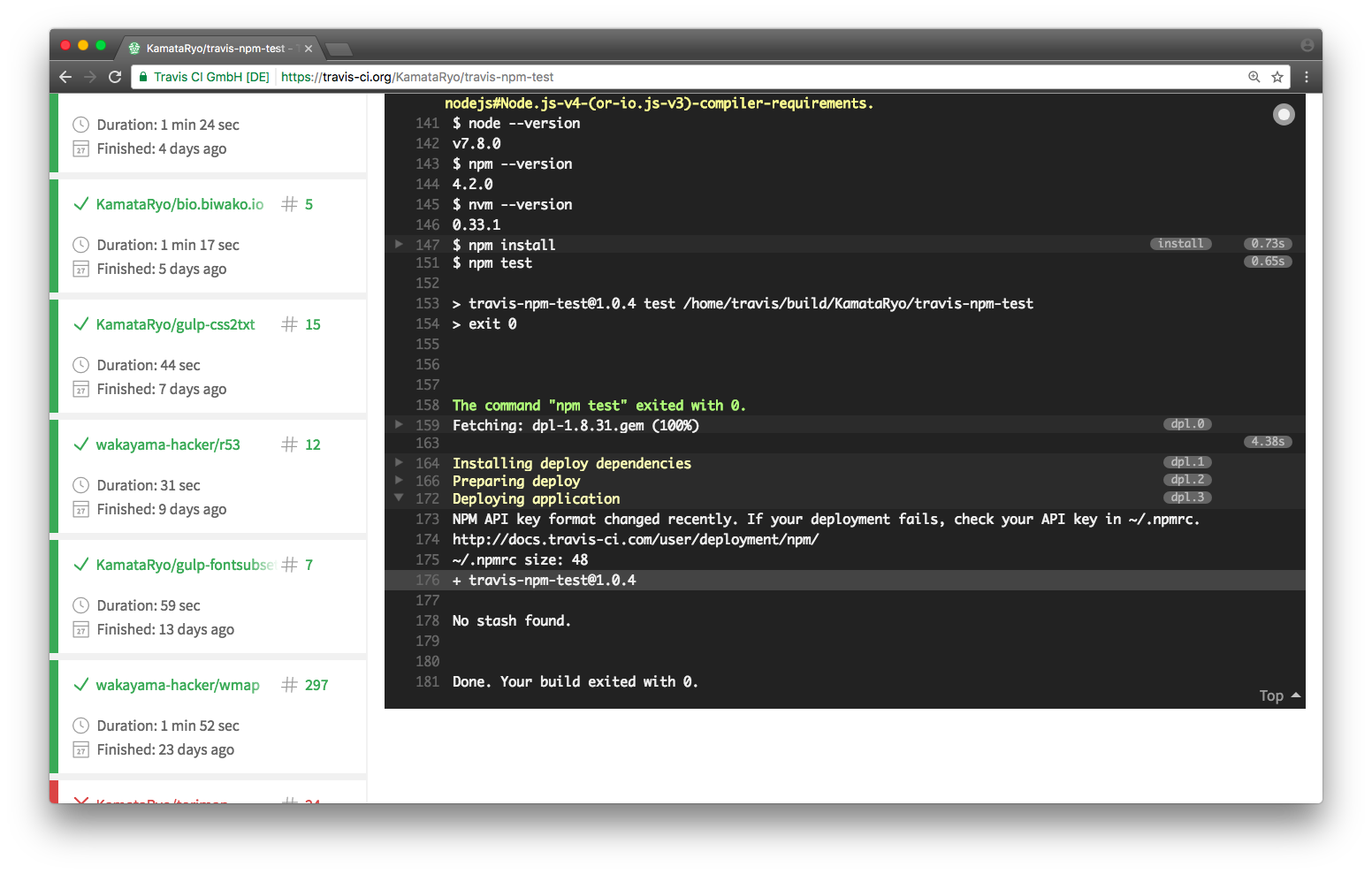
Travis CIでのテストが成功すると、ビルドはdeployセクションに移行してnpm publishコマンドを自動で実行してくれます。以下のリンクは成功したビルドの履歴になります。
オプション
npm versionコマンドのポストスクリプトを以下のように定義しておくと、npm versionコマンドの後でタグをプッシュしなくていいので便利かもしれません。最新のタグを自動でプッシュします。
{
...
"scripts": {
...
"postversion": "git push origin $(git describe --abbrev=0 --tags)",
...
}
}
※ 最初 postversionスクリプトを以下のように書いていましたが、
$ git push origin $(git tag -l | tail -n1)
これだとタグの並びが自然順にならずに、バージョンが2桁に突入した際にワークフローが壊れます。従って、git describe --abbrev=0 --tagsを使う方法に修正しました。
まとめ
今回例示したリポジトリは以下のものになります。
https://github.com/KamataRyo/travis-npm-test
また、このリポジトリのTravis CIでのビルドログは以下から閲覧できます。
https://travis-ci.org/KamataRyo/travis-npm-test/builds
CIツール・サービスを中心にしたワークフローを採ることで、タグを付けてプッシュするだけでライブラリの公開・更新を行うことができます。テストに失敗するとデプロイが発火しないため、ヒューマンエラーによりテストが落ちる状態でプッシュしてしまったとしても、リリースを防ぐことができます。