今回はStoryboardを使わない開発について書いていきます。
SwiftUIを勉強したということもあり、全てコードでの開発をしてみたいと思いました。
なぜStoryboardを使わない開発をするのか
一番大きな理由は、チーム開発時のコードレビューがやりにくいと感じたからです。
GitHub上では、StoryboardはXML形式で表示されます。XMLを眺めているだけだとViewがどんな見た目をしているのか把握することが難しいです。他には、コンフリクト修正をやりやすくするという点があります。Storyboardの場合だと、コンフリクトしている両ブランチをcloneしてどちらの見た目を優先するのか考える必要がありますが、SwiftファイルでViewを書くとその手間が省けるという利点があります。
後は個人的な理由ですが、私が使っているmacだとスペックがあまり高くないので、Storyboardを開くまでに時間がかかってしまい、ストレスに感じていることも理由の一つです。
でも初心者はStoryboardを使った方がいいかも
StoryboardはUIを直感的に配置でき、オートレイアウトもStoryboard上で完結させることができます。オートレイアウトは慣れが必要なのですが(私自身も試行錯誤しながらオートレイアウトつけます...)、Viewを配置することに関してはStoryboardは時間をかけずに簡単にできます。
入門書もStoryboardを使って紹介しているものが多いので、初心者はまずStoryboardを使ってiOSアプリ開発を体験した方が挫折せず取り組めるかと思います。
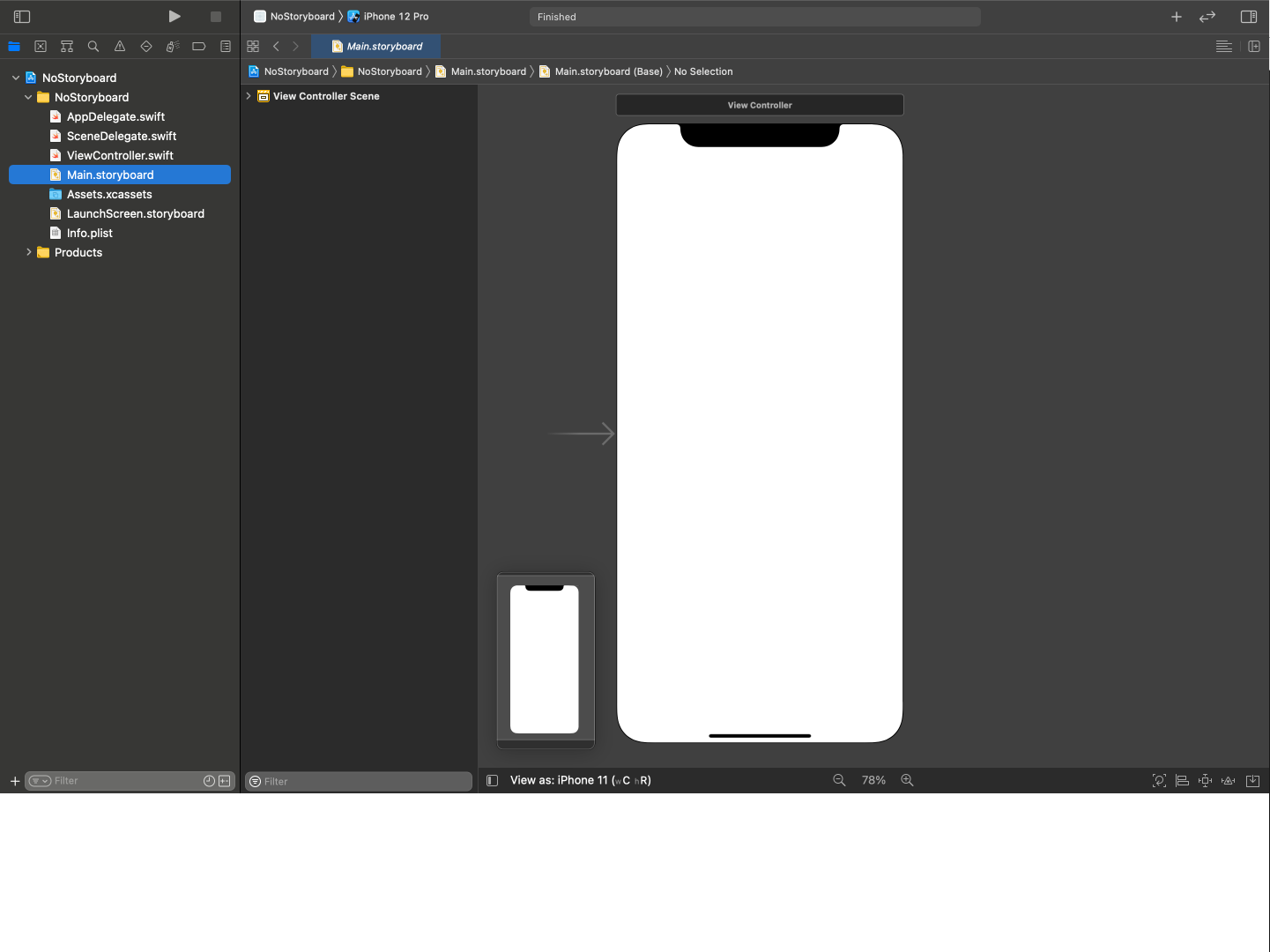
Main.storyboardを削除する
さて、ここから本題です。
実際に、Storyboardを使わない開発の第一歩を踏み出します。

プロジェクト立ち上げ時にデフォルトでMain.storyboardあるので、このファイルを削除します。
「え? ホントに消すの?」と不安な人もいるかと思いますが、大丈夫です。思い切って消しましょう!!
この時点でビルドすると、「Mainっていう名前のstroyboardが見つけることができないよ」といった旨のエラーがでます。
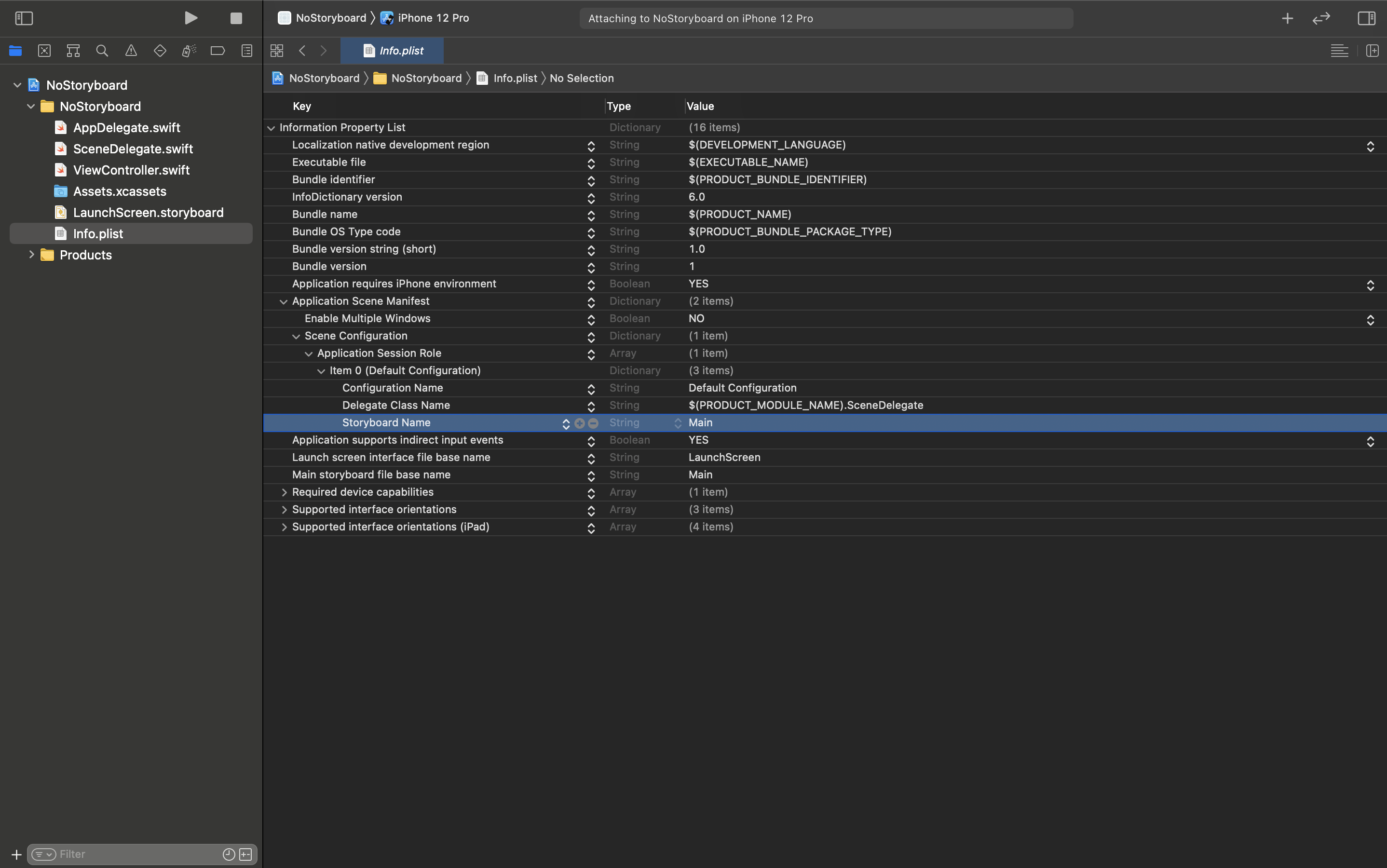
Info.plistのStoryboard Nameを削除

上の写真にもあるようにStoryboard Nameの項目を削除します。
この時点でビルドすると、成功しますが、真っ黒な画面になります。
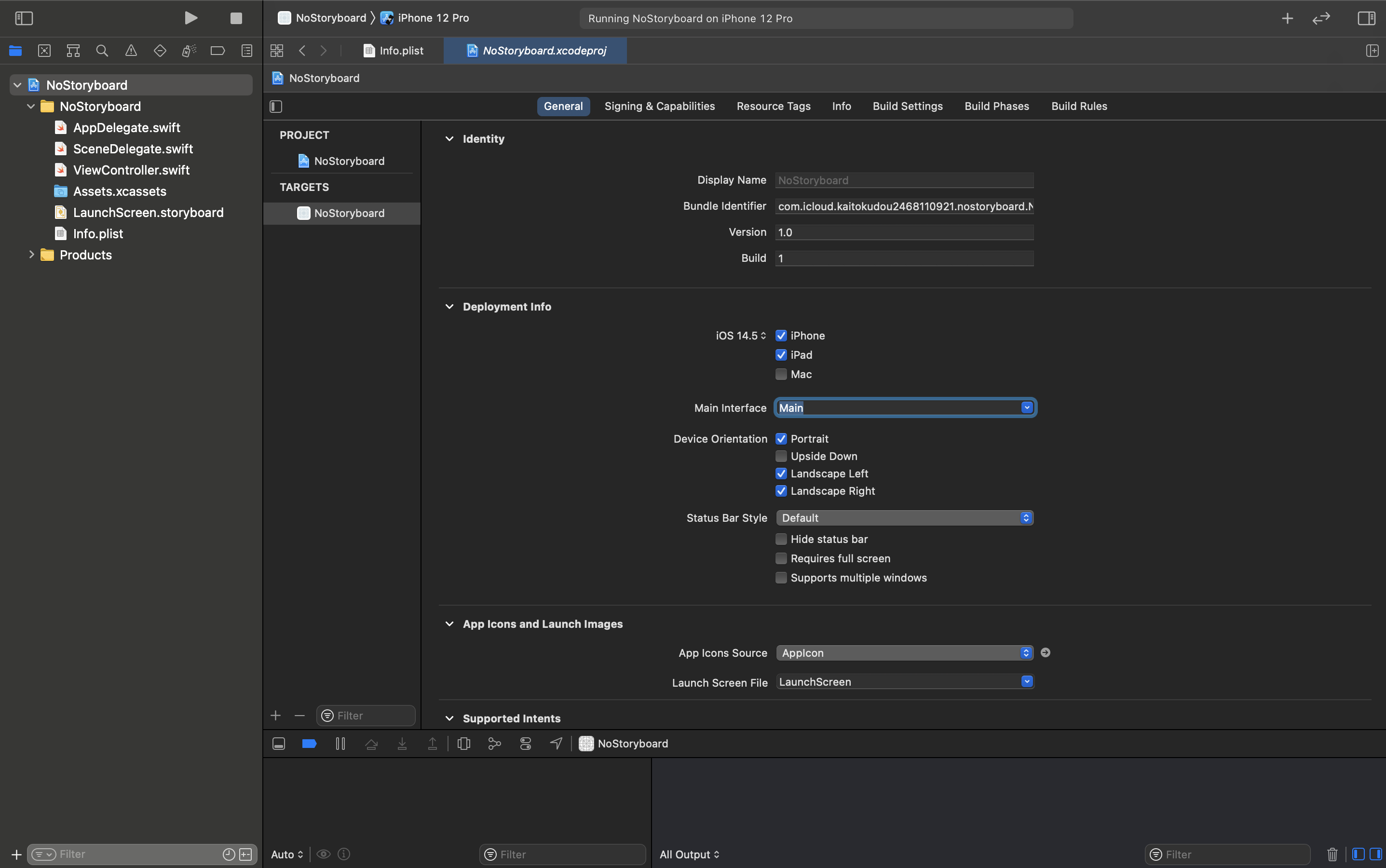
xcodeprojのMain Interfaceを空にする

TARGETS > General > Development InfoにあるMain Interfaceの項目を空白に設定します。
この時点でもビルドすると、成功しますが、真っ黒な画面になります。
SceneDelegate.swiftを編集
以下の通りにSceneDelegate.swiftを編集します。
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(frame: windowScene.coordinateSpace.bounds)
window?.windowScene = windowScene
window?.rootViewController = ViewController()
window?.makeKeyAndVisible()
}
rootViewControllerに設定することで、今回はViewControllerが初期画面として表示されます。
ViewController.swiftを編集
分かりやすいように背景を青色に設定してみます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .blue
}
}
