はじめに
TypeScriptでSVGファイルをimportした時に型エラーが出てしまう
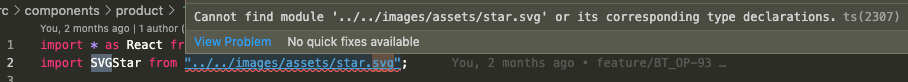
以下のようにsvgファイルをインポートしようとしたところ、cannot find module 'asset/star.svg'と型エラーが出てしまっています

TypeScript公式にも同様の記述がありますが、SVGファイルの型を作成することで。TypeScriptファイル以外も正常に処理するようにコンパイラーへ伝えます。
どうやるか
TS以外の型を定義する、custom.d.tsファイルを作成
以下のようにcustom.d.tsファイルを作成し、そこでsvgの拡張子の型を定義します。
custom.d.ts
declare module '*.svg' {
const content: any;
export default content;
}
tsconfig.jsonで作成した型ファイルを読み込む
tsconfig.jsonで作成した型ファイルを読み込みます。
tsconfig.json
{
"include": ["./src/**/*", "src/custom.d.ts"]
}
おわりに
以上で、問題なくsvgファイルの型をコンパイラーが認識し、型エラーが解消していると思います。
今回は、TypeScriptで外部アセットにデータをインポートする時に発生する型エラーの解消について記載しました。