記事概要
先日、BlockChainEXE × ConsenSys共催のハッカソンに参加させていただきましたので、
そのときに使ったuPortと連携webアプリを作る方法を共有したいと思います。
第一回目の記事は環境構築編です!
※ uPortについてはこちらの記事が参考になります。
https://zoom-blc.com/how-uport-is-working
目次
- 環境情報
- 環境構築
環境情報
windows7
node.js v8以上
Truffle Box
環境構築
Node.js環境のセットアップ
node.jsについては以下の記事に環境構築手順をまとめています。
windows版
*Mac版執筆中
truffle Box環境のセットアップ
Truffle(Ethereumの開発フレームワーク)を
グローバルにインストール。
Truffleのインストール
>npm install -g truffle
+ truffle@4.1.13
added 81 packages in 16.997s
続いて、react-uportをインストール
TruffleBoxのインストール
>truffle unbox react-uport
Downloading...
Unpacking...
Setting up...
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Test dapp: npm test
Run dev server: npm run start
Build for production: npm run build
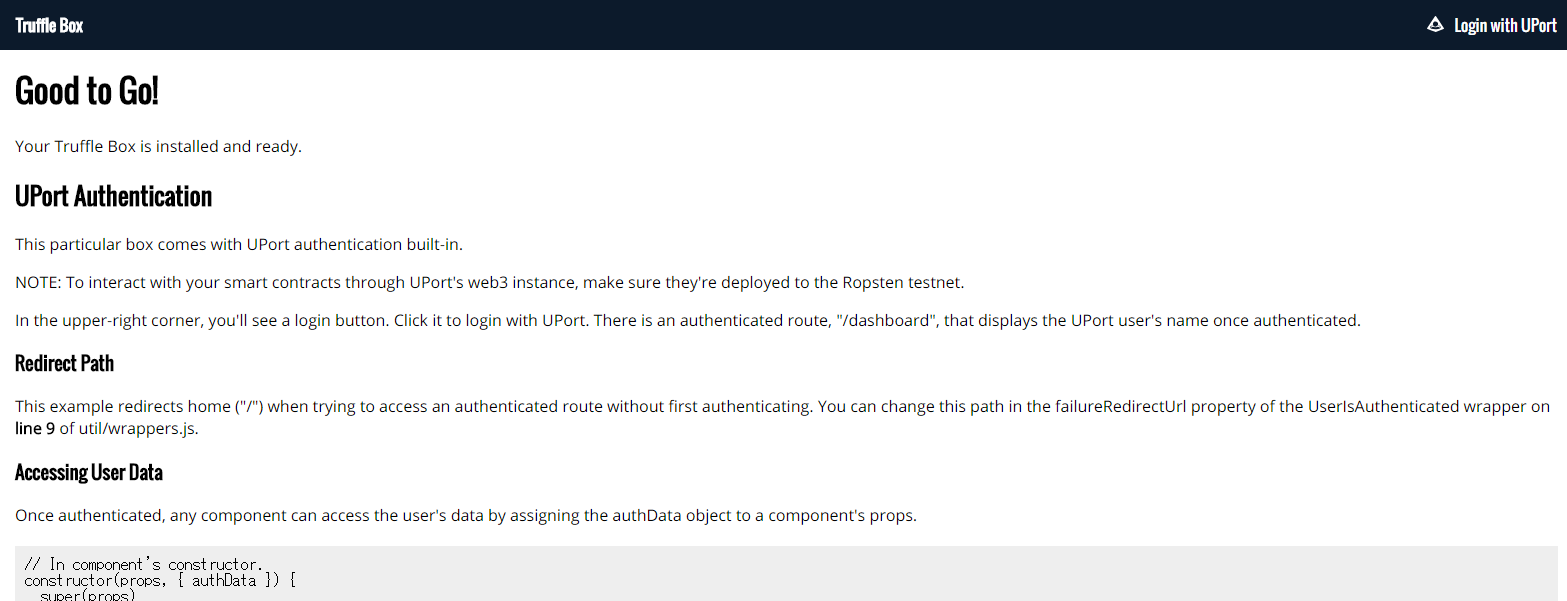
別のコンソールを立ち上げプロジェクトを実行します。
- http://localhost:3000 で立ち上がります。
別コンソール
npm run start
ここまででuPortアプリの開発環境構築は完了です。お疲れ様でした!