VSCodeのRemote Developmentで外部サーバに接続しようとして色々苦戦したので備忘録をば.
VSCodeが便利すぎてベンジョンソンになったわね・・・![]()
おさわり
Remote Developmentは,VSCodeのプラグインでリモートSSH,WSL,コンテナの機能を内包している…らしい.
外部サーバのファイルを触るのにTeraTerm入れるのも面倒くさすぎるので,VSCodeで諸々出来たら楽じゃん?って思ったら割とドツボにハマってしまった.
ながれ
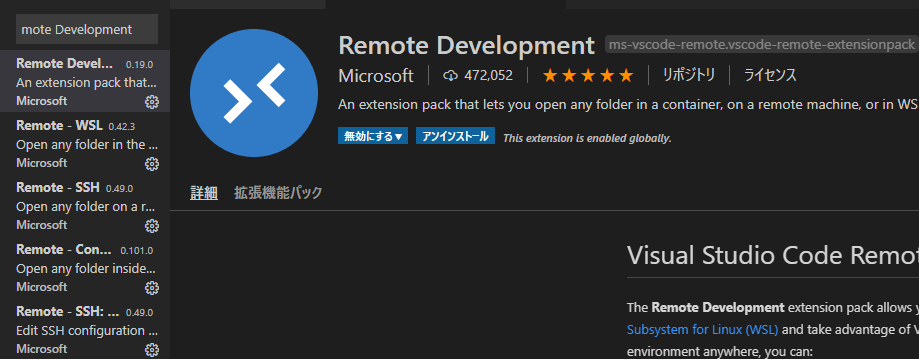
ひとまずVSCodeに入れなきゃはじまらんので,Extensionsから導入.
すると左のアクティビティバーにRemoteの項目が追加される.
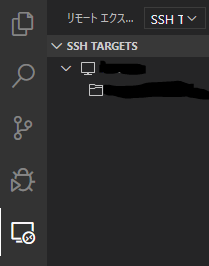
今回はSSHを使うので「SSH Targets」を選択する.
そこのConfigureから.sshにある接続先のConfigにアクセスすることが出来る(無ければ作ってくれる)
configに必要な情報を記入していく
Host host1
HostName xxx.xxx.xxx.xxx
Port x
User xxxxxx
IdentityFile ~/xxx
Host : アクティビティバーで表示される名前を表す,識別できればなんでもいい
HostName : IPアドレス
Port : ポート番号
User : リモートに接続するためのUserID
IdentityFile : キー
接続するためのパスフレーズは接続時に入力する.
そうするとアクティビティバーのSSH TARGETSに項目が追加される.
項目からConnect_to_Host_in_New_Windowで接続してみよう.
でたわね.
パスフレーズを入力する.
左下の緑の><マークが接続先のHostを表したら接続完了.
接続できると接続先のターミナルも開いてくれるし,
VSCodeで接続先のフォルダを開くことができる.
すばらしい.
詰まったところ
最初はキーをppk形式で記述していたけれど,
読み取ってくれなかったので,pem形式のキーにしたら解決した.
後で調べたら,
ppkはPuTTY形式のキー,pemはOpenSSH形式のキーらしい.
そもそもPuTTY形式のキーはそのままOpenSSH対応ツールには適用できず,
OpenSSH対応のpemに変換する必要があるらしい.
鍵について大勉強不足だったことが原因ってことやんなあ・・・
〆
ネットワーク周りを勉強しなければというお気持ちにさせられてしまった
しかし結果的にリモート接続は成功したのでヨシ!