example.dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
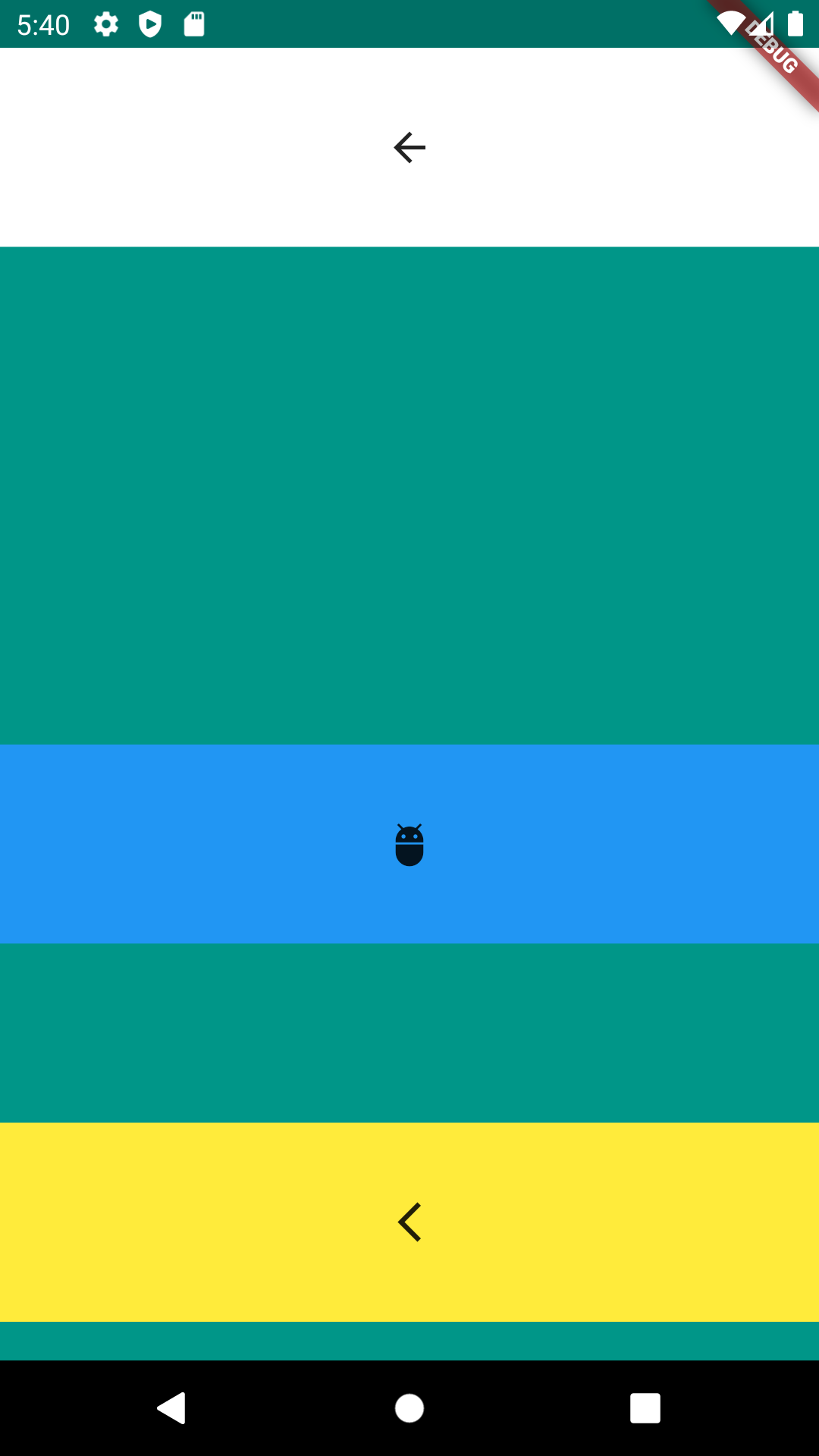
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
//リストの順序を変更するやりかた
//verticalDirection: VerticalDirection.up,
children: <Widget>[
Container(
child: Icon(Icons.arrow_back),
width: double.infinity,
height: 100,
color: Colors.white,
),
SizedBox(
height: 250
),
Container(
child: Icon(Icons.adb),
width: double.maxFinite,
height: 100,
color: Colors.blue,
),
SizedBox(
height: 90
),
Container(
child: Icon(Icons.arrow_back_ios_new),
width: double.maxFinite,
height: 100,
color: Colors.yellow,
)
],
),
),
),
);
}
}
SizedBoxのheightを決めることでContainer間の幅を決めることが出来る。
また
verticalDirection: VerticalDirection.upのup部分をdownにするなどして画面に表示される
Listの順番を入れ替えることが出来る。