はじめに
こんにちは!
現在、学生IT団体watnowでエンジニアとして活動してますくろちゃんです。
今年もAdventCallenderの季節がやってきたということで、僕が7日目を担当します。
今回は最近アプリを作るためにSwiftUIを勉強し始めたので、備忘録も兼ねて書いていこうと思います。
モディファイアとは
そもそも、モディファイアってなんぞやと思う人がいるかもしれないので、簡単に説明を。
モディファイアとはText()やVStackなどのView構造体のプロパティを変更するための修飾子のことです。
下記のようにText()やButton()の後に.モディファイア名と言ったように記述して指定します。
struct ContentView: View {
var body: some View {
VStack{
Button("Hello, world!"){
}
.frame(width: 200, height: 200)
.background(.red)
Text("Hello, world!")
.font(.Title)
.padding()
.foreground(.white)
.background(.red)
}
.pdding()
}
}
よく使うモディファイア
よく使うだろうなと思う、モディファイアをいくつか紹介させていただきます。
.padding()
こちらはViewの周りに余白をつけてくれるモディファイアです。()の中に数値を入れることで、余白の大きさを調整することも可能です。
.frame()
こちらはViewの幅や高さ、整列を調整できるモディファイアです。()の中に指定したいプロパティ:数値を入力することで調整できます。また、幅や高さはmaxWidthやminWidthのように最大値と最小値も設定できます。
.font()
こちらはView内の文字を装飾できるモディファイアです。()の中にAppleが既に用意している引数を入力することで指定できます。(例:.Title .largeTitle .caption)
.fontWeight()
こちらはView内の文字の太さを指定できるモディファイアです。()の中にAppleが用意している引数を入力することで指定できます。(例:.black .bold .thin)
.background()
こちらはView内の背景色を指定できるモディファイアです。()の中はAppleが用意しているカラーアセットから選ぶこともできますし、rgbで指定することもできます。
モディファイアにはさまざまな種類があり、ここでは全て紹介できないので詳しくはAppleの公式ドキュメントを参考にしてみてください。
また、こちらの方もよく使うモディファイアをまとめてくださっているので参考にしてみてはいかがでしょうか。
モディファイアの順番
ここでいきなり質問です。
下の二つのコードはどちらも同じような出力結果だと思いますか?
VStack{
Button("ボタン1"){
}
.background(.red)
.frame(width: 200, height: 200)
Button("ボタン2"){
}
.frame(width: 200, height: 200)
.background(.red)
}
コードだけをみると.frame(width: 200, height: 200)と.background(.red)のモディファイアが入れ替わっているだけのように見えます。
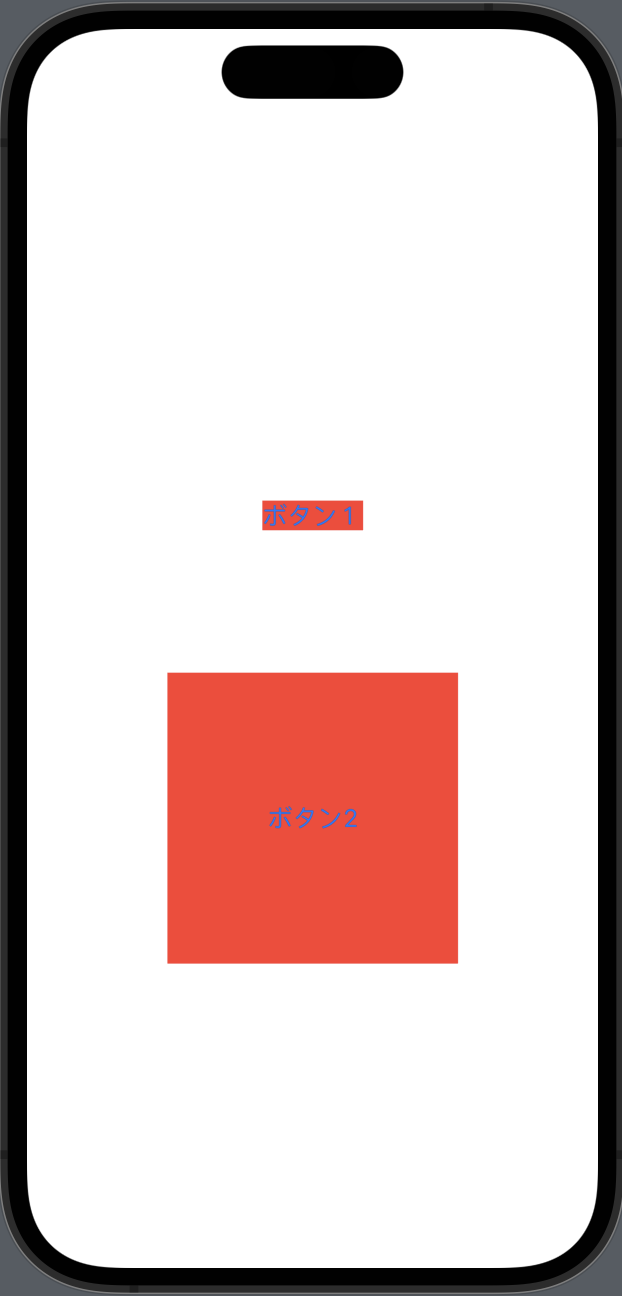
ですが、プレビューを見るとその違いは明らかだと思います。

ボタン1の方は.background()がかかった後に.frame()がかかっているため、見た目上では.background()がかかっているボタン1というボタン内部のテキストの背景のみが赤くなっています。
ボタン2の方は.frame()がかかった後に.background()がかかっているため、フレームが200×200に拡大された後に背景が赤くなっています。
このように、モディファイアは記述する順番によって、修飾する順番も違ってきてしまうので注意も必要です。
終わりに
今回はSwiftUIのモディファイアについて書かせていただきました。僕もまだまだ勉強を始めたばかりなので、至らない点がいくつかあると思います。何かありましたら、コメントの方していただけると嬉しいです。
ここまで読んでくださりありがとうございました!