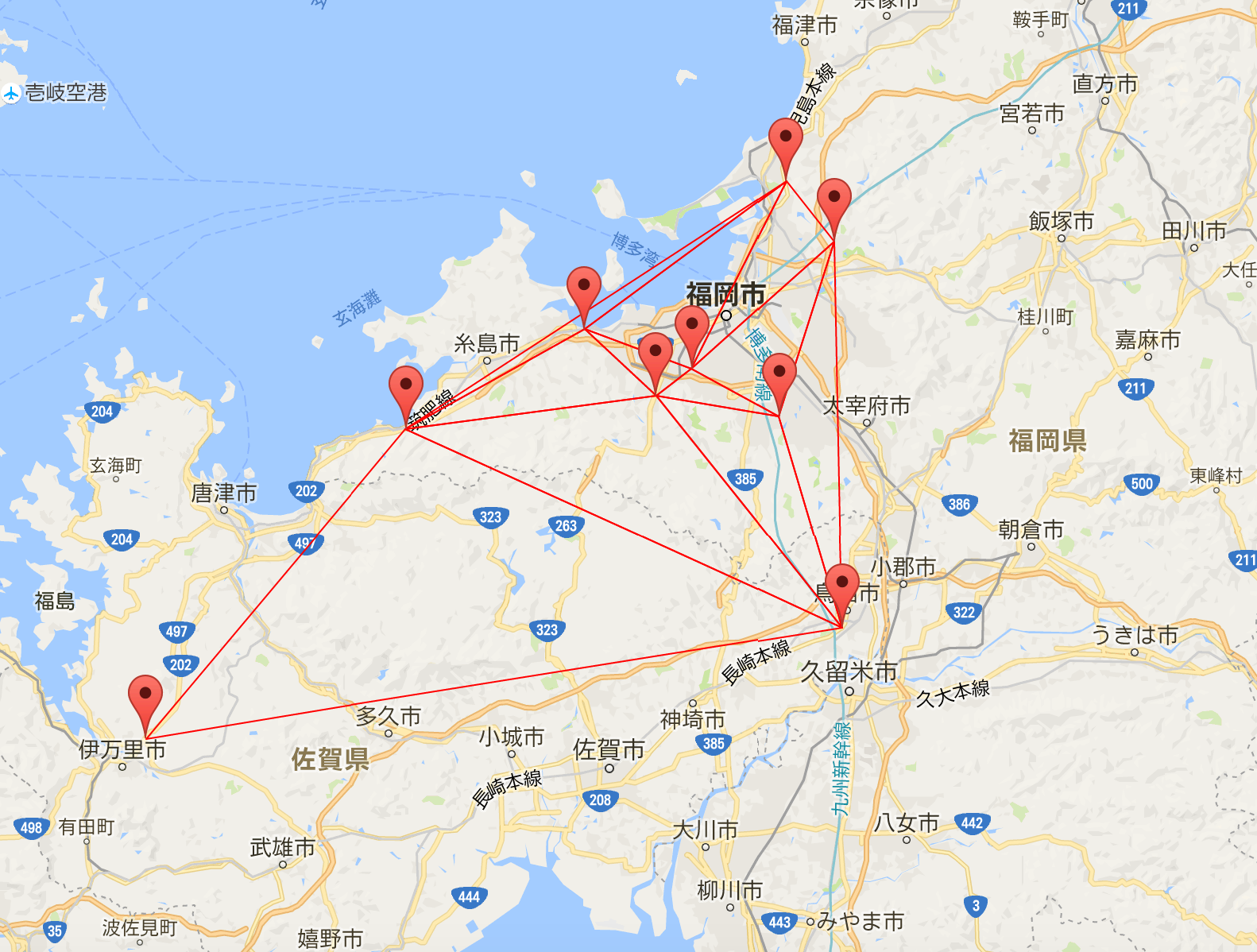
GoogleMapで牧のうどん※の座標を取得して、ドロネー図を作成したいと思います。
※牧のうどん:福岡を代表するうどん屋。刷り込みもあり自分は最も美味しいうどんだと思います。
量は多い。麺は柔い。
ドロネー図とは?
各三角形の外接円が他の点を内部に含まない三角形分割であり、平面で最小角最大、一般次元でも最大最小包含円最小など最適化基準を満たす。らしいです。
詳しくはウィキペディアでご確認ください。
方針
1.検索ワード(”牧のうどん”)の座標を取得する。
2.座標からドロネー図を作成する。
3.ドロネー図を描画する。
ソースコード
makinoDelaunay.js
var map;
function initMap() {
map = new google.maps.Map(
document.getElementById('map'),
{center: {lat: 33.576653, lng: 130.412336}, //福岡らへん
zoom: 12}
);
//牧のうどんの座標を取得
getLatLng("牧のうどん");
}
//座標を取得し描画 参考:http://www.nanchatte.com/map/getLatLngByAddress.html
function getLatLng(place) {
var pt = [];
var vertex = []
var geocoder = new google.maps.Geocoder();
geocoder.geocode({
address: place,
region: 'jp'
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
var bounds = new google.maps.LatLngBounds();
for (var r in results) {
if (results[r].geometry) {
var latlng = results[r].geometry.location;
bounds.extend(latlng);
//マーカーを描画
new google.maps.Marker({
position: latlng,
map: map
});
pt.push(latlng);
vertex.push([results[r].geometry.location.lat(), results[r].geometry.location.lng()]);
}
}
//ドロネー図を作成 参考:https://github.com/ironwallaby/delaunay
var triangles = Delaunay.triangulate(vertex);
//ドロネー図の描画
var delaunayPath;
for (var t in triangles){
t = parseInt(t);
var pathArray = [];
if(t%3==0 && t < triangles.length-2){
pathArray.push(pt[triangles[t+2]]);
pathArray.push(pt[triangles[t+1]]);
pathArray.push(pt[triangles[t]]);
pathArray.push(pt[triangles[t+2]]);
delaunayPath = new google.maps.Polyline({
path: pathArray, //ポリラインの配列
strokeColor: '#FF0000', //色(#RRGGBB形式)
strokeOpacity: 1.0, //透明度 0.0~1.0(デフォルト)
strokeWeight: 1 //太さ(単位ピクセル)
});
delaunayPath.setMap(map);
}
}
}
});
}
1.座標の取得
geocoder.geocode
でresultに検索結果を格納します。
resultについてはここに詳細があります。
ウィキペディアと店舗数が合わないですね。
2.ドロネー図の作成
var triangles = Delaunay.triangulate(vertex);
ドロネー図作成のソースはここからお借りしています。座標の配列を入力したら、パスを返すブラックボックスです。
3.ドロネー図の描画
var delaunayPath;
for (var t in triangles){
t = parseInt(t);
var pathArray = [];
if(t%3==0 && t < triangles.length-2){
pathArray.push(pt[triangles[t+2]]);
pathArray.push(pt[triangles[t+1]]);
pathArray.push(pt[triangles[t]]);
pathArray.push(pt[triangles[t+2]]);
delaunayPath = new google.maps.Polyline({
path: pathArray, //ポリラインの配列
strokeColor: '#FF0000', //色(#RRGGBB形式)
strokeOpacity: 1.0, //透明度 0.0~1.0(デフォルト)
strokeWeight: 1 //太さ(単位ピクセル)
});
delaunayPath.setMap(map);
}
}
trianglesから三点ずつ取り出して、三角形を描画します。
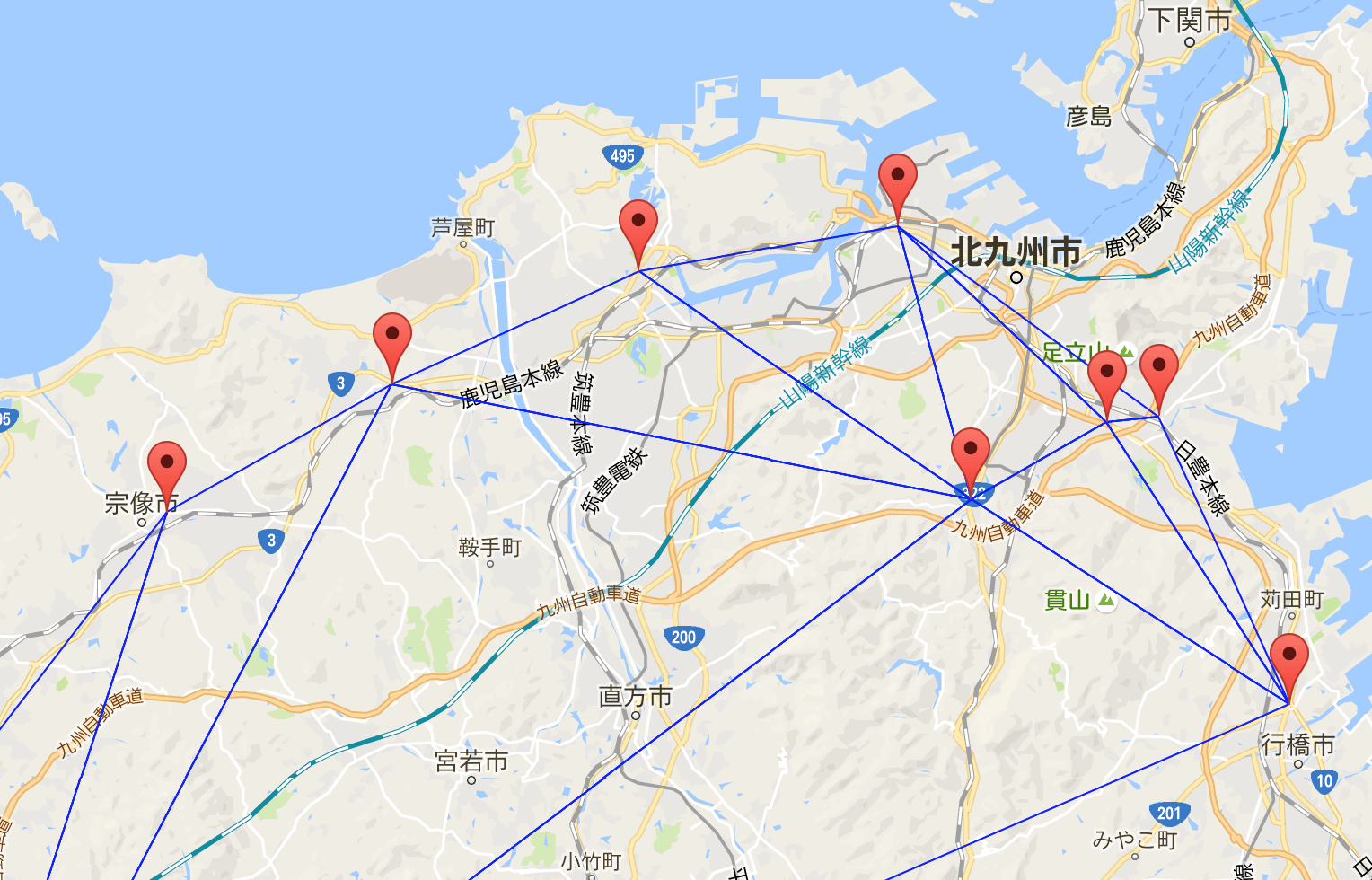
おまけ
資さんうどんも作ってみました。
店舗が多いほうが見た目が面白くて良いですね。
うどんは牧ののほうが美味いと思いますが。


参考
以下を参考にしました。