はじめに
最近はフロント(Vue 3)の実装をよくやっています。
データの受け渡しやページの切り替えとかの実装が主でしたが、
機能の大枠が完成してきたこともあり、デザイン当ての機会が増えてきました。
デザイン当てでCSS(Tailwind CSS)を使っていくわけですが、
コンポーネントが入れ子になっている関係で、親要素と子要素が多少複雑になり、
CSSの難しさを感じました。
その中で、親要素にhover時、子要素だけCSSを適用することは、
結構勉強になったと感じたので備忘録的に書いていきます。
Tailwind CSSでの実装でしたが、CSSの実装も調べてみたので、
それぞれのケースを見ていきましょう。
| 目次 |
|---|
| 1.今回の実装 |
| 2.CSSの場合 |
| 3.Tailwind CSSの場合 |
| 4.おわりに |
1. 今回の実装
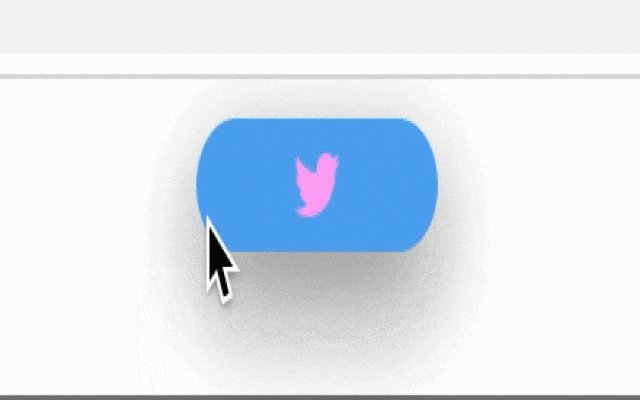
ボタンにhoverすると、
- ボタン全体がやや透明になる
- アイコンの色だけがピンクになる(ボタンの色は変わらない)
アイコンはfontawesomeを用いるので、
index.htmlとtailwind.htmlそれぞれのheadタグ内で読み込みます。
<link rel ="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
2. CSSの場合
index.htmlの記述
まずはheadタグ内でCSSの読み込みをします。
<link rel="stylesheet" href="css/main.css">
bodyタグ内
<body>
<div class="btn">
<i class="fa-brands fa-twitter icon"></i>
</div>
</body>
main.cssの記述
ボタンだけのCSS
.btn {
width: 80px;
border-radius: 20px;
border-color: rgb(29, 155, 240);
text-align: center;
box-shadow: 0 10px 25px 0 rgba(0, 0, 0, .5);
background-color: rgb(29, 155, 240);
}
.icon {
color: white;
}
ボタンにhoverした時のCSS
/* ボタンにhoverした時、やや透明にする */
.btn:hover {
opacity: 0.8;
}
/* ボタンにhoverした時、アイコンの色をピンクに変える */
.btn:hover .icon {
color: rgb(255, 155, 240);
}
ポイントは、ボタンにhoverした時です。アイコンではありません。
下記のような記述だと、アイコンにhoverした時という別の実装となります。
.icon:hover {
color: rgb(255, 155, 240);
}
3. Tailwind CSSの場合
(※この記事執筆時のTailwindのバージョンは3.1.6になります。)
まずはTailwind CSSをCDNで使えるようにheadタグ内に記述
<script src="https://cdn.tailwindcss.com"></script>
他の読み込み方等はドキュメントで確認してください。
次に色の定義とシャドウの定義をheadタグ内に記述
<script>
tailwind.config = {
theme: {
extend: {
colors: {
twitter: 'rgba(29, 155, 240)',
hoverIcon: 'rgb(255, 155, 240)',
},
boxShadow: {
box: '0 10px 25px 0 rgba(0, 0, 0, .5)',
}
}
}
}
</script>
最後にbodyタグ内
<body class="m-[8px]">
<div class="group w-[80px] bg-twitter border-twitter hover:opacity-80 rounded-[20px] text-center shadow-box">
<i class="group-hover:text-hoverIcon fa-brands fa-twitter text-white"></i>
</div>
</body>
(一応、bodyにmarginの8pxをつけてindex.htmlの表示と合わせておきます。)
親要素であるdivタグのクラスにgroupを、
子要素であるiタグのクラスにgroup:hoverを記述しています。
このように記述することで、CSSの時と同じく、ボタンにhoberした時にアイコンの色だけピンクになります。
公式ドキュメント(v.1.9.0)にも記載されていますが、groupを設定してあげることで、
特定の親要素にカーソルを合わせるときに子要素のスタイルを設定できるんですね。
4. おわりに
実装をする中で、指定した色が反映されないことや、hoverしても色が変わらないといったことが
何度かありましたが、CSSの優先順位を考慮してあげると解決できる内容でした。
正直、そこまでCSSを勉強しておらず単なる知識不足でしたが、
何事も初心に戻ることが大切であると感じました。