前提
- kali linux環境がある
- DVWAのセットアップ済み(https://qiita.com/KPenguin/items/7e4f1c428c3dadf8591c )
目標
- token制御のformを突破する(今回の場合はsuccessを入力してもsubmitを成功させる)
手順概要
- 挙動確認
- phraseを変更し、submitを成功させる
内容
前準備
- DVWAにログインする
- 以下コードをkali上で実行しDVWAを立ち上げる。
- http://localhost/DVWA-master/index.php
- admin/passwordでログイン
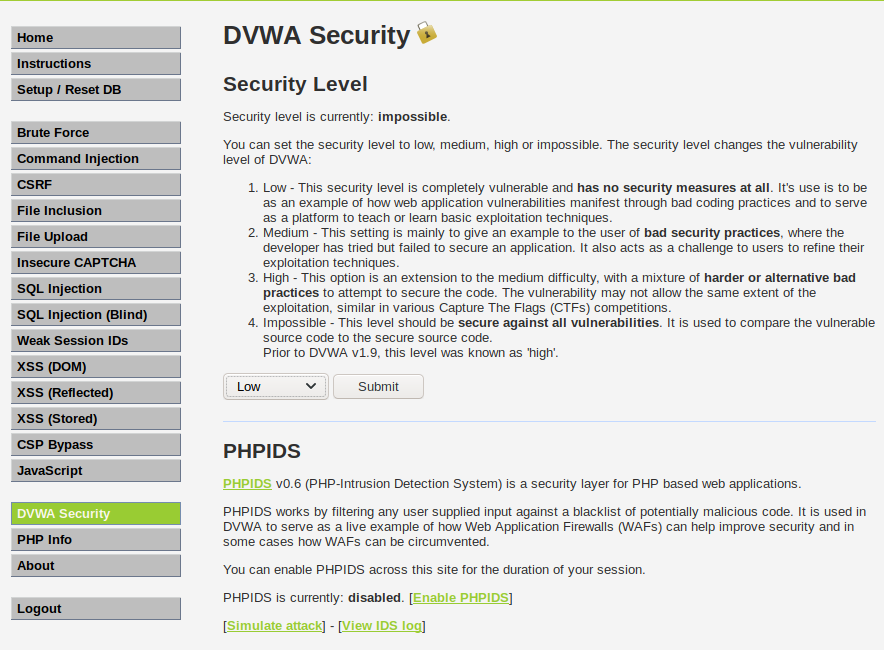
- セキュリティレベルを下げる。
- メニュー下にあるDVWA securityへアクセス
- デフォルトがimpossibleなので、このままではハッキングできない。なのでlowに変更する
# ファイルへのアクセス許可する
root@kali:~# service apache2 start
# DB_createできるようにする
root@kali:~# service mysql start
javaScript
- 挙動を確認する
- 何も変更せず、submitする。
- phraseが違うらしい。
- 指示通り「success」を入力しsubmitする。
- invalid tokenらしい。
- htmlを確認1
- tokenとphraseを送信している
- htmlを確認2
- tokenはここで生成しているっぽい
- 何も変更せず、submitする。
function rot13(inp) {
return inp.replace(/[a-zA-Z]/g,function(c){return String.fromCharCode((c<="Z"?90:122)>=(c=c.charCodeAt(0)+13)?c:c-26);});
}
function generate_token() {
var phrase = document.getElementById("phrase").value;
document.getElementById("token").value = md5(rot13(phrase));
}
generate_token();
- 挙動からの考察
- phraseから生成したtokenとphraseが一致した場合、成功する
- 初期設定ではchangeMeで成功するので、phraseを変更するとinvalid-tokenになっている可能性がある。
- tokenはgenerate_token()で生成できる。
- generete_token()はphraseにある値を読み取ってtokenを生成する。
- phrase:successで成功させる
- phraseに「success」を入力
- conosoleでgenerate_token()を実行する
- submit!で成功
- 最後に
- これが簡易的なログイン画面だとすると、どれだけ高度な暗号化技術をつかったとしても、フィルターを突破できることになる。
おわり
- これが簡易的なログイン画面だとすると、どれだけ高度な暗号化技術をつかったとしても、フィルターを突破できることになる。