はじめに
今回はエンジニア向けのチートシートをまとめていきます。
チートシートを利用することで、
- 作業効率が上がる
- 大枠を掴める
- 学習になる
といった恩恵が得られます。
ただし、毎回コードを書くたびに「チートシート集でカンニングすればええや」と思うのではなく、「チートシートを使う中で徐々に体で覚えていく」ことが重要です。
最終的にはチートシートは見ずに「自分の使える技術」として定着させるための道具だと思って使ってください。
この記事の対象者
- エンジニア初心者
- 作業効率を上げたい人
- コードを書くテクニックを知り合い人
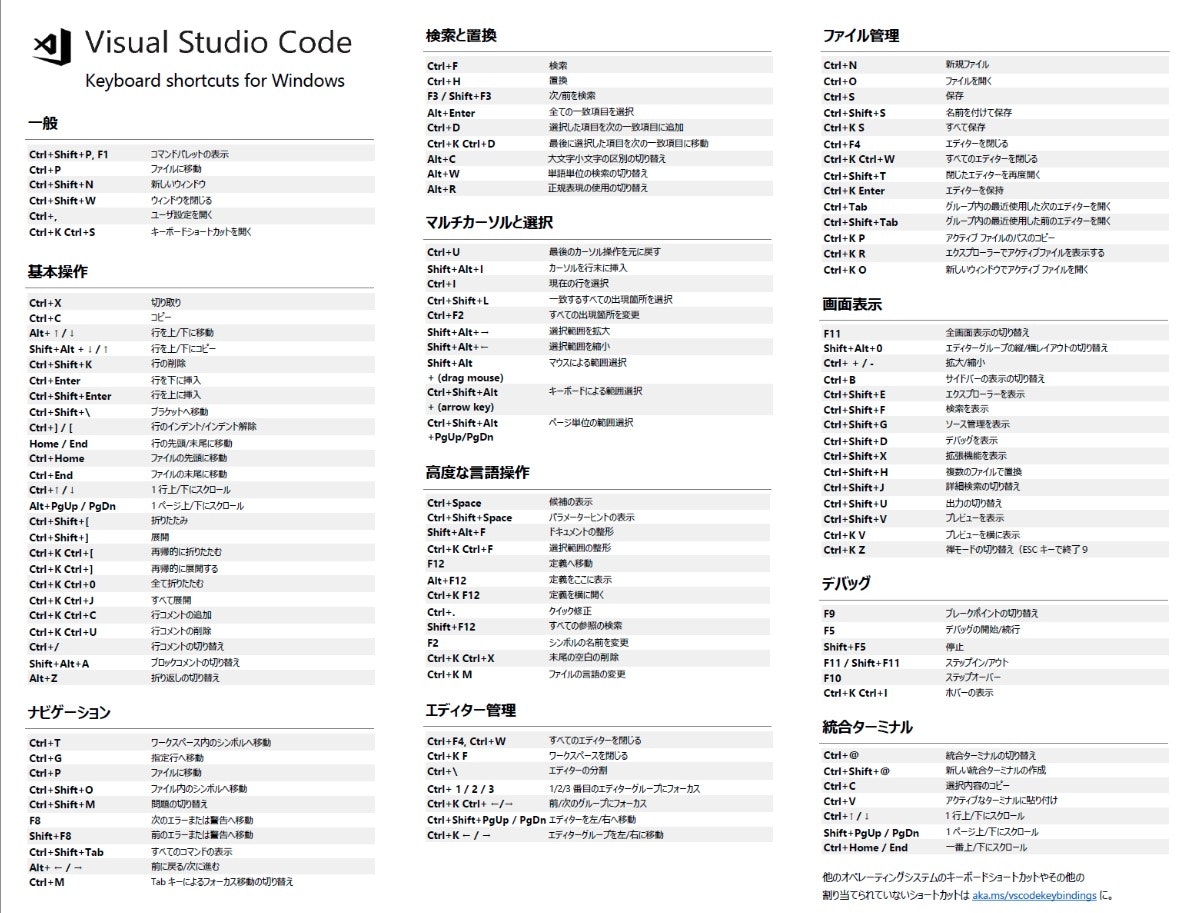
VsCodeチートシート
ChatGPTに関するチートシート
プロンプト集がまとめられています。
Markdown記法 チートシート
Markdownもエンジニアは必ず使うといっても過言ではないものなので、早めに習得することをおすすめします。
Qiita公式が出しているということもあって非常に見やすいチートシートになっています。
こちらも最初はカンニングしつつ徐々に体で覚えていくことを意識して使ってみてください。
マークアップ系
HTML5チートシート
HTMLのタグが整理されている。
CSSセレクターチートシート
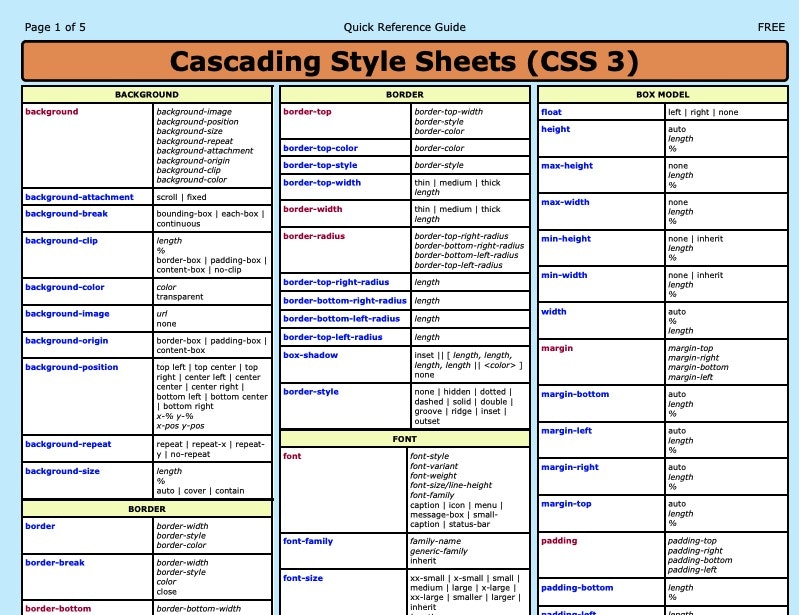
css3-cheat-sheet
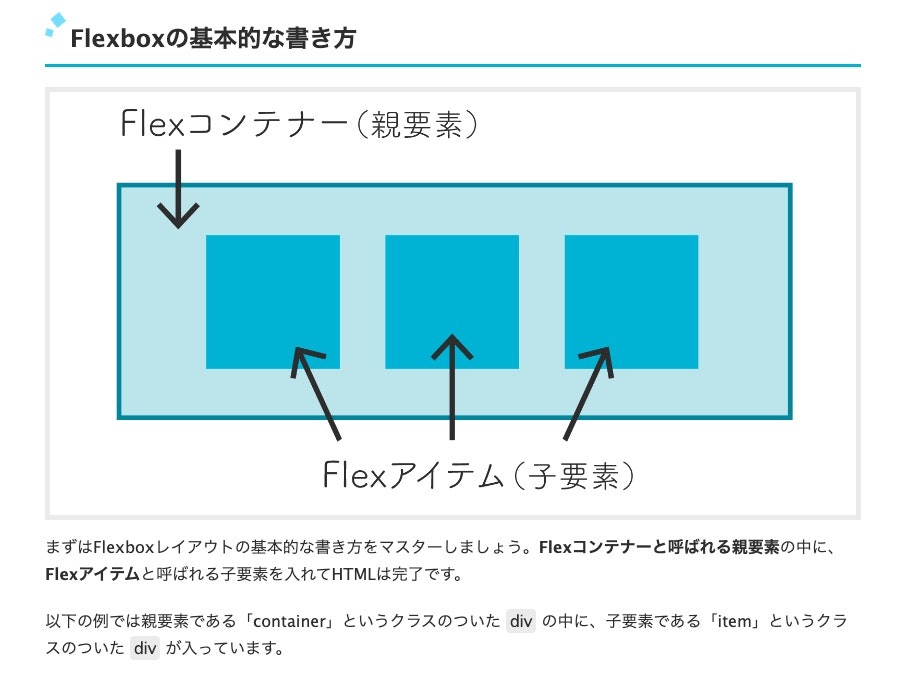
FlexBoxチートシート
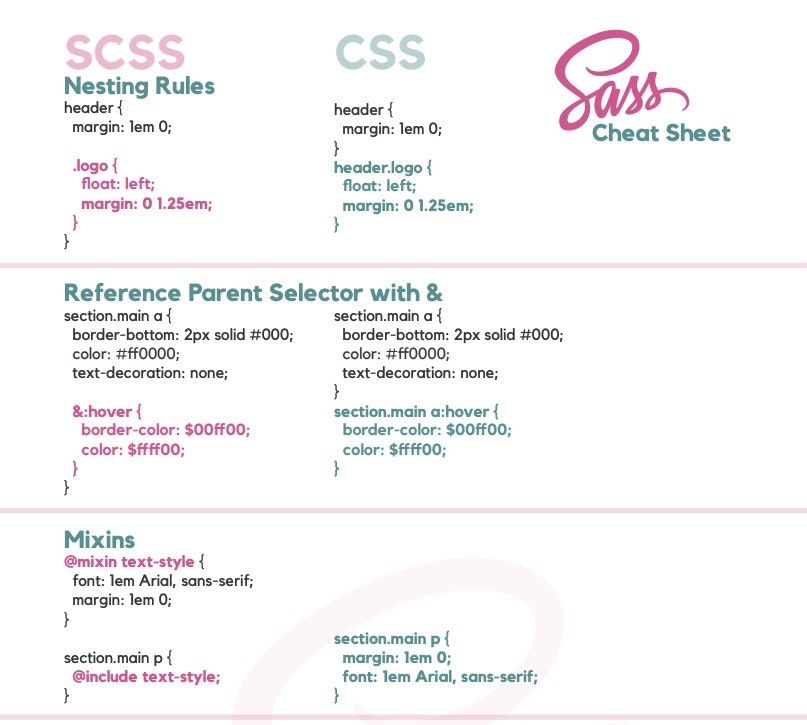
Sassチートシート
フロントエンド系
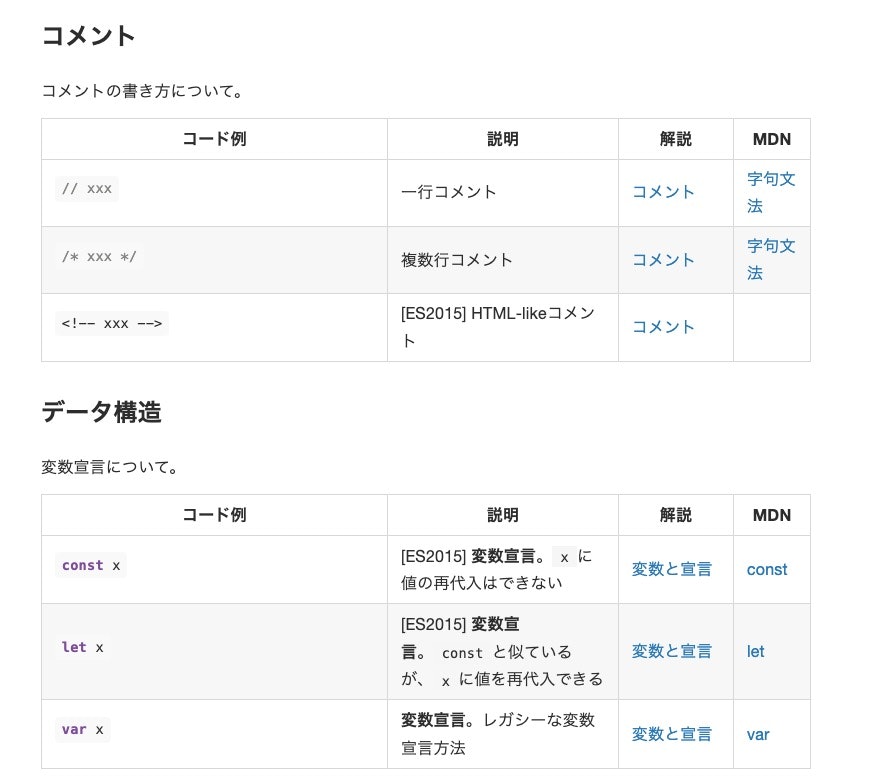
JavaScriptチートシート
MDNへのリンク先も付与されているので総整理としてかなり重宝できる。
jQueryチートシート
React Cheatsheet
React TypeScript Cheatsheets
ReactとTypeScriptの基本文法がまとめられている
NextJs Cheat Sheet
TypeScript Cheat Sheets
TypeScriptの公式が公開しているチートシート
WordPress
日本語版WordPressチートシート
WordPressの記法が簡潔に整理されている。
実務で使うワードプレスのチートシート
実務現場で使えるWordPressの記法がまとめられている。
バックエンド
Python Cheatsheet
文法がまとめられている。
Python初学者のためのPolars100本ノック
Ruby Cheatsheet
PHP Cheat Sheet
Go cheatsheet
最後に
いかがだったでしょうか。今回はエンジニア向けのチートシートをまとめました。
他にも色々な記事を出しているので読んでいただけると嬉しいです。