初めに
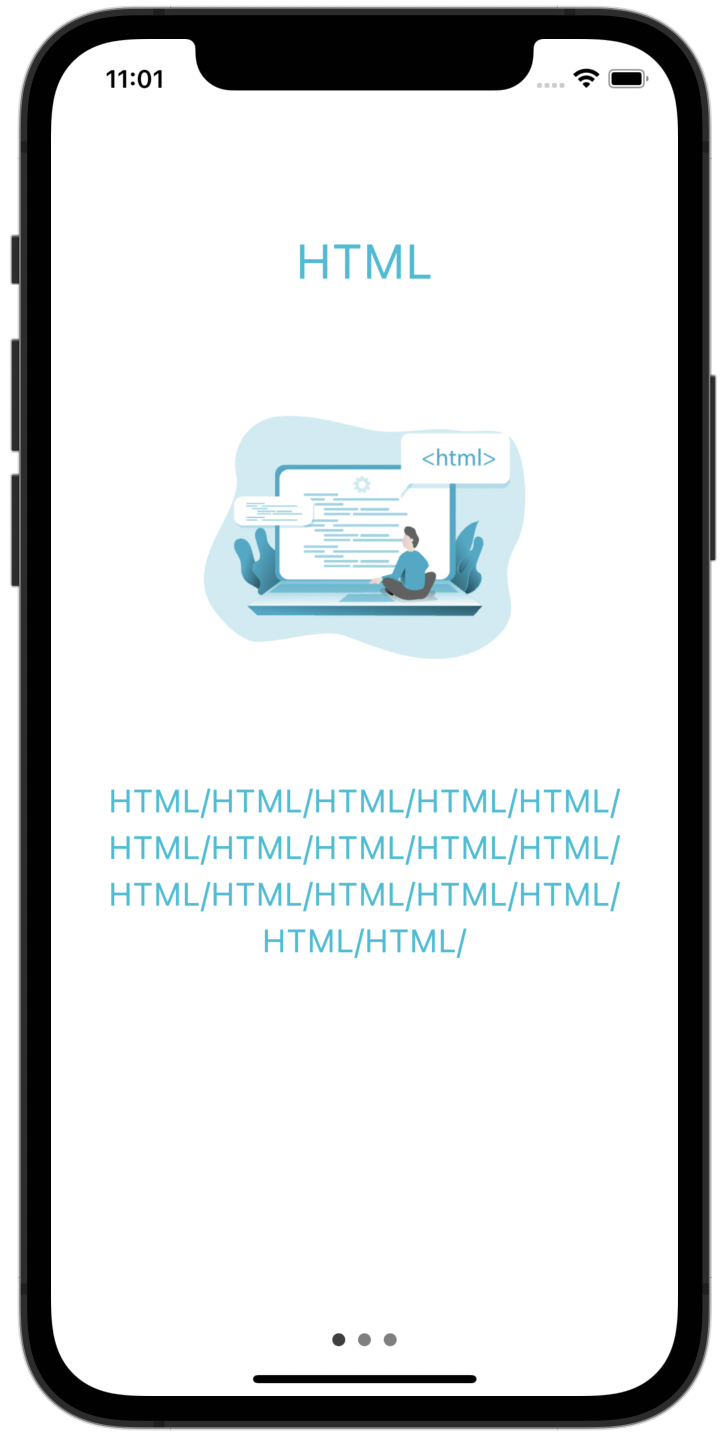
intro_slider とは、以下のようなチュートリアルの画面を作成するためのパッケージです。

準備
まずは、intro_slider パッケージ を「 pubspeck.yaml 」に記述します。
パッケージのバージョンは、特に制約がなければ最新のバージョンで問題ありません。
dependencies:
flutter:
sdk: flutter
intro_slider: ^4.0.0
Pub get をして準備は完了です。
実装
まずは実装したい画面で intro_slider をインポートします。
import 'package:intro_slider/intro_slider.dart';
全体コードは以下の通りです。
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:intro_slider/intro_slider.dart';
final sliderListProvider = StateProvider<List<ContentConfig>>((ref) => []);
class IntroSliderExample extends ConsumerWidget {
const IntroSliderExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
final sliderListNotifier = ref.watch(sliderListProvider.notifier);
return Scaffold(
appBar: AppBar(
title: const Text("IntroSliderExample"),
),
body: Center(
child: ElevatedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => const IntroSliderExampleSlidePage()));
sliderListNotifier.state.add(
const ContentConfig(
title: "HTML",
styleTitle: const TextStyle(color: Colors.cyan, fontSize: 30),
description: "HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/",
styleDescription: const TextStyle(color: Colors.cyan, fontSize: 20),
pathImage: "images/HTML_Monochromatic.png",
backgroundColor: Colors.white
),
);
sliderListNotifier.state.add(
const ContentConfig(
title: "CSS",
styleTitle: const TextStyle(color: Colors.cyan, fontSize: 30),
description: "CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/CSS/",
styleDescription: const TextStyle(color: Colors.cyan, fontSize: 20),
pathImage: "images/CSS_Monochromatic.png",
backgroundColor: Colors.white
),
);
sliderListNotifier.state.add(
const ContentConfig(
title: "JavaScript",
styleTitle: const TextStyle(color: Colors.cyan, fontSize: 30),
description: "JavaScript/JavaScript/JavaScript/JavaScript/JavaScript/JavaScript/JavaScript/JavaScript/",
styleDescription: const TextStyle(color: Colors.cyan, fontSize: 20),
pathImage: "images/Javascript_Monochromatic.png",
backgroundColor: Colors.white,
),
);
},
child: const Text("チュートリアル"),
),
),
);
}
}
class IntroSliderExampleSlidePage extends ConsumerWidget {
const IntroSliderExampleSlidePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context, WidgetRef ref) {
final slideList = ref.watch(sliderListProvider);
return IntroSlider(
listContentConfig: slideList,
renderNextBtn: renderNextBtn(),
renderDoneBtn: renderDoneBtn(),
);
}
Widget renderNextBtn() {
return TextButton(
onPressed: (){},
child: const Text("NEXT"));
}
Widget renderDoneBtn() {
return TextButton(
onPressed: (){
print("チュートリアル終了");
},
child: const Text("FINISH"));
}
Widget renderPrevBtn() {
return TextButton(
onPressed: (){},
child: const Text("BACK"));
}
}
IntroSlider は IntroSlider と ContentConfig の二つの部分で構成されており、 IntroSlider の listContentConfig プロパティに ContentConfig のリストを渡すことで表示されます。
ContentConfig
ContentConfig(
title: "HTML",
styleTitle: const TextStyle(color: Colors.cyan, fontSize: 30),
description: "HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTML/HTMLHTML",
styleDescription: const TextStyle(color: Colors.cyan, fontSize: 20),
pathImage: "images/HTML_Monochromatic.png",
backgroundColor: Colors.white
),
ContentConfig はイントロ画面を作成するための Widget です。
上のコードでは以下のような画面になります。

title
title では Slider のタイトルを変更します。
上の画面では「HTML」に指定されています。
styleTitle
上述の title では直接文字列を指定するため、TextStyle を適用させることができません。
したがって styleTitle で title のテキストの TextStyle を指定します。
上のコードでは、color を cyan、fontSize を 30 に指定しています。
description
description はチュートリアル画面の詳細説明を追加するためのプロパティです。
styleDescription
styleDescription は description で追加したテキストの TextStyle を指定するプロパティです。
上のコードでは、color を cyan、fontSize を 20 に指定しています。
pathImage
pathImage は ContentConfig で使用する画像のパスを指定するためのプロパティです。
backgroundColor
backgroundColor は ContentConfig の背景色を指定するためのプロパティです。
IntroSlider
return IntroSlider(
listContentConfig: slideList,
renderNextBtn: renderNextBtn(),
renderDoneBtn: renderDoneBtn(),
);
listContentConfig
listContentConfig は表示させるスライドのリストを指定するためのプロパティです。
指定できる型は <List<ContentConfig>> に限定されています。
上のコードでは slideList という変数に ContentConfig のリストを代入しています。
renderNextBtn
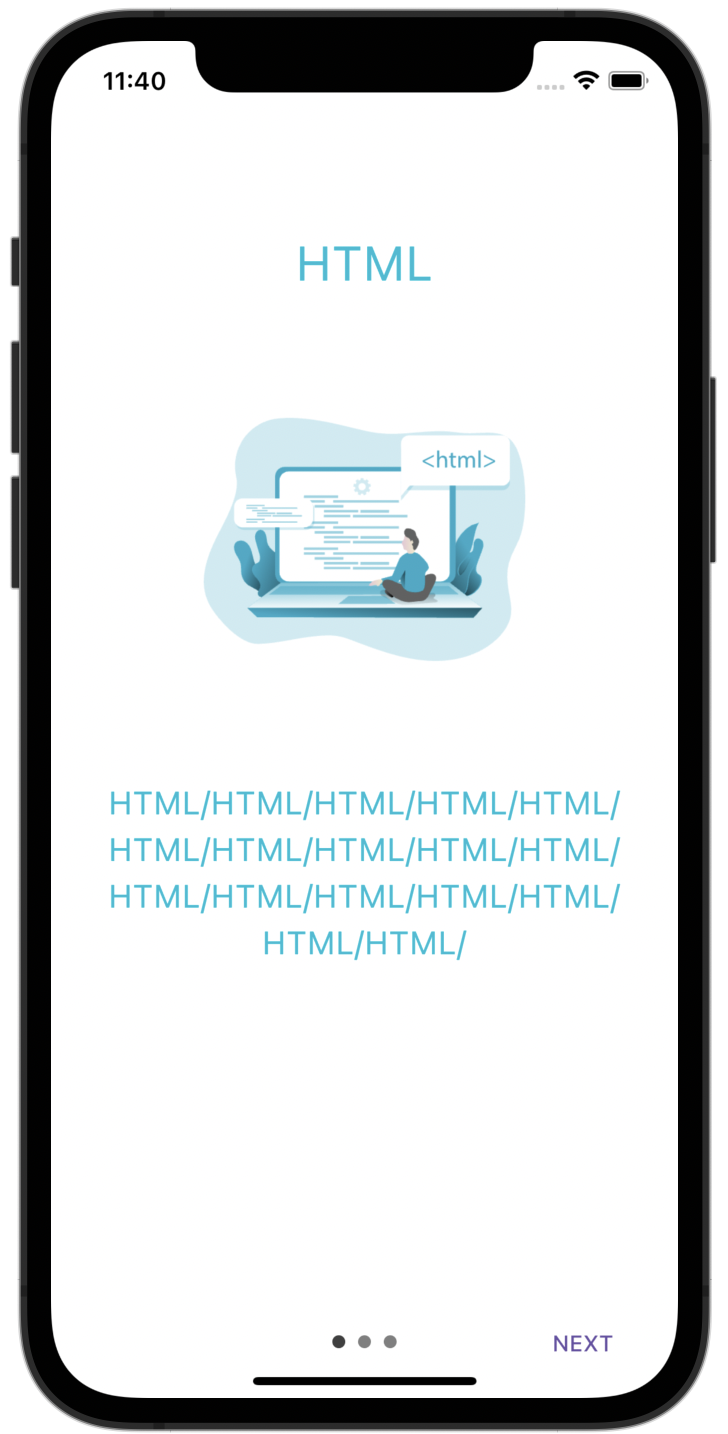
renderNextBtn では以下の画像の「NEXT ボタン」のように、次のスライドへ遷移するためのボタンを表示させることができます。

renderDoneBtn
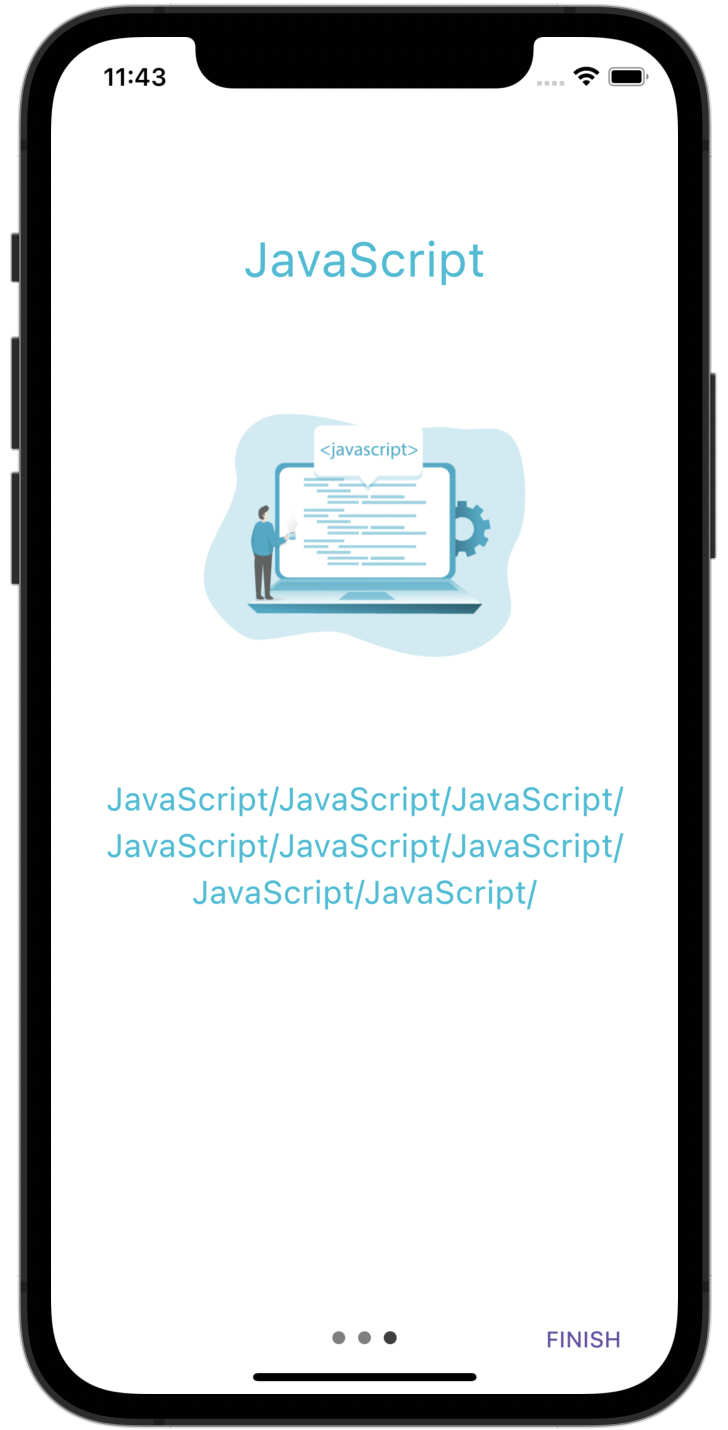
renderDoneBtn では以下の画像の「FINISH ボタン」のように、最後のスライドになった時の終了ボタンを表示させることができます。

あとがき
最後まで読んでいただきありがとうございました。
以上です。
参考にしていただければ幸いです。
誤っている箇所があればご指摘いただければ幸いです。
参考にしたサイト