初めに
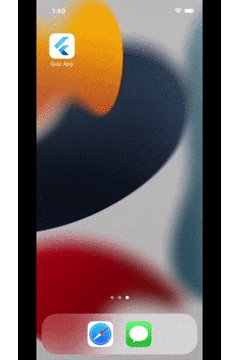
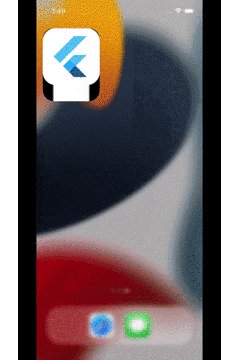
スプラッシュ画面とは以下の画像のようにアプリを起動して最初に数秒間表示される画面のことです。スプラッシュ画面ではアプリのロゴなどを表示させることが多いです。基本的にはユーザが操作できないようになっています。
パッケージの準備
まずは flutter_native_splashパッケージ を pubspeck.yaml に記述し、Pub get します。
dependencies:
flutter:
sdk: flutter
flutter_native_splash: ^2.2.7
これでパッケージの準備は完了です!
実装
通常のパッケージであればページでインポートして使用するのですが、スプラッシュ画面の実装は通常のパッケージとは異なり、「 pubspeck.yaml 」ファイルを変更することで実装できます。
今回はiOSのみの実装を行います。
dev_dependencies:
flutter_test:
sdk: flutter
flutter_native_splash: ^2.2.7
flutter_native_splash:
image: "assets/sample_logo.png"
color: "FFFFFF"
image にはスプラッシュ画面で表示させたい画像のパスを記述しましょう。なお、画像の形式は png 形式に限定されているので、注意しましょう。
また、背景色が白以外の場合に表示が崩れないように画像の背景を透過しておきましょう。
color にはスプラッシュ画面の背景色にしたい色を指定しましょう。
上のコードでは背景色を白にしています。
Flutter では基本的に色を指定する場合には以下のようにコードを記述します。
color: Colors.white, // NG
しかし、スプラッシュ画面の背景色はカラーコードでなければ指定できないので気をつけましょう。
color: "FFFFFF" // OK
pubspeck.yaml を変更した後、ターミナルで以下のコードを実行します。
flutter pub run flutter_native_splash:create
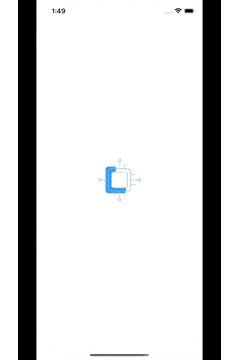
上のコードを実行してアプリを再起動すると、以下のようにスプラッシュ画面を実装することができます。

初めてアプリが開かれたときはスプラッシュ画面が表示されますが、アプリがバックグラウンドで起動している時などはもう一度アプリを開いてもスプラッシュ画面が表示されることはありません。
詳細変更
image color 以外にも様々な変更が可能です。
| プロパティ | 用途 |
|---|---|
| background_image | 背景画像を指定するためのプロパティ。 |
| branding | アプリを制作した会社のロゴなどを表示させるためのプロパティ。 Android 12 以上のバージョン、 iOS, Web で使用可能。 |
| branding_mode | branding で指定した画像の位置を変更するためのプロパティ。 デフォルトは bottom で、bottomLeft, bottomRight が指定可能。 |
| color_dark | ダークモードの時の背景色を指定するためのプロパティ。 |
| background_image_dark | ダークモードの時の背景画像を指定するためのプロパティ。 |
| image_dark | ダークモードの時の画像を指定するためのプロパティ。 |
| branding_dark | ダークモードの時の画面下部の画像を指定するためのプロパティ。 |
以上です。
あとがき
最後まで読んでいただきありがとうございました。
今回は image color のみを使った実装でしたが、今後内容を追加していくかもしれません。
参考にしていただければ幸いです。
誤っている箇所があればご指摘いただければ幸いです。
参考にしたサイト