時代は…どうなるんだ?
Figmaの記事を書いていたらAdobeがFigmaを買収する話が流れたらしいですね。
https://www.itmedia.co.jp/news/articles/2312/18/news189.html
これからの時代はFigmaだぜ!!!と前回の記事で書いてしまいましたが、どうなるかわからなくなってきました。
とはいえ、Adobeが改めてXDを開発するとも考えづらいような気もします。
これからもFigmaが主流になることを祈りつつこの記事ではFigmaの機能を紹介していこうと思います。
コンポーネント
コンポーネントってなに?
コンポーネントは簡単に言えば流用できるパーツです。
UIデザインなどにおいてはボタン要素などのページ中に何度も出てくる要素に対し使うことができます。
これの利点は親のデザインを変更することにより、子のデザインを一括変換できること。
子はそれぞれ違う要素をもたせられることです。
実際に見てみましょう。
メインコンポーネントを作成する
以下のような親要素を作成します。
これを メインコンポーネント と言います。

このメインコンポーネントはデザインの中に組み込まずに外側に配置する場合が多いです。(後にデザインを調整したり、コーディングの際に参照しやすくする為)
figmaでは別ファイルのコンポーネントを参照することも可能です。
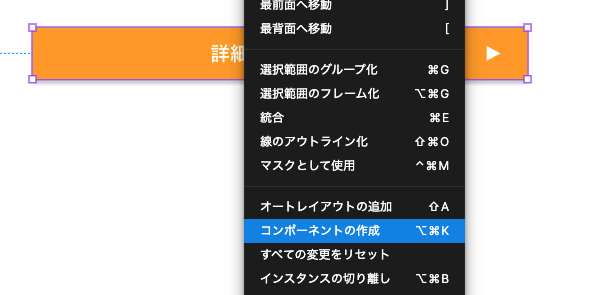
次にパーツ化したい要素をまとめて選択肢し、右クリックからコンポーネント の作成をクリック。
すると、選択した部分のグループがレイヤー上で紫色の表記に変わります。
これでメインコンポーネントが作成できました。

インスタンスを作成する
次に、デザイン上に配置する子要素を作成していきます。
これを インスタンス と言います。
先程作ったメインコンポーネントを右クリックしてコピー・ペーストします。
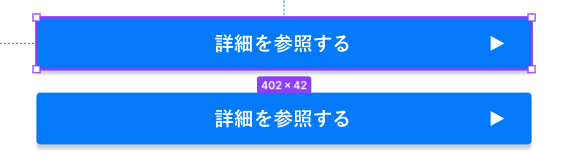
すると、以下のようにアイコンが微妙に違うコンポーネントが出てきます。
◇のほうがインスタンスです。
見た目上では同じですが、違いがあります。
以下ではわかりやすくする為、メインコンポーネントを親要素、インスタンスを子要素と呼びます。
子要素を変更しても親要素は変わらない
上が親要素で下が子要素です。
子要素の横幅を変更しても、親要素の方に影響はありません。

親要素を変更すると子要素にも変更が適用される
ですが、逆に親要素に変更を加えると、子要素にも同様の変更が加わります。
下図は親要素の背景色を変更しました。子要素の方も同時に切り替わっています。

子要素の一部を変更すると、そこは維持される
例えば
①子要素のテキストを変更する
②親要素の背景色を変更する
とすると、以下のようになります。
この状態から親要素のテキストを変更しても子要素のテキスト部分は独立した要素という扱いになっている為、親要素の変更の影響を受けません。
アセットパネル
毎回ボタンをコピーせずとも、レイヤーと同じタブにある「アセット」を使えばコンポーネント化してある要素を呼び出すことができます。
# おわりに
Figma、とても便利です。
個人的にはXDより好きかもしれません。
adobeが買収できなかったのはおのれEU感ありますが(adobeはadobeで色々やってるので仕方ない感じありますが)、今後単体でも活躍して発展していくことを祈りましょう。