ポートフォリオの公開を終了しました。
タイトル:渋谷ST劇場チケット販売サイト
製作期間:1ヶ月
開発環境:AWS Cloud9、PHP 7.2.22、Laravel Framework 5.8.35、Bootstrap v4.3.1、
①作成した目的
Webエンジニアとして活動したく、PHPとLaravelを学習。
その一環で、ポートフォリオを作成。
ショッピングサイトやチケット購入サイトを利用することが多く、
自分でもECサイト関連を作ってみたいと思った。
②実装した機能
- 申し込み前の確認画面
申込処理の前に、確認画面を表示。
また、チケットの金額・枚数に応じて合計金額を表示できるように。
合計金額の計算処理は、OrderモデルのgetPriceInfoにて行う。
OrderController.php
$priceInfo = Order::getPriceInfo($form['price'], $form['number']);Order.phpconst COM = 110; //手数料 public static function getPriceInfo($price, $number) { $com = self::COM; //手数料 $price = $price * $number; //チケット代金×枚数 $com_total = self::COM * $number; //手数料×枚数 $payment = $com_total + $price; //合計金額 return compact('com', 'price', 'com_total', 'payment'); } - メール自動送信機能 Gmailを利用して、申込確認メールとパスワードリセットメールを送信できるようにした 
OrderController.php
Mail::send(['text' => 'mail.text'], $data, function($message){ $message->to(Auth::user()->email)->subject("申込確認メール"); }); //確認メール送信
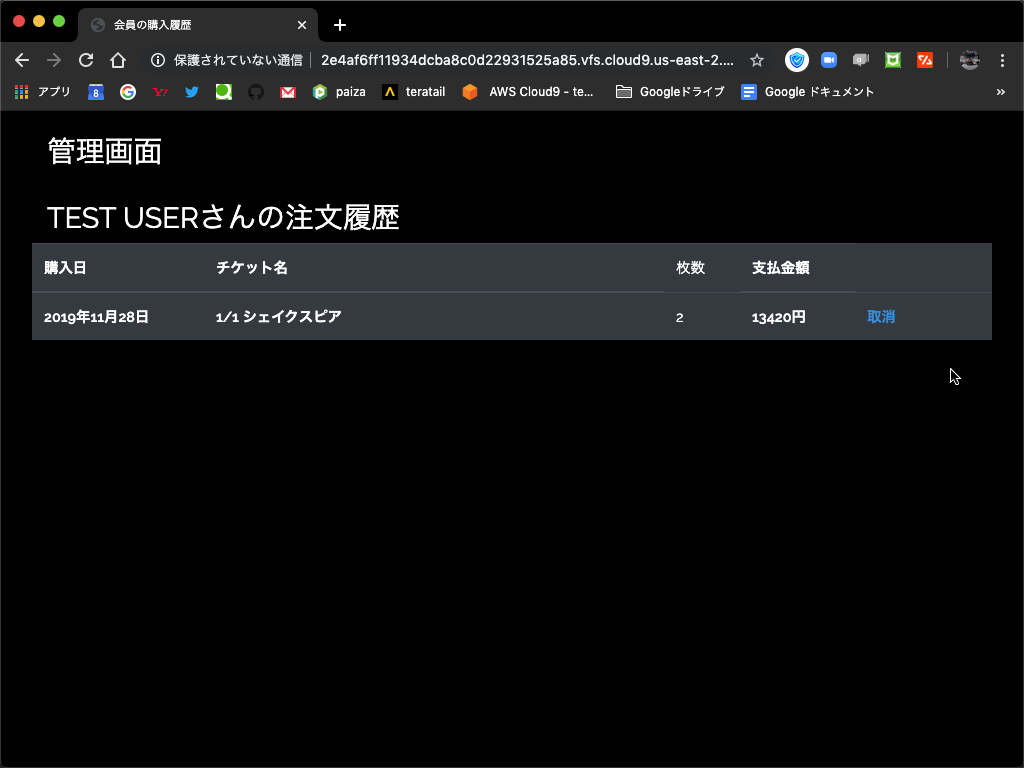
注文の取消を行うと、元のページへのリダイレクトに失敗してしまう為、対象のユーザーの画面に戻るようURLの後ろに[?id='.$user_id]をGETで渡せるようにした。
UserController.php
public function cancel(Request $request)
{
$order = Order::find($request->id);
$user_id = $request->user_id;
$order->delete();
return redirect('admin/user/order?id=' . $user_id);
}
OrderController.php
DB::transaction(function() use ($order)
{
Ticket::find($order->ticket_id)->decrement('stock', $order->number);
$order->save();
});
「use Illuminate\Support\Facades\DB;」の設定を手動で入れた。
③苦労した点
- 申し込み処理前の確認画面 確認画面(confirm)の処理で、どのように受付画面(index)からの値を受け取るか悩んだ。(調べても例が少なかった) inputタグのhidden型を使って、隠しデータとして送信する仕組みにした。
confirm.blade.php
<input type="hidden" value="{{ $form['ticket_id'] }}" name="ticket_id" />
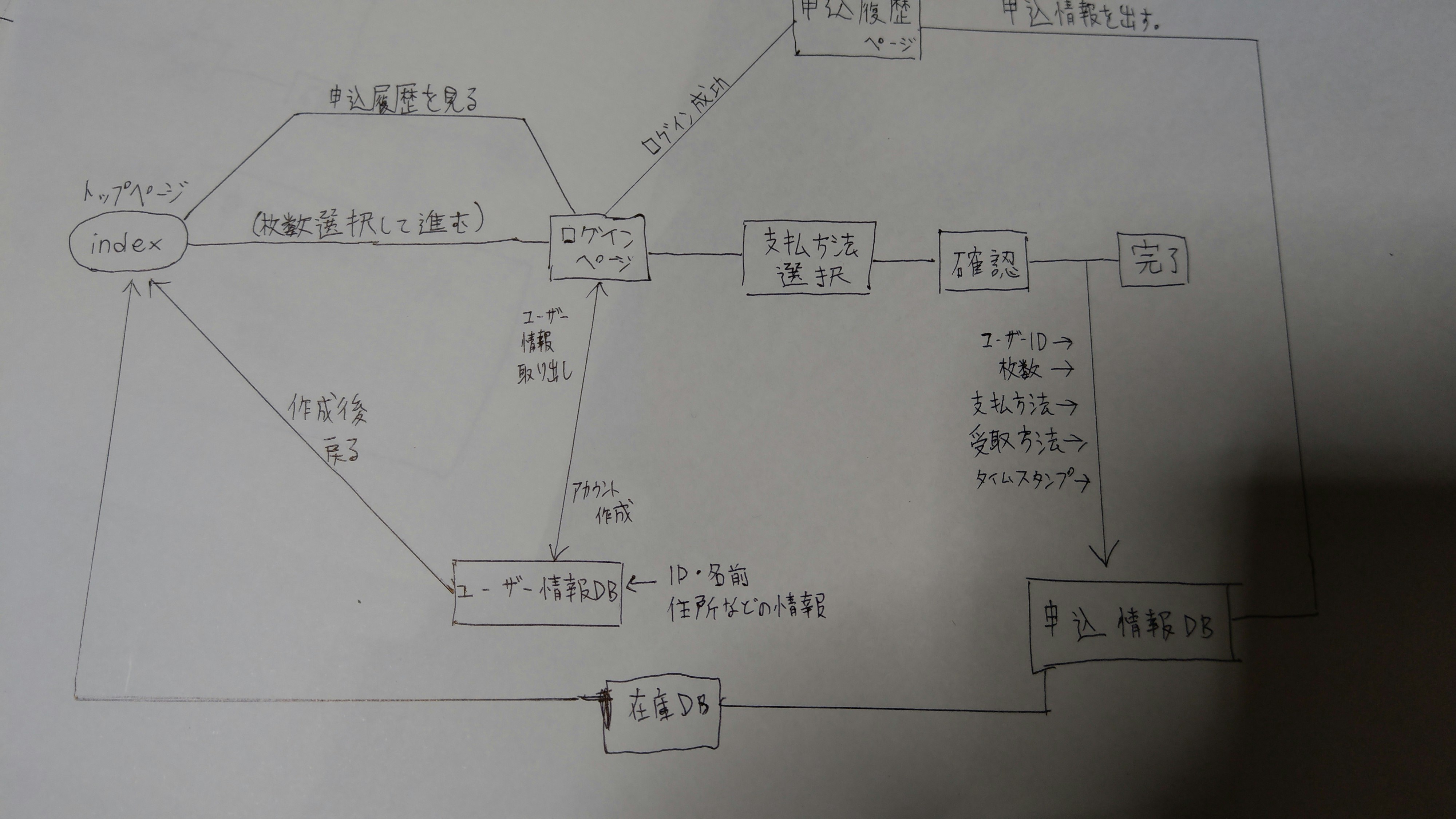
④ソースコード・制作前のアイディア図
いち機能実装ごとにコミットしてある。
https://github.com/masahiro-111/ticketsite001
制作前のアイディア図