この記事は初心者向け Vue.jsでcomputedとmethodsの違いについて記述した自分用メモになります。
誤っている点がありましたらご指摘をお願いいたします。
この記事は以下の方向けの記事となっております。
推定読者:
・computedとmethodのそれぞれの使い方は分かるが、2つの違いが分からない人
・どんな時にどちらを使えばいいのか分からない人
computedとmethodの違い
computedとmethodの違いは「キャッシュされるかどうか」です。
computedはキャッシュされ、methodはキャッシュされません。つまり、computedとmethodsは実行されるタイミングが異なります。
computedは参照先の値が変わった時のみ実行され、methodsはテンプレートの中身が再描画される度に実行されます。
この違いがどのような差をうむのかを以下に記述します。
キャッシュされるcomputedとキャッシュされないmethodsの違い
以下、全く同じ値を返すcomputedとmethodです。
<button @click="counter += 1">カウンター</button>
<button @click="otherCounter += 1">他のカウンター</button>
<p>{{ otherCounter }}</p>
<p>{{ counterMethod() }}</p>
<p>{{ counterComputed }}</p>
<script>
new Vue({
el: '#app',
data: {
counter: 0,
otherCounter: 0
},
methods: {
counterMethod() {
console.log('methodが実行されました')
return this.counter > 2 ? '2より大きい': '2より小さい'
}
},
computed: {
counterComputed() {
console.log('computedが実行されました')
return this.counter > 2 ? '2より大きい': '2より小さい'
}
}
})
</script>
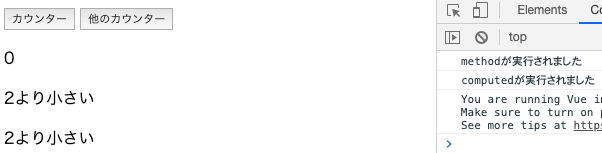
上記のコードはカウンターボタンが押された時、counterの値が1足され、足された値に対してmethodとcomputedがそれぞれ2より大きい値かどうかを返すという内容になっております。
また、cmethodとcomputedが実行されるタイミングが分かるようconsole.logで実行タイミングを見れるようにしています。
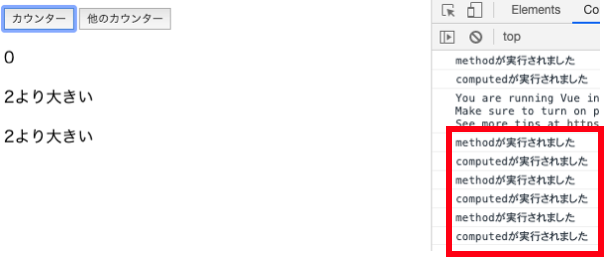
では、カウンターボタンを3回クリックしてみましょう。
赤枠で囲ったconsole.log結果に注目してください。
methodとcomputedの両方が実行されていることが分かります。
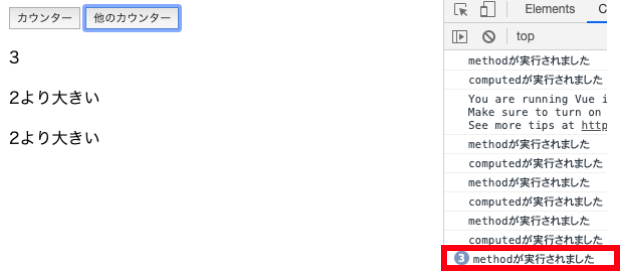
では、次に他のカウンターボタンを3回クリックしてみましょう。
実行結果

赤枠で囲ったconsole.log結果に注目してください。
methodだけが実行されていることが分かります。
以上の結果から、
・methodは全く関係ない要素の変化であってもテンプレートが再描画される度に実行
・computedは関係する要素(参照している要素)が変化した場合のみ実行
上記2点のタイミング差による違いがわかりました。
参照したサイトさま
この記事を書くにあたり参照したサイト様、記事一覧です。
りんごとバナナとエンジニア/【Vue.js】computedとmethodsの違い
udemy教材
超Vue JS 2 入門 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)