この記事は何?
gitにはworktreeという便利な機能がある。
https://qiita.com/yoichi22/items/8f92110f24690ca8966f
worktreeを使えば、ディレクトリの移動によってブランチを切り替えることができるようになる。
最近(2022年1月頃)まで、このworktreeはvscodeで使うことができなかった。
そのため数多くのvscode愛好家はworktreeの使用を断念していた(はず)。
そして、念願のworktreeのvscodeエクステンションが2022年2月にリリースされた。
この記事ではエクステンションを利用して、worktree機能をvscodeで使用できるか確認する。
使用するエクステンション
Switch Git Worktreeをインストールしておく
試す
以下のようなブランチ構成がある。
❯ git branch -a
common
* master
prd
remotes/origin/HEAD -> origin/master
remotes/origin/common
remotes/origin/master
remotes/origin/prd
要するにローカルにもリモートにもmaster/prd/commonといった3つのブランチがある状態である。
> pwd
/test/myrepo
❯ git worktree add ../prd prd
> git worktree add ../common common
prdとcommonブランチのworktreeを親ディレクトリにぶら下げた
/test
├── myrepo
│ ├── README.md
│ └── src
├── common
│ └── src
└── prd
└── src
vscodeにてレポジトリのディレクトリ(今回の場合は/test/myrepo)を開く
この時点ではカレントブランチがmasterになっている
コマンドパレットにて"Switch Worktree"を入力

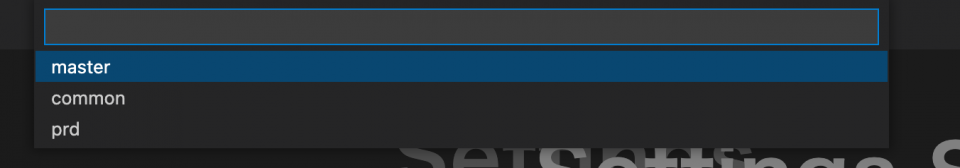
移動可能なworktreeが表示されるため、移動したいworktreeを選択する

そうすると一度vscodeがリロードされて、worktreeとして登録されたディレクトリ(/test/common)が開かれる。ブランチもSwitch Worktreeで指定したcommonに切り替わっている。
以上のことから、Switch Git Worktreeエクステンションを使いvscodeでworktreeが使えることがわかった。