FPSS4G@FUKUI ハンズオン資料
概要
- 2023年9月17日に開催したFOSS4G 2023 Japan@FUKUI ハンズオンで「MapLibre GL JSとOverpass APIでWebアプリを作る」のハンズオン資料です。
- 単にGeoJsonなどをMapLibreでアイコン表示させるのではなく、生きているデータベースこと「OpenStreetMap」からリアルタイムで取得していきます。
- どんなデータをOpenStreetMapから取得するのか、どう見せるのか、そのアイデアを考えて実際に実装していくハンズオンとなります。
進め方
- ハンズオン資料を読みながらハンズオンを進めていきます。
- ベースアプリ「Playgrounds-Easy」をカスタマイズして開発していきます。
- ベースアプリの設定ファイルを編集して、タイトルなどを設定します。
- 基本設定後、取得する情報(OpenStreetMapのタグ)を設定していきます。
- 下記jsonの「overpass」にあるnode(点)、way(線)とタグが合致したものを取得します。
- 取得後のデータから、「tags」内に指定したタグだけに絞り込む動きをします。
- 「=」が付いていないものは「=*」と同じ意味となります(全て)。
- 他、expressionはway(線)を表示する時の色や太さ指定となります。
overpass.json
{
"OverPassServer": "https://maps.mail.ru/osm/tools/overpass/api/interpreter",
"osm": {
"overpass": [
"node[\"leisure\"=\"park\"]",
"way[\"leisure\"=\"park\"]",
"node[\"leisure\"=\"playground\"]",
"way[\"leisure\"=\"playground\"]",
"way[\"landuse\"=\"recreation_ground\"]",
"relation[\"leisure\"=\"park\"]",
"relation[\"leisure\"=\"playground\"]",
"relation[\"landuse\"=\"recreation_ground\"]",
"node[\"playground\"]",
"way[\"playground\"]"
],
"tags": [
"leisure=park",
"leisure=playground",
"landuse=recreation_ground",
"playground"
],
"expression": {
"stroke": "#409040",
"stroke-width": 2
}
}
}
- 取得したデータを表示するアイコンは「marker.json」で指定します。
marker.json
{
"marker": {
"path": "maki-icon",
"tag": {
"*": {
"*": "marker-stroked.svg"
},
"amenity": {
"arts_centre": "arts_centre.svg",
"bar": "bar.svg",
"bbq": "bbq.svg",
"bench": "bench.svg",
"bicycle_parking": "parking-bicycle.svg",
(以下略)
- tag内を見て貰うと、OSMのタグと一致した時のファイル名が書いていることが分かります。
- pathが「maki-icon」とあるので、そこにアイコンファイルを置けば利用出来ます。
- 一般的なアイコンはあるので、特別なタグを使うときに編集すれば良いと思います。
ここまで出来たら
- 色んなマップを作ることが出来ます。例えば、自販機マップとかトイレマップとか。
- タグを組み合わせて複雑な条件も指定出来ます(例えばコカ・コーラ自販機とか)。
- 他にも一覧表を表示させても良いと思います(poiCont.makeListが役立つ)
- それでは、開発を楽しんでください!
参考サイト
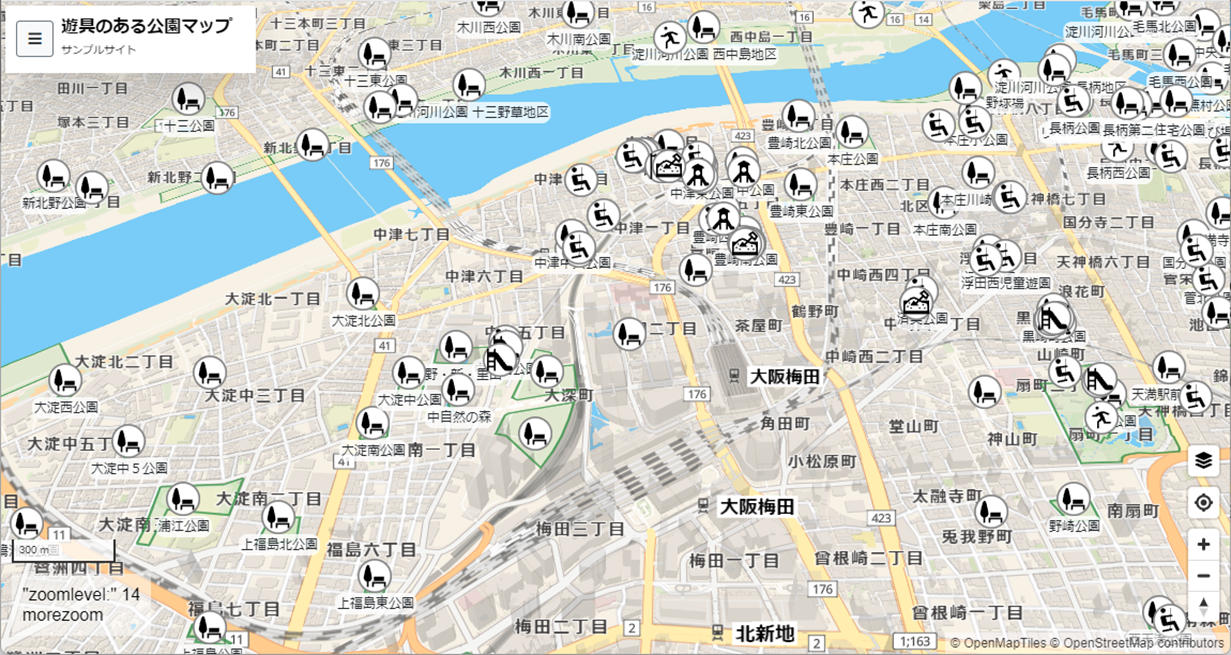
- 遊具のある公園マップ。こっちは色んな機能があります。
- Community Map Maker。更新が間に合ってない本家