簡単な JavaScriptファイルをひとつ追加して、DDR(データベースデザインレポート)の可用性を向上させてみました。もちろん DDRを基にした FileMakerアプリ解析ツールは様々あるのですが、そこまでの大分析が目的ではなくて、WEBブラウザ利用はそのまま軽く閲覧と検索をしたいのだけれど、デザイン的な不便さを何とかしたい、という用途のものです。
このツールで変わる事
- スクリプトステップの行番号を表示するようになるよ。
- スクリプトステップ内の式や、カスタム関数が、コードそのまま表示になるよ。
- スクロールしても、スクリプト名が常に表示されるので、迷子にならないよ。
- 前後のスクリプトへ移動するナビゲーションを除去したよ。
行番号を表示し、式や関数はそのまま表示
FileMakerのステップは行番号が表示される(Pro 14~)ものの、DDRではリストスタイルが標準の黒丸「list-style-type: disc」のため、分析時に何行目なのか即座に判らないままです。このスタイルを「list-style-type: decimal-leading-zero」に変え、行番号を出すようにしました。
また、ステップ内の式を、記述そのまま(<pre>)の表示にすることで、1ステップ1行に強制されず読み下ししやすくなり、素早い箇所の特定に役立つようになります。こっちもスタイル「white-space: pre」を追加しただけです。
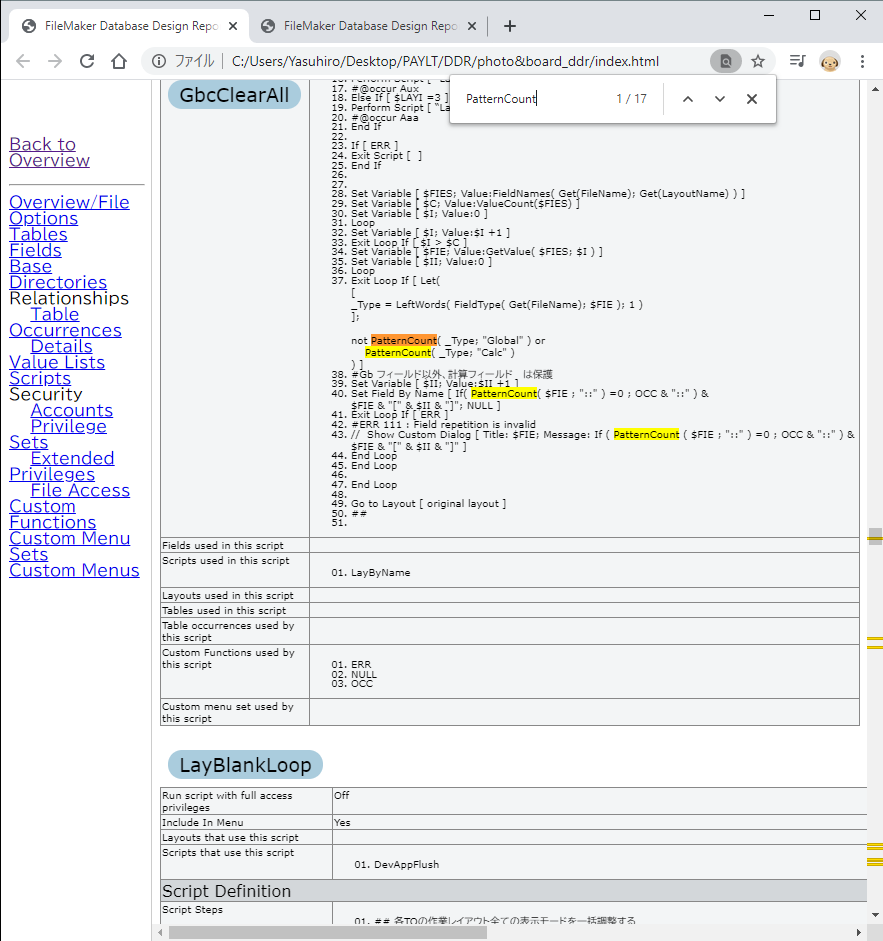
before
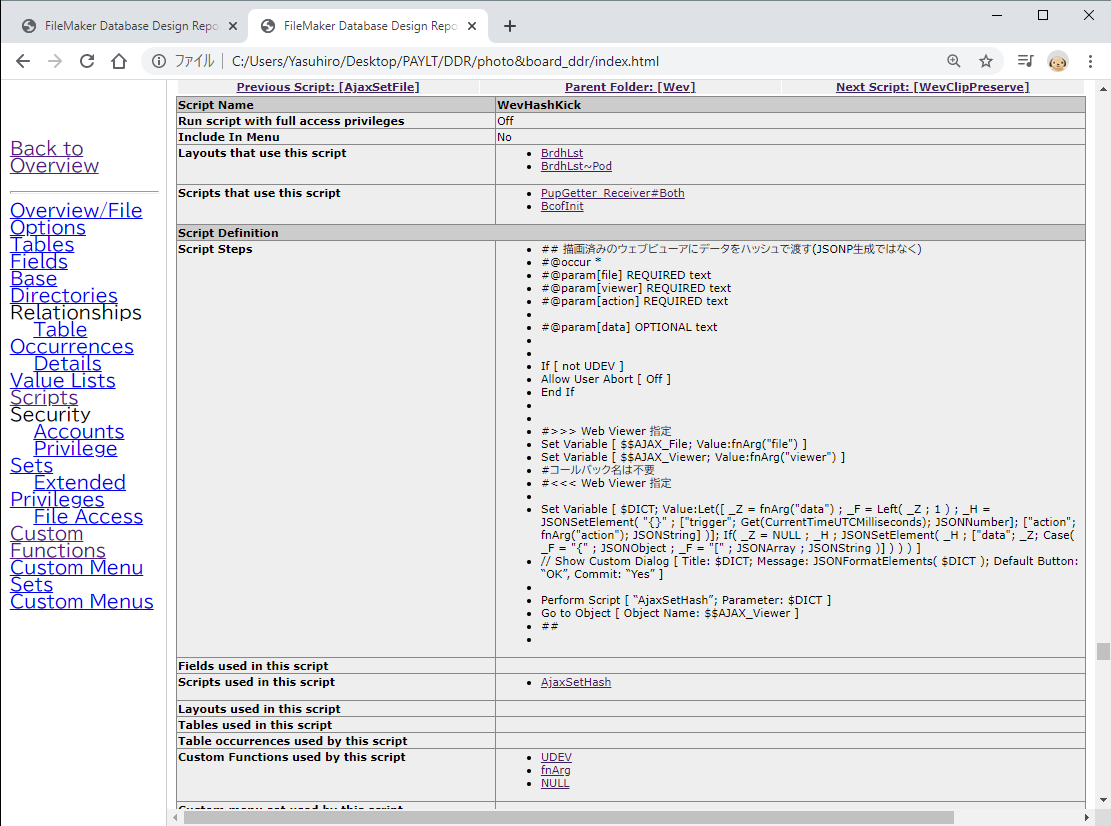
行番号が判らず、計算式を指定されているステップ行では式が改行されておらず読めません...💧
スクリプト名も判り難いと思います。

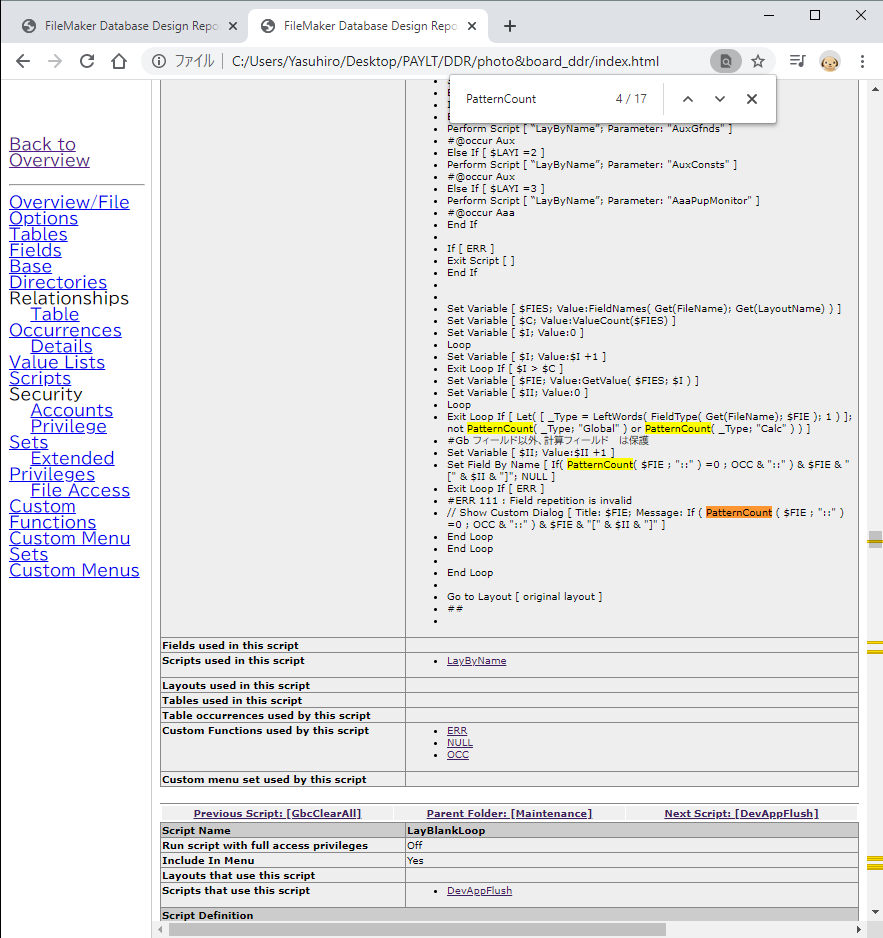
after
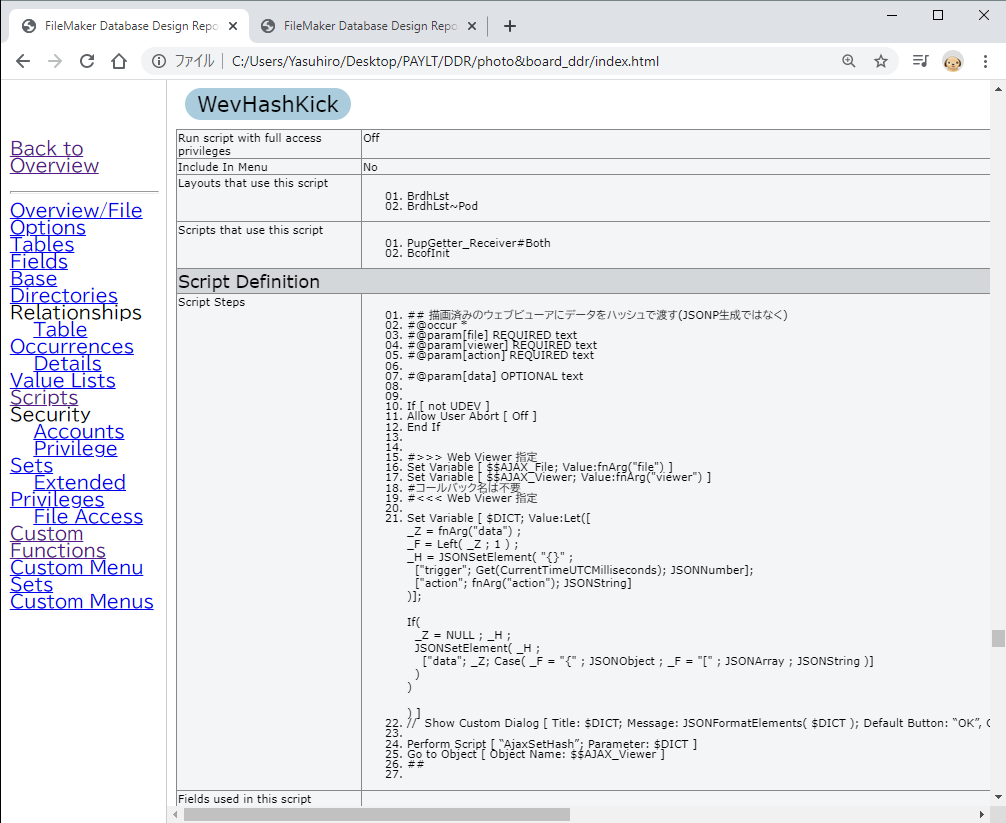
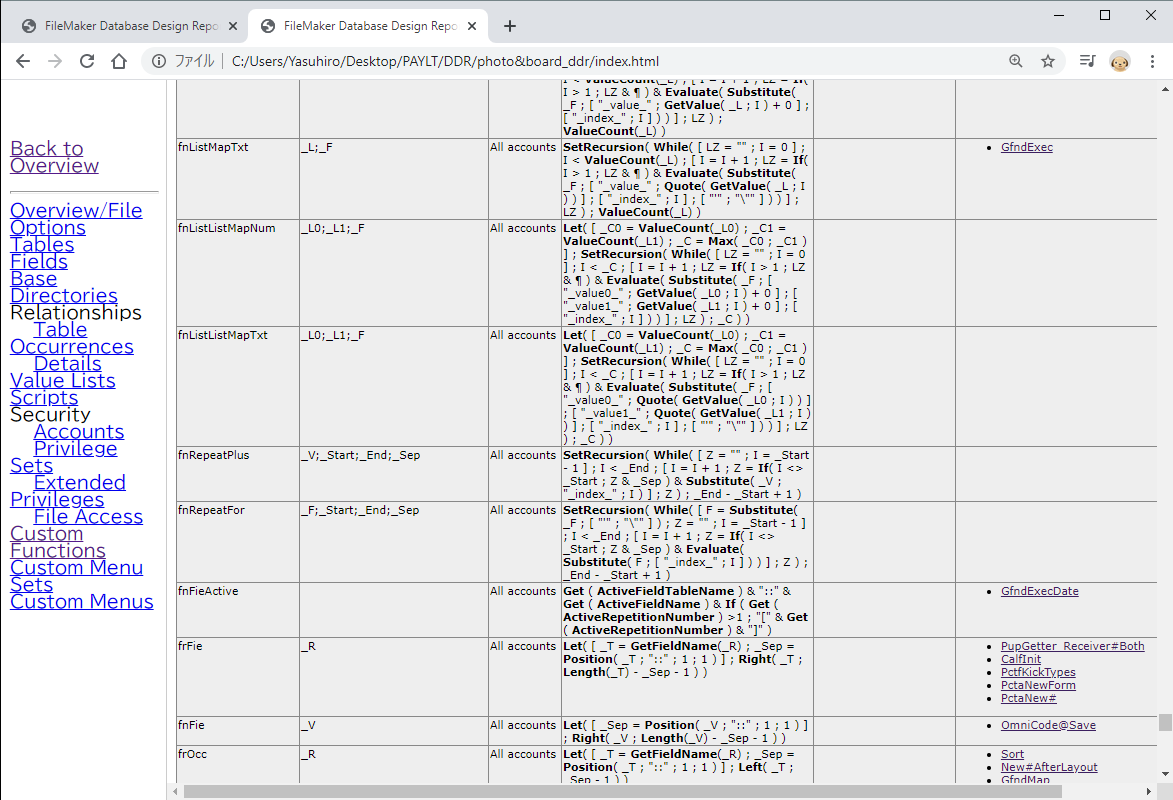
行番号が判るだけでなく、オプションの計算式は記述したとおりに確認できるようになりました。👍
インポートステップなども、行展開されて表示されます。

before
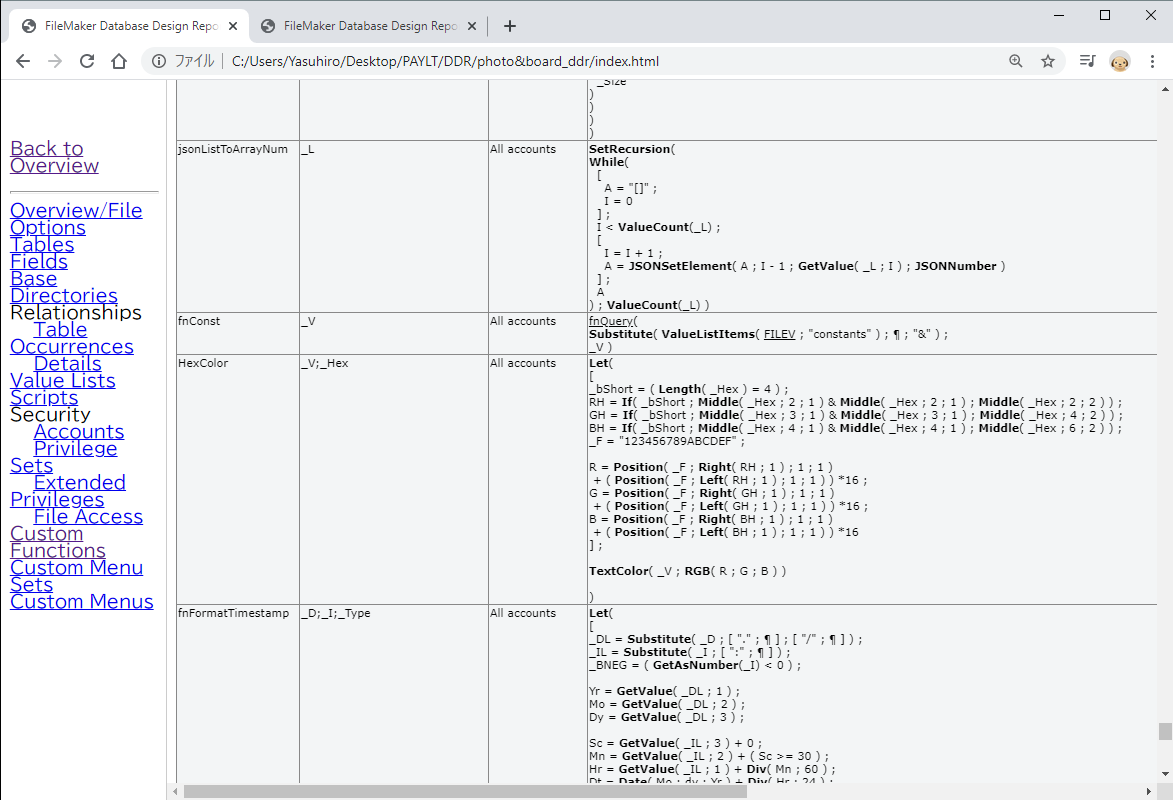
カスタム関数カタログも、これではどんな式なのか判らない...💧

引っ付いてくれば迷子にならない
スタイル「position: sticky」を使って、スクロールしていても、スクリプト名などがウィンドウ上部に常に固定表示されるようにしました。
※ Chrome、Firefox のみで機能します。
before
検索ハイライトされている箇所が、何というスクリプトの何行目なのか さっぱり判らない。😟

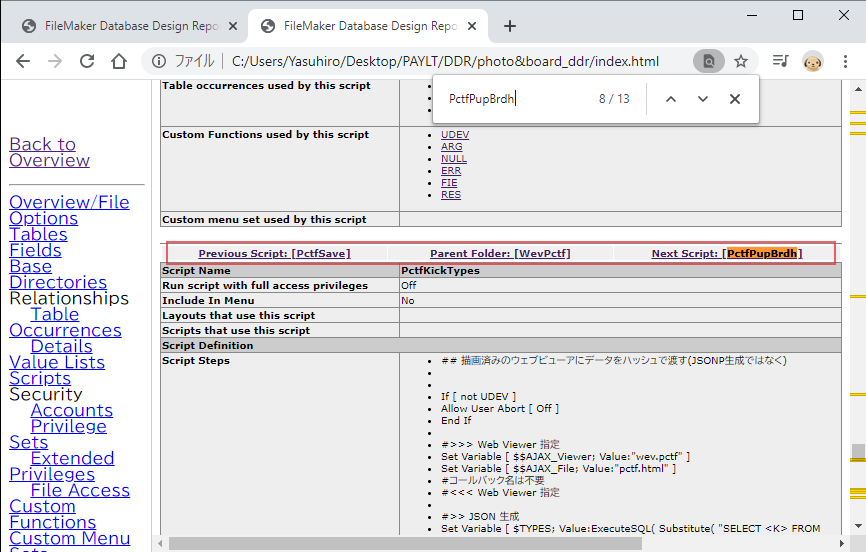
after
スクロールダウンしていても、表示箇所のスクリプト名と行番号が判ります。😀

前後のスクリプトと上位フォルダへの移動ナビゲーション除去
個人的にこのナビゲーションを機能的に利用したことがなく、何より WEBブラウザでスクリプト名で検索した時に余計に検知されるので、要素そのものを除去(jQuery「$(elements).remove()」)しました。
before
このように、スクリプト名で検索した時に、余計にハイライトされ、検索結果数も正確でなくなってしまいます。😟

ダウンロード
この リンク 先を保存してください。
使い方
【注意】
CDNでホストされている jQueryを参照しているので、インターネット接続が必要 です。
オフラインで利用する場合は、jQueryも別途ダウンロードして、代わりに参照させてください。
DOM操作だけを行うのが目的なので、jQueryでいいでしょう。
【手順】
- DDRをHTMLで生成する。
-
Summary.html(概要.html)の階層に本JSファイルを置く。 - 各「
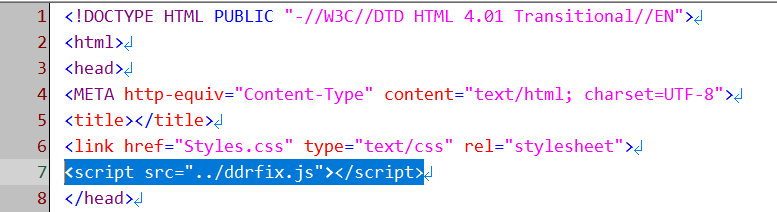
{{FileMakerファイル名}}_ddr」サブフォルダの「{{FileMakerファイル名}}.html」 内の適当な位置に以下のスクリプトタグのリンクをつける。 - あとは、ブラウザでページをリロードするだけです。

...
<script src="../ddrfix.js"></script>
</head>
...