制約の付け方と削除の仕方
Labelを配置して、制約の削除をやってみよう!
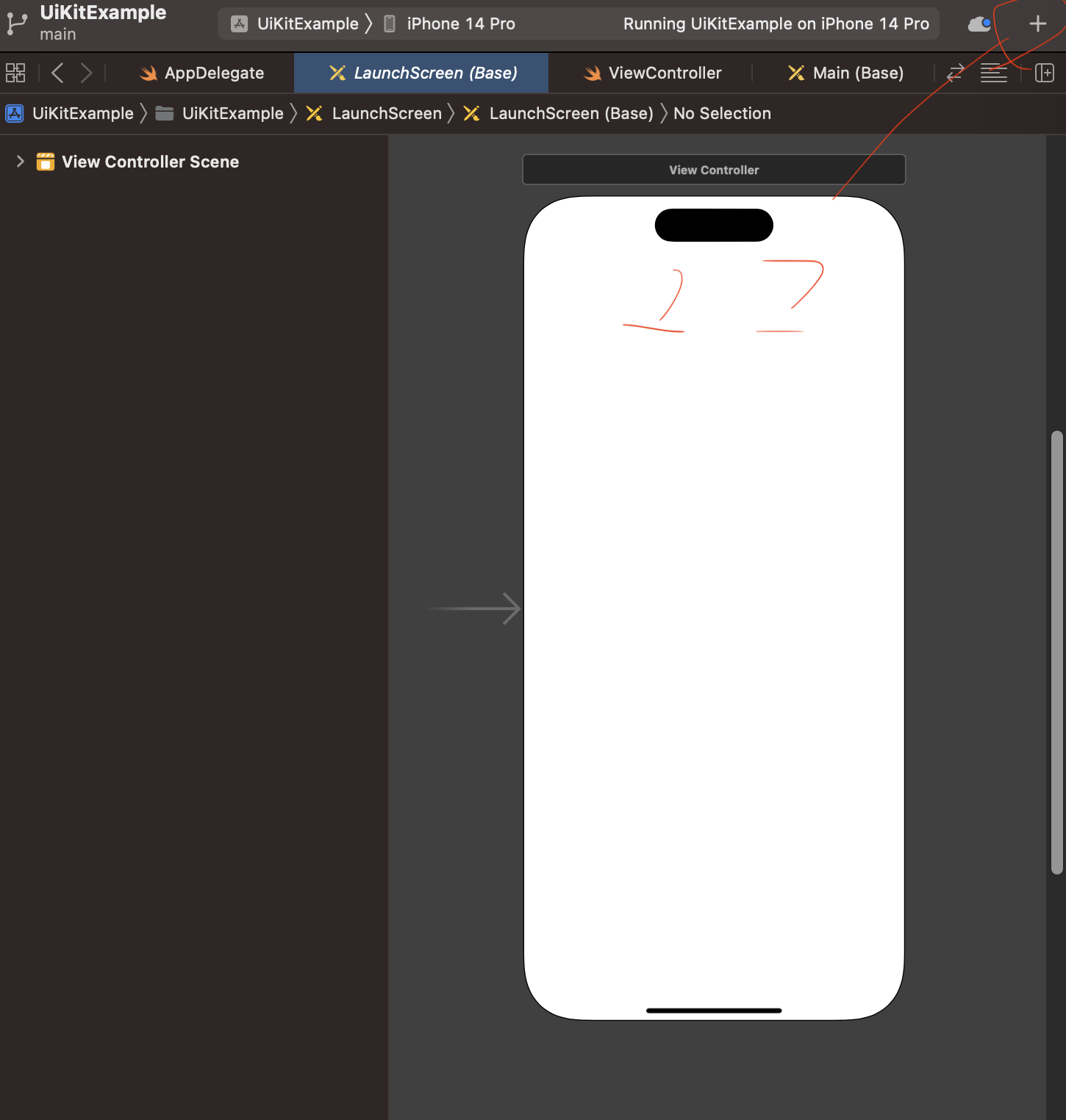
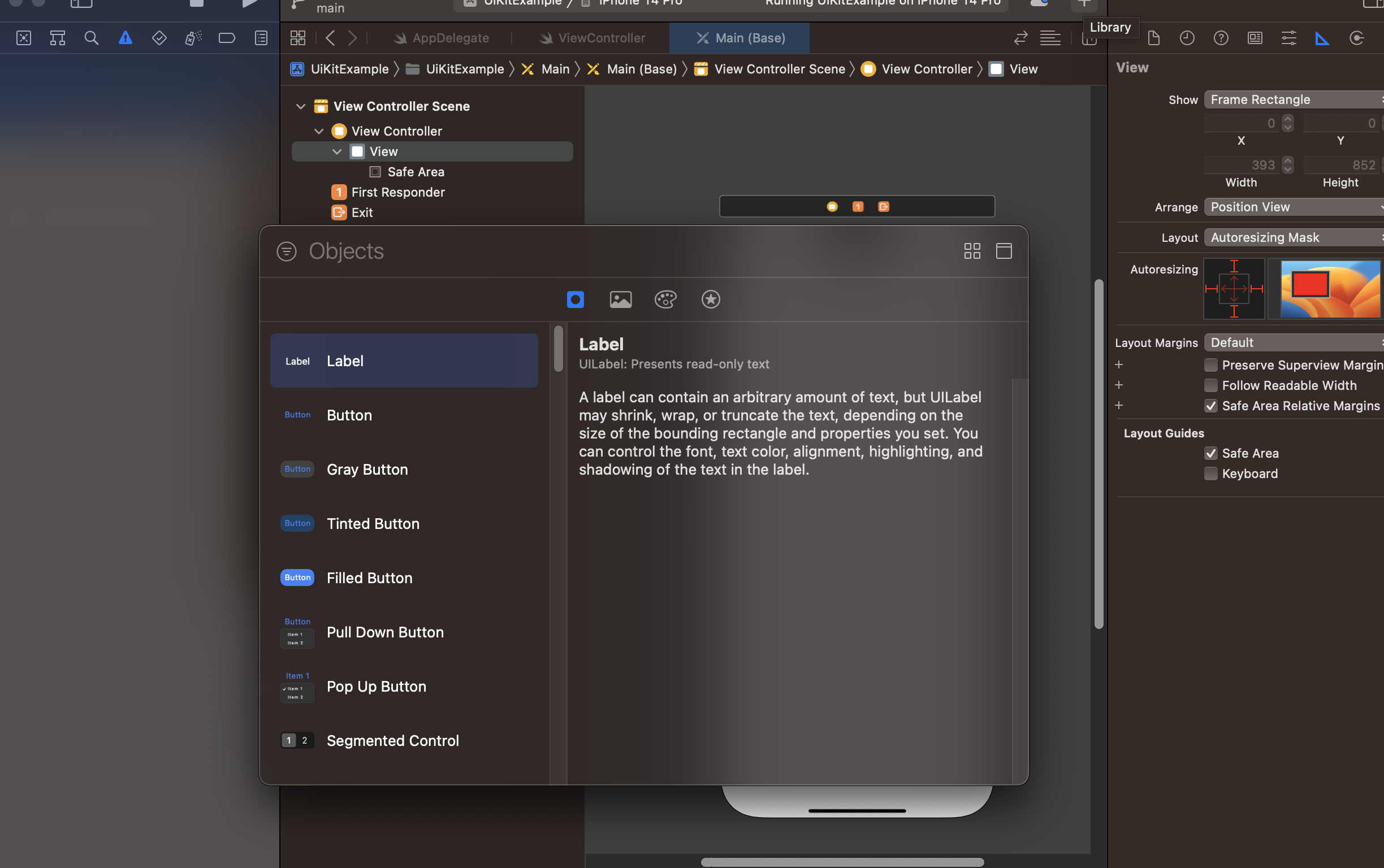
画面右上の+ボタンを押します。押すと部品となるオブジェクトを選ぶことができます。
Labelを選択して、ドラッグ&ドロップで配置してみましょう。
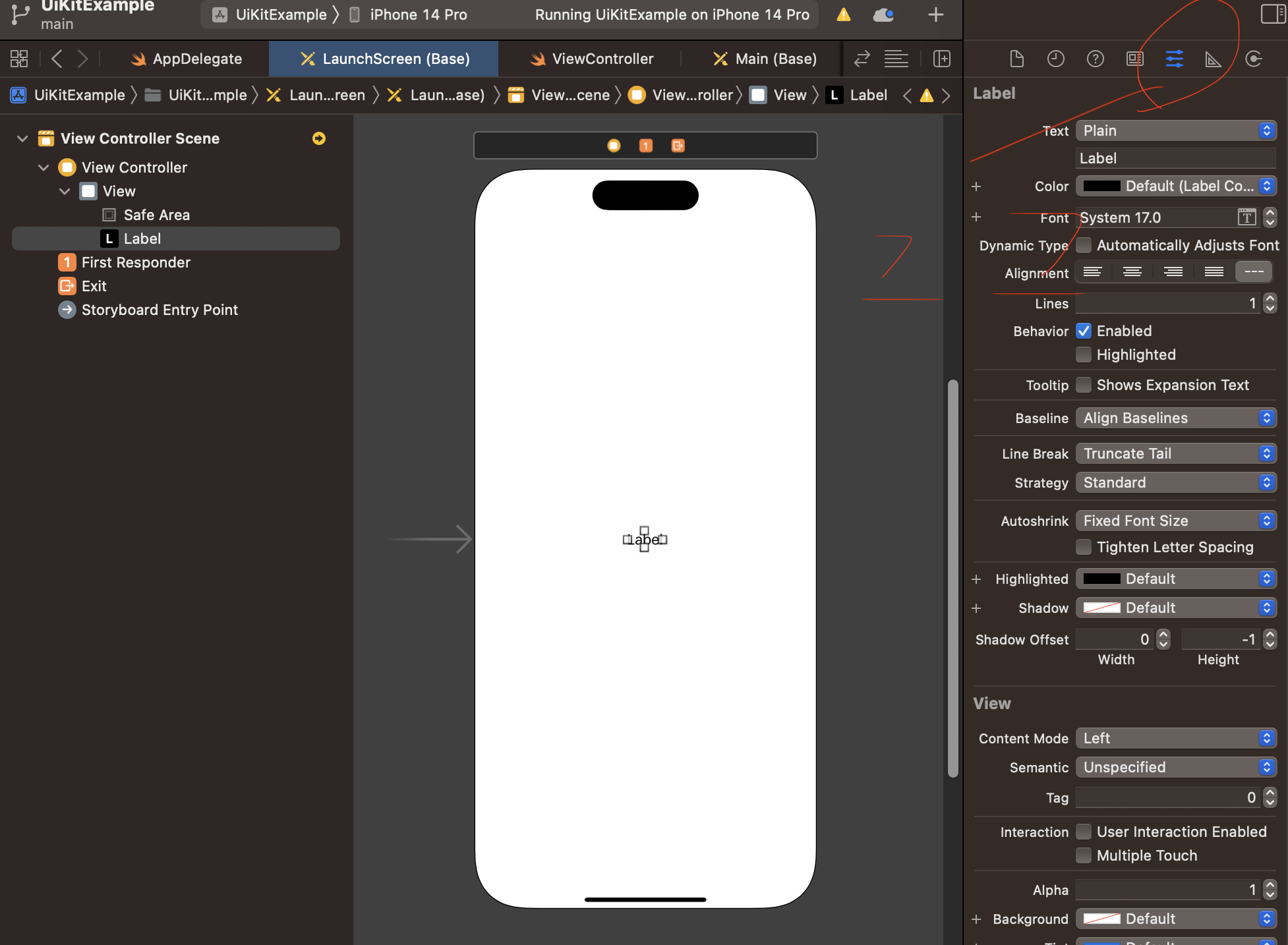
Labelを配置したら、画面右上の赤い丸で囲んだ場所をクリックします。

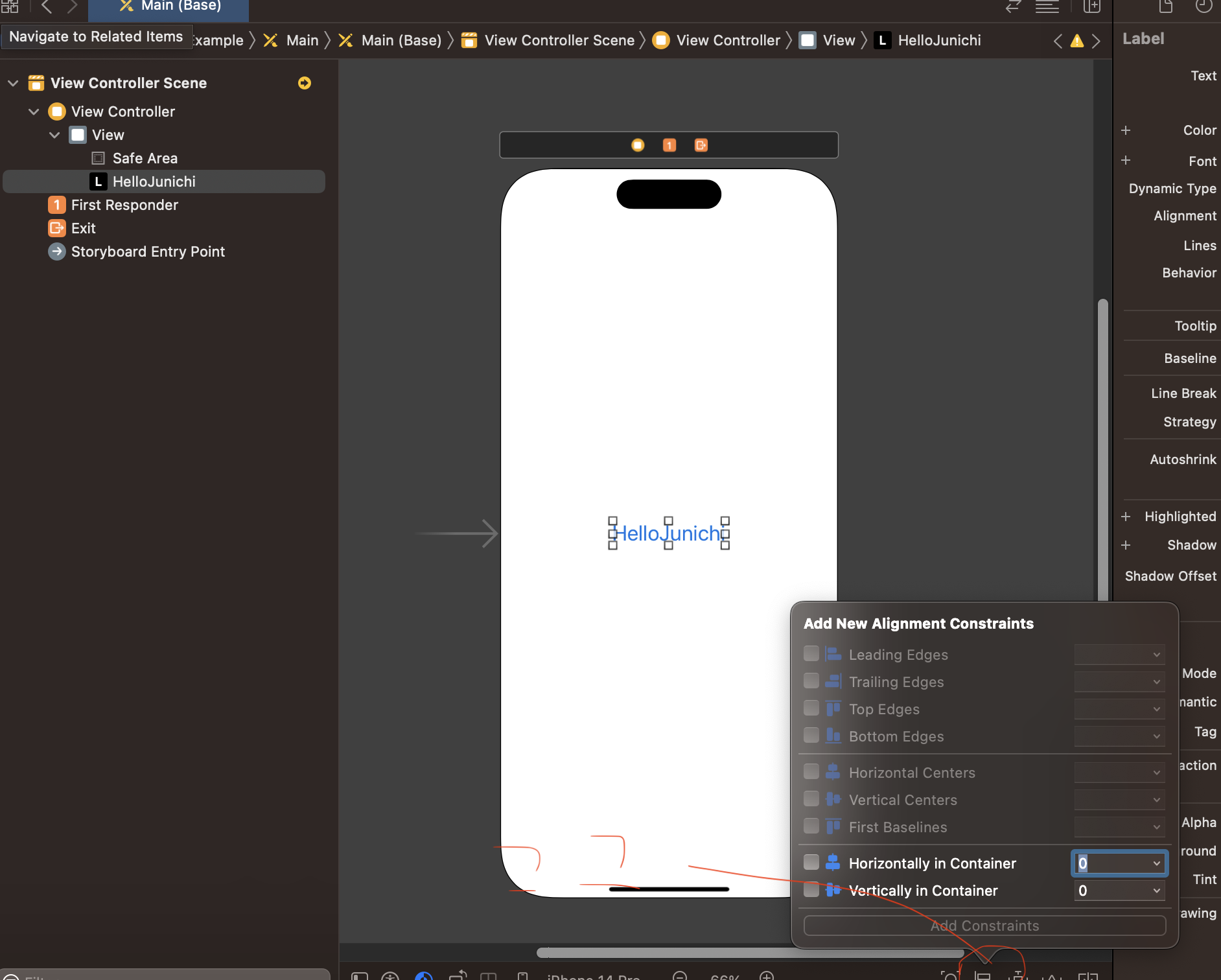
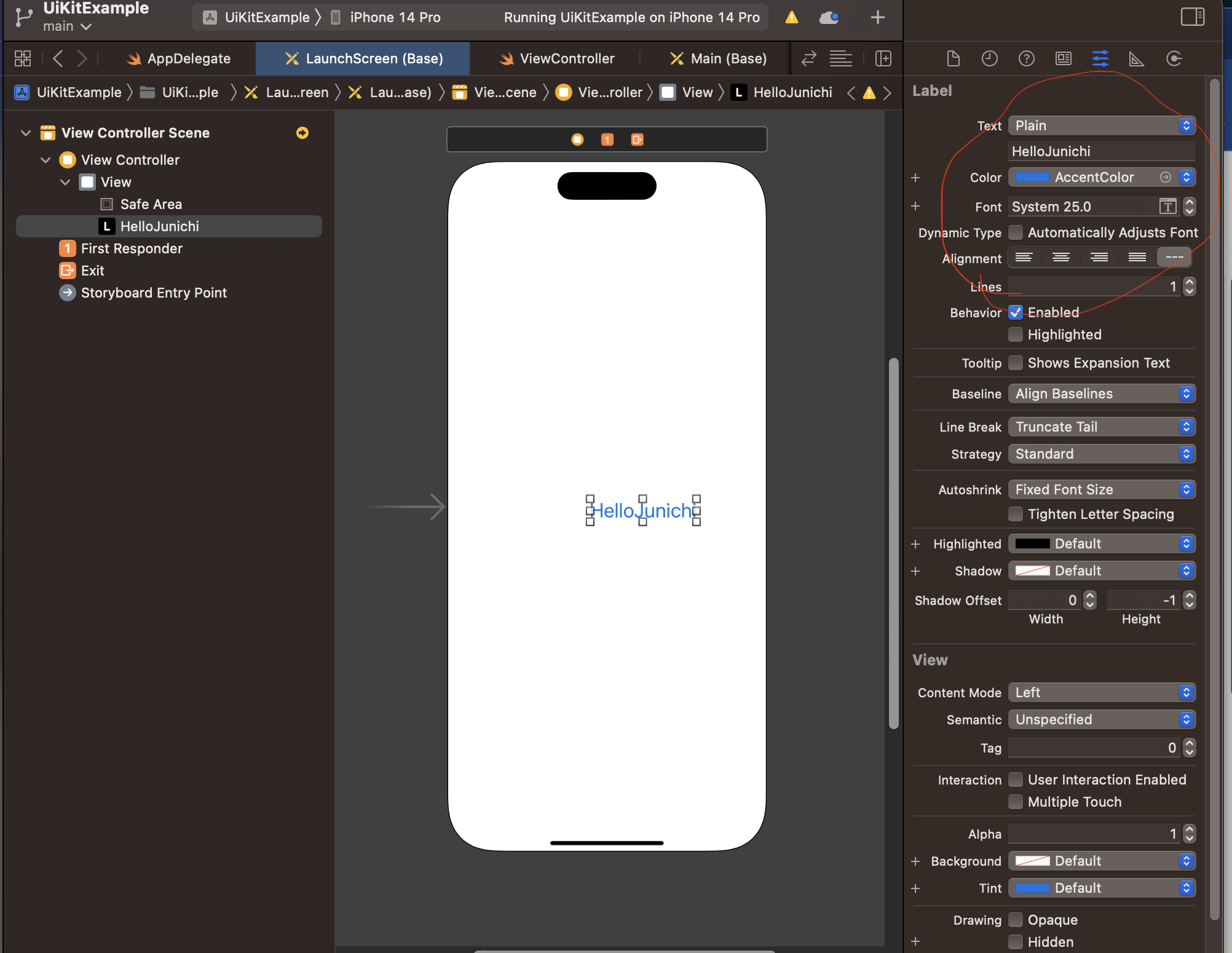
赤い丸で囲んでいる場所で、Labelのタイトルと変えたり、テキストの色、フォントサイズを変更できます。

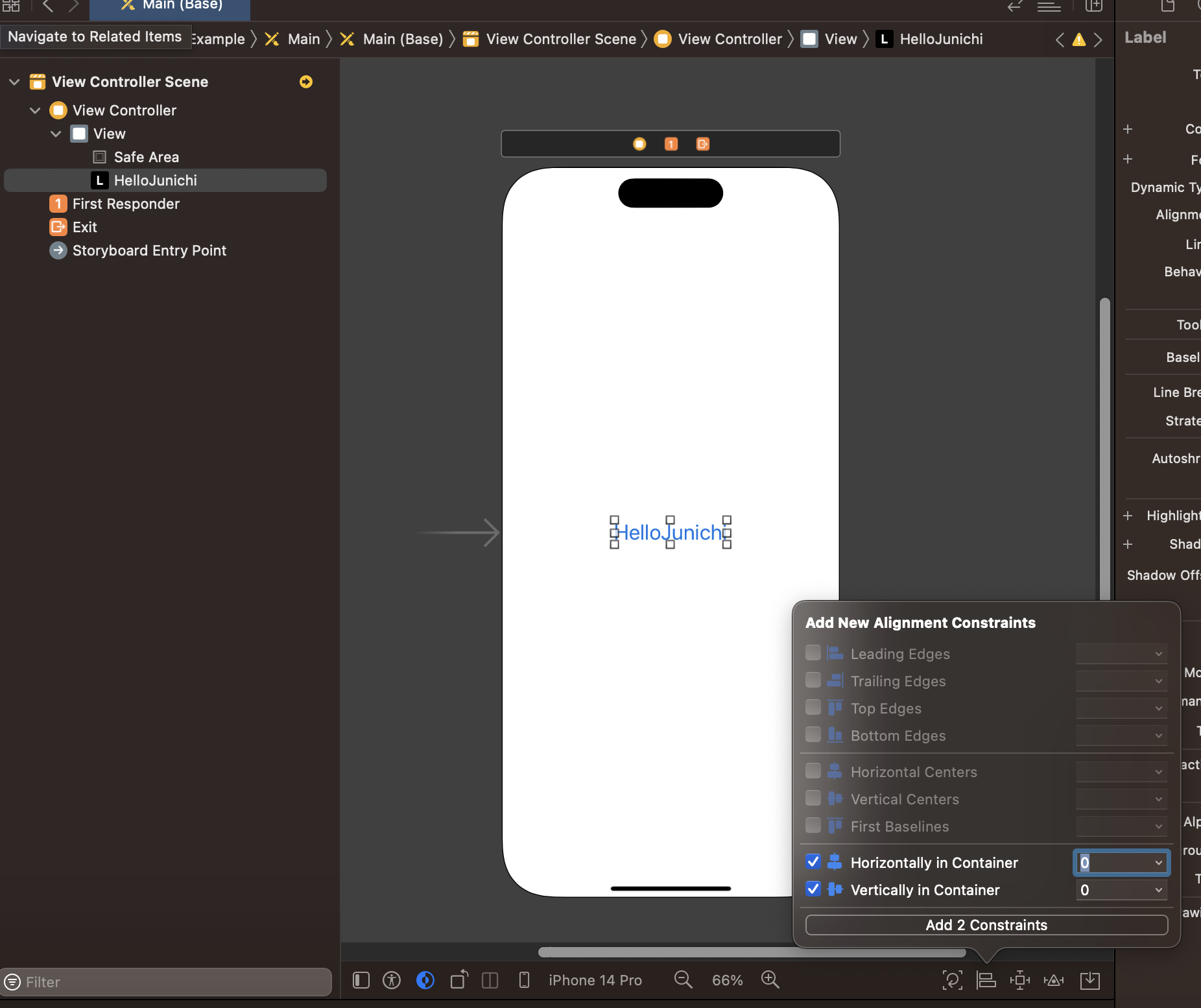
画面右下のiconをクリックして、y軸とz軸を固定する制約をつける。
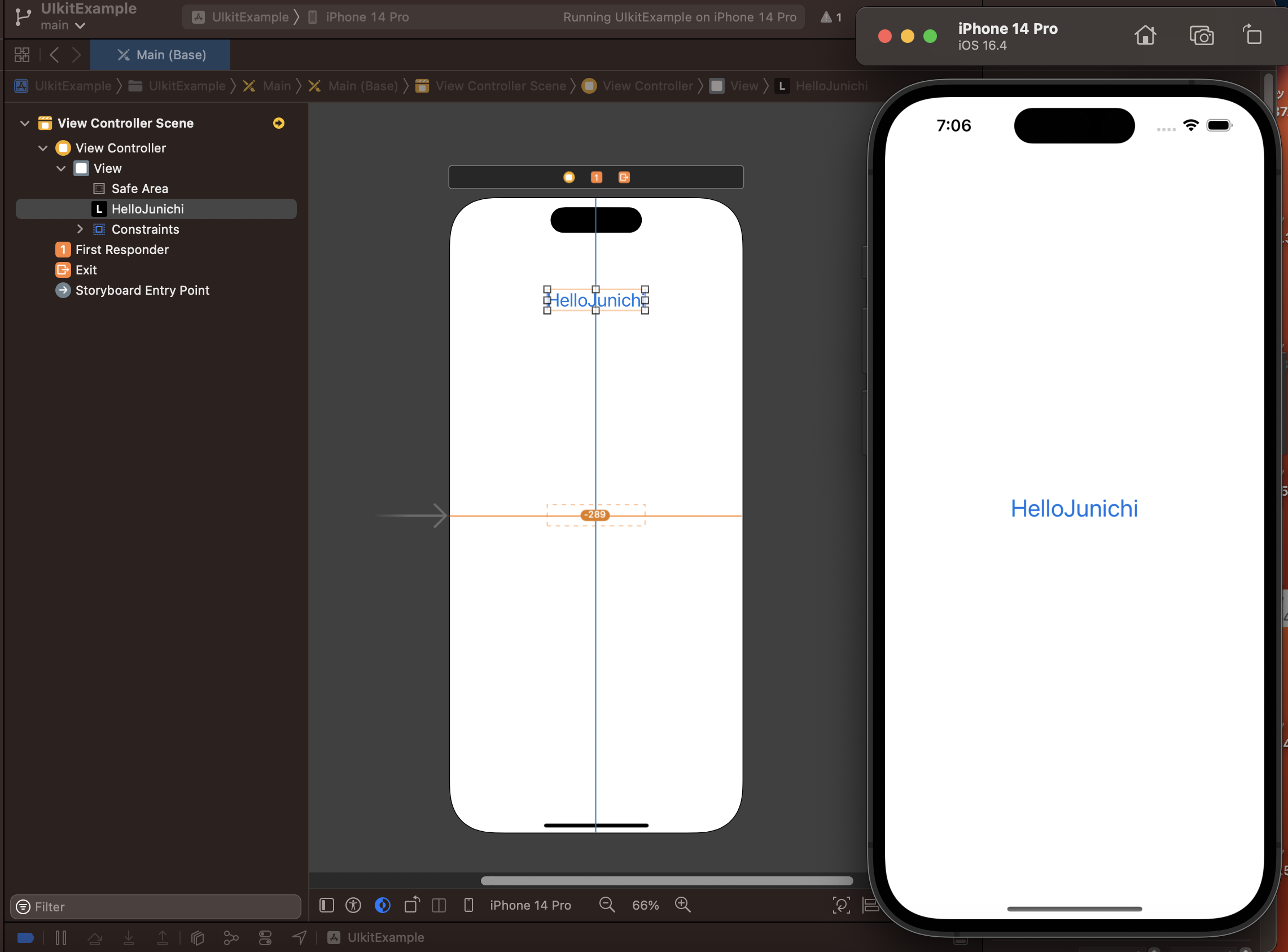
もし、一を変えてもこのように、画面中央に固定されています。でも設定間違えたので制約を削除したい場合もある。

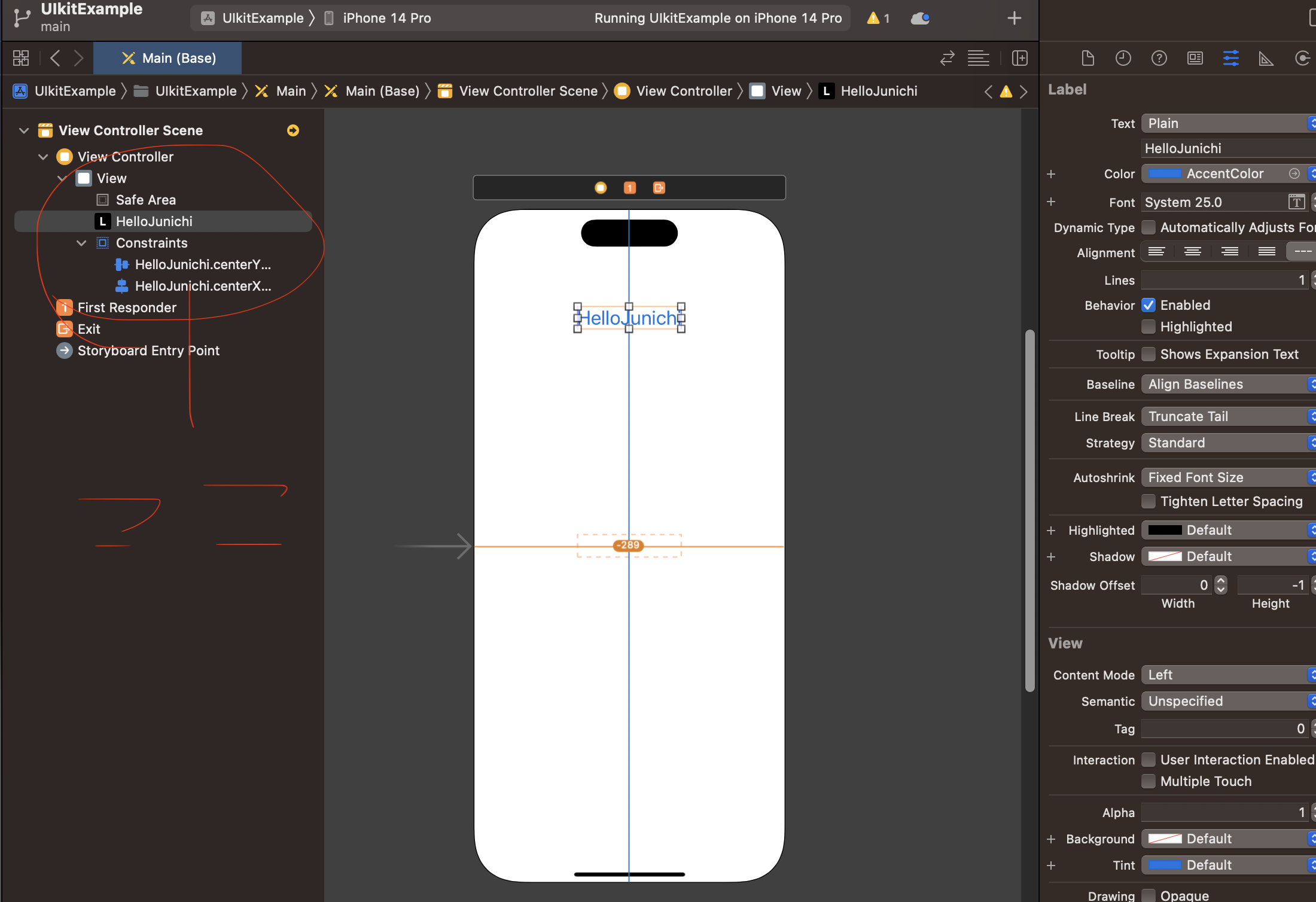
こちらの青いiconの部分を選択して、delete keyを押せば制約を削除することができる。

もう一度ビルドすると、制約が削除されて画面上に、Labelを寄せることができました🙌
最後に
コード書いて、UIを作る技術とは文化が違うので戸惑うところが多かったです💦
こちらのサイトが参考になりました。
https://dev.classmethod.jp/articles/xcode-5-auto-layout-4/