FirebaseをWebで使ってみる
- プロジェクトを作成
- ファイルを作成
.
├── index.css
├── index.html
└── index.js
index.js
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById('email').value
const password = document.getElementById('password').value
console.log(email, password);
};
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<button class="submit-btn" onclick="register()">Submit</button>
</div>
<script src="index.js"></script>
</html>
index.css
body {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
flex-direction: column;
}
.submit-btn {
position: relative;
left: 50%;
top: 50%;
margin-top: 50px;
}
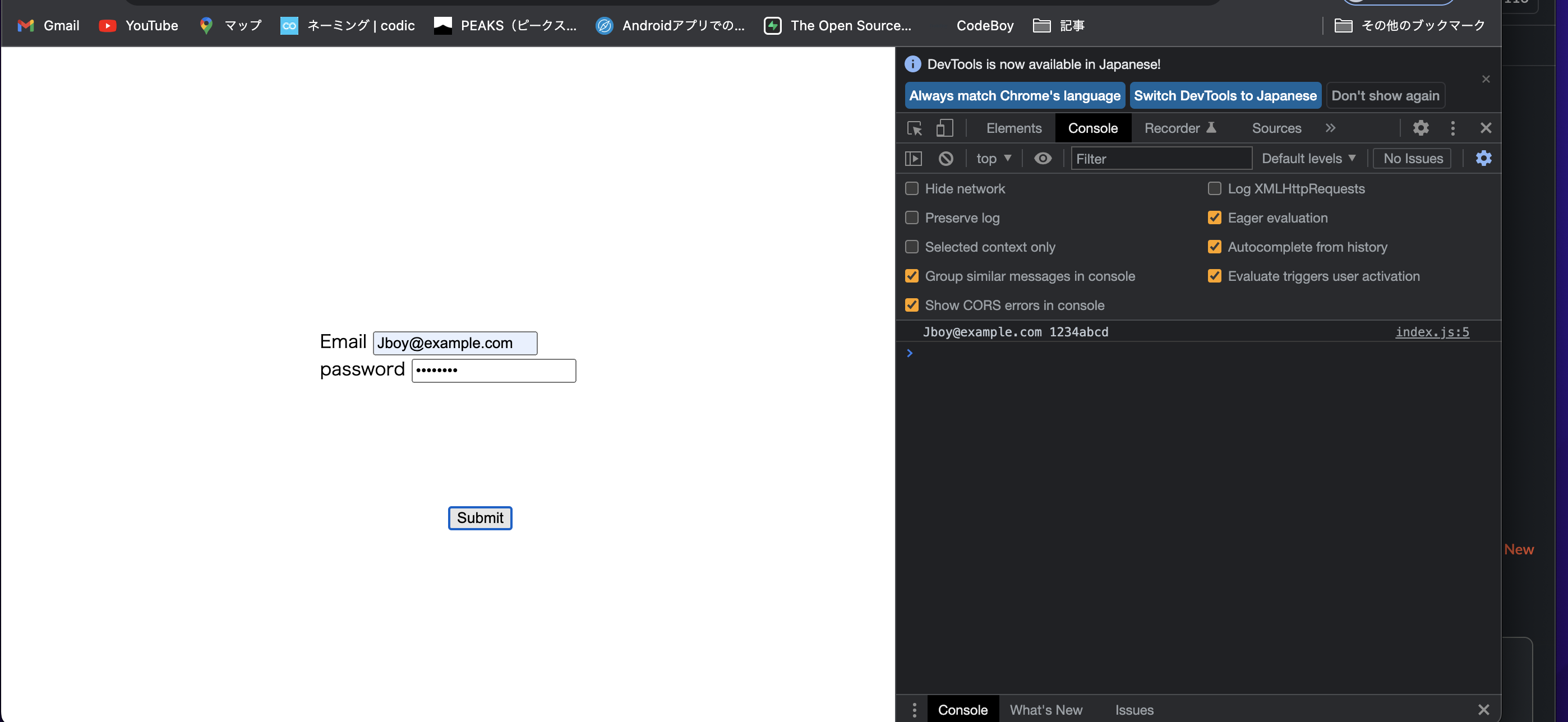
実行結果
Firebase SDK JSを導入
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<button class="submit-btn" onclick="register()">Submit</button>
</div>
<!-- バージョン9のSDKを追加 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-firestore-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth-compat.js"></script>
<script src="index.js"></script>
</html>
index.js
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618"
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById('email').value
const password = document.getElementById('password').value
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user)
})
.catch((err) => {
console.log(err.code)
console.log(err.user)
})
};
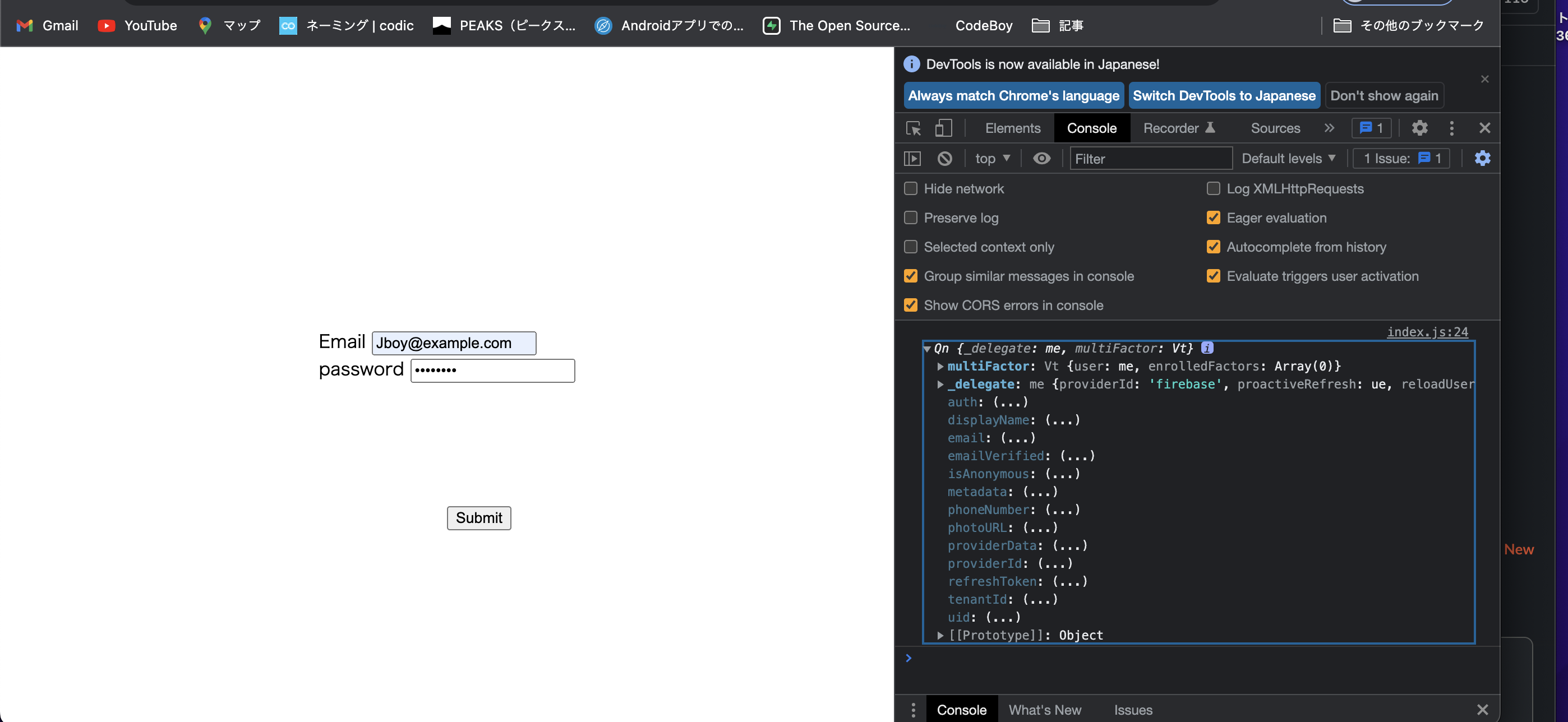
実行結果
例外処理を発生させてみる
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618"
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById('email').value
const password = document.getElementById('password').value
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user)
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message)
console.log(err.code)
console.log(err.user)
})
};
SignInをやってみる
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618"
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById('email').value
const password = document.getElementById('password').value
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user)
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message)
console.log(err.code)
console.log(err.user)
})
};
const login = () => {
const email = document.getElementById('email').value
const password = document.getElementById('password').value
auth.signInWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user)
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message)
console.log(err.code)
console.log(err.user)
})
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<button class="submit-btn" onclick="register()">Sign Up</button>
<button class="login-btn" onclick="login()">Sign In</button>
</div>
<!-- バージョン9のSDKを追加 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-firestore-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth-compat.js"></script>
<script src="index.js"></script>
</html>
index.css
body {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
flex-direction: column;
}
.submit-btn {
position: absolute;
left: 40%;
top: 50%;
margin-top: 50px;
}
.login-btn {
position: absolute;
left: 60%;
top: 50%;
margin-top: 50px;
}
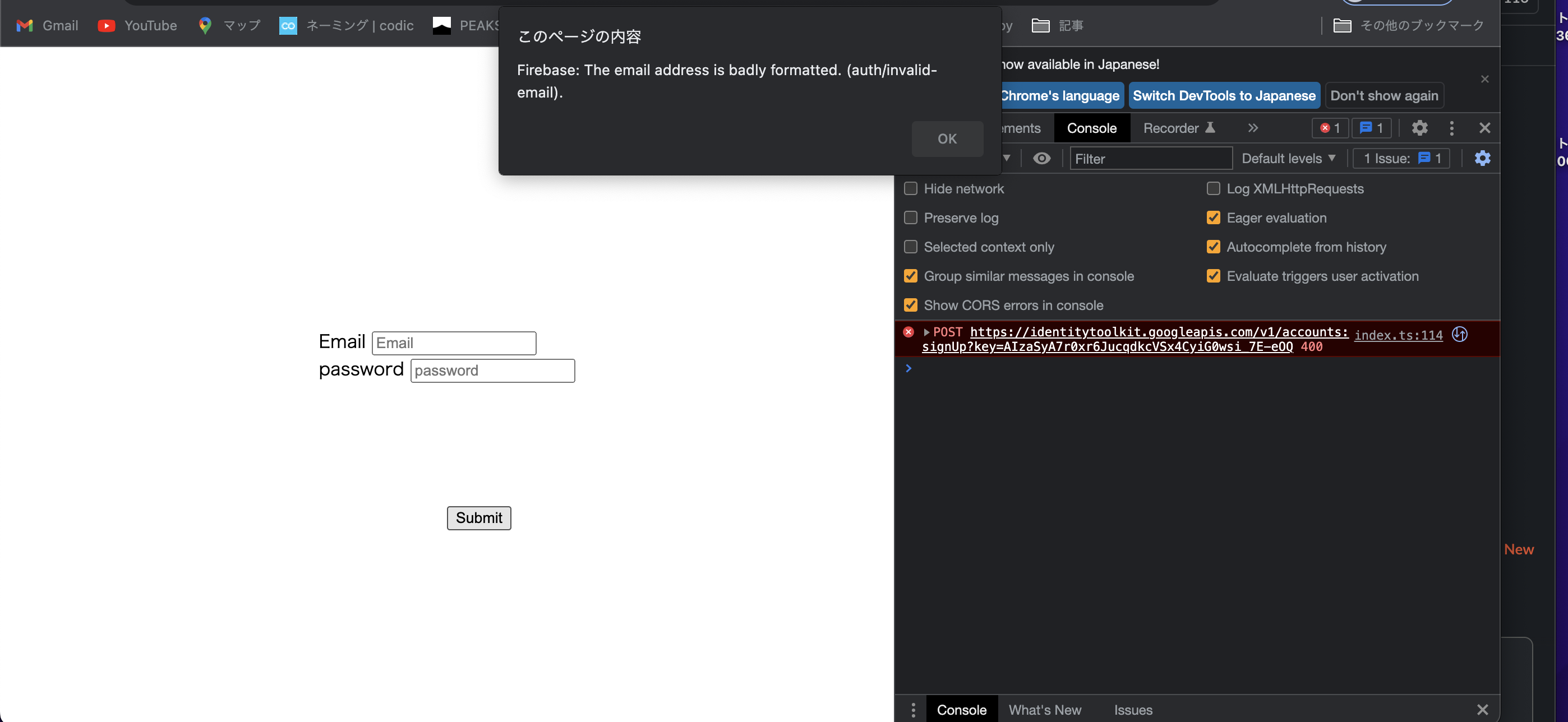
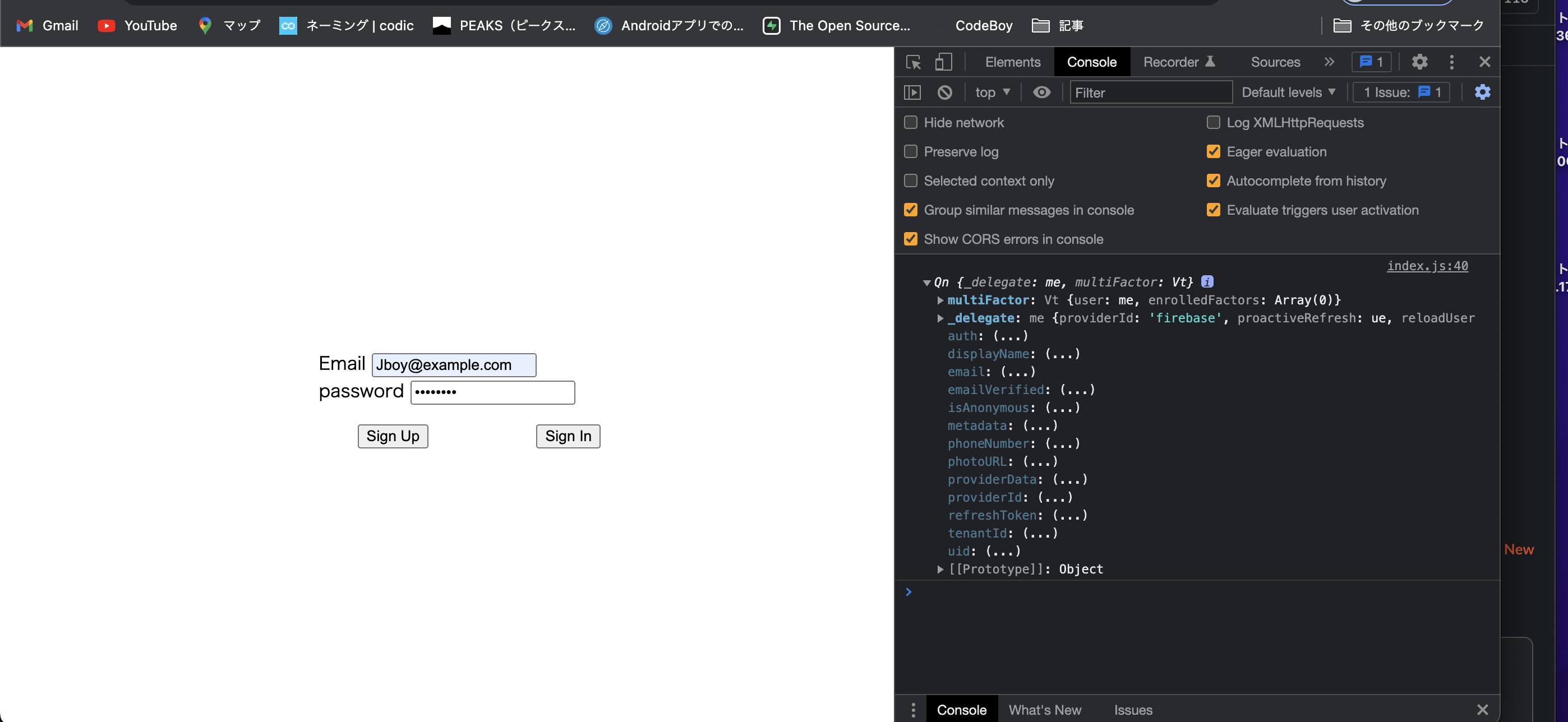
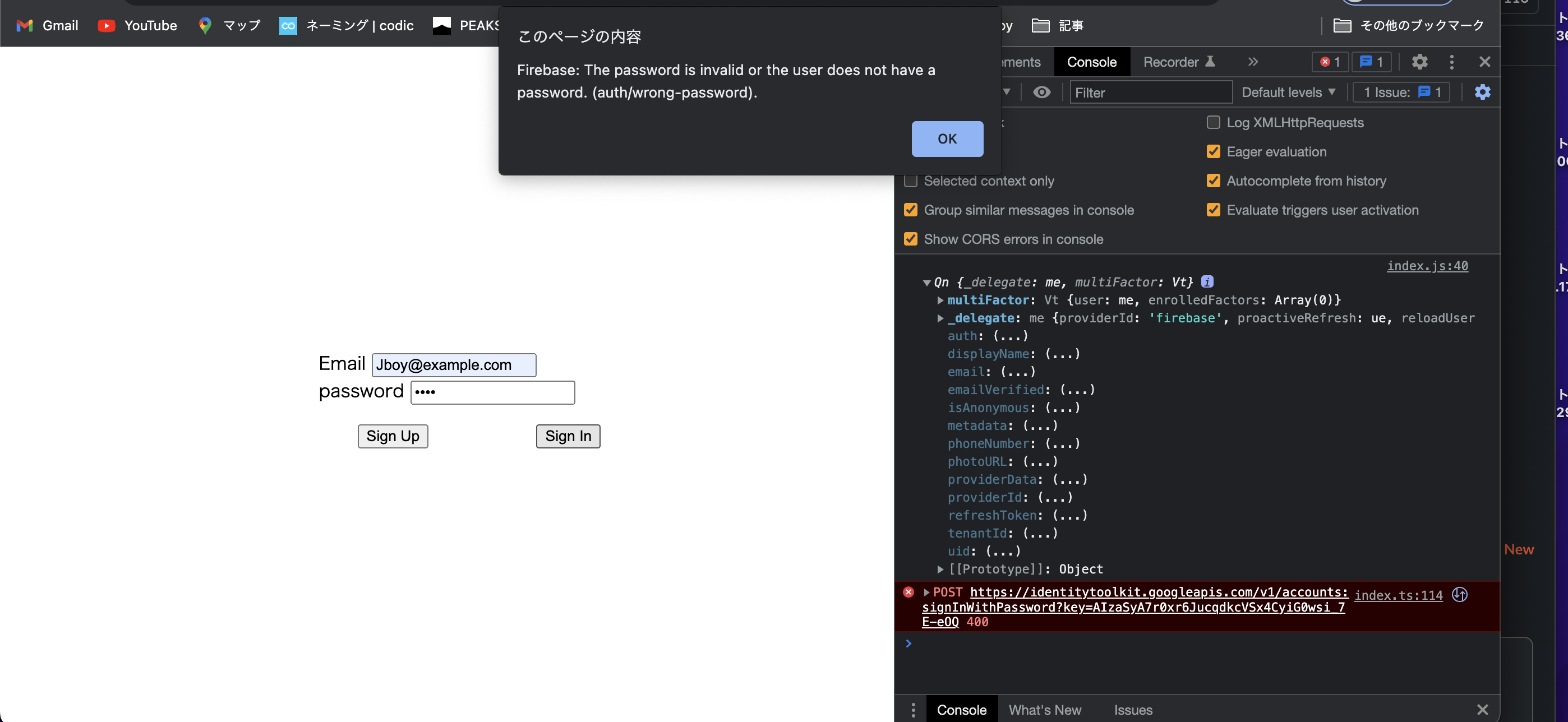
例外処理が発生したとき
FireStoreにデータを追加してみる
index.js
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618",
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth
.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// ログインするメソッド
const login = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
auth
.signInWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// データをFireStoreに保存するメソッド
const savaData = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// dbという変数にフォームのデータを入れる👆
db.collection("users")
.add({
email: email,
password: password
})
.then((docRef) => {
console.log("Document written with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding document: ", error);
});
};
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<!-- <button class="submit-btn" onclick="register()">Sign Up</button>
<button class="login-btn" onclick="login()">Sign In</button> -->
<button onclick="savaData()">Save Data</button>
</div>
<!-- バージョン9のSDKを追加 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-firestore-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth-compat.js"></script>
<script src="index.js"></script>
</html>
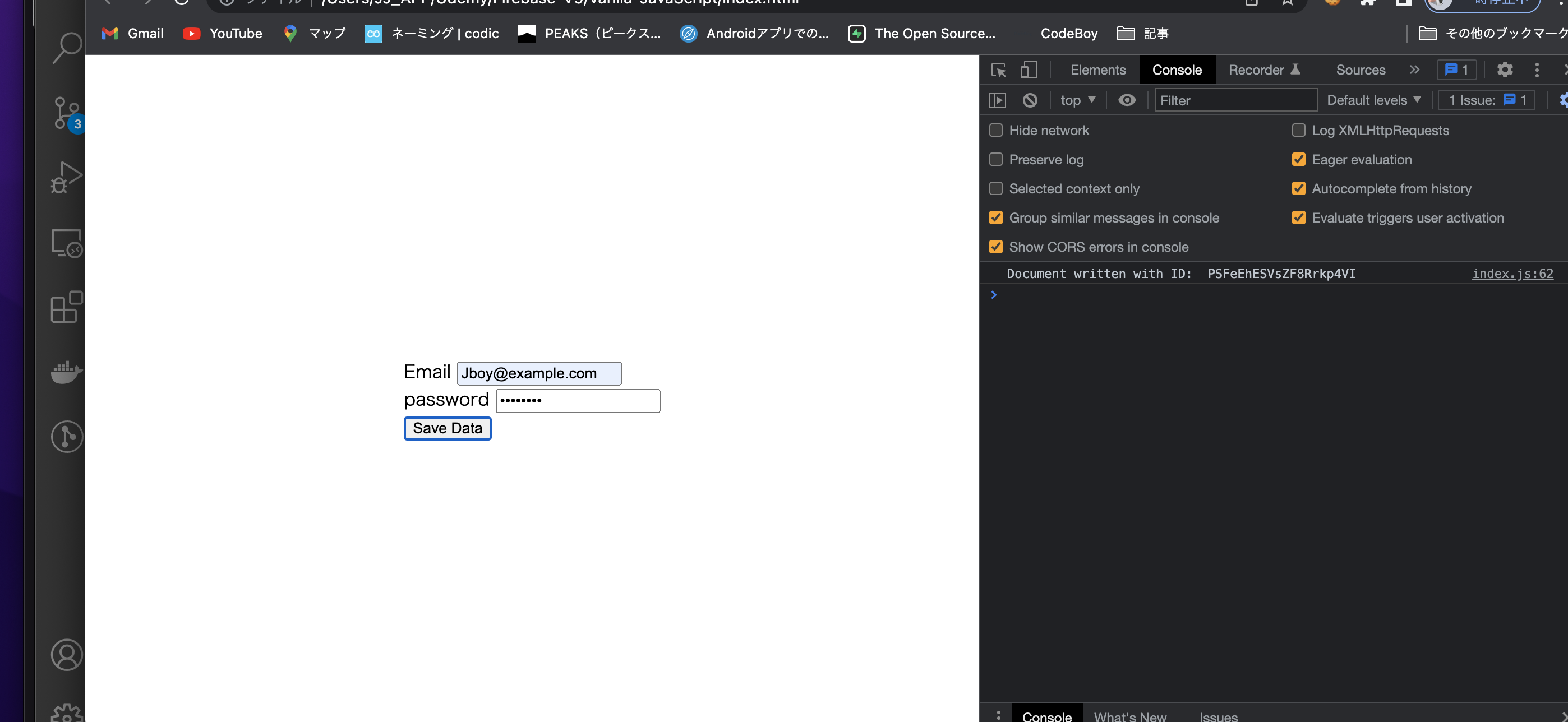
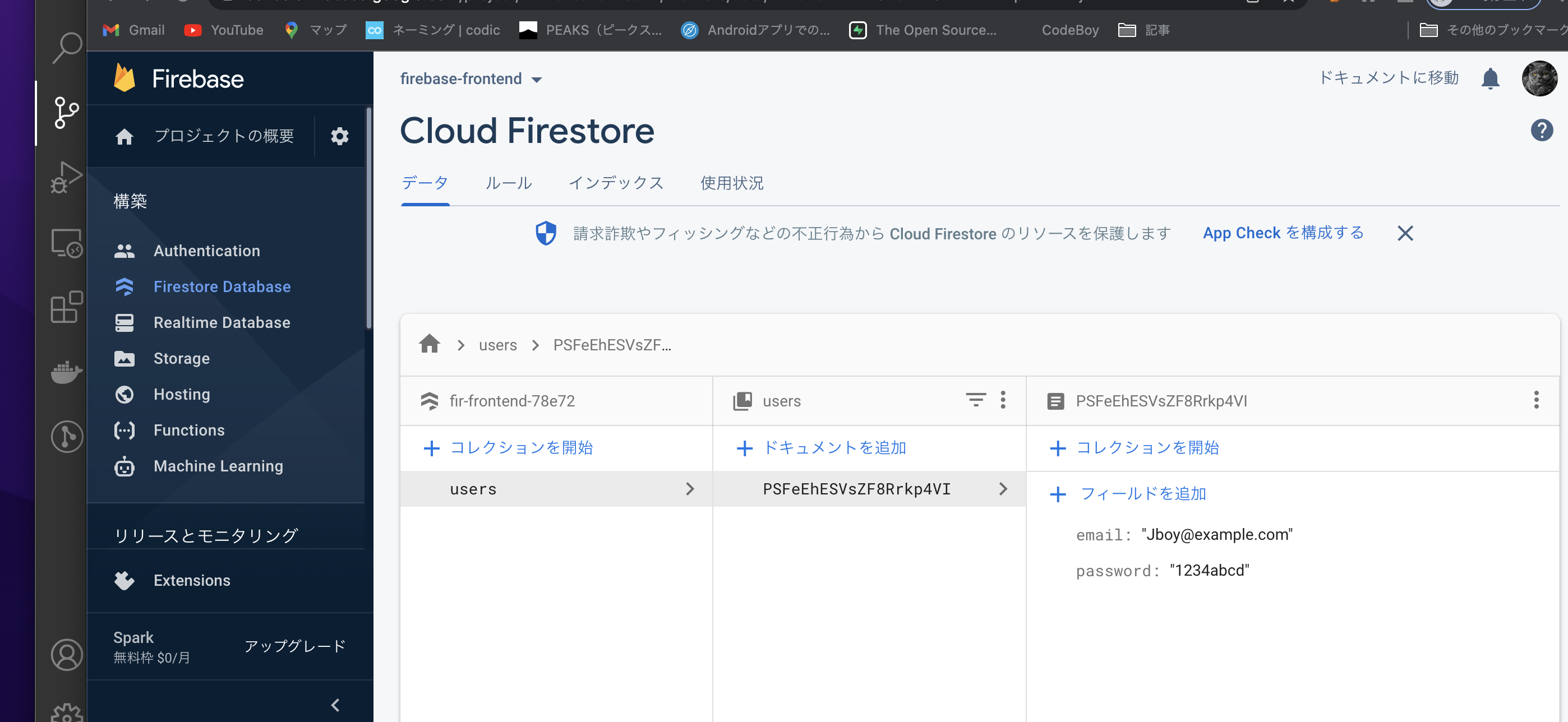
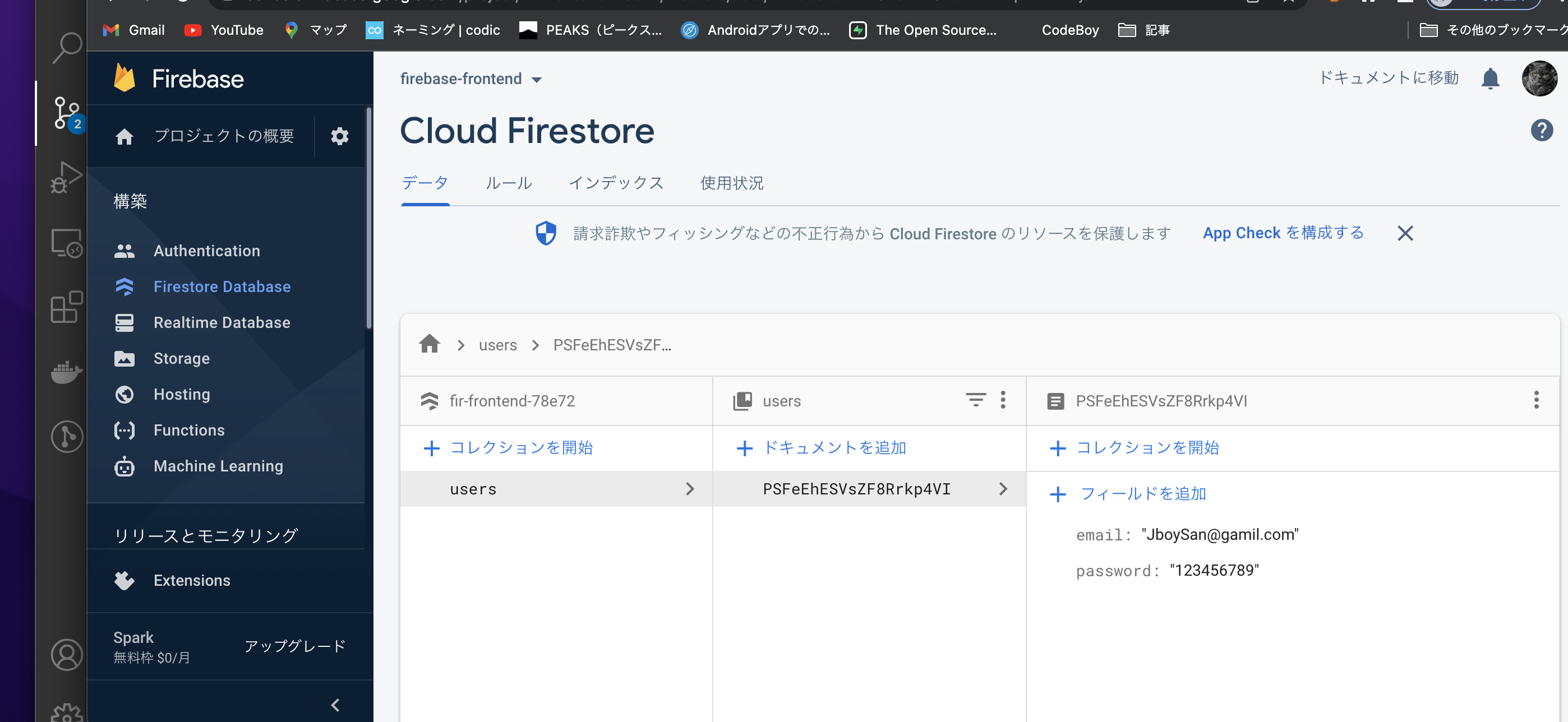
実行結果
FireStoreのデータを読み取る
index.js
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618",
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth
.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// ログインするメソッド
const login = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
auth
.signInWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// データをFireStoreに保存するメソッド
const savaData = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// dbという変数にフォームのデータを入れる👆
db.collection("users")
.add({
email: email,
password: password
})
.then((docRef) => {
console.log("Document written with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding document: ", error);
});
};
// FireStoreのデータを表示するメソッド
const readData = () => {
db.collection('users')
.get()
.then((data) => {
/** mapで新しい配列を生成する。スプレッド演算子で(...)で配列のようなオブジェクトを配列に変換する。
配列.map(コールバック関数) コールバック関数によって新しい配列を生成する
[...変換対象] 配列に変化する **/
console.log(data.docs.map((item) => {
return {...item.data()}
}))
})
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<!-- <button class="submit-btn" onclick="register()">Sign Up</button>
<button class="login-btn" onclick="login()">Sign In</button> -->
<button onclick="savaData()">Save Data</button>
<button onclick="readData()">Read Data</button>
</div>
<!-- バージョン9のSDKを追加 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-firestore-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth-compat.js"></script>
<script src="index.js"></script>
</html>
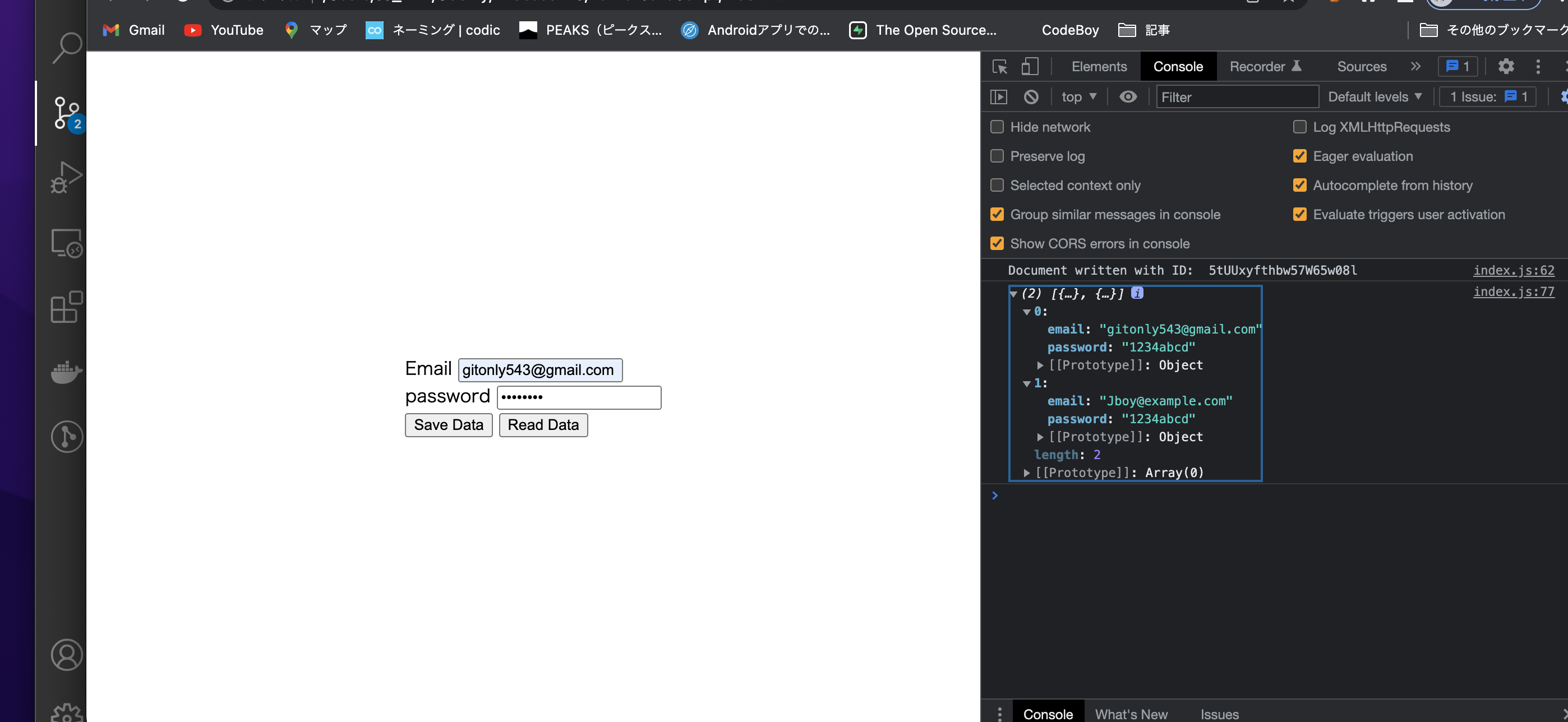
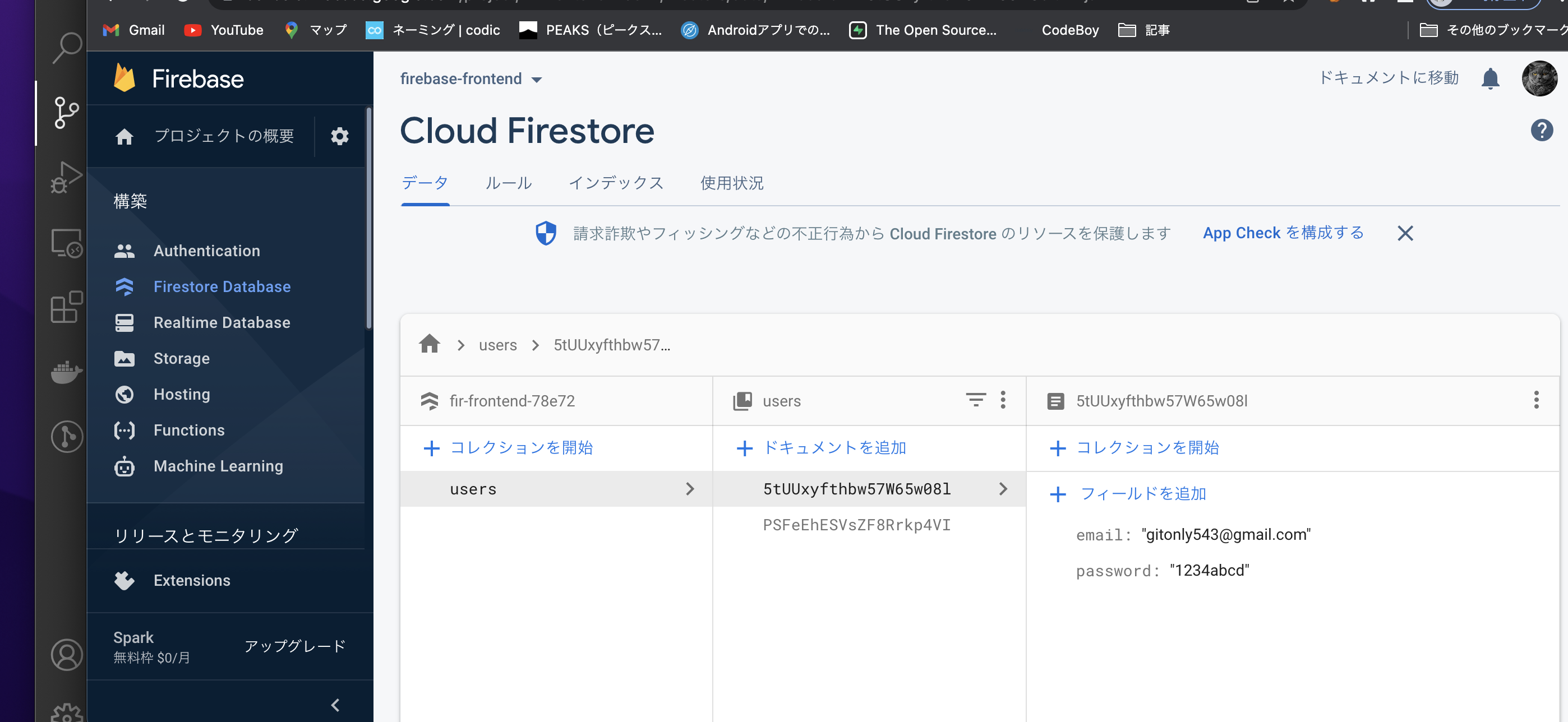
実行結果
uuidを取得できるようにコードを修正
index.js
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618",
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth
.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// ログインするメソッド
const login = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
auth
.signInWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// データをFireStoreに保存するメソッド
const savaData = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// dbという変数にフォームのデータを入れる👆
db.collection("users")
.add({
email: email,
password: password
})
.then((docRef) => {
console.log("Document written with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding document: ", error);
});
};
// FireStoreのデータを表示するメソッド
const readData = () => {
db.collection('users')
.get()
.then((data) => {
/** mapで新しい配列を生成する。スプレッド演算子で(...)で配列のようなオブジェクトを配列に変換する。
配列.map(コールバック関数) コールバック関数によって新しい配列を生成する
[...変換対象] 配列に変化する **/
console.log(data.docs.map((item) => {
// uuidを取得できるように修正
return {...item.data(), id: item.id}
}))
})
}
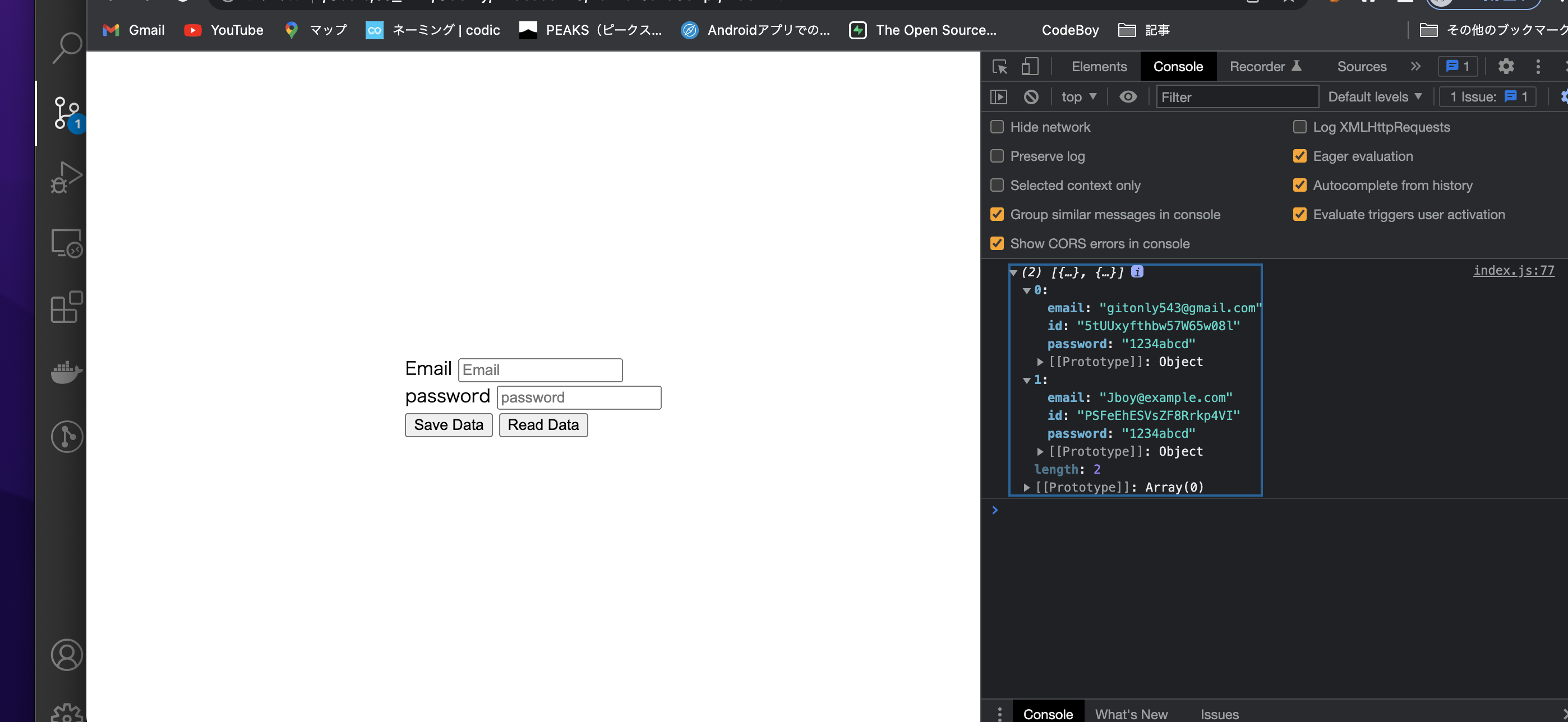
実行結果
FireStoreのデータを更新してみる
uuidはChromeのデブツールに表示されたものをコピペして貼り付けてください。
index.js
// Firebaseを初期化
const firebaseApp = firebase.initializeApp({
// APIキーをコピペする👇
apiKey: "AIzaSyA7r0xr6JucqdkcVSx4CyiG0wsi_7E-eOQ",
authDomain: "fir-frontend-78e72.firebaseapp.com",
projectId: "fir-frontend-78e72",
storageBucket: "fir-frontend-78e72.appspot.com",
messagingSenderId: "66789952457",
appId: "1:66789952457:web:b9f1bff0d4f9dc3413f618",
});
const db = firebaseApp.firestore();
const auth = firebaseApp.auth();
const register = () => {
// input要素のtype属性を取得
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// console.log(email, password);
// Promiseで、メールとパスワードを渡す必要がある👇
auth
.createUserWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// ログインするメソッド
const login = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
auth
.signInWithEmailAndPassword(email, password)
.then((res) => {
console.log(res.user);
})
.catch((err) => {
// ダイアログが表示されるようにする
alert(err.message);
console.log(err.code);
console.log(err.user);
});
};
// データをFireStoreに保存するメソッド
const savaData = () => {
const email = document.getElementById("email").value;
const password = document.getElementById("password").value;
// dbという変数にフォームのデータを入れる👆
db.collection("users")
.add({
email: email,
password: password
})
.then((docRef) => {
console.log("Document written with ID: ", docRef.id);
})
.catch((error) => {
console.error("Error adding document: ", error);
});
};
// FireStoreのデータを表示するメソッド
const readData = () => {
db.collection('users')
.get()
.then((data) => {
/** mapで新しい配列を生成する。スプレッド演算子で(...)で配列のようなオブジェクトを配列に変換する。
配列.map(コールバック関数) コールバック関数によって新しい配列を生成する
[...変換対象] 配列に変化する **/
console.log(data.docs.map((item) => {
// uuidを取得できるように修正
return {...item.data(), id: item.id}
}))
})
}
// FireStoreのデータを更新するメソッド
const updateData = () => {
db.collection('users').doc('5tUUxyfthbw57W65w08l')
.update({
email: 'JboySan@gamil.com',
password: '123456789'
})
.then(() => {
alert('Data Updated')
})
}
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Firebase JS</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
<div class="main">
<div>
<label for="email">Email</label>
<input type="email" name="email" placeholder="Email" id="email"/>
</div>
<div>
<label for="password">password</label>
<input type="password" name="password" placeholder="password" id="password"/>
</div>
<!-- <button class="submit-btn" onclick="register()">Sign Up</button>
<button class="login-btn" onclick="login()">Sign In</button> -->
<button onclick="savaData()">Save Data</button>
<button onclick="readData()">Read Data</button>
<button onclick="updateData()">upDate one Field</button>
</div>
<!-- バージョン9のSDKを追加 -->
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-firestore-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.6.10/firebase-auth-compat.js"></script>
<script src="index.js"></script>
</html>
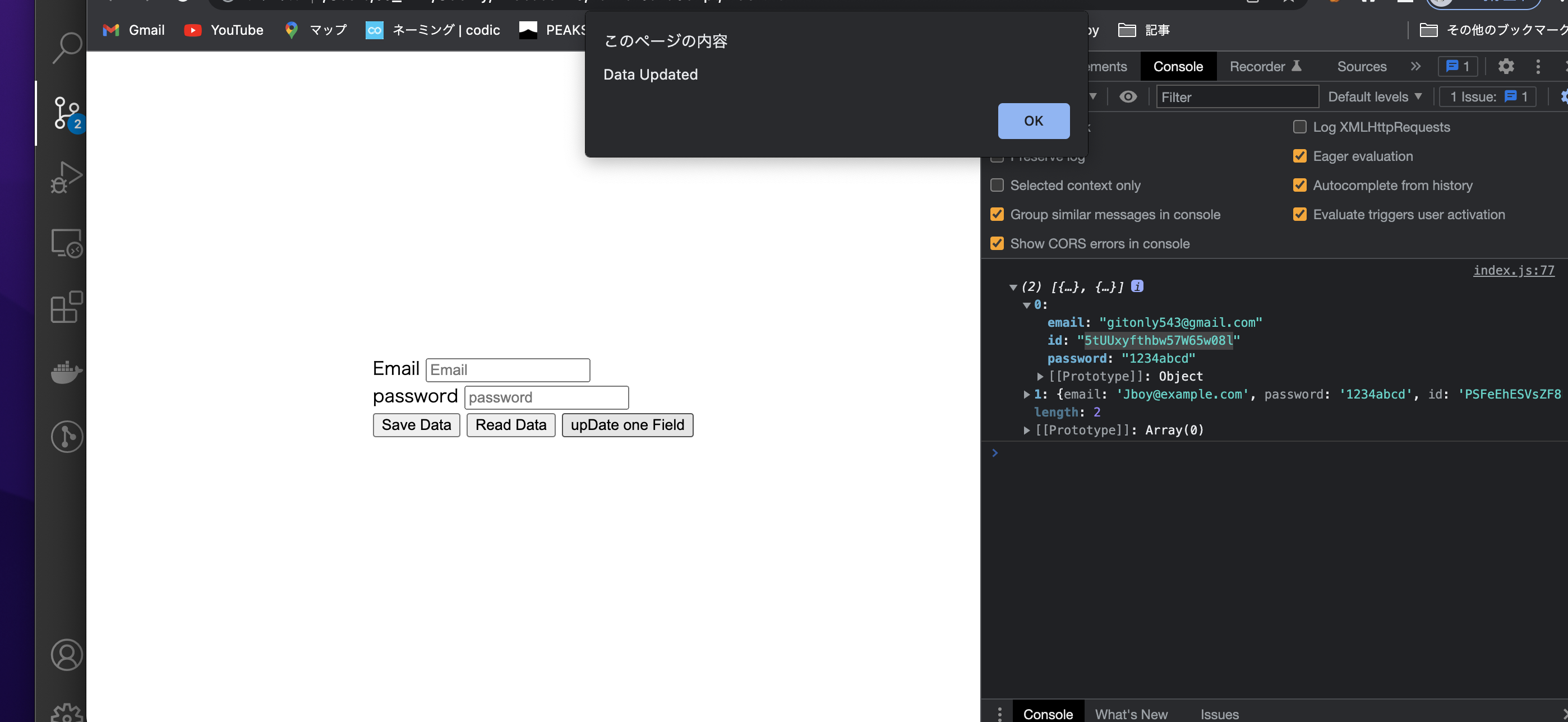
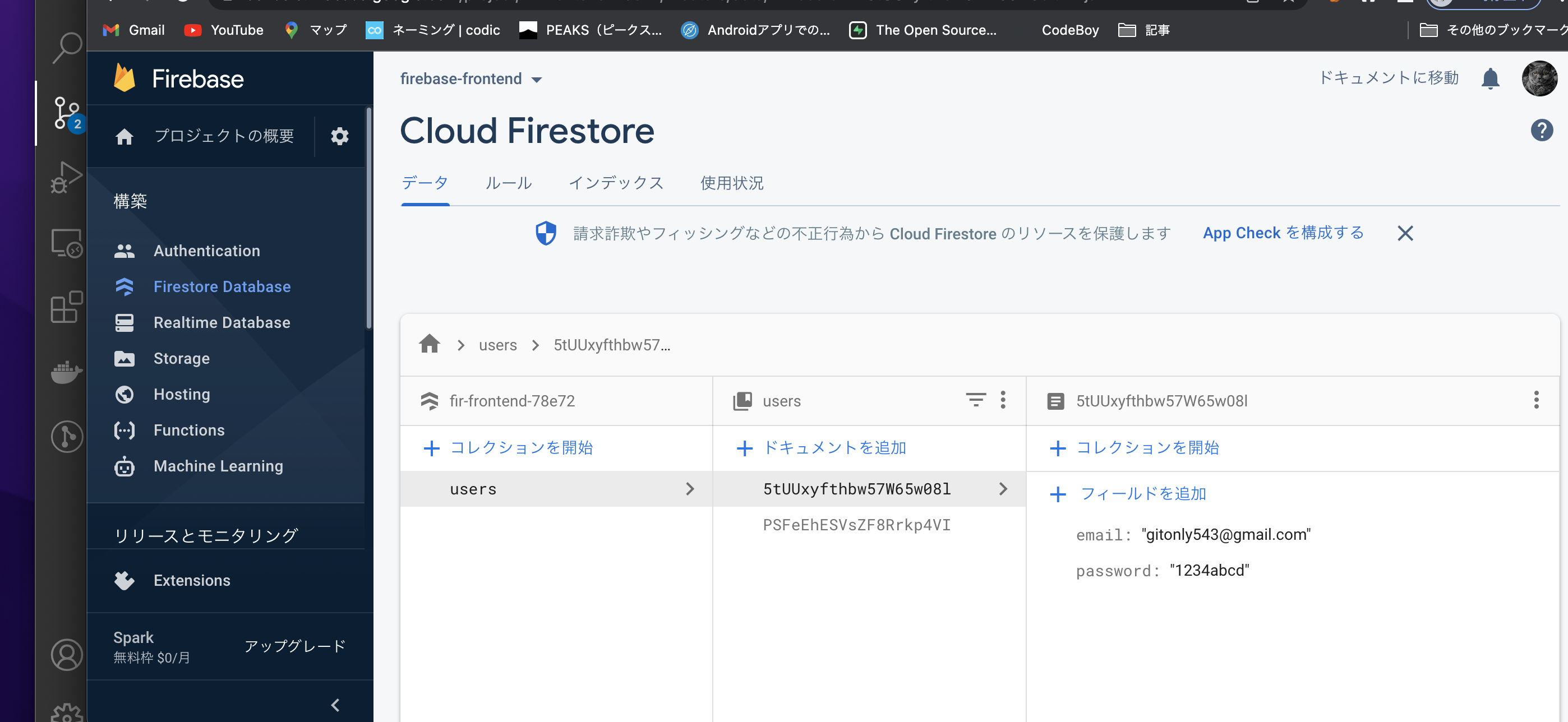
実行結果
おお!データが消えている!!!
完成したプロジェクトのソースコード
https://github.com/sakurakotubaki/Firebase-SDK-JS-V9
最後に
UdemyのFirebase V9の講座をやったおかげで、Firebaseへの理解が深まった気がする。
https://www.udemy.com/course/firebase-9-full-course-learn-firebase-from-scratch/