
みなさん、こんにちは。
SENSYNのUI/UXデザイナーのJackです。 今はデザインチームに対してデザインのためにsketchからfigmaに切り替えました。この過程Ffigmaの使い方を学ぶ心を日記の形で記録し、Figmaツールに切り替えたばかりの方と共有して、困っている人たちを助けたいと思っていました。
Figmaとは
FigmaはWebベースのUIデザインツールですが、もちろんクライアントもあります。Figmaは、画板(FigmaではFrameと呼ばれる)に基づく設計方法でもあり、デザイナーはこのツールで一般的なUI設計作業を完了することができます。 また、オンラインWebフォームであるため、コラボレーション機能も問題なく、共有も便利です。
FigmaのWebsite---https://www.figma.com/

Figmaの機能概要
基本情報
より速く、より強力で、よりスムーズに-Figmaをインストールする必要はなく、Webページを開いて使用するだけです。 さらに、ペン、ベクターパスの描画、スタイル、テキスト編集など、ツールに必要なすべての機能を備えています。
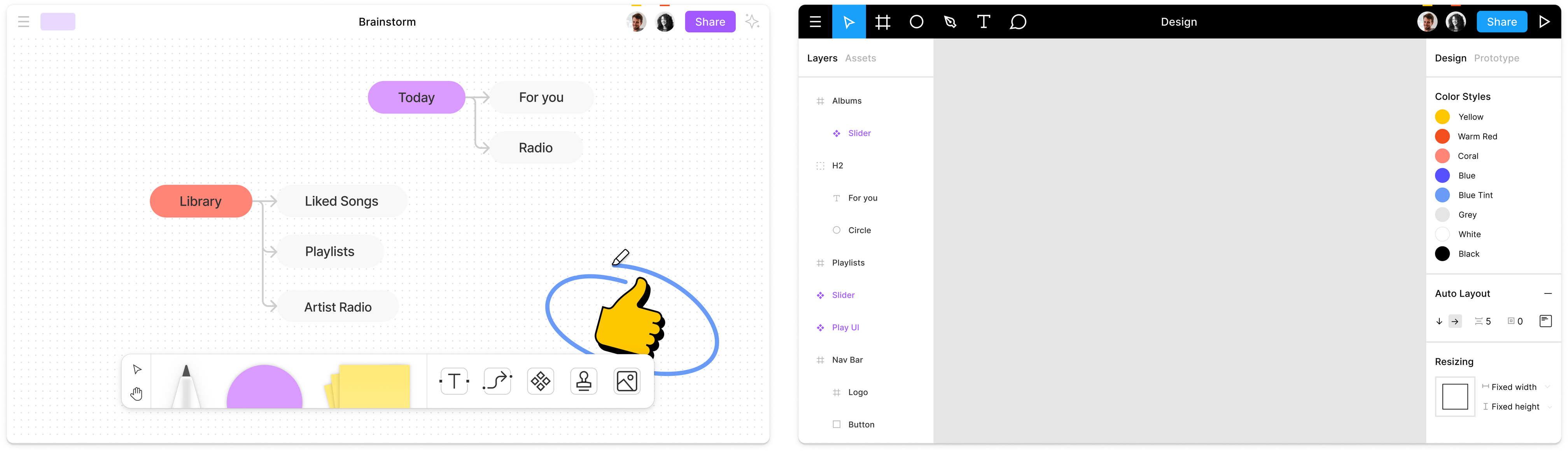
インタラクティブなプロトタイプを簡単に作成
プロトタイプ機能とは、デザインに画面遷移やインタラクションを追加して実際の動きを試作できる機能です。これによって、早期のユーザーテストや仕様のチェック、インタラクションのイメージ共有が容易になります。
複数人のコラボレーション機能
デザインドラフトにメモを追加したり、複数の人がコラボレーションしてデザインドラフトを完成させたりすることができます。
Figma vs Sketch

これらのツールを比較したくありません。Sketchがリリースされたとき、SketchがPSを殺したと自信を持って言いましたが、PSはまだ健在で、誰も誰にも取って代わっていません。 では、FigmaとSketchは正確に何と比較すべきでしょうか?
Sketchの問題
Sketchはここ数年、インターネットの有名なソフトウェアとして誰からも尊敬されてきました。S当時のモバイルUIデザインのトレンドに適合し、風に乗って走りました。高効率で、急速な開発のニーズに沿ったものになり、インターネットの有名になりました。
そのため、 無邪気な小さな変更やエンジンの変更は、Sketch開発チームの弱いコアの強さをカバーしていません。ユーザー数の増加に伴い、製品アプリケーション環境はますます複雑になり、さまざまなスタック現象が発生し、さまざまなバグが次々と発生しています。 特に、カトン現象は1、2年は根本的に改善されていません。 考えてみれば、ソフトウェアはその核心で最も有用なことすらできないのです。この前提が満たされない場合、ユーザーの通過は避けられません。
Sketchはそんなに言いたいだけです。彼の最大の問題は彼自身の製品の品質と最適化です。
Figmaの利点
近年、Figmaは人の視野に現れ始めました、以前も何年も使っていたSketchですが、今もチームがfigmaに変わっています。現在のクラウドアプリケーションのトレンドに沿って、Figmaも同じです。実際、クラウドアプリケーションで最も心配な問題は、使いやすいかどうかです。
ほとんどのクラウドアプリケーションはブラウザのサポートによって制限されているため、実際のアプリケーションと同じ効果を実現することは困難です。しかし、フィグマの場合、私が最初にそれを使用したとき、すごい!驚くほど便利であることがわかりました。その中に製図板を作成したり、ペンでスムーズに描画したり、Sketchデザインドラフトをシームレスにインポートしたりすることができます。ネイティブアプリとほぼ同じです。
私の意見では、これはFigmaがSketchに挑戦する資格がある最大かつ最も重要なポイントかもしれません。もちろん、もう1つ言及しなければならないことがあります。
つまり、Figmaの基本的な最適化が行われていると言われているため、操作がスムーズになり、それについて考えるのは少しエキサイティングです。
また、Figmaはクラウドアプリケーションとローカルアプリケーションのハイブリッドとも言え、.Fig拡張子の付いたファイルを個別に出力できるので、ローカルに保存するのに便利で、Sketchを簡単にインポートできます。この観点から、多くのSketchユーザーの心を捉えています。
Figmaの操作

Figmaを使用するには、2つの方法があります。
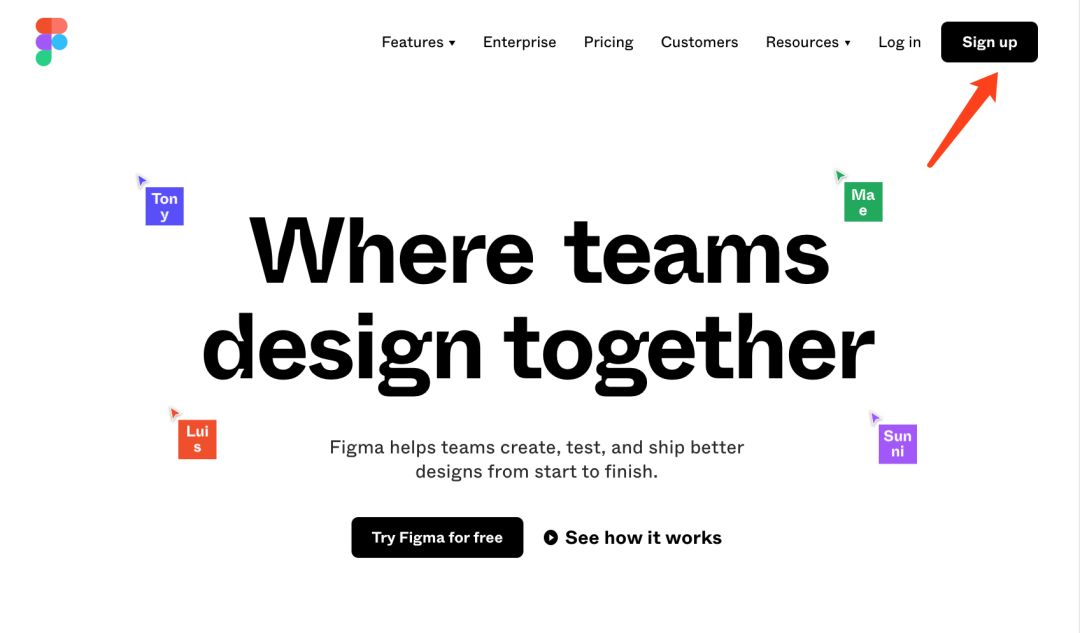
1つはwww.figma.comに直接アクセスし、右上隅にある[Sign up]をクリックしてアカウントを登録する方法です。
もう1つは、アプリをダウンロードすることです。 ただし、いずれにしても、Figmaアカウントが必要です。
ログインすると、Figmaのウェルカムページが表示されます。 ページ中央には、フィグマのプリセット体験ファイルがあります。クリックすると、フィグマの体験を直接開始できます。もちろん、最近の作業のドキュメントもここに保存されます。 右側のメニューは「Recent(最近)」、「Draft(ドラフト)」です。 さらに下にはプロジェクトがあります。つまり、このプロジェクトを通じて、他の人を招待して同じ作業を完了することができます。

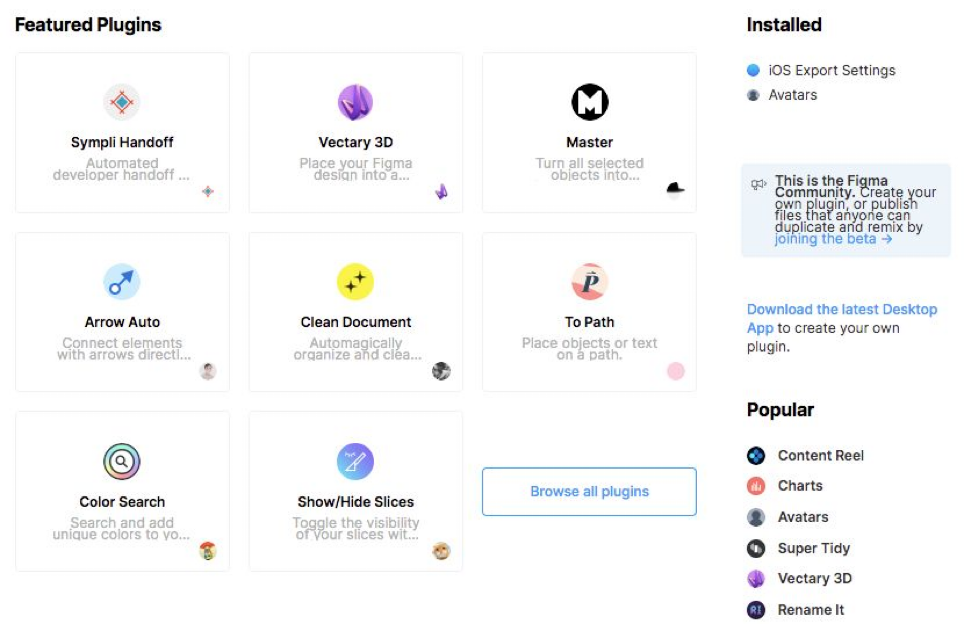
プラグインオプションには多くのプラグインがあり、日常業務のニーズを満たすのに十分です。

次に、右上隅にある[New File]をクリックして、最初のFigmaファイルのデザインを開始できます。 もちろん、Figmaのintroを開いてヘルプを表示することもできます。

さて、上記はFigmaの動作インターフェースです。 デフォルトでは、中央の作業領域は灰色です。自分で色を変更できます。
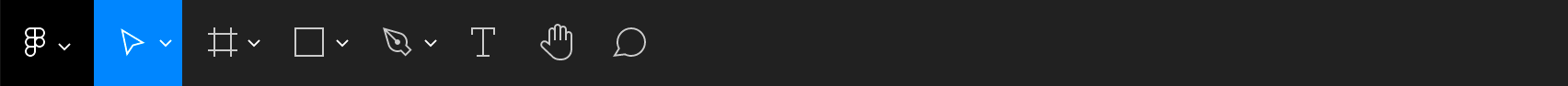
左上から始めて、Figmaのツールバーは非常にシンプルで、アイコンがいくつかあります。 左から順に、メニューバー、選択矢印、アートボード(フレーム)、グラフィックツール、ペン(ベクターツール)、テキストツール、ハンドツール、注釈ツールです。

右側はプロパティインスペクターです。 これはスケッチ操作に似ています。レイヤーを選択すると、右側にさまざまなレイヤープロパティが表示されるので、調整に便利です。 右上の領域は、アカウント、共有ボタン、プレビューボタン、キャンバスズーム値などの追加操作用です。

では、Figmaのインタフェースは、簡単なのではないでしょうか。次に、Figmaの他の機能と操作について説明します。
それでは、お読みいただきありがとうございました。