はじめに
今回PHPをサイト作成を通して学ぼうと考えました。
せっかくならただ作るだけではなく、自分なりにサイト名や設計図までしっかりとまとめようと決意しました!
ここでPowerPointを使ってサイト名設定からサイトの設計図を作成してみました!
項目としては以下のとおりです。
- サイト名設定
- サイト作成への背景
- あなたや自分へのGive
- 予定使用言語等
- サイトページの設計図
- まとめ
- 参考(またはテンプレ使用元の)サイト
1.サイト名設定
今回「野菜の栄養価を一目でわかるようなサイト」をイメージして名前を付けました。
ただ日本語の名前だけだと自分としては物足りなかったため、英語表記も入れてみました![]()
「あなたの健康のための野菜栄養価一覧サイト」
Nutritional value List Site of Vegetables to your Health
この英語表記のままだと長いため3文字程度に省略して”NVH”としました!
2.サイト作成への背景
まずはずらっと背景並べてみますw
- 健康や睡眠系の読書をしていくうちに食べ物の栄養価は何が一番高いのか気になってきた
- 検索してみると食材の栄養価を数値化して記載しているサイトは多い
- しかし結局どの食材を使えば自分が求めている栄養価が摂れるのかパット見分かりづらい
- 数値ではなく、「特定の栄養価で比較的多く含まれている食材はこれです」と栄養価と食材のみ表示すれば探す手間が省ける
- そうすることで「とりあえずこの食材を摂ればこの栄養は確保できそうだな」と思えるようになる
- 自分が好きな“野菜”にフォーカスを当てて、今まで読んできた「本」などを参考に作成してみたいと思った
今では健康関連の問題点にフォーカスを当てているため、今後出てきそうな社会的課題を少しでも解決できればという思いがあってサイト作成に至った形になります![]()
3.あなたや自分へのGive
あなたへのGive
- 特定の野菜で高い栄養価が何かを手間なく検索できる
- 料理などに応用できる
- 将来的に野菜の栄養の重要性を間接的に伝えられる
- Qiitaなどで作成経緯を伝えられる(共有できる)
自分へのGive
- 本などで得た知識のアウトプットや整理ができる(復習ができる)
- 料理などに応用できる
- PHPやフロント面のアウトプットができる
- Qiitaにサイト作成の経緯を投稿できる
4.予定使用言語等
使用予定言語
フロント:Vue.js
バックエンド:PHP,MySQL
予定使用開発ツール
AWS SDK for PHP,AmazonS3,Docker
今回はまだ使用したことのないAWSのツールを使用し、どこまでできるかを試す目的もあります![]()
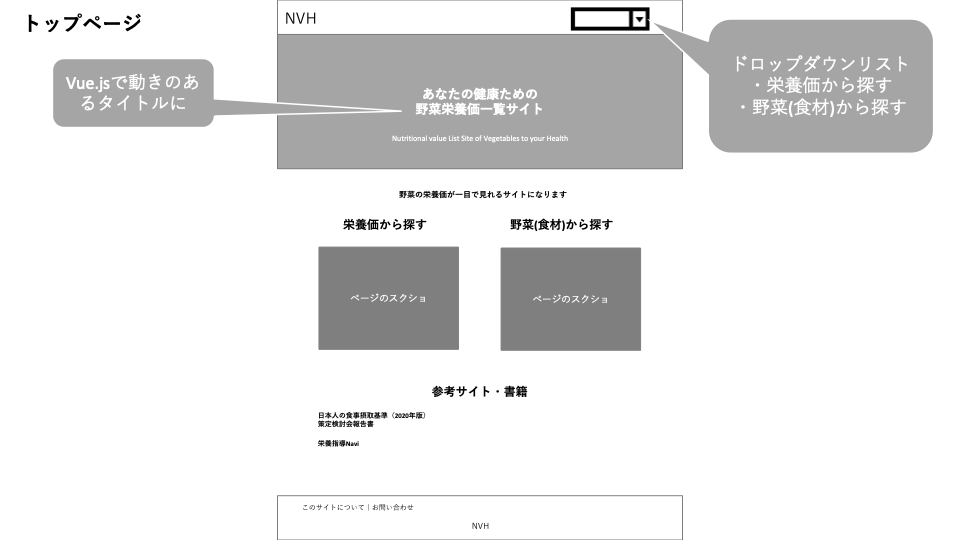
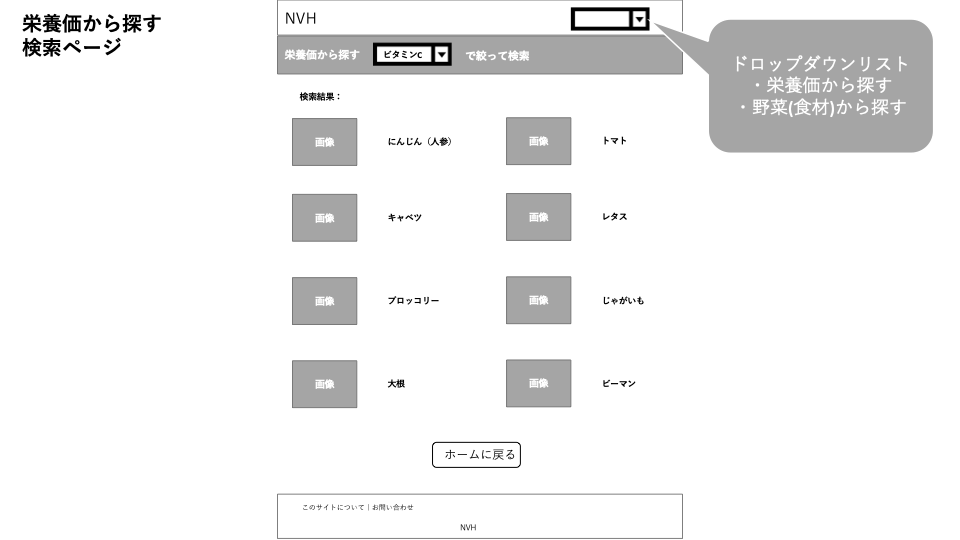
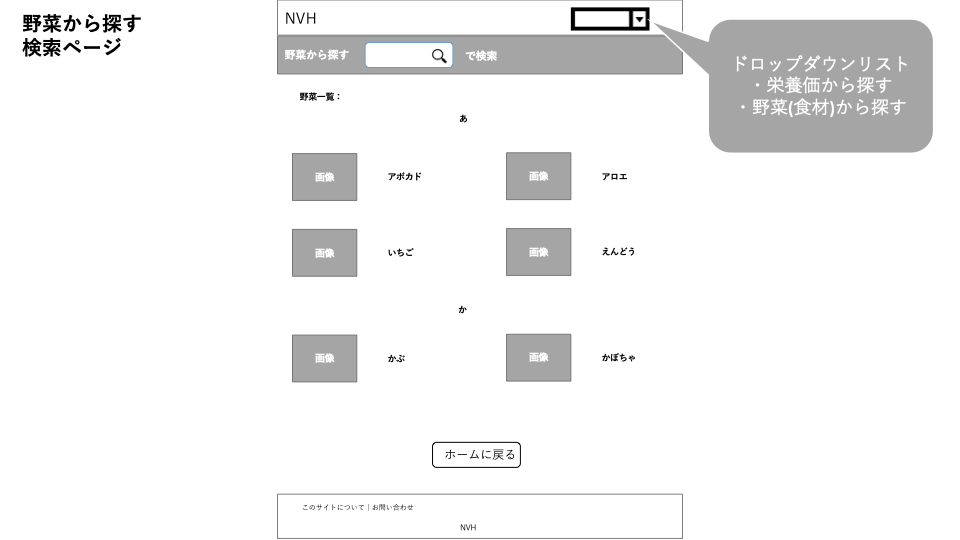
5.サイトページの設計図
サイトのロゴはPowerPointで作る予定です!

タイトルはVue.jsを用いて時間差でページを開いた瞬間に流れるような動きで表示されるようにします![]()

PHPとMySQLを用いて指定した(比較的多く含まれている)栄養価に当てはまる野菜のみを表示するようにします![]()

PHPとMySQLを用いて検索した野菜のみを表示、または五十音順に表示するようにします![]()

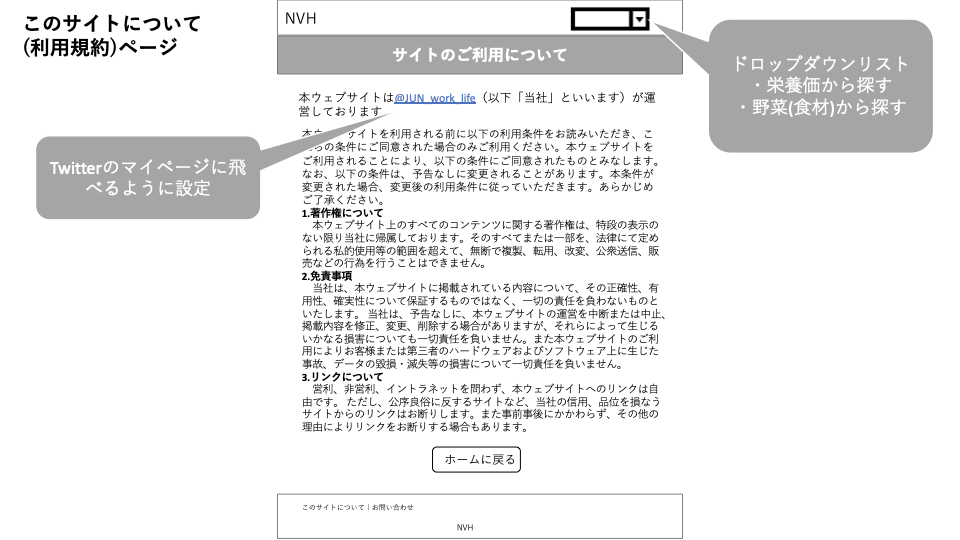
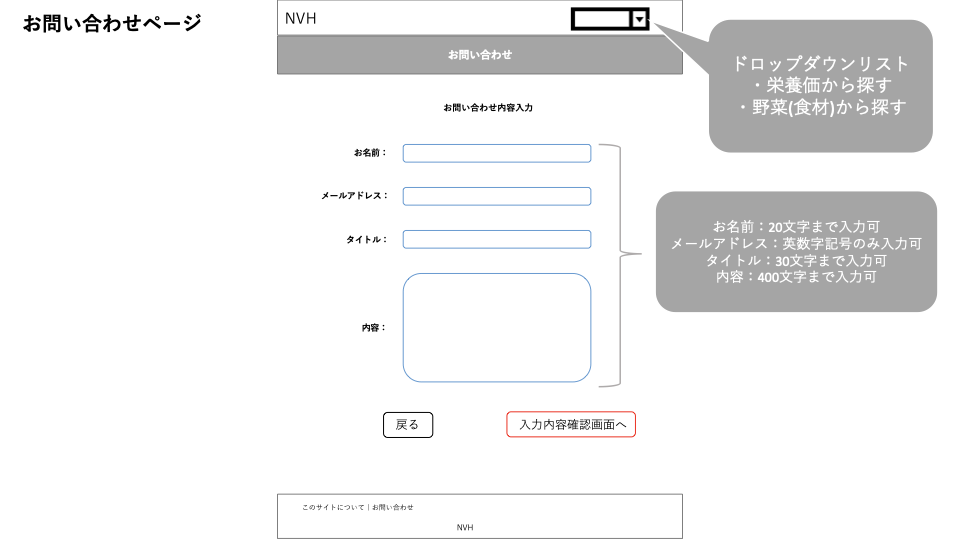
PHPを用いてお問い合わせ内容が作成したメールに届くように設定する予定です(メールはGmailの予定)
6.まとめ
今回Qiita初投稿になるので内容どのようにしようかと迷いましたが、せっかくなのでPowerPointでまとめた内容をほぼそのまま使用しました![]()
サイトの設計図はPowerPointで作成した設計図のテンプレートから改造して作ったのでそこまで手間はかからずに作れたので今後もまた使いたいなと思います!
「これからポートフォリオを作りたい」「設計図ってどんな感じで作ればいいんだろう」「サイト名ってどう決めればいいんだろう」のように思っている方々に参考になれば幸いです![]()
7.参考(またはテンプレ使用元の)サイト
今回参考にしたサイト(動画)は以下になります。
マークダウン記法(しまぶーのIT大学)
パワーポイントでOK!ワイヤーフレームの作り方とテンプレート
【テンプレート】サイトのご利用について(利用規約)のサンプル雛形