RPGツクールでTodoリストを作ってみよう
挑戦中
RPGツクール 改めて開発環境構築
RPGツクール リスト表示
からの続きです。
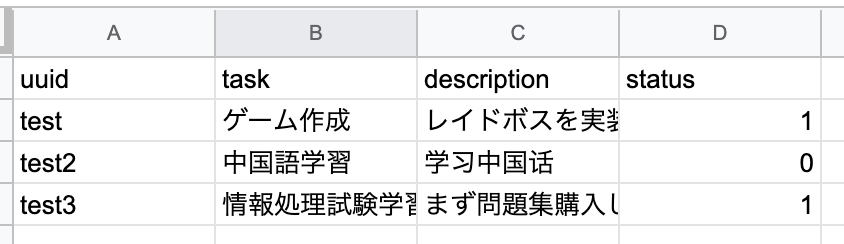
Google SpreadSheet からのデータ取得
最初は、Google Sheets API かなと思ったのですが、下記を見て、そのまま使わせていただくようにしました。
Google SpreadSheet のデータを JSON 形式で取得する Web API をサクッと作る
Google SpreadSheet にデータを追加、更新、削除する Web API をサクッと作る
ただ、
https://developers.google.com/apps-script/reference/spreadsheet/spreadsheet-app
によると、getSheetByNameはなくなっているっぽい。
多くのサイトで、getSheetByNameを使っているので、本当かなと思いますが、エラーになってしまいますし。
(getSheetByName()メソッドがあるのは、SpreadsheetAppクラスではなく、Spreadsheetクラスです、とのご指摘いただきました。ありがとうございます!)
こんな感じになりました。
var sheet = SpreadsheetApp.getActiveSheet();
function createRow(sheet, parameter) {
var keys = sheet.getDataRange().getValues()[0];
var row = [];
keys.map(function(key) {
var value = parameter[key];
if (value) {
row.push(value);
}
});
return row;
}
function appendRow(sheet, parameter) {
parameter['uuid'] = Utilities.getUuid();
var row = createRow(sheet, parameter);
sheet.appendRow(row);
}
function updateRow(sheet, parameter) {
var row = createRow(sheet, parameter);
var values = sheet.getDataRange().getValues();
for (var i = 0; i < values.length; i++) {
if (values[i][0] === row[0]) {
sheet.getRange(i + 1, 1, 1, values[i].length).setValues([row]);
}
}
}
function deleteRow(sheet, parameter) {
var row = createRow(sheet, parameter);
var values = sheet.getDataRange().getValues();
for (var i = 0; i < values.length; i++) {
if (values[i][0] === row[0]) {
sheet.deleteRow(i + 1);
}
}
}
function doPost(e) {
if (e.parameter.action) {
var action = e.parameter.action.toLowerCase();
if (action === 'update') {
updateRow(sheet, e.parameter);
} else if (action === 'delete') {
deleteRow(sheet, e.parameter);
}
} else {
appendRow(sheet, e.parameter);
}
}
function getData() {
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getDataRange().getValues();
var keys = rows.splice(0, 1)[0];
return rows.map(function(row) {
var obj = {};
row.map(function(item, index) {
obj[String(keys[index])] = String(item);
});
return obj;
});
}
function doGet() {
var data = getData();
return ContentService.createTextOutput(JSON.stringify(data, null, 2))
.setMimeType(ContentService.MimeType.JSON);
}
これをプラグインから読み込みます。
読み込みにはaxios使ってみようかなと思っていたのですが、こちらが目に入りました。
まだXMLHttpRequestを使ってるの? fetchのすすめ
すごい。
ライブラリなしで、簡単読み込み。
//=============================================================================
// JQTodo.js 2020/5/5
// The MIT License (MIT)
//=============================================================================
/*:
* @plugindesc テスト用プラグイン
* @author JQ
*
* @help このプラグインにはプラグインコマンドはありません。
*
* Plugin Command:
* JQTodo list # 一覧表示
*/
(function(_global) {
// ここにプラグイン処理を記載
var N = 'JQTodo';
// プラグインコマンド
var _Game_Interpreter_pluginCommand = Game_Interpreter.prototype.pluginCommand;
Game_Interpreter.prototype.pluginCommand = function(command, args) {
_Game_Interpreter_pluginCommand.call(this, command, args);
if (command == N) {
if (args[0] == "list") {
// 仮置きリスト情報
// var listData = [['太郎', 'やること1'], ['太郎', 'やること2'], ['太郎 \\T', 'やること3'], ['太郎 \\T', 'やること4', '2行目']]
var listData;
fetch("https://script.google.com/macros/s/AKfycbyd8DRBpmbvcdtGgUbNv632Bf_2KBfe5X-phBwJWxeRsvg5j265/exec", {
method: "GET",
}).then(response => response.json())
.then(text => {
console.log(text);
listData = text;
for(let todoObj of listData) {
var faceImageName = 'chkbox';
var faceImageIndex = '';
var positionType = 1;
var texts = [];
// for(let str of data) {
// if (texts.length > 0) {
// // $gameMessage.add(str);// for atsumaru comment
// }
// texts.push(str);
// }
if (todoObj.status == '1') {
faceImageName = 'chkbox'
} else {
faceImageName = '' // 仮
}
texts.push(todoObj.task)
texts.push(todoObj.description)
var timestamp = Date.now();
var entity = new Entity_AtsuTalk(faceImageName, faceImageIndex, positionType, texts, timestamp);
SceneManager.currentScene()._atsuTalkService.addAtsuTalk(entity);
this.setWaitMode('talk');
}
});
};
};
};
})(this);
ところが、当然非同期なわけで、SNSプラグイン側の、_isEventRunningを先にfalseにしてしまうようで、その場合エラーにされています。
一応そこの制御を外してみると動きますが、どうなんだろう・・・
・・・
Entity_TalkRoomRecord.prototype.addAtsuTalkTimestamp = function(timestamp) {
// 仮改造
// if (this._isEventRunning) {
if (timestamp < 10) { // 0-9 is reserved as choice result
timestamp = Date.now();// dummy
}
var lastRecord = this._record[this._record.length - 1];
lastRecord.data.push(timestamp);
// } else {
// throw new Error("talk event is not running");
// }
};
・・・
Entity_TalkRoomRecord.prototype.addTalkEntity = function(talkEntity) {
// 仮改造
// if (this._isEventRunning) {
this._talkEntities.push(talkEntity);
// } else {
// throw new Error("talk event is not running");
// }
};
・・・


とりあえず進めてみます。
文字入力の仕組み
次回に続きます・・・