はじめに
PTCが提供しているThingWorxアプリケーション開発のCollection Widgetを紹介します。
Collection Widgetは、 Mashup Parametersを使用して、ベースMashupを複数回複製し、Infotableのデータの行に関連付けます。
このガイドの手順に従って、CollectionのベースMashupの動的作成に役立てれば幸いです。
前提と準備
環境と準備については、基本作成の記事を参考してください。
ステップ1:データモデルを作成する
コレクションウィジェットはサービスを使用してビジュアルコンテンツを動的に定義します。
コレクションウィジェットがアクセスできるようにするには、データは表形式(Datatable、Infotable、外部データベース接続など)である必要があります。
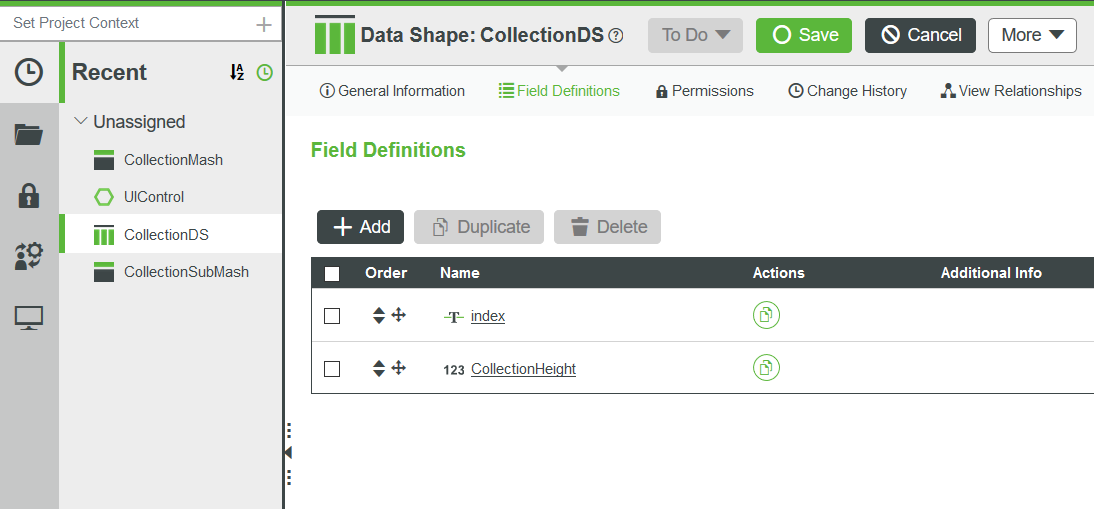
このステップでは、テーブルの列を定義するためのDatashapeを作成します。
- ThingWorx Composerの[Browse]タブでは、 モデリング>データシェイプ 、+ [ 新規 ] をクリックします。
- 「 名前 」フィールドに「 CollectionDS 」と入力し、上部の「 フィールド定義」をクリックします。
3.[ +追加]をクリックして、index(String)とCollectionHeight(Integer)のFieldを追加します。 - 上部にある[ 保存 ]をクリックします 。

ステップ2:コントローラーを作成する
コレクションウィジェットが表形式(Datatable、Infotable、外部データベース接続など)のデータを表示するためにはデータをセットある必要があります。
このステップでは、Datashapeにデータを格納するサービスを作成します。
- ThingWorx Composerの[Browse]タブでは、 モデリング>Thing 、+ [ 新規 ] をクリックします。
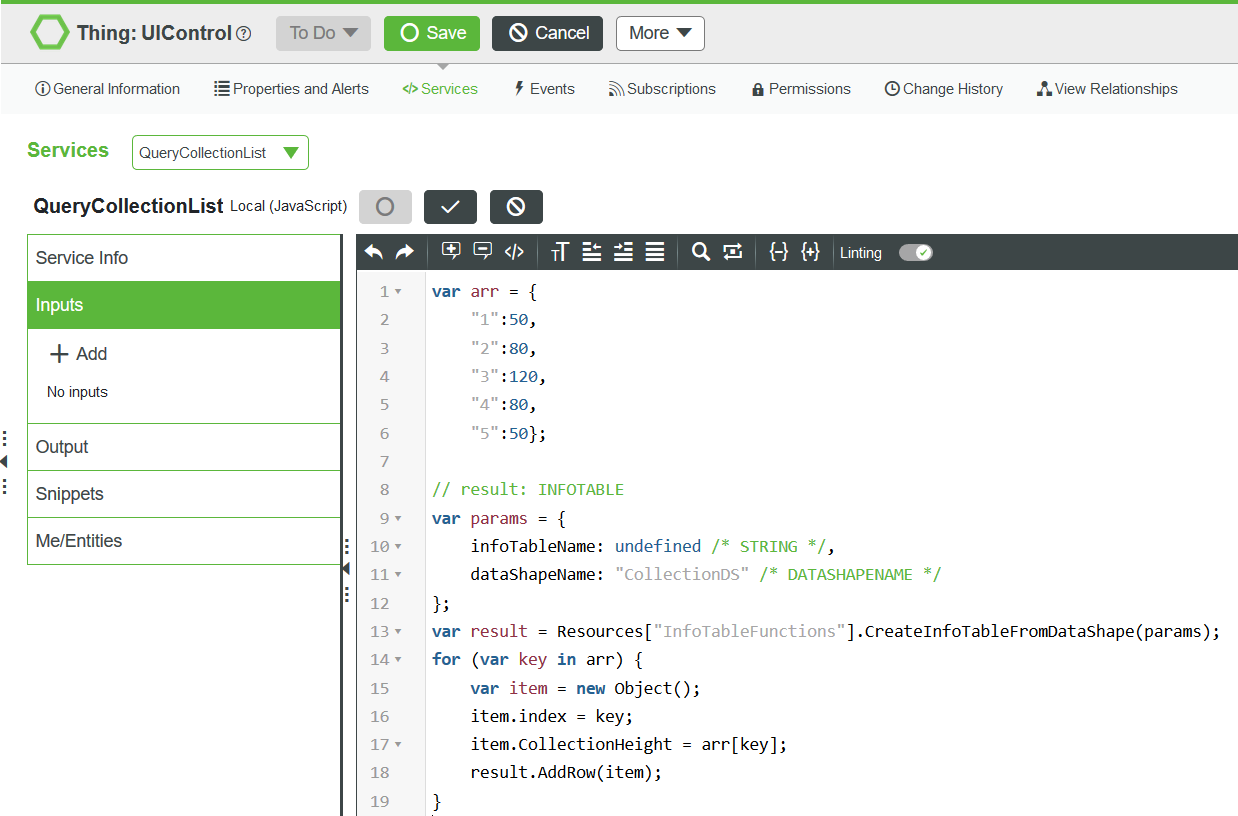
- 「 名前 」フィールドに「 UIControl 」、Base Thing TemplateにGeneric Thingを選択し、上部の「 サービス 」をクリックします。
- [ +追加 ]をクリックして、Nameに「 QueryCollectionList 」と入力し、OutputをINFOTABLE、Datashapeを「 CollectionDS 」と選択します。
- 「 CollectionHeight(Integer) 」のデータを格納し、「 CollectionDS 」を渡すスクリプトを作成します。
- 上部にある[ 保存 ]をクリックします 。

ステップ3:マッシュアップを作成する
データを表示するためにMashupを作成して構成する必要があります。
Collection Widgetを使用するMashupと、コレクションのMashup Parametersに指定する、ベースMashup(Image Widgetを含む)を作成します。
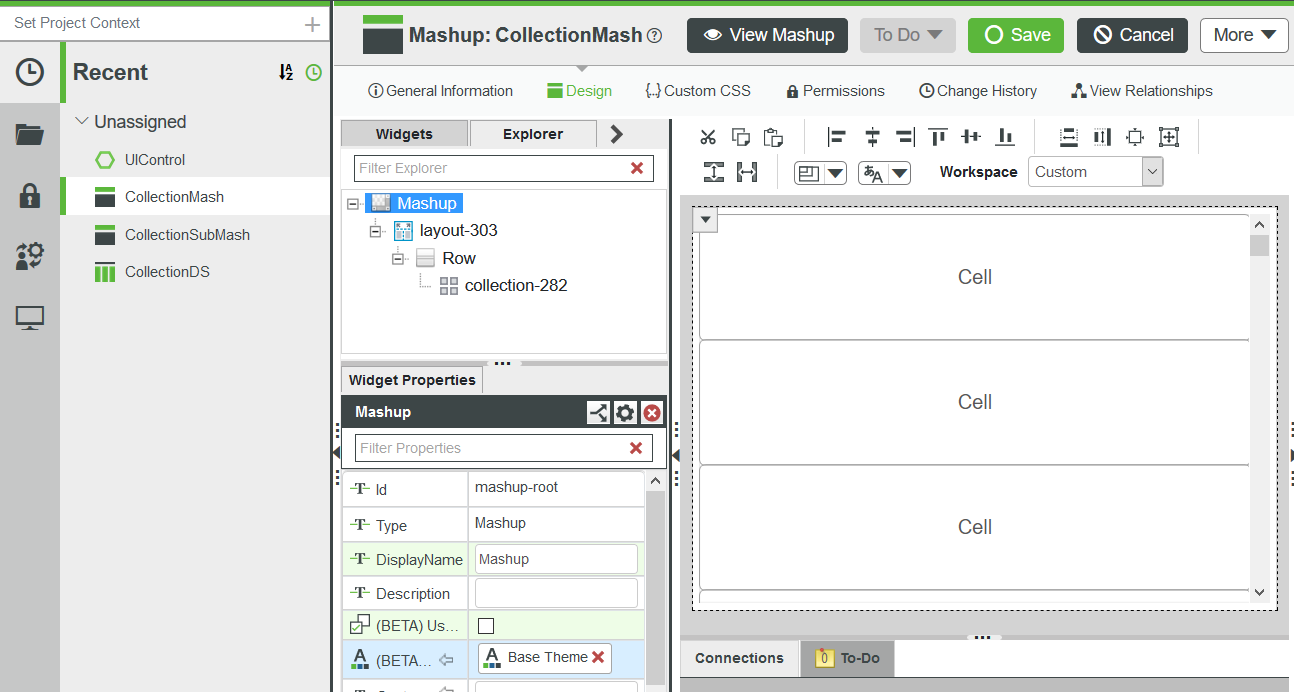
Collection Widget用のMashup作成
- ThingWorx Composerの[Browse]タブで、 VISUALIZATION>マッシュアップ 、+ [ 新規 ] をクリックします。
- レイアウトオプションからResponsiveを選択し、OKをクリックします。
- 「 名前」フィールドに「 CollectionMash 」と入力し、保存する。

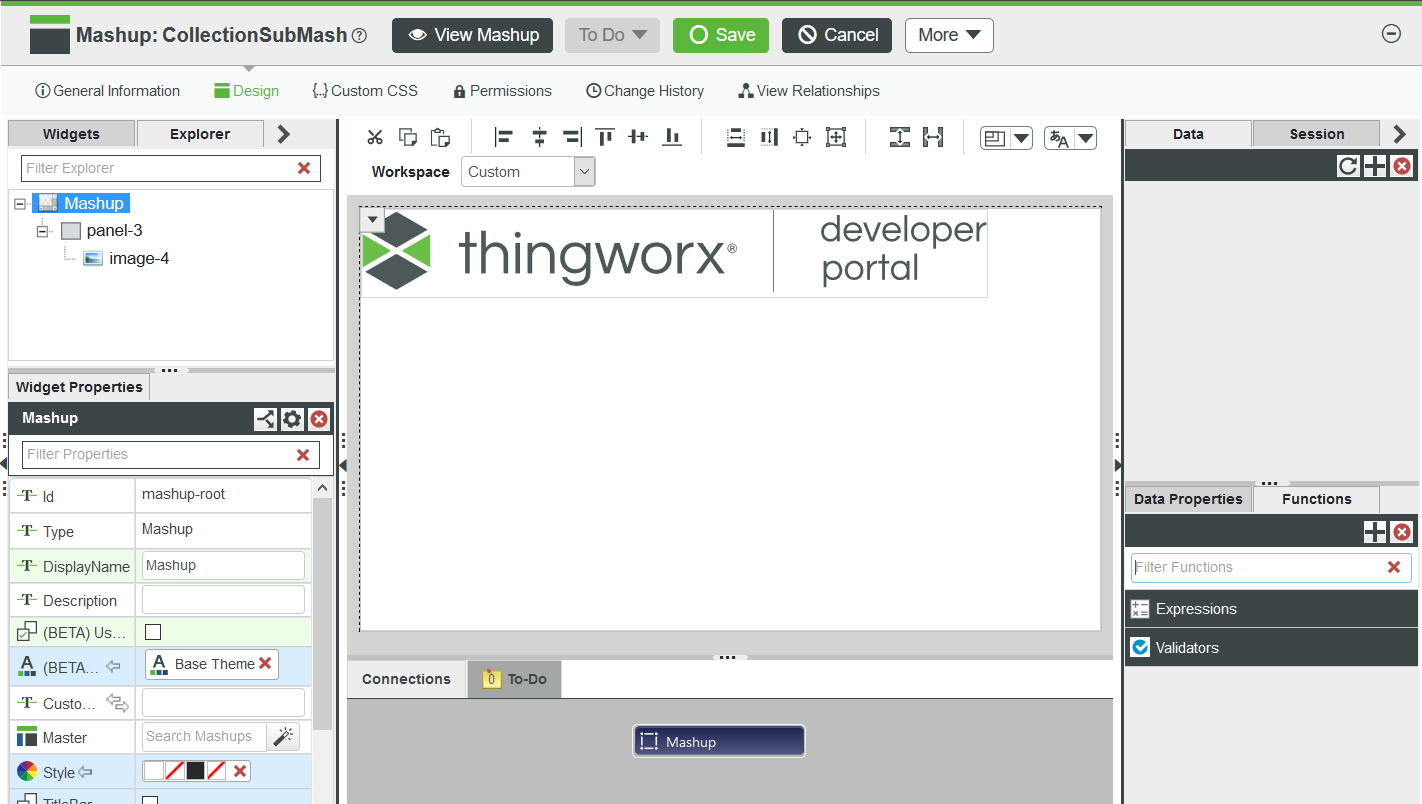
Collection Widgetのベース用のMashup作成
- 1~3の手順で「 CollectionSubMash 」を作成する。
- Panelウィジェットを中央のCanvas領域にドラッグアンドドロップします。
- ImageウィジェットをPanelの上にドラッグアンドドロップし、画像ファイル、座標と幅を指定します。
- 上部にある[ 保存 ]をクリックします 。

ステップ4:コレクションウィジェットを使用する
Infotableプロパティ ( Datashapeによって定義された列)に格納されたデータを、Collection Widgetを作成して、マッシュアップにすべてのデータ行に表示します 。
コレクションウィジェットのCellHeightFieldに設定された高さに従って、コレクションの各データ行の縦幅が動的に変更されます。
コレクションウィジェット作成
- Layoutウィジェットを中央のCanvas領域にドラッグアンドドロップし、Verticalと1Rowを選択して作成します。
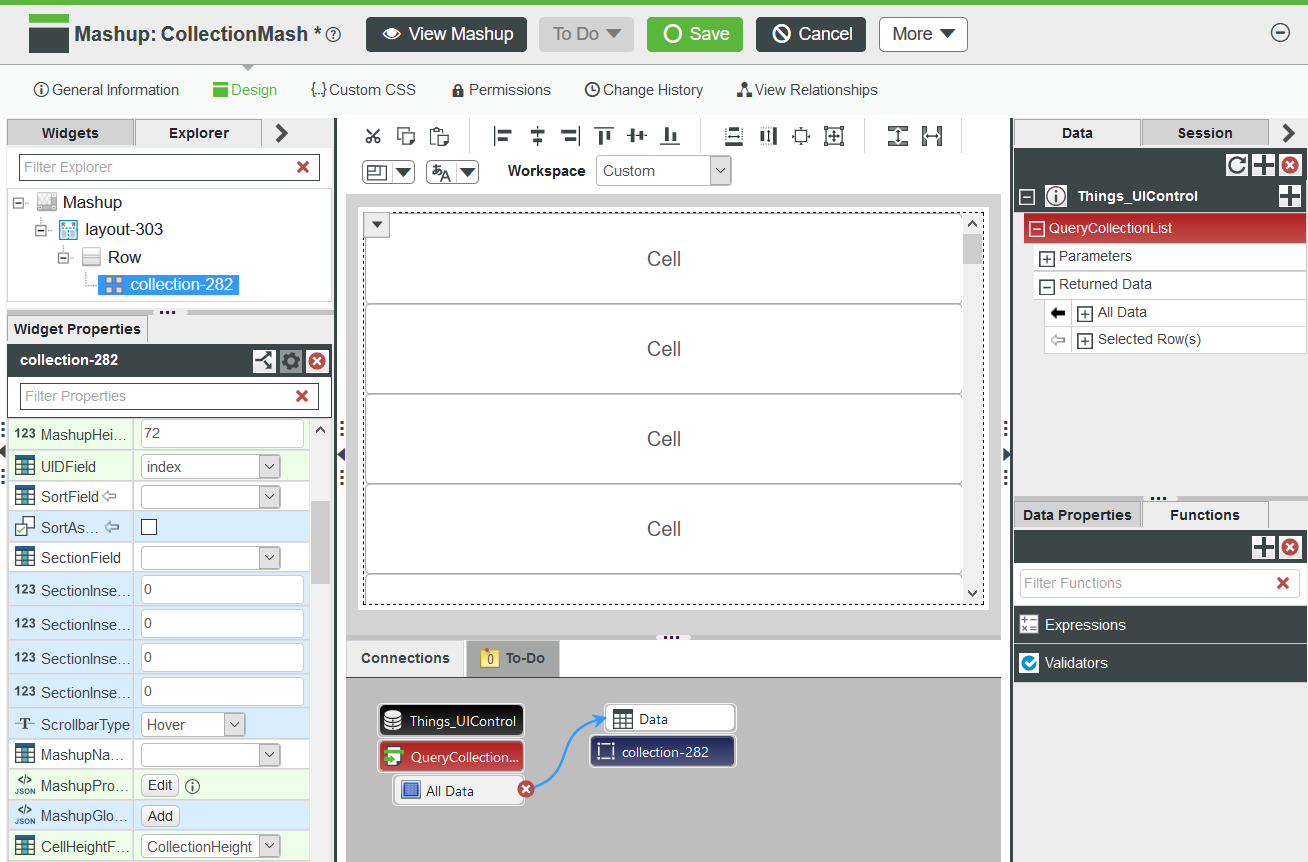
- Collectionウィジェットを中央のCanvas領域にドラッグアンドドロップします。

コレクション用のデータ追加
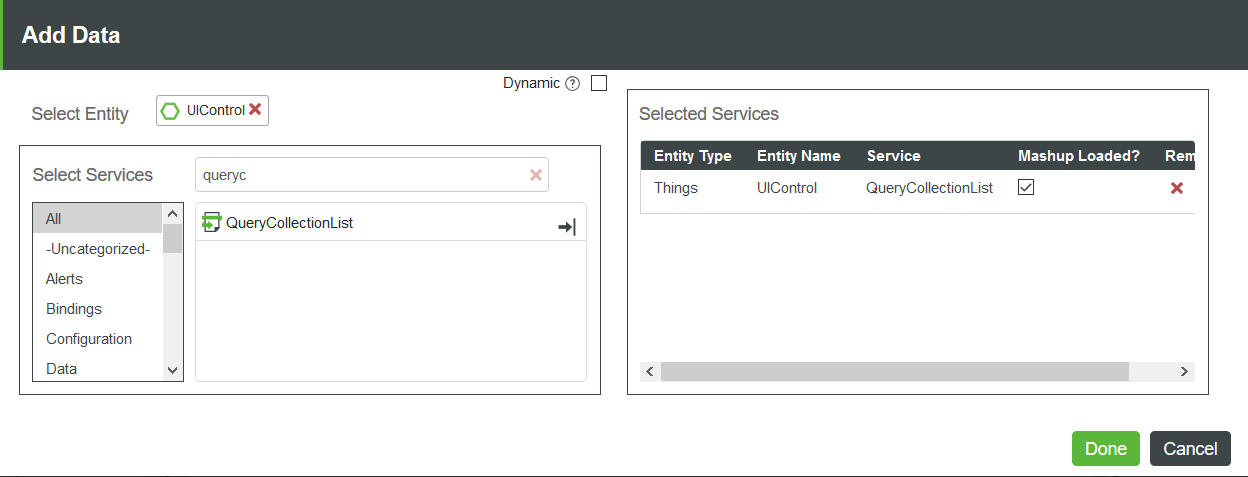
ステップ2で作成したサービスから起動時読み込まれるようにMashup Loadedをチェックし、データの方に追加します。

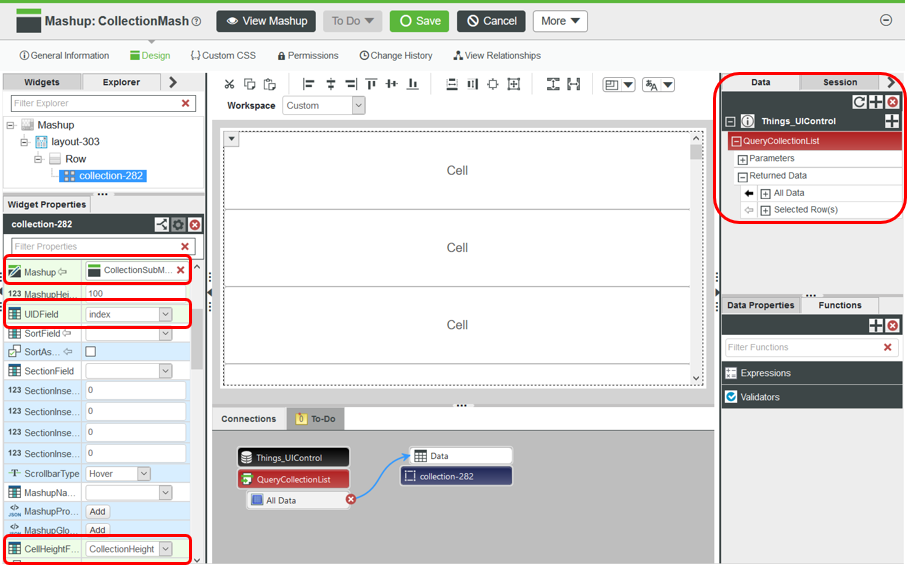
コレクション用のデータ設定
Collectionウィジェットとデータの関連付け、Mashup、All Data、UIDField、CellHeightFieldを設定します。

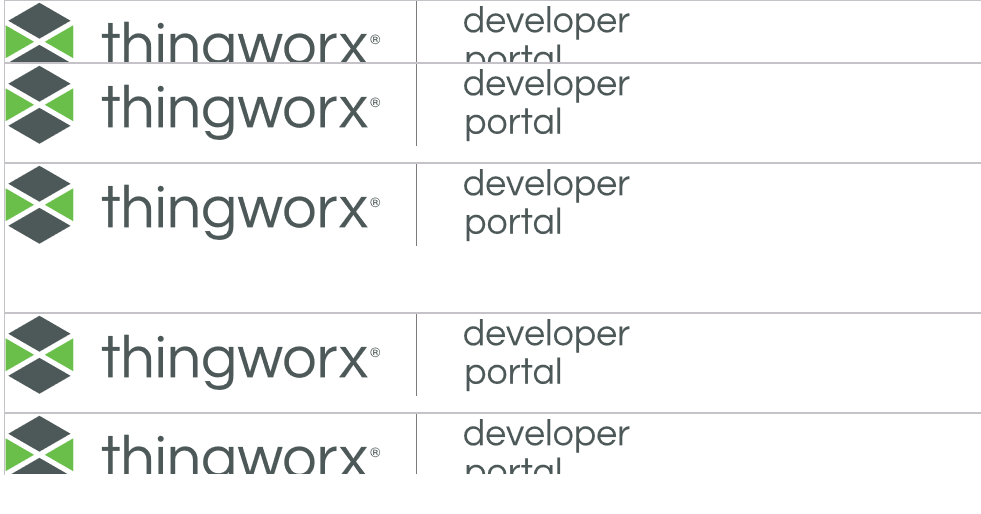
コレクションウィジェット表示
上部にある[ 保存 ]をクリックした後、[ ViewMashup ]をタップします。コレクションの高さが設定の通り表示されます。

終わりに
ありがとうございます! Collection UIについて、以下の方法を学びました。
- データを表示するためのベースマッシュアップを作成する
- データを格納するためのサービスを作成する
- 複数行のデータを表示するコレクションウィジェットを含める
- コレクションウィジェットのHeightを動的に表示する
Collection UIのデザインと基本的な使い方については下記のその他リソースをご参考下さい。