#はじめに
PTCが提供しているVuforia StudioのJavascriptでThingworxからパラメターやサービスを利用することで、ARのコンテンツからリアルタイムでThingworxとデータ連携する機能について紹介する。
#前提と準備
環境と準備については、Thingworx Foundationインストール、Vuforia Studioインストール、Experience Serviceを参考してください。
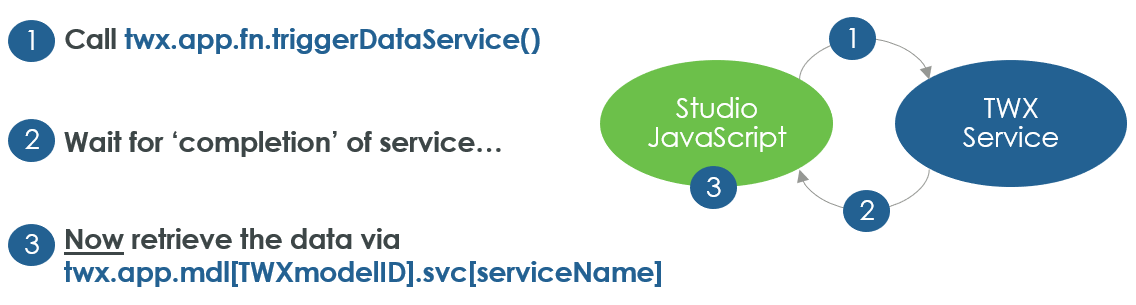
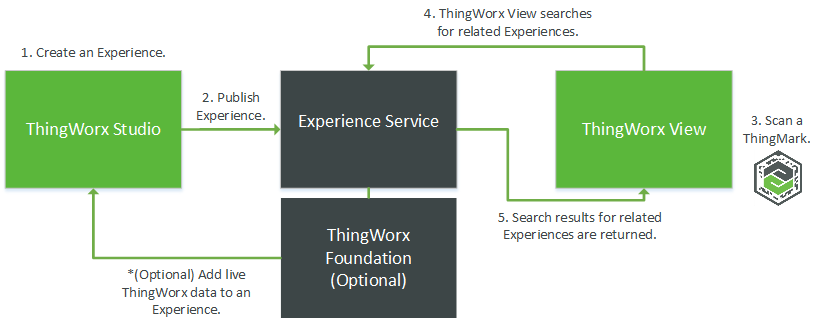
###Studioのアーキテクチャとプロセスフロー
エクスペリエンスサービスをプロビジョニングするのを待っている間、Thingworx Foundationのサービスからデータを取得してViewに渡す、Javascriptの機能についてもう少し詳しく知ることができる。

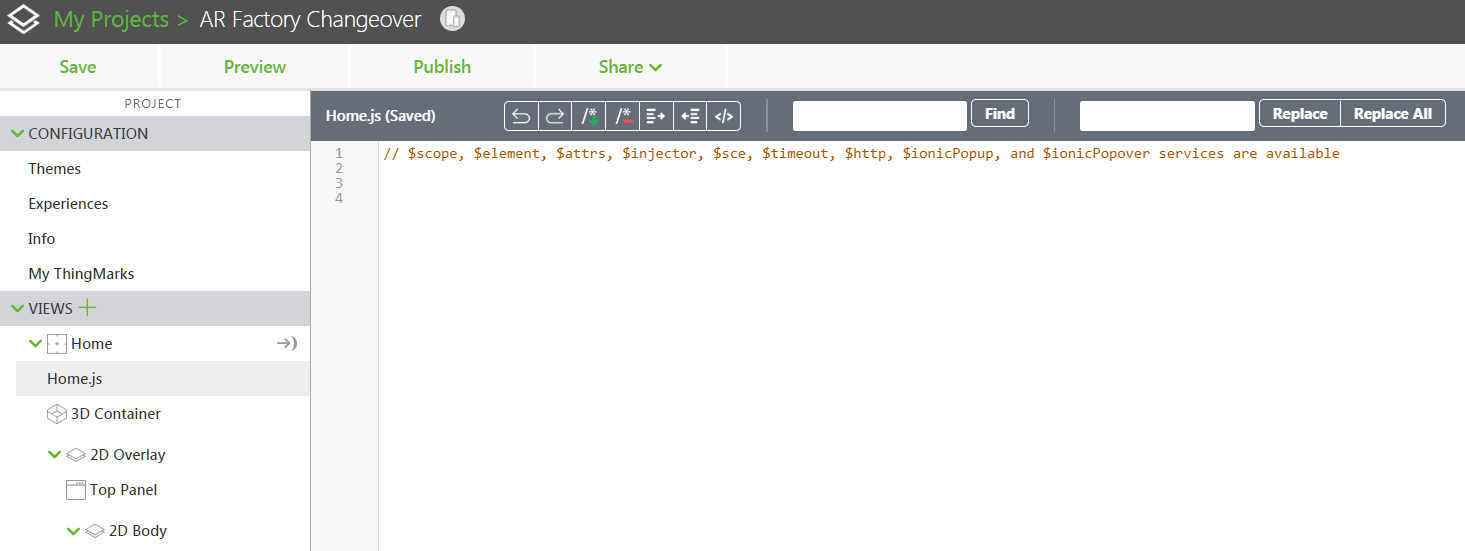
#ステップ1:Home.jsコード開く
1.VIEWSの下のオプションを展開するVIEWS> [ ホーム ] をクリックします。
2.オプションを展開して、 VIEWS> Home.jsをクリックします。

#ステップ2:ThingworxのPropertyを取得する
Thing名とProperty名を指定してバリューを取得する。
$scope.view.wdg[‘label-1’][‘text’] =
$scope.app.mdl[‘Motor01'].properties[‘Motor_Temperature’];
1.twx.app.fn.triggerDataService(Thing名, service名, parameters)を渡してデータを取得する。
$scope.app.runMyTWXService1 = function() {
var TWXmodelID = 'myTWXThing'; //Thing Name
var serviceName = 'QueryNumberPropertyHistory';
var parameters = {'propertyName': 'Temp', 'maxItems': 10}; //input parameters object
twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
};
$scope.app.runMyTWXService2 = function() {
var TWXmodelID = 'myAssetTemplate'; //Thing Name
var serviceName = 'QueryImplementingThingsWithData';
var data = {};
data.query = {};
data.query.filters = {};
data.query.filters.type = "AND"; // OR is also available
data.query.filters.filters = [];
data.query.filters.filters[0] = { type: "GT", fieldName: "Temp", value: 18};
data.query.filters.filters[1] = { type: "GT", fieldName: "HeliumLevel", value: 27};
twx.app.fn.triggerDataService(TWXmodelID, serviceName, data);
};
2.Angular JSサービス($on())を使用して、$scopeのイベントをJavaScriptで"リスニング"することができる。 特にThingWorxサービス完了イベントの場合、serviceInvokeCompleteイベントのコールバックを利用する。
$scope.$on('myTestService.serviceInvokeComplete', function(evt, arg) {
// do something with the returned data from ThingWorx…
$scope.view.wdg['label-1']['text'] = $scope.app.mdl['mything'].svc['myTestService'].data.current;
});
3.$onで利用できるThingWorxサービスのイベント
$scope.$root.$on('myTestService-begin', function(evt, arg) // service has been called
$scope.$root.$on('myTestService-complete', function(evt, arg) // successful completion
$scope.$root.$on('myTestService-end', function(evt, arg) // ended (success or fail)
$scope.$root.$on('myTestService-failed', function(evt, arg) // service failed
$scope.$on('myTestService.serviceFailure', function(evt, arg)
#ステップ4:Thingworx側にデータをプッシュする
DataShapeのデータ型に合わせてデータを作成してプッシュする。
$scope.app.pushMyTWXService = function() {
var serviceName = "myTestITService";
var data = {};
data.dataShape = {};
data.dataShape.fieldDefinitions = {"FieldA":{"name":"FieldA","baseType":"STRING"},"FieldB":{"name":"FieldB","baseType":"STRING"},"FieldC":{"name":"FieldC","baseType":"NUMBER"}};
data.rows = [];
data.rows[0] = {"FieldA":"inputA1","FieldB":"inputB1","FieldC":101};
data.rows[1] = {"FieldA":"inputA2","FieldB":"inputB2","FieldC":201};
twx.app.fn.triggerDataService(TWXmodelID, serviceName, data);
};
#終わりに
JavascriptでThingworxとのデータ連携について、以下の方法を学びました。
- ThingworxのPropertyを取得する
- Thingworxのサービスを使用する
- Thingworxのサービスのイベントを使用する
- Thingworx側にデータをプッシュする
VuforiaStudioの使い方については下記のその他リソースをご参考下さい。
#その他リソース
- ARプロジェクト作成:
https://www.youtube.com/watch?v=n8c34nwGLac
https://developer.thingworx.com/ja/resources/guides/create-ar-experience-factory-changeover/changeover-create-project-studio - Vuforia Studio ハンズオン:
https://eventmarketing.blob.core.windows.net/decode2018-after/decode2018_PDF_AC51.pdf - Vuforia Studio 無料試用版:
https://qiita.com/akiranishi/items/25503650524479be6a27